Window Manager trong Android
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Bạn nào sử dụng Iphone chắc chắn sẽ biết đến nút Home ảo. Hoặc bạn nào không dùng Iphone thì hãy để ý đến ứng dụng Messenger của Facebook cũng có view nổi có thể di chuyển theo ý muốn của người sử dụng.
Ngày hôm nay nhận dịp đang phải tìm hiểu về vấn đề này nên mình xin hướng dẫn các bạn cách để viết 1 view nổi như vậy. Hay còn gọi là Windowmanager.
Thực hiện
Bước 1 : Tạo 1 activity để startService Bước 2 : Custom view mà bạn muốn hiển thị Bước 3 : Tạo 1 class MyService extends Service implements View.OnTouchListener. Để thực hiện việc hiển thị, di chuyển cũng như sự kiện liên quan đến View của bạn.
Các bạn theo dõi đoạn mã sau :
Bước 1 :
public class Window_Manager extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.windowmanager);
startService(new Intent(this, MyService.class));
finish();
}
}
Bước 2:
public class SmartEditText extends EditText{
private OnRemoveFocusListerner removefocusListerner;
public void setOnRemoveFocusListener(OnRemoveFocusListerner listener){
this.removefocusListerner = listener;
}
public SmartEditText(Context context) {
super(context);
}
public SmartEditText(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SmartEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public boolean onKeyPreIme(int keyCode, KeyEvent event) {
if(keyCode==event.KEYCODE_BACK){
removefocusListerner.removeFocus();
}
return super.onKeyPreIme(keyCode, event);
}
public interface OnRemoveFocusListerner{
void removeFocus();
}
}
Bước 3 :
public class MyService extends Service implements View.OnTouchListener,View.OnClickListener,SmartEditText.OnRemoveFocusListerner{
private WindowManager windowManager;
private MyViewGroup myViewGroup;
private WindowManager.LayoutParams mParams;
private View subView;
private TextView tv_message;
private SmartEditText edt_message;
private Button bt_send;
private int DOWN_X, DOWN_Y,MOVE_X,MOVE_Y,xparam,yparam;
@Override
public IBinder onBind(Intent intent) {
return null;
}
@Override
public void onCreate() {
super.onCreate();
initView();
}
private void initView() {
windowManager = (WindowManager)getSystemService(WINDOW_SERVICE);
myViewGroup = new MyViewGroup(this);
LayoutInflater minflater = LayoutInflater.from(this);
subView = minflater.inflate(R.layout.windowmanager,myViewGroup);// nhet cai main vao cai viewGroup, de anh xa ra subView
//dinh nghia param
mParams = new WindowManager.LayoutParams();
mParams.width = WindowManager.LayoutParams.WRAP_CONTENT;
mParams.height = WindowManager.LayoutParams.WRAP_CONTENT;
mParams.gravity = Gravity.CENTER;
mParams.format = PixelFormat.TRANSLUCENT;//trong suot
mParams.type = WindowManager.LayoutParams.TYPE_PHONE;// noi tren all be mat
mParams.flags = WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS|WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;// khong bi gioi han boi man hinh|Su duoc nut home
windowManager.addView(myViewGroup,mParams);
subView.setOnTouchListener(this);
tv_message = (TextView)subView.findViewById(R.id.tv_message);
edt_message = (SmartEditText)subView.findViewById(R.id.edt_edittext);
edt_message.setOnClickListener(this);
edt_message.setOnRemoveFocusListener(MyService.this);
bt_send = (Button)subView.findViewById(R.id.bt_send);bt_send.setOnClickListener(this);
}
@Override
public int onStartCommand(Intent intent, int flags, int startId) {
return START_NOT_STICKY;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
xparam = mParams.x;
yparam = mParams.y;
DOWN_X = (int)event.getRawX();
DOWN_Y = (int)event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
MOVE_X = (int) event.getRawX()- DOWN_X ;
MOVE_Y = (int)event.getRawY()- DOWN_Y ;
updateView(MOVE_X, MOVE_Y);
break;
}
return true;
}
private void updateView(int x, int y) {
mParams.x = x+xparam;
mParams.y=y+yparam;
windowManager.updateViewLayout(myViewGroup,mParams);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.edt_edittext:
focusToView();
break;
case R.id.bt_send:
tv_message.setText(edt_message.getText().toString());
edt_message.setText("");
break;
}
}
public void focusToView(){
mParams.flags = mParams.flags &~WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
windowManager.updateViewLayout(myViewGroup,mParams);
}
public void removeFocusInView(){
mParams.flags = mParams.flags|WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
}
@Override
public void removeFocus() {
removeFocusInView();
}
}
Các bạn chú ý MyViewGroup là 1 lớp extend LinearLayout được sử dụng để ánh xạ đến view muốn hiển thị của chúng ta.
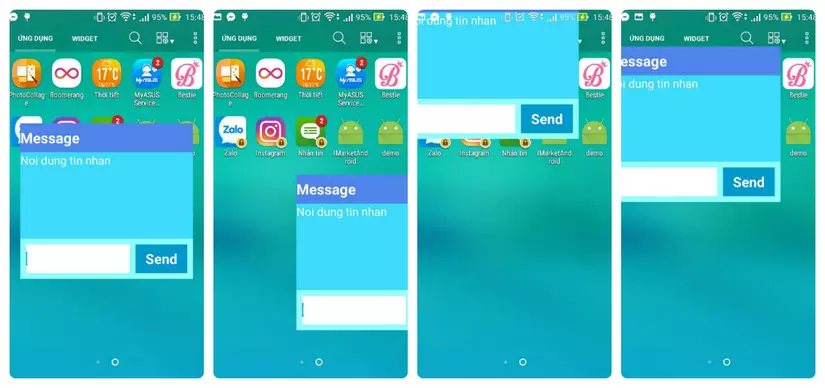
Và kết quả ở ví dụ này là ta đã có 1 view có thể di chuyển được trên màn hình điện thoại của bạn.

Chúc các bạn 1 ngày làm việc vui vẻ .
All rights reserved