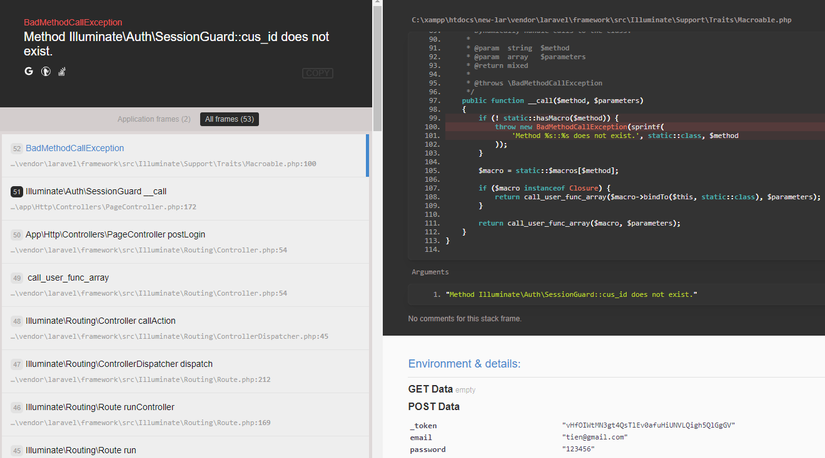
Nó báo trường cus_id không tồn tại. Bạn nên xem lại model hoặc cơ sở dữ liệu nhé. Có thể bị sai gì đấy nên nó không tìm thấy trường cus_id trong cơ sở dữ liệu
Mà bạn để ý nhé. Auth::guard('loyal_customer')->tên cột của bảng cần lấy giá trị. Ở ví dụ trên mình gọi guard loyal_customer thì cái guard này trỏ đến model LoyalCustomer vì vậy bạn muốn lấy name trong model này thì bạn phải viết là Auth::guard('loyal_customer')-name() hoặc Auth::guard('loyal_customer')->id() có id thì bạn lấy các giá trị khác thoải mái nhé
user là tên cột của bảng loyal_customer à bạn. Bạn có thể lấy ra id rồi dựa vào id để lấy ra user. Vd: Auth::guard('loyal_customer')->id() sau khi co id bạn truy vấn để lấy ra giá trị các cột cần lấy như name,.... Mình từng dùng Auth::guard('loyal_customer')->email() không hiểu sao ra null khi lấy giá trị các cột nhưng lấy id thì có ra nhé bạn.
Bạn gọi bình thường như trong controller {{ Auth::user()->cus_name() }}. Để quen và chuẩn viết code và nếu đi làm thì bạn nên lấy dữ liệu ra trong controller rồi đẩy ra view nhé. K ai viết code ligic ngoài view đâu bạn
Sao lại như vậy được nhỉ có thể bạn viết sai gì đấy. Mình lấy có ra dữ liệu nhé. Mà bạn k nên viết code ngoài view nhé bạn có thể check đăng nhập và lấy dữ liệu ở controller rồi đẩy ra view để hiển thị. Ngoài view chỉ nên hiển thì thôi đúng chuẩn thì k được viết code ligic ngoài view
Em check hết rồi. Bên controller check postLogin và dùng Auth::guard('loyal_customer')->check() thì ra true và Auth::guard('loyal_customer')->user() sẽ xuất ra dữ liệu. Nhưng khi qua bên view dùng Auth::guard('loyal_customer')->check() ra false và Auth::guard('loyal_customer')->user() ra null . Khó hiểu
Với laravel bạn mở file config.php lên sẽ thấy nó tạo sẵn cho bạn một guard có tên là web và trong providers nó sẽ trỏ tới model User và mặc định bạn viết Auth::user() có nghĩa bạn đang gọi đến cái guard là web cái này do laravel quy định sẵn rồi bạn. Vì thế khi bạn muốn lấy dữ liệu của cus_name bạn chỉ việc gọi Auth::user()->cus_name là được. Như vậy khi bạn gọi Auth::user la bạn đang dùng guard rồi đấy chỉ do cách viết với gourd mặc định của laravel chông khác thôi nhé. Mình chưa thử viết kiều như này Auth::gourd('web')->check() nên không biết được không nhưng mình nghĩ là được bạn thử xem nhé hiện tại mình chưa thử dk cách này tầm 2 hôm nữa mình thử mình sẽ báo bạn. Tuy nhiên mình nên viết theo mặc định của laravel sẽ tốt hơn.
THẢO LUẬN
Nó báo trường cus_id không tồn tại. Bạn nên xem lại model hoặc cơ sở dữ liệu nhé. Có thể bị sai gì đấy nên nó không tìm thấy trường cus_id trong cơ sở dữ liệu
Bạn gọi tới id null là đúng rồi vì bảng của bạn có trường id đâu. Ảnh bạn mờ quá mình nhing k rõ để tối mình bật laptop xem lỗi j.
vì bảng customer có id là cus_id nên em thử Auth::guard('cus')->cus_id() và nó báo lỗi
còn nếu ghi Auth::guard('cus')->id() thì nó quăng null
Mà bạn để ý nhé. Auth::guard('loyal_customer')->tên cột của bảng cần lấy giá trị. Ở ví dụ trên mình gọi guard loyal_customer thì cái guard này trỏ đến model LoyalCustomer vì vậy bạn muốn lấy name trong model này thì bạn phải viết là Auth::guard('loyal_customer')-name() hoặc Auth::guard('loyal_customer')->id() có id thì bạn lấy các giá trị khác thoải mái nhé
user là tên cột của bảng loyal_customer à bạn. Bạn có thể lấy ra id rồi dựa vào id để lấy ra user. Vd: Auth::guard('loyal_customer')->id() sau khi co id bạn truy vấn để lấy ra giá trị các cột cần lấy như name,.... Mình từng dùng Auth::guard('loyal_customer')->email() không hiểu sao ra null khi lấy giá trị các cột nhưng lấy id thì có ra nhé bạn.
muốn lấy 'name' trong cái Auth::guard('loyal_customer')->user() thì làm như thế nào a
code chỗ khoanh tròn bác làm như thế nào vậy
À ý bạn là bạn vẫn dủng Auth::user nhưng nó không kiểm tra bảng users mà kiểm tra 1 bảng khác đúng k?
Bạn gọi bình thường như trong controller {{ Auth::user()->cus_name() }}. Để quen và chuẩn viết code và nếu đi làm thì bạn nên lấy dữ liệu ra trong controller rồi đẩy ra view nhé. K ai viết code ligic ngoài view đâu bạn
Sao lại như vậy được nhỉ có thể bạn viết sai gì đấy. Mình lấy có ra dữ liệu nhé. Mà bạn k nên viết code ngoài view nhé bạn có thể check đăng nhập và lấy dữ liệu ở controller rồi đẩy ra view để hiển thị. Ngoài view chỉ nên hiển thì thôi đúng chuẩn thì k được viết code ligic ngoài view
Em check hết rồi. Bên controller check postLogin và dùng Auth::guard('loyal_customer')->check() thì ra true và Auth::guard('loyal_customer')->user() sẽ xuất ra dữ liệu. Nhưng khi qua bên view dùng Auth::guard('loyal_customer')->check() ra false và Auth::guard('loyal_customer')->user() ra null . Khó hiểu
. Khó hiểu
Với laravel bạn mở file config.php lên sẽ thấy nó tạo sẵn cho bạn một guard có tên là web và trong providers nó sẽ trỏ tới model User và mặc định bạn viết Auth::user() có nghĩa bạn đang gọi đến cái guard là web cái này do laravel quy định sẵn rồi bạn. Vì thế khi bạn muốn lấy dữ liệu của cus_name bạn chỉ việc gọi Auth::user()->cus_name là được. Như vậy khi bạn gọi Auth::user la bạn đang dùng guard rồi đấy chỉ do cách viết với gourd mặc định của laravel chông khác thôi nhé. Mình chưa thử viết kiều như này Auth::gourd('web')->check() nên không biết được không nhưng mình nghĩ là được bạn thử xem nhé hiện tại mình chưa thử dk cách này tầm 2 hôm nữa mình thử mình sẽ báo bạn. Tuy nhiên mình nên viết theo mặc định của laravel sẽ tốt hơn.
hay quá b ơi
mình sử dụng pusher để gửi thông báo đến user được chỉ định không anh và làm cách nào để gửi, em cảm ơn
em có cái Auth::user()->cus_name để show customer name trong view thì khi dùng guard thì xài như thế nào?
ban cho minh xin githup vs
Cảm ơn bạn. )
)
Hay quá, thank kiu bạn ha =))
dễ hiểu phết