Cảm ơn 2 bạn vấn đề của mình đã được giải quyết. Do mình k clean cache nên nó vẫn sử dụng file .env => sử dụng database config trong file .env . Trong file test mình sử dụng trait DatabaseMigrations nên khi chạy dữ liệu bị rollback.
à, tình hình thực tế thì quy trình tuyển dụng sẽ thường là bên HR xem profile của bạn trước. Nếu thấy đẹp đẹp thì chuyển tiếp chứ cũng ko xem chỗ project bạn liệt kê cụ thể đâu. Và HR của IT thì thường là nữ. 1 là tạo cái tôi quá cao thì phụ nữ sẽ ko ưa, 2 là tâm trạng của nữ giới cũng thất thường lắm :v thôi viết nó nhún nhường tí cho được việc
khiêm nhường và lịch sự là đúng chuẩn nhưng nếu xin là nhún nhường rồi.
Em nghĩ chỉ nên nói là xin khi xin học việc/thực tập. còn làm việc thì đơn giản là ứng tuyển thôi chả ai xin của ai cái gì cả!
THẢO LUẬN
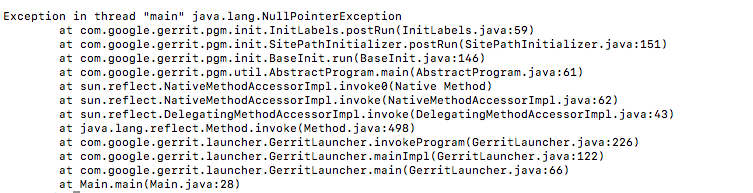
có khi liên quan tới git ssh key đang đc config ở máy bạn chăng?
(goodjob)
bài viết rất hay!
@jquery123 có vẻ như bạn đang viết API cho app à và bên app yêu cầu mỗi message lỗi thì 1 mã khác nhau để show ra bên app thì phải :v
và bên app yêu cầu mỗi message lỗi thì 1 mã khác nhau để show ra bên app thì phải :v
Cảm ơn 2 bạn vấn đề của mình đã được giải quyết. Do mình k clean cache nên nó vẫn sử dụng file .env => sử dụng database config trong file .env . Trong file test mình sử dụng trait
DatabaseMigrationsnên khi chạy dữ liệu bị rollback.Một số library cho background job:
Ruby: https://github.com/resque/resque
PHP: https://github.com/chrisboulton/php-resque (build dựa vào version của Ruby)
https://sidekiq.org (có phí)
dễ hiểu thank bác
à, tình hình thực tế thì quy trình tuyển dụng sẽ thường là bên HR xem profile của bạn trước. Nếu thấy đẹp đẹp thì chuyển tiếp chứ cũng ko xem chỗ project bạn liệt kê cụ thể đâu. Và HR của IT thì thường là nữ. 1 là tạo cái tôi quá cao thì phụ nữ sẽ ko ưa, 2 là tâm trạng của nữ giới cũng thất thường lắm :v thôi viết nó nhún nhường tí cho được việc
chưa hiểu lắm về ABSTRACT FACTORY.
@chungminhtu Em đang tìm hiểu về Laravel làm backend, anh có project mẫu nào về nó ko. Cho em xin tham khảo với ạ.
e đang làm bài tập nhận dạng chữ viết dùng aconda. a có thể cho e xin code tham khảo đc không ạ??
Bài viết rất hay, bạn có thể share cho mình file model để mình train tiếp được ko? máy quá yếu nên train mãi mà vẫn còn quá cao
ôi tôi đầu hàng, đóng trình duyệt rồi thì session cũng bị xóa luôn chứ, do user xóa hoặc time out hoặc đóng trình duyệt
khiêm nhường và lịch sự là đúng chuẩn nhưng nếu xin là nhún nhường rồi. Em nghĩ chỉ nên nói là xin khi xin học việc/thực tập. còn làm việc thì đơn giản là ứng tuyển thôi chả ai xin của ai cái gì cả!
dù trường hợp nào thì dùng chữ này để khiêm nhường bản thân lại 1 chút tạo thiện cảm với nhà tuyển dụng bạn ạ
nếu để thực hành security thì bạn có thể cài đặt WEBGOAT để thử tấn công nha
Mình vẩn chưa hiểu rỏ đc phần tính vận tốc quay của bạn
Hi anh Mạnh, mình cài file .war thì bị lỗi như vậy, không hiểu bị gì. a có tư vấn gì không ạ
Mình cũng bị tương tự như này, không biết thế nào.