Đa ngôn ngữ cho ứng dụng web nodejs
Bài đăng này đã không được cập nhật trong 3 năm
Lấy 200$ cloud miễn phí để tha hồ deploy project và nghịch phá server ở đây nhé mọi người.
👇️👇️👇️
I. Giới thiệu.
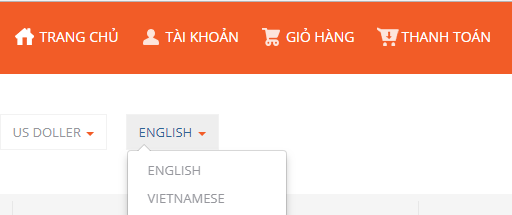
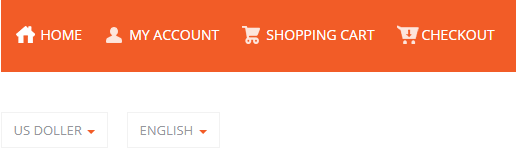
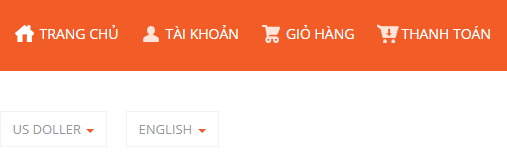
Do mình cần làm một project nhỏ bằng Nodejs - Express có hỗ trợ đa ngôn ngữ cho người dùng, nên mình xin mạo muội viết lại bài hướng dẫn này, hy vọng có thể hữu ích cho ai cần đến... Mình sẽ tạo ví dụ một ứng dụng nhỏ cho phép người dùng chuyển qua lại giữa hai ngôn ngữ tiếng anh và tiếng việt như thế này
Mình sẽ tạo ví dụ một ứng dụng nhỏ cho phép người dùng chuyển qua lại giữa hai ngôn ngữ tiếng anh và tiếng việt như thế này 


II. Tạo một project
-
Ở đây mình dùng
express-generatorđể tạo nhanh một project express nhé. Nếu bạn chưa có express-generator : Gõnpm install express-generator -gĐể cài đặt express-generator ở chế độglobal. Sau đó chuyển vào thư mục bạn muốn lưu project: Gõexpress --view=ejs yourappđể tạo một project mới với tên làyourapp. Mình dùng view-engine là ejs nên mình để là--view=ejsnếu bạn dùngjadehaypug..v.v. thì sửa tham số nhé... Sau đó, bạn sẽ được một project như dưới đây :![]()
-
Gõ
npm installđể cài đặt cái package mặc định đi kèm express trong file package.json.
III. i18n-node package
- Chúng ta sẽ sử dụng package có tên là
i18n-nodeđể tạo đa ngôn ngữ cho ứng dụng. Gõnpm install i18n --saveđể cài đặt package và khai báo nó vào package.json. - Trong file
app.js, chúng ta require package nàyvar i18n = require("i18n"); - Và thêm middleware i18n
app.use(i18n.init); - Thiết lập cấu hình i18n
Trong đó :i18n.configure({ locales:['en', 'vi'], directory: __dirname + '/locales', cookie: 'lang', });locales:['en', 'vi'],là tên hai file ngôn ngữ mà ứng dụng của chúng ta sẽ đọc các câu trong đó.directory: __dirname + '/locales'Là đường dẫn đến thư mục chứa hai file ngôn ngữen.jsonvàvi.json. Mặc định nếu không tìm thấy folderlocalesthì khi bạn chạy npm start hoặc nodemon thì nodejs sẽ tạo luôn folder và hai fileen.jsonvàvi.jsoncho chúng ta nhé.cookie: 'lang',là giá trị cookie sẽ lưu lại ngôn ngữ của người dùng. Và còn nhiều tham số để thiết lập cấu hình i18n bạn có thể tham khảo tại đây - Trong file
en.jsonvàvi.jsonbạn khai báo các câu dịch thuật tương ứng giữa hai ngôn ngữ English và Vietnamese nhé. Ví dụ trong filevi.jsonmình sẽ khai báo các câu sẽ sử dụng trên navigation bar của mình, chúng có dạng như sau:
Tương ứng trong file{ "Home" : "Trang chủ", "My Account": "Tài khoản", "Shopping Cart": "Giỏ hàng", "CheckOut" : "Thanh toán" }en.json( Thực ra không cần cũng được )
){ "Home" : "Home", "My Account": "My Account", "Shopping Cart": My Account", "CheckOut" : "My Account" } - Sử dụng trong file template
Với mình hiện đang dùng ejs view-engine nên mình sẽ viết i18n như sau :
<%= __('Home') %>(Trông như i18n của Laravel ấy nhỉ__("Laravel")). Áp dụng cho cái navbar ở trên hình nhá:<ul class="nav" > <li><a class="home active" href="#"><%= __('Home') %></a> </li> <li><a class="myaccount" href="#"><%= __('My Account') %></a> </li> <li><a class="shoppingcart" href="#"><%= __('Shopping Cart') %></a> </li> <li><a class="checkout" href="#"><%= __('CheckOut') %></a> </li> </ul> - Chuyển đổi qua lại giữa các ngôn ngữ ?
Đơn giản bạn chỉ cần thay đổi giá trị
cookie: 'lang',ví dụ bạn muốn chuyển qua tiếng việt bạn chỉ cần đổi giá trị của cookie - lang sang"vi"
Và ngược lại đổi giá trị sangres.cookie('lang', 'vi', { maxAge: 900000 });"en"nếu muốn chuyển lại tiếng anh. Ví dụ mình tạo một route với tham số truyền vào biếngetcó tên làlangvới hai giá trị truyền vào là"vi"hoặc"en"để chuyển đổi qua lại giữa hai ngôn ngữ.
Và gắn đường dẫn tương ứng cho hai dropdown menu lựa chọn ngôn ngữ anh - việt tương ứng như trong hình dưới đây.app.use('/change-lang/:lang', (req, res) => { res.cookie('lang', req.params.lang, { maxAge: 900000 }); res.redirect('back'); });![]()
Ok. Vậy là xong, giờ đây bạn có thể click vào dropdown menu như trong hình và lựa chọn ngôn ngữ bạn muốn hiển thị<ul class="dropdown-menu language"> <li><a href="/change-lang/en">English</a> </li> <li><a href="/change-lang/vi">Vietnamese</a> </li> </ul>


IV. Kết luận.
Vừa xong mình đã tạo xong chức năng đa ngôn ngữ cho ứng dung web nodejs, sử dụng package i18n-node package . Để tìm hiểu sâu hơn về i18n-node package mọi người có thể vào repo github của package để đọc chi tiết hơn. https://github.com/mashpie/i18n-node. Mong được mọi người góp ý, chỉnh sửa... 
All rights reserved