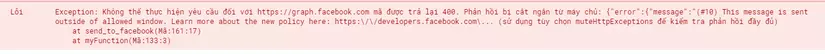
Mình có lấy một vài id facbook của một vài bạn khác, nhưng một thời gian nếu bạn ấy không tương tác với bot (mình đoán là vậy) thì nó không cho gởi, bị báo lỗi ngay cái id facbook đó (lỗi như hình)
không đâu bạn nhé, nếu bạn chỉ v-model thôi thì khoảng trắng sẽ ko được xoá nhé, bạn có thể mở vue devtool và check nhé, hoặc bạn cũng có thể console.log, nếu dùng console.log thì bạn nên thêm 1 đoạn khoảng trắng dài thì mới thấy rõ sự khác biệt nhé
vue-resource là 1 plugin Vue dùng để gọi API, dạng như axios, ngày trước vue-resource là official library support bởi Vue, nhưng hơn 2 năm nay đã không còn là official nữa rồi (chắc vì các thư viện ngoài như axios đã làm quá tốt). Và hiện tại vue-resource cũng không còn được maintain nữa, nhưng bạn vẫn có thể dùng được bình thường.
Lời khuyên: chúng ta cứ dùng thư viện nào nhiều người dùng, vẫn được maintain, support đầy đủ, có bị lỗi gì còn có thể tìm được ngay, vậy nên bạn nên chọn axios hoặc fetch (fetch được support luôn bởi trình duyệt luôn nhé bạn ko cần cài cắm thêm gì cả, nhưng axios lại cho nhiều tuỳ biến và cách sử dụng dễ hơn, theo mình thì là dễ hơn )
Em đang thắc mắc 1 tí ạ? Ở đoạn này "<input type="text" :placeholder="placeholder" :value="value" :name="name">" khi em thêm vào v-model="message" lại bị lỗi ạ? Nhưng khi vứt nó thì laravel báo là thành công ạ? Em cám ơn ạ!
a ơi... với mảng $arr = [1,2];
thì câu truy vấn như này
Post::with(['user','like','comment'])->where('user_id','=',$arr[0])->orWhere('user_id','=',$arr[1])->orderBy('id','DESC')->get();
Nhưng với $arr không biết trước số lượng phần tử thì truy vấn như nào a ạ..?
@thangtd90
Theo như em check thì laravel chưa hề release version 7.4
Em cũng down laravel trực tiếp từ github là 7.3.0
Cơ mà khi check version bằng command: php artisan --version như laravel hướng dẫn
Thì nó lại ra là 7.4.0.
Nên e có hơi thắc mắc chỗ đó thôi ạ.
@thanhnguyen Em check xem trong file composer.json của mình thì phiên bản laravel được define như thế nào. Theo mặc định thì nó sẽ là ^7.0, tức nó sẽ tự động instal hay update lên phiên bản mới nhất trong major version 7, tức ngay từ thời điểm đầu em install, nếu có version 7.4 thì nó sẽ tự động cài 7.4 luôn, hay hiện tại em đang ở 7.3, mà gõ composer update là nó sẽ update lên 7.4 Muốn biết version đang được cài đặt, thì em check trong file composer.lock ý xem sao.
@thangtd90
Anh cho em hỏi thêm cái này nữa ạ
Em tải version 7.3 của laravel về.
Nhưng khi em chạy
$php artisan --version
Thì nó lại ra 7.4.0
Cái này là lỗi hay thế nào anh nhỉ
THẢO LUẬN
Mình có lấy một vài id facbook của một vài bạn khác, nhưng một thời gian nếu bạn ấy không tương tác với bot (mình đoán là vậy) thì nó không cho gởi, bị báo lỗi ngay cái id facbook đó (lỗi như hình)
Mong mọi người hướng dẫn giúp mình ạ, thanks!!
dịch xong đọc còn khó hiểu hơn bản gốc, lúc thì state lúc thì trạng thái, nhiều từ dịch xong đọc éo hiểu gì
không đâu bạn nhé, nếu bạn chỉ
v-modelthôi thì khoảng trắng sẽ ko được xoá nhé, bạn có thể mởvue devtoolvà check nhé, hoặc bạn cũng có thểconsole.log, nếu dùngconsole.logthì bạn nên thêm 1 đoạn khoảng trắng dài thì mới thấy rõ sự khác biệt nhékhi e thêm
v-model="message"thì e phải check lại xem ởdatae đã khai báomessagechưa nhénếu không biết trước số lượng phần tử thì e
paginatenó ra nhévue-resource là 1 plugin Vue dùng để gọi API, dạng như
axios, ngày trước vue-resource là official library support bởi Vue, nhưng hơn 2 năm nay đã không còn là official nữa rồi (chắc vì các thư viện ngoài nhưaxiosđã làm quá tốt). Và hiện tại vue-resource cũng không còn được maintain nữa, nhưng bạn vẫn có thể dùng được bình thường.Link: https://github.com/pagekit/vue-resource
Lời khuyên: chúng ta cứ dùng thư viện nào nhiều người dùng, vẫn được maintain, support đầy đủ, có bị lỗi gì còn có thể tìm được ngay, vậy nên bạn nên chọn )
)
axioshoặcfetch(fetchđược support luôn bởi trình duyệt luôn nhé bạn ko cần cài cắm thêm gì cả, nhưng axios lại cho nhiều tuỳ biến và cách sử dụng dễ hơn, theo mình thì là dễ hơnvue-resource, là gì vậy bạn ! bạn có tài liệu vè cái này k
Cám ơn bạn, mình sẽ cố gắng viết nhanh những phần còn lại ^^
Em đang thắc mắc 1 tí ạ? Ở đoạn này "<input type="text" :placeholder="placeholder" :value="value" :name="name">" khi em thêm vào v-model="message" lại bị lỗi ạ? Nhưng khi vứt nó thì laravel báo là thành công ạ? Em cám ơn ạ!
a ơi... với mảng $arr = [1,2]; thì câu truy vấn như này Post::with(['user','like','comment'])->where('user_id','=',$arr[0])->orWhere('user_id','=',$arr[1])->orderBy('id','DESC')->get();
Nhưng với $arr không biết trước số lượng phần tử thì truy vấn như nào a ạ..?
Bài viết giới thiệu hay đó bạn, tuy nhiên hàn lâm quá, mong bạn đẩy nhanh đến phần android và ví dụ luôn cho ae cùng tham khảo nhe ^^
Bai viet hay qua. Mac du minh ko biet gi ve PHP
Cảm ơn tác giả, đây quả là một bài viết mình đã tìm kiếm bấy lâu. Thật hữu ích
@thangtd90 a xem giúp e với ạ
Bạn có thể post đoạn code hiện tại của mình lên được không, chứ miêu tả thế này thì mọi người cũng khó tưởng tượng quá
@thangtd90 Thôi đúng rồi, em check nhầm ở laravel/laravel anh ạ Em cảm ơn anh nhiều ạ
Em cảm ơn anh nhiều ạ 
@thanhnguyen Em check ở đây thì sẽ thấy 7.4.0 được release các đây 2 ngày rồi này https://github.com/laravel/framework/releases
https://github.com/laravel/framework/releases
@thangtd90
Theo như em check thì laravel chưa hề release version 7.4
Em cũng down laravel trực tiếp từ github là 7.3.0
Cơ mà khi check version bằng command: php artisan --version như laravel hướng dẫn
Thì nó lại ra là 7.4.0.
Nên e có hơi thắc mắc chỗ đó thôi ạ.
@thanhnguyen Em check xem trong file Muốn biết version đang được cài đặt, thì em check trong file
Muốn biết version đang được cài đặt, thì em check trong file
composer.jsoncủa mình thì phiên bản laravel được define như thế nào. Theo mặc định thì nó sẽ là^7.0, tức nó sẽ tự động instal hay update lên phiên bản mới nhất trong major version 7, tức ngay từ thời điểm đầu em install, nếu có version 7.4 thì nó sẽ tự động cài 7.4 luôn, hay hiện tại em đang ở 7.3, mà gõcomposer updatelà nó sẽ update lên 7.4composer.locký xem sao.@thangtd90 Anh cho em hỏi thêm cái này nữa ạ
Em tải version 7.3 của laravel về.
Nhưng khi em chạy $php artisan --version
Thì nó lại ra 7.4.0 Cái này là lỗi hay thế nào anh nhỉ