Hỏi về authenticate của Viblo
Viblo sử dụng Laravel Framework cho Backend nên tính năng login bằng Google, FB, Github sẽ sử dụng package laravel/socialite.
Mình thấy đội admin có chia sẻ tính năng đăng nhập qua bài viết: https://viblo.asia/p/single-sign-on-tren-viblo-platform-hoat-dong-ra-sao-n1j4lMoAJwl
Viblo dùng editor để user soạn bài vậy ạ?
@longtth Hình như Viblo đang dùng editor là https://simplemde.com/ nha bạn
Cách Truyền Prop
@Gemblue Bạn đọc code core của package sẽ hiểu thêm đó https://github.com/swiftcarrot/react-input-slider/blob/master/src/slider.js#L69
sự kiện onclick lồng nhau trong react js
@trungnb đây nha bạn
<div onClick={ ()=>{ alert('Bạn đã click vào cha : ')}} > DIV
<a onClick={ ()=>{ event.stopPropagation(); alert('Bạn đã click vào A: ')}} id="link">A</a>
</div>
hỏi về google api
Bạn đọc ở đây này. Bạn có thể dùng mấy cái package SDK theo ngôn ngữ bạn muốn nữa
https://developers.google.com/drive
Sử dụng trong PHP: https://github.com/googleapis/google-api-php-client
Python: https://github.com/googleapis/google-api-python-client
Câu hỏi về docker mong mọi người giúp đỡ
- Việc test lệnh cài đặt, bạn cứ run Dockerfile thành image nếu không có lỗi gì là đc rồi, có lỗi thì trong quá trình build n cũng hiển thị chi tiết lỗi ở đoạn nào mà

- Về backup CSDL thì bạn có thể tham khảo image này của mình https://viblo.asia/p/ban-da-backup-database-tren-production-chua-m68Z0A16lkG
lỗi dd và show value trong Laravel
Đầu tiên để fix lỗi này bạn sửa lại code thành
{{$post_cate_i ? $post_cate_i->post_title : ''}}
Giải thích một chút: Do bạn chưa show toàn bộ code nên mình đưa ra như này
- Mình thấy bạn đang dùng array với collection khá lộn xộn. Ví dụ $post_cate là 1 mảng collection thay vì viết
$post_cate[$a]->first(), bạn hãy convert hẳn về dạng collection hoặc array để thống nhất kiểu dữ liệu. dddùng hàm này mọi tiến trình sẽ dừng lại, chính vì thế trang sẽ chỉ in ra kết quả đầu tiên trong mảng$post_cate, nên các giá trị sau bị lỗi mà bạn không biết, bạn có thể dùng var_dump() để debug trong TH này, sẽ biết $post_cate_i nào đang không phải object.
Thắc mắc về hai cách import ảnh trong React
Do bạn phải dùng webpack để build, khi bạn viết code import..., Webpack sẽ chuyển ảnh của bạn vào bên trong folder build và trả ra một đường dẫn (url) ảnh để app có thể hiển thị đc ảnh. Ngược lại như TH 2 bạn viết url vào trực tiếp att src=... Thì app sau khi build webpack sẽ không build đc ảnh vì bạn không khai báo import => không hiển thị đc. Đấy là lý do vì sao fai import rồi viết vào src như TH1 mới hiển thị đc ảnh
Xin ý kiến về ngành học công nghệ thông tin
Luôn luôn mơ và nhắm cao hơn khả năng của bản thân. Đừng bận tâm tới việc làm tốt hơn những người đương thời hay những người đi trước. Hãy cố để tốt hơn chính mình.
Sử dụng api authen bằng Laravel Passport trong project ReactJS sao cho đúng?
Mình thấy trong docs viết khá đầy đủ về các triển khai và sử dụng Laravel Passport rồi mà nhỉ, tại sao phải xem trên 1 trang dịch (hay re-write) https://laravel.com/docs/8.x/passport#passport-or-sanctum
- Laravel sẽ là server backend với cơ chế xác thực oauth2, ở đây sử dụng passport authentication
- Sử dụng client_id và client_secret khi nào ?
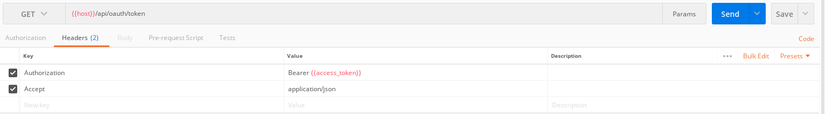
Khi tích hợp laravel passport bạn sẽ cần sử dụng route api là :
/oauth/tokenđể login và lấy raaccess_tokenđể truy cập tài nguyên hệ thống. Dưới project reactjs sẽ gọi api này để lấyaccess_tokenex:
use Illuminate\Support\Facades\Http;
$response = Http::asForm()->post('http://passport-app.com/oauth/token', [
'grant_type' => 'password',
'client_id' => 'client-id',
'client_secret' => 'client-secret',
'username' => 'taylor@laravel.com',
'password' => 'my-password',
'scope' => '',
]);
return $response->json();
Vậy nên client_id và client_secret chỉ sử dụng lần đầu tiên để lấy access_token
access_tokenđể làm gì?
 Bạn sẽ truyền vào header
Bạn sẽ truyền vào header access_token để lấy các tài nguyên người dùng trong middleware của Laravel (auth:api)
- Dưới project react.js bạn có thể sử dụng axios để request API
- Refresh token như thế nào ?
Trong
App\Providers\AuthServiceProvidebạn hoàn toàn có thể thay đổi số ngày access_token hết hạn và số ngày refresh
/**
* Register any authentication / authorization services.
*
* @return void
*/
public function boot()
{
$this->registerPolicies();
Passport::routes();
Passport::tokensExpireIn(now()->addDays(15)); // số ngày mà token hết hạn sau khi tạo ra
Passport::refreshTokensExpireIn(now()->addDays(30)); // số ngày token sẽ được refresh
}
Ngoài ra phía client cũng có thể gọi API để refreshing-tokens, bạn đọc tại: https://laravel.com/docs/8.x/passport#refreshing-tokens
Config puppeteer khi deploy project Nodejs trên Elastic Beanstalk AWS
Do bạn cài thiếu package đó: Ví dụ mình có cài thêm libxtst6 libxss1 thì sẽ k bị lỗi nữa
apt-get install -y google-chrome-stable libxtst6 libxss1
hỏi về router vuejs
Bạn cần tìm hiểu về vue-router nhé, mình có ví dụ sẵn bên dưới
// Tạo file route.js
import VueRouter from 'vue-router'
import Home from ...
import Product from ...
export default new VueRouter({
routes: [
{
path: '/home',
component: Home,
name: 'Home',
},
{
path: '/product',
component: Product,
name: 'Product',
},
]})
// Tạo file index.js
import Vue from 'vue'
import Home from ...
import router from './router
new Vue({
router,
template: '<Home />',
components: { Home },
}).$mount('#root') // tao 1 index.html co div voi ID la root roi import file.js da duoc build
// index.html
<div id="root"></div>
<script src="../build.js"></script>
Cho mình hỏi về API
Mình có sử dụng express để viết API cho app node.js. Khai báo cors và chưa thấy gặp lỗi 
var cors = require('cors')
const app = express();
app.use(cors());
Hỏi về lỗi "No application encryption key has been specified" trong Laravel.
Trước mình cũng từng gặp lỗi APP_KEY bị lỗi server. Bạn có thể render 1 APP_KEY dưới máy của bạn rồi copy vào environment .env trên server và sử dụng lâu dài. Hoặc chạy command:
php artisan key:generate
Không nhận được Props khi Refresh lại trang dùng React-Router
Bạn thử dùng react-router-dom giống sample này xem được không https://github.com/vanquynguyen/redux-crud-API
[VIBLO] TEAM VIBLO KHI NÀO RA CHỨC NĂNG GOM BÀI VIẾT VÀO CÁC SERIES?
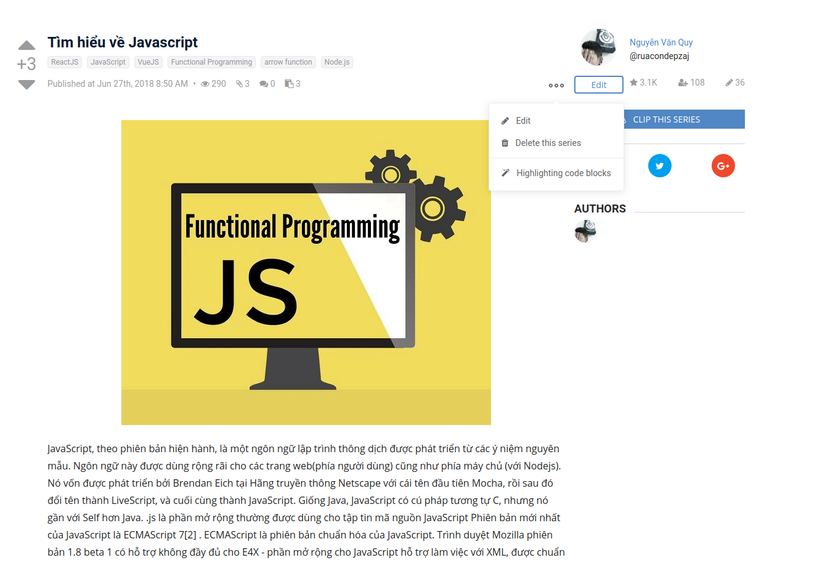
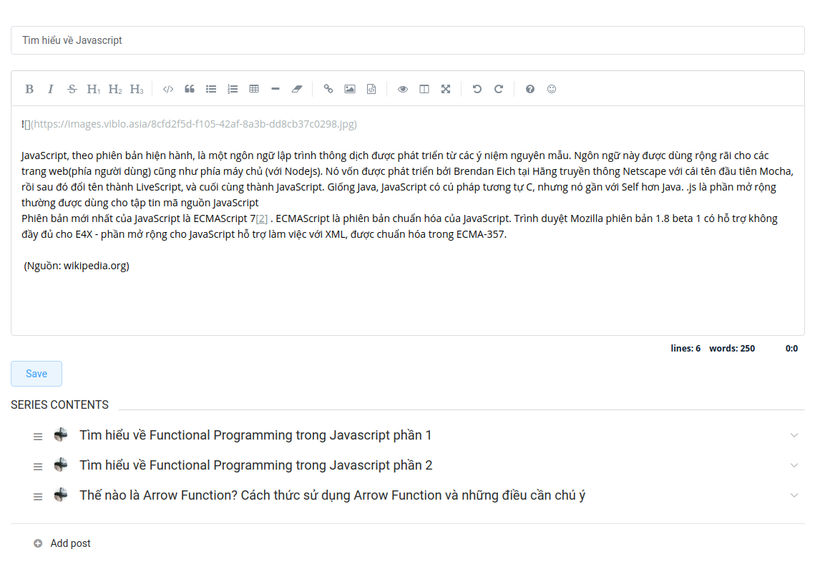
 Click vào edit
Click vào edit
 Click vào add post
Click vào add post
Which one is better React native or Flutter for apps?
Basic app (news app, sales app) => ReactNative =))
Tối ưu tốc độ push notification AWS SNS, SQS
Bạn chia nhỏ ra thành nhiều queue không ạ, nếu để trong cùng 1 queue thì bị lâu cũng không khó hie
Change password sử dụng authentication api laravel
Bạn có thể tham khảo việc thay đổi password ở đây https://laravel.com/docs/6.x/passwords#after-resetting-passwords






