Cách upload file lên s3 trong web laravel thông qua giao thức https
Bạn xem trong file .env đã chuyển FILESYSTEM_DISK sang s3 chưa. có thể local b đổi rồi. nhưng khi deploy thì chưa đổi
FILESYSTEM_DISK=s3
Còn nếu đổi rồi mà vẫn không được thì bạn thử clear cache config bằng lệnh php artisan config:clear
Lỗi không tìm thấy role khi code Vue
B thay message.role bằng msg.role
Prop của b ở component ChatMessage.vue là msg nhưng bạn đang dùng là message
Cách truy vấn ngắn gọn cho câu Select.
bạn thêm * ở đầu câu select để lấy hết tất cả các cột
select *, A.id as A_id, B.id as B_id from table
Lỗi DB::transaction trong Laravel
Bạn kiểm tra lại xem bảng posts , category của bạn đang để Storage Engine là kiểu gì nếu là kiểu MyISAM thì không hỗ trợ transaction. Bạn nên đổi sang kiểu InnoDB
Cách đo thời gian load trang(xử lý của từng page)
https://github.com/barryvdh/laravel-debugbar Laravel thì dùng package này xem bạn ơi
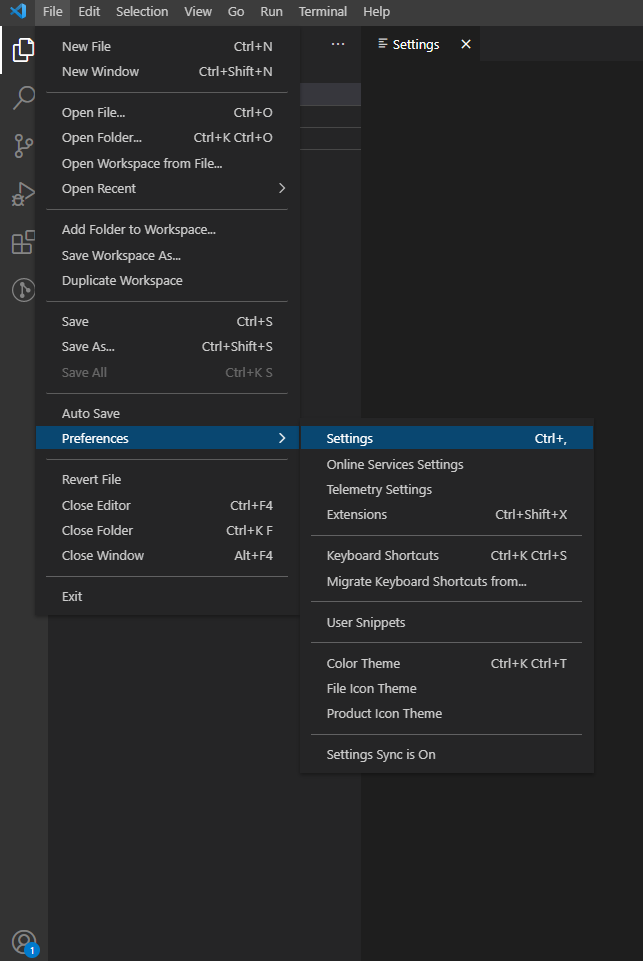
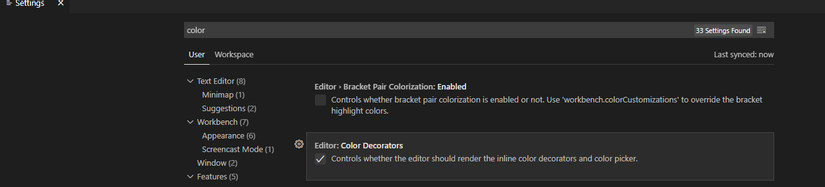
Color css
Có thể bạn đã tắt tính năng "Color Decorators" của vscode. để bật lại bạn vào setting tìm "Color Decorators" và bật lại là được


Em xây dựng một ứng dụng điểm danh QRcode sử dụng Nodejs ExpressJs , mongodb dựa trên ý tưởng của một bạn ( @takaha22 ) và gặp một vấn đề đang cần tìm hướng giải quyết . Mong nhận được câu trả lời giúp đỡ . Cảm ơn ạ
Bạn tham khảo qua thư viện này nhé https://www.npmjs.com/package/xlsx-template
Hỏi về validate trong laravel
Bạn thử dùng Rule::unique :
[
'name' => [
'required',
Rule::unique('bank')->where(function ($query) use($request) {
return $query->whereName($request->name)->whereBankNumber($request->bank_number);
}),
]
]
Hỏi về thanh toán Stripe trong laravel
Bạn thay đổi luồng 1 tý như này xem:
Bên frontend tạo form sau đó gửi dữ liệu vừa nhập đến server. sau đó server gọi đến api của Stripe cùng với các dữ liệu vừa nhận được từ frontend. stripe trả về response chứa thông tin thẻ cho server . server lưu thông tin xuống db đồng thời trả lại thông tin thẻ cho frontend.
Ae PHP cho em hỏi: có cách phát hiện lỗi undefined trước khi chạy code trong PHP trên Visual Studio Code không ạ?
Bạn thử dùng extensions PHP Intelephense này nhé.
Bạn ấn ctrl + shift + x xong search 'PHP Intelephense' rồi install . sau đó khởi động lại vscode là ok nhé b
Vấn đề khi fetch data trong Javascript
Vẫn call được nhiều api nhé bạn. mình nghĩ bạn đang gặp vấn đề về bất đồng bộ. bạn thử mã js này xem sao nhé:
const api1 = fetch('api/v1/books')
const api2 = fetch('api/v1/categories')
Promise.all([api1, api2]).then((values) => {
console.log(values);
});
Chúc bạn thành công !
Hỏi về form email trong html
Bạn thử xử lý với mã javascript xem sao nhé:
<script language="javascript">
function sendMail () {
const email = "example@gmail.com";
const subject = document.getElementById("subject").value;
const body = document.getElementById("body").value;
window.location.href = `mailto:${email}?subject=${subject}&body=${body}`
}
</script>
<form>
subject:
<input id="subject" name="subject" type="text" />
body:<br />
<textarea id="body" name="body"></textarea><br />
send:<br />
<input type="button" value="Send" onclick="sendMail()" />
</form>
Chúc bạn thành công!
Hỏi về Config Account trong Git ?
Trường hợp này bạn nên xác thực bằng ssh key cho cả github và bitbucket. Nếu chưa có ssh key thì hướng dẫn tạo 1 ssh key mới ở đây https://docs.github.com/en/github/authenticating-to-github/connecting-to-github-with-ssh.
Sau đó add ssh key đó vào :
bitbucket : https://bitbucket.org/account/settings/ssh-keys
github: https://github.com/settings/keys
bạn có thể tham khảo qua bài viblo này https://viblo.asia/p/ket-noi-voi-tai-khoan-github-thong-qua-giao-thuc-ssh-lap-trinh-vien-can-biet-maGK7A2Blj2
Chúc bạn thành công!
Sweetalert2
Bạn thêm đoạn css này cho nó nữa:
html.swal2-shown,
body.swal2-shown {
overflow-y: auto !important;
}
hoặc dùng thêm backdrop=false :
Swal.fire({
title: 'Error!',
text: 'Do you want to continue'
backdrop: false
})
Chuyển trang nhưng không refresh lại trang trong sweetalert
Thay vì dùng NavLink thì bạn bắt sự kiện click hoặc onConfirm và chuyển trang bằng cách dùng:
history.push({ pathname: '/new-place' })
thư viện viết bài trên vuejs
https://ckeditor.com/docs/ckeditor5/latest/builds/guides/integration/frameworks/vuejs-v2.html Bạn thử dùng ckeditor 5 xem sao
Làm sao tự động sinh ra models trong laravel với database có sẵn (How to auto rebuild models from exttings database (Postgres) in laravel?)
Bạn thử dùng package này xem https://github.com/Xethron/migrations-generator.
Hỏi về lỗi "No application encryption key has been specified" trong Laravel.
Mình đoán do bạn đang có đoạn code nào đó đang gọi trực tiếp giá trị trong file .env mà không thông qua file config.
doc cũng đề cập tới cái này :
If you execute the config:cache command during your deployment process, you should be sure that you are only calling the env function from within your configuration files. Once the configuration has been cached, the .env file will not be loaded and all calls to the env function will return null.
Cách lấy từ (cụm từ) đầu tiên trong một chuỗi phân cách bằng dấu phảy trong PHP?
Bạn dùng hàm explode để chuyển từ string sang mảng . sau đó lấy phần tử đầu tiên là được
<?php
$array = 'đào,lê,táo,mận';
echo explode("," $array)[0]; // đào
Cách add css cho text của sweetalert2 js
Bạn thêm thuộc tính customClass vào nhé :
swal({
title: title,
text: '<h1>This is text</h1>',
customClass: {
container: 'container-class',
popup: 'popup-class',
header: 'header-class',
title: 'title-class',
closeButton: 'close-button-class',
icon: 'icon-class',
image: 'image-class',
content: 'content-class',
input: 'input-class',
actions: 'actions-class',
confirmButton: 'confirm-button-class',
denyButton: 'confirm-button-class',
cancelButton: 'cancel-button-class',
footer: 'footer-class'
}
});
Sau đó bạn style cho class bạn muốn custom lại nhé.
Ở đây b cần style cho text thì bạn dùng class:
.content-class {
// css here
}

