Cách add css cho text của sweetalert2 js
Chào các bác, em đang dùng thằng sweetalert2 js, em đang muốn thêm css vào phần text nhưng search mãi không ra, bác nào cho kinh nghiệm chia sẻ em với ạ. Code của em
swal({
title: title,
text: '<h1>This is text</h1>',
});
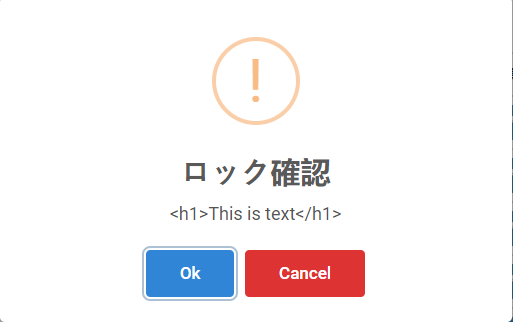
Nhưng nó lại hiển thị như sau

4 CÂU TRẢ LỜI
Bạn thử thay text thành html xem, nếu đoạn text đó là từ người dùng thì cẩn thận để khỏi bị XSS
swal({
title: title,
html: '<h1>This is text</h1>',
});
cảm ơn bác, cách này ổn ạ
bác nhân tiện cho em hỏi, ở trên https://sweetalert2.github.io/#examples, sau khi em ấn submit hoặc cancel, thì sẽ hiển thị ra 1 cái popup như sau.

@NanaCongchua bạn kiểm tra xem có thuộc tính nào như toast hay timer thì xoá nó đi xem sao.
Bạn có thể tham khảo ví dụ minh họa https://sweetalert2.github.io/
Swal.fire({
title: '<strong>HTML <u>example</u></strong>',
icon: 'info',
html:
'You can use <b>bold text</b>, ' +
'<a href="//sweetalert2.github.io">links</a> ' +
'and other HTML tags',
showCloseButton: true,
showCancelButton: true,
focusConfirm: false,
confirmButtonText:
'<i class="fa fa-thumbs-up"></i> Great!',
confirmButtonAriaLabel: 'Thumbs up, great!',
cancelButtonText:
'<i class="fa fa-thumbs-down"></i>',
cancelButtonAriaLabel: 'Thumbs down'
})
cảm ơn bác, chuyển từ text sang html là chạy ạ!
cách đơn giản nhất mình nghĩ là viết CSS luôn, hình như chỗ text sẽ có class là .swal-content thì phải
.swal-content {
font-size: 30px;
}
không thì bạn thay cái text thành html cũng được.
cảm ơn bác, em chỉ muốn CSS 1 đoạn trong text thôi ạ, Ví dụ This is text ạ.
@NanaCongchua thế thì bạn thay cái text thành html ý. Không thì bác có thể thử cách ntn, thêm
swal({
html: true,
title: title,
text: '<h1>This is text</h1>',
});
@quangphunguyen html:true thì đoạn text thành string true luôn bác ạ. Thay text thành html là chạy ổn ạ. Tks bác
Bạn thêm thuộc tính customClass vào nhé :
swal({
title: title,
text: '<h1>This is text</h1>',
customClass: {
container: 'container-class',
popup: 'popup-class',
header: 'header-class',
title: 'title-class',
closeButton: 'close-button-class',
icon: 'icon-class',
image: 'image-class',
content: 'content-class',
input: 'input-class',
actions: 'actions-class',
confirmButton: 'confirm-button-class',
denyButton: 'confirm-button-class',
cancelButton: 'cancel-button-class',
footer: 'footer-class'
}
});
Sau đó bạn style cho class bạn muốn custom lại nhé.
Ở đây b cần style cho text thì bạn dùng class:
.content-class {
// css here
}
cảm ơn bác!