Xây dựng ứng dụng streaming audio | MediaPlayer API
Bài đăng này đã không được cập nhật trong 4 năm
Streaming Platforms ngày càng phát triển và con người dùng nó hằng ngày, ví dụ như bạn thường vào lướt facebook rồi thấy 1 video auto play, hay bài hát tự động phát khi lướt 1 website...Hôm nay mình và các bạn sẽ cùng nhau làm một ứng dụng Streaming Audio sử dụng Media Player API. Một số thông tin ngắn về Media Player theo Android Developer
The Android multimedia framework includes support for playing variety of common media types, so that you can easily integrate audio, video and images into your applications. You can play audio or video from media files stored in your application's resources (raw resources), from standalone files in the filesystem, or from a data stream arriving over a network connection, all using MediaPlayer APIs.
1. Resource
Chức năng: Ứng dụng sẽ load dữ liệu liên tục từ Server và play trực tiếp.
File MP3: https://www.ssaurel.com/tmp/mymusic.mp3
File này đã được để sẵn trên server rồi.
Bây giờ chúng ta cùng bắt đầu nhé, mời các bạn theo dõi tiếp các bước phía dưới 
2. UI

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="@dimen/dp_16"
>
<ImageView
android:id="@+id/logo"
android:layout_width="@dimen/dp_200"
android:layout_height="@dimen/dp_200"
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/dp_40"
android:src="@drawable/logo"
/>
<Button
android:id="@+id/audioStreamBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/logo"
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/dp_70"
android:background="@drawable/bg_button_border"
android:paddingLeft="@dimen/dp_16"
android:paddingRight="@dimen/dp_16"
android:text="Launch Streaming"
android:textColor="#fff"
android:textSize="@dimen/sp_18"
/>
</RelativeLayout>
3. Write logic code
Mô tả: Khi click vào button "Launch Streaming" sẽ load file MP3 về để play audio, lúc này button đã chuyển thành Pause Streaming. Nếu click Pause Streaming thì Media Player sẽ dừng việc play audio. Cũng khá đơn giản phải không các bạn ? Mình cùng implement xem có chút phức tạp nào không nhé!
Player AsyncTask: Đây là class thực hiện việc lấy dữ liệu MP3 về cho Media Player của thiết bị, ở đây mình sử dụng AsyncTask .
Player.java
class Player extends AsyncTask<String, Void, Boolean> {
@Override
protected Boolean doInBackground(String... strings) {
Boolean prepared = false;
try {
mediaPlayer.setDataSource(strings[0]);
mediaPlayer.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mediaPlayer) {
initialStage = true;
playPause = false;
btn.setText("Launch Streaming");
mediaPlayer.stop();
mediaPlayer.reset();
}
});
mediaPlayer.prepare();
prepared = true;
} catch (Exception e) {
prepared = false;
}
return prepared;
}
@Override
protected void onPostExecute(Boolean aBoolean) {
super.onPostExecute(aBoolean);
mediaPlayer.start();
initialStage = false;
}
@Override
protected void onPreExecute() {
super.onPreExecute();
}
}
Bước tiếp theo chúng ta sử lý phần logic ở trên đã đề cập cho button Launch Streaming nhé: Chú ý: Mình thêm dialog loading ở bước bắt đầu connect với server chứa file mp3 , đến khi lấy được thành công thì ẩn nó đi.
MainActivity.java
public class MainActivity extends AppCompatActivity {
private Button btn;
private boolean playPause;
private MediaPlayer mediaPlayer;
private ProgressDialog progressDialog;
private boolean initialStage = true;
private final String LINK_MP3 = "https://www.ssaurel.com/tmp/mymusic.mp3";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.audioStreamBtn);
mediaPlayer = new MediaPlayer();
mediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC);
progressDialog = new ProgressDialog(this);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (!playPause) {
btn.setText("Pause Streaming");
if (initialStage) {
new Player().execute(LINK_MP3);
} else {
if (!mediaPlayer.isPlaying()) mediaPlayer.start();
}
playPause = true;
} else {
btn.setText("Launch Streaming");
if (mediaPlayer.isPlaying()) {
mediaPlayer.pause();
}
playPause = false;
}
}
});
}
@Override
protected void onPause() {
super.onPause();
if (mediaPlayer != null) {
mediaPlayer.reset();
mediaPlayer.release();
mediaPlayer = null;
}
}
class Player extends AsyncTask<String, Void, Boolean> {
@Override
protected Boolean doInBackground(String... strings) {
Boolean prepared = false;
try {
mediaPlayer.setDataSource(strings[0]);
mediaPlayer.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mediaPlayer) {
initialStage = true;
playPause = false;
btn.setText("Launch Streaming");
mediaPlayer.stop();
mediaPlayer.reset();
}
});
mediaPlayer.prepare();
prepared = true;
} catch (Exception e) {
Log.e("MyAudioStreamingApp", e.getMessage());
prepared = false;
}
return prepared;
}
@Override
protected void onPostExecute(Boolean aBoolean) {
super.onPostExecute(aBoolean);
if (progressDialog.isShowing()) {
progressDialog.cancel();
}
mediaPlayer.start();
initialStage = false;
}
@Override
protected void onPreExecute() {
super.onPreExecute();
progressDialog.setMessage("Buffering...");
progressDialog.show();
}
}
}
4. Tổng kết
Ứng dụng của chúng ta đã hoàn thiện và bạn hãy chạy thử rồi cải thiện theo yêu cầu thực tế của mỗi người nhé! Trên đây mình đẫ giới thiệu giúp các bạn có thể tạo ra cho mình 1 ứng dụng đơn giản sử dụng Media Player cho việc Streaming Audio hy vọng rằng nó có nhiều hữu ích cho mọi người ! 
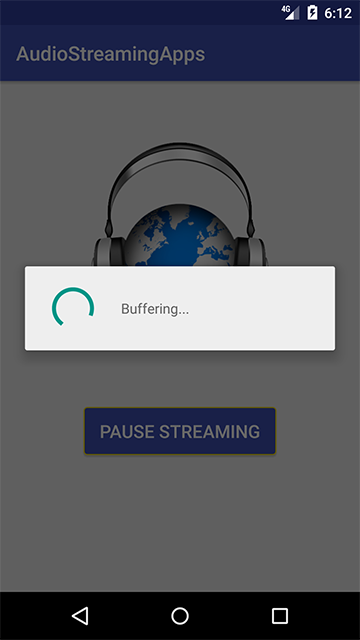
Hình ảnh hoàn thiện:

All rights reserved