Video upload với Ziggeo
Bài đăng này đã không được cập nhật trong 4 năm
I. Mở đầu
Xin chào các bác (lay2)
Chắc hẳn các bác đã quen thuộc với việc xem, hay chia sẻ các videos lên trên mạng.
Trong vô số các trang web, có lẽ nổi tiếng nhất là gã khổng lồ Youtube.
Cùng với việc phát triển các chức năng hướng tới người sử dụng, Youtube cũng phát triển cả API để developer có thể nhúng, chỉnh sửa, upload videos lên trên chính website của mình mà không lo về tài nguyên lưu trữ.
Tuy nhiên, nếu bạn muốn xây dựng một website chia sẻ videos thì Youtube không phải là lựa chọn có thể đáp ứng được nhu cầu của bạn.
Hôm nay tôi sẽ giới thiệu tới các bạn một service đã đạt giải API World 2016 Award để thực hiện công việc đó - Ziggeo
II. Demo
Công việc phải làm
- Khởi tạo rails app.
- Cài đặt các gem cần thiết, config, thiết lập layout.
- Nhúng Ziggeo vào html.
- Xử lý Ziggeo bên server side.
Công cụ sử dụng
- Rails 5.0
- Ruby 2.3.1
Let's start (honho)
1. Khởi tạo
Sau khi khởi tạo rails app
rails new ziggeor
Ta add thêm các gem cần thiết và cài đặt chúng.
gem "Ziggeo"
gem "devise"
gem "bootstrap-sass"
Thiết lập layout đơn giản
<nav class="nav navbar-inverse">
<div class="container" >
<div class="navbar-header">
<%= link_to "9K", root_path, class: "navbar-brand" %>
</div>
<div id="navbar">
<% if defined?(current_user) %>
<ul class="nav navbar-nav navbar-right">
<% if current_user %>
<li class="navbar-text">Hello <%= current_user.email %></li>
<li><%= link_to "Sign out", destroy_user_session_path %></li>
<% else %>
<li><%= link_to "Sign up", new_user_registration_path %></li>
<li><%= link_to "Sign in", new_user_session_path %></li>
<% end -%>
</ul>
<% end %>
</div>
</div>
</nav>
<div class="container">
<% flash.each do |message_type, message| %>
<div class="alert alert-<%= message_type %>">
<%= message %>
</div>
<% end %>
<%= yield %>
</div>
Tạo 1 cái controller tên VideosController và trỏ root tới index của nó.
class VideosController < ApplicationController
def index
end
end
Ngoài ra, mình còn sử dụng gem devise và bootstrap, những cài đặt của nó tôi không nói kỹ nữa.
Cái trang chủ sau khi mình tạo ra sẽ như sau

Kết thúc phần khởi tạo (honho)
2. Cài đặt Ziggeo
Ziggeo là một service, phải tương tác với nó thông qua API. Vì vậy để sử dụng được nó, ta phải tạo 1 tài khoản tại Ziggeo trước đã.
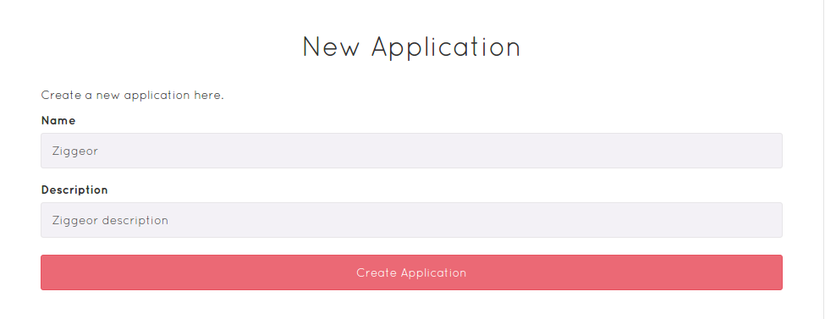
Sau khi tạo tài khoản, vào trang Dashboard, create new application

Khi tạo xong, Ziggeo sẽ cung cấp cho chúng ta 3 cái key
- Application Token
- Private Key
- Encription Key
hãy ném nó vào biến môi trường.
Tại layout/application.html.erb thêm script để load js và css cho ziggeo.
<link rel="stylesheet" href="//assets-cdn.ziggeo.com/v1-stable/ziggeo.css" />
<script src="//assets-cdn.ziggeo.com/v1-stable/ziggeo.js"></script>
<script>ZiggeoApi.token = ENV["ZIGGEO_APP_TOKEN"];</script>
trong đó ENV["ZIGGEO_APP_TOKEN"] chính là Application Token ta được cung cấp ở trên.
3. Upload và Recording
Ziggeo cung cấp cho chúng ta 1 thẻ html đặc biệt "<ziggeo></ziggeo>", nó hoạt động như video player, recorder hay uploader. Ném thử vào trang của chúng ta phát
views/videos/new.html.erb
<ziggeo ziggeo-limit="60"
ziggeo-width="320"
ziggeo-height="240"
ziggeo-perms="allowupload"></ziggeo>
với các attributes:
limit: giới hạn record tối đa của video - 60swidth,height: Kích thước của field hiển thị trên trang webperms = "allowupload": thêm options ở field này, cho phép upload videos.

Để thay đổi style của nó, bạn có thể truy cập vào Ziggeo để điều chỉnh.
4. Server side
Bây giờ videos đã có thể record và upload, tuy nhiên, server của chúng ta vẫn chưa xử lý việc hiển thị ra những videos đó. Tại VideosController ta thay đổi method index như sau
def index
ziggeo = Ziggeo.new(ENV["ZIGGEO_APP_TOKEN"], ENV["ZIGGEO_PRIVATE_KEY"], ENV["ZIGGEO_ENCRYPTION_KEY"])
@videos = ziggeo.videos.index
end
Kết quả trả về cho biến @videos là 1 array các hash. Ta thêm partial ở view để render ra chúng
# views/videos/index.html.erb
<h1>Videos</h1>
<%= link_to 'Add video', new_video_path %>
<%= render partial: 'video', collection: @videos, as: :video %>
# views/videos/_video.html.erb
<div class="card">
<div class="card-block">
<ziggeo ziggeo-video='<%= video['token'] %>' ziggeo-width="320" ziggeo-height="240" ziggeo-popup></ziggeo>
</div>
trong đó, video['token'] nó là id của videos mà ta đã upload lên.
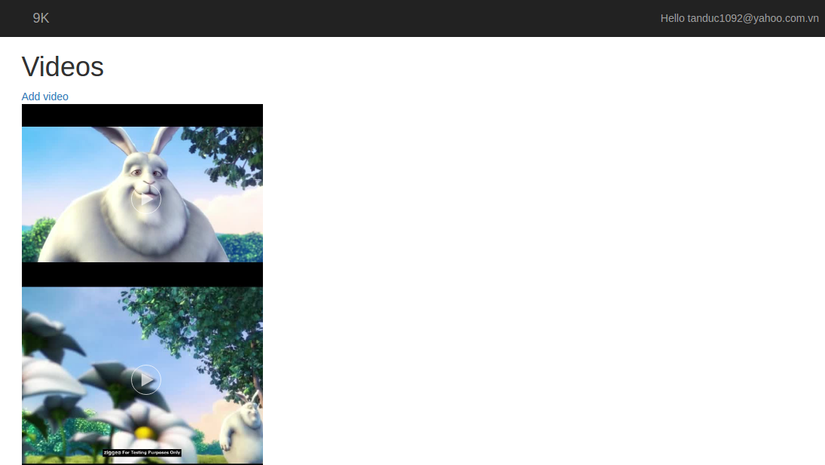
Trang chủ của ta sẽ như sau:
5. Liên kết videos với User
Một trong những chức năng cơ bản là cho phép người dùng quản lý những videos riêng của họ.
Tuy nhiên, Ziggeo lại không trực tiếp hỗ trợ việc lưu trữ chủ sở hữu của videos upload lên.
Vì vậy, chúng ta phải dùng 1 chút thủ thuật để giải quyết vấn đề này.
Trong đoạn hash mà Ziggeo trả về khi ta truy xuất dữ liệu, có 1 attributes là tags -> ta sẽ lợi dụng nó để lưu trữ id của user upload lên video này.
Đầu tiên, mỗi user phải có một uid unique
rails g migration add_uid_to_users uid:string
rake db:migrate
# models/user.rb
before_create -> { self.uid = generate_uid }
private
def generate_uid
loop do
uid = Digest::MD5.hexdigest(self.email + self.created_at.to_s + rand(10000).to_s)
return uid unless User.exists?(uid: uid)
end
end
Khi đó, tại trang new, ta thêm atributtes cho thẻ <ziggeo>
<ziggeo ziggeo-limit="60" ziggeo-width="320" ziggeo-height="240"
ziggeo-perms="allowupload" ziggeo-tags="<%= current_user.uid %>"></ziggeo>
Tại method index phía bên VideosController, ta thêm options tags để chỉ query tới những videos có tag = uid truyền vào
def index
ziggeo = Ziggeo.new ENV["ZIGGEO_APP_TOKEN"], ENV["ZIGGEO_PRIVATE_KEY"], ENV["ZIGGEO_ENCRYPTION_KEY"]
@videos = ziggeo.videos.index tags: current_user.id
end
Kết quả trang của chúng ta sẽ như sau:

GGWP!
Source
Nguồn tham khảo
All rights reserved