Upload game lên Facebook dễ như ăn kẹo!
Bài đăng này đã không được cập nhật trong 7 năm

Chào các bạn, hôm nay mình vừa nghịch được ra 1 thứ rất thú vị, muốn chia sẻ với các bạn!
Chuyện là thế này, trước giờ mình cũng muốn up cái game làm bằng Unity lên FB lắm, nhưng ngặt 1 cái là dung lượng nó quá lớn, mỗi lần user chơi được cũng vô cùng cực khổ load nó. Chính vì vậy mình đã không mặn mà gì với mảnh đất FB nữa.
Nhưng hôm nay thì khác, sau khi biết được tin Unity ra mắt tính năng Project Tiny, giúp game của Unity có thể chỉ có dung lượng vài MB, bạn ko nghe nhầm đâu, thật sự là vài MB đó, dù có thể trước giờ bạn đã thử các kiểu project empty của Unity vẫn nặng tới 10MB, thì ngay bây giờ, với Unity 2018.3.0 bạn đã có thể làm cho nó chỉ vài MB. (yeah)

Ngay từ khi có bản beta 2018.3.0 mình đã thử nghiệm nó, tuy nhiên việc đẩy nó lên FB lại ko đơn giản như mình nghĩ, và đến hôm nay thì mình đã làm được điều đó, vì vậy mình muốn chia sẻ với các bạn cách làm sao đưa 1 game Unity build ra từ Project tiny lên FB thật đơn giản 
Vào việc thôi nào, nói nhiều mất hứng 
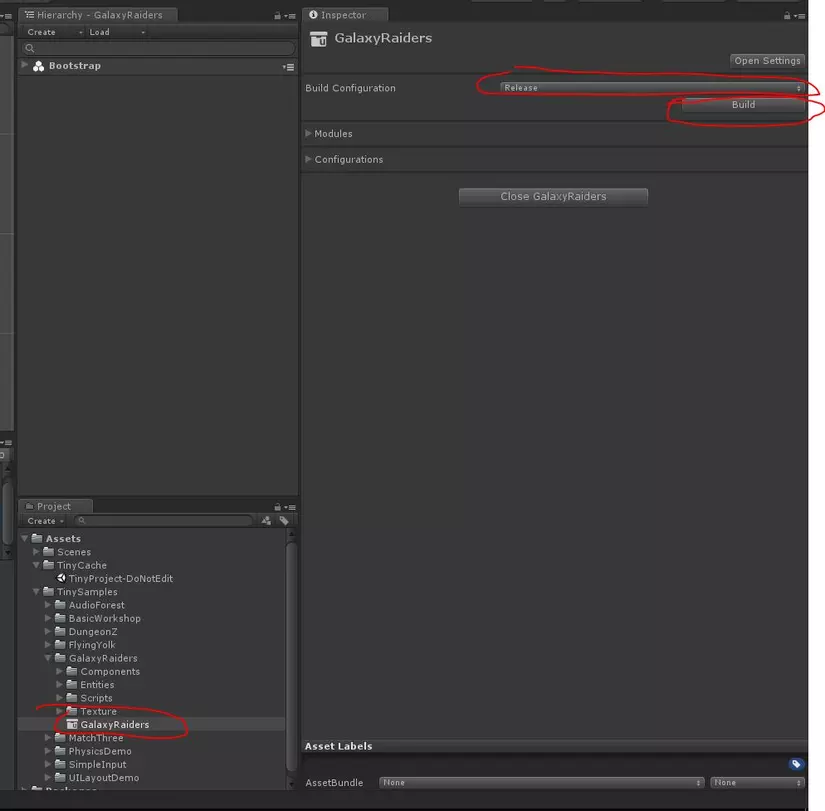
Bước 1: Build project tiny:
p/s: ở bài này mình sẽ sử dụng luôn 1 project sample của Unity cho nó nhanh nhé 
Bước 2: Config:
-
Các bạn tạo 1 file với tên gọi fbapp-config.json có nội dung như sau:
{ "instant_games": { "navigation_menu_version": "NAV_FLOATING", } } -
Các bạn tạo file thứ 2 với tên gọi fbLoader.js có nội dung như sau:
FBInstant.initializeAsync() .then(function() { FBInstant.setLoadingProgress(100); }); FBInstant.startGameAsync() .then(function() { game.start(); }) -
Các bạn sửa lại file index.html với phần body có nội dung như sau:
<script src="https://connect.facebook.net/en_US/fbinstant.6.2.js"></script> <script src="./fbLoader.js"></script> -
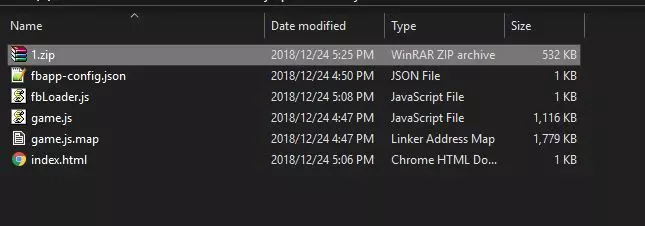
Giờ thì các bạn nén toàn bộ file trong thư mục đó lại đặt tên là 1 (đặt thế cho dễ quản lý phiên bản sau này):
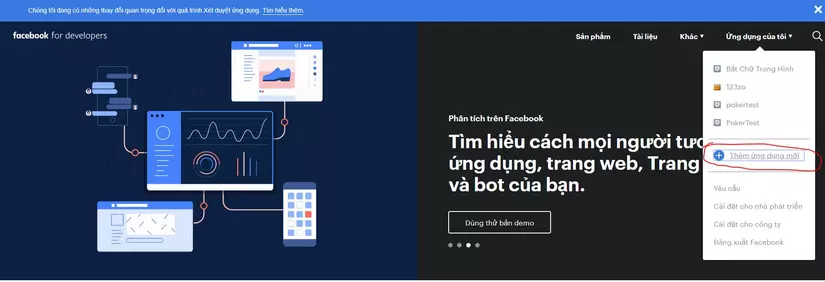
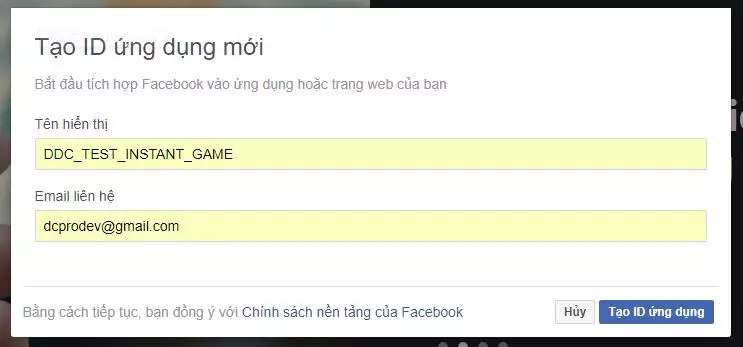
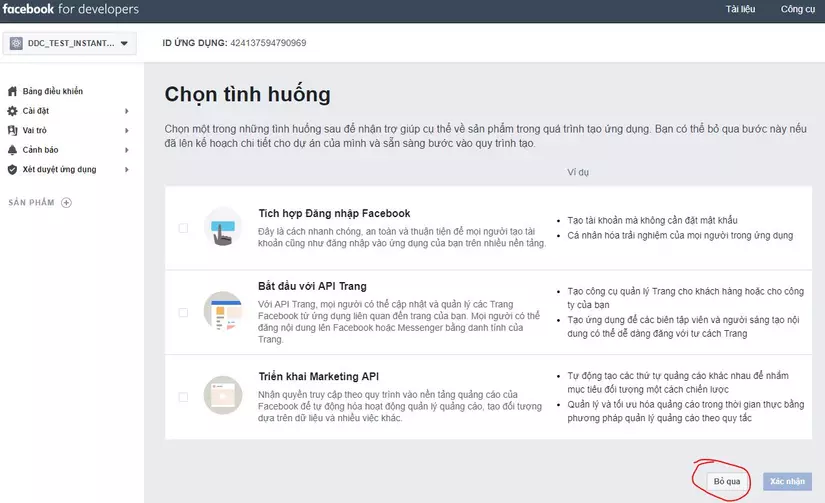
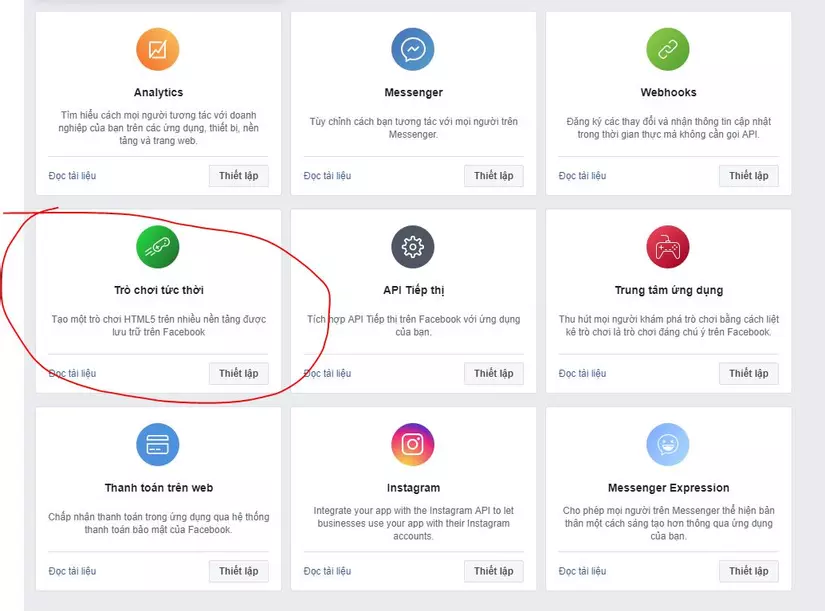
Bước 3: Thêm ứng dụng mới trên Facebook developer:
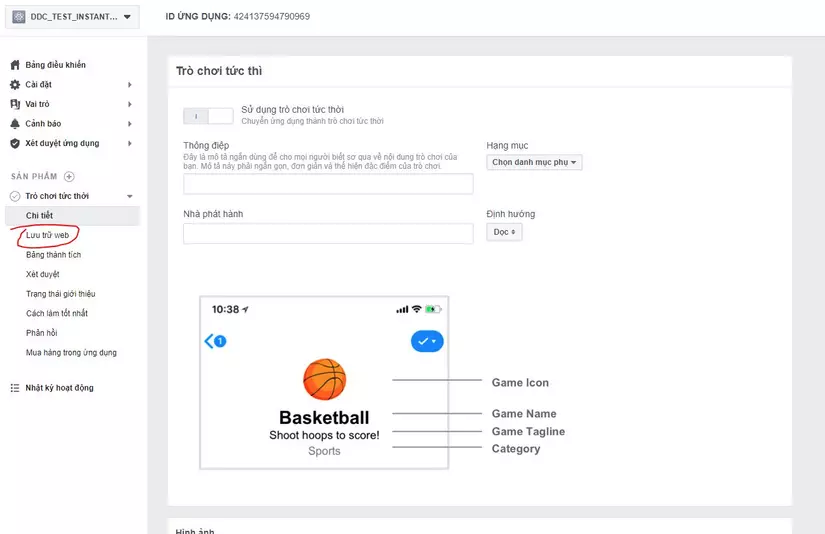
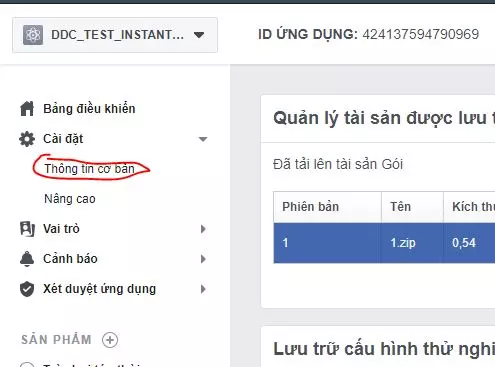
Bước 4: Thiết lập trò chơi:
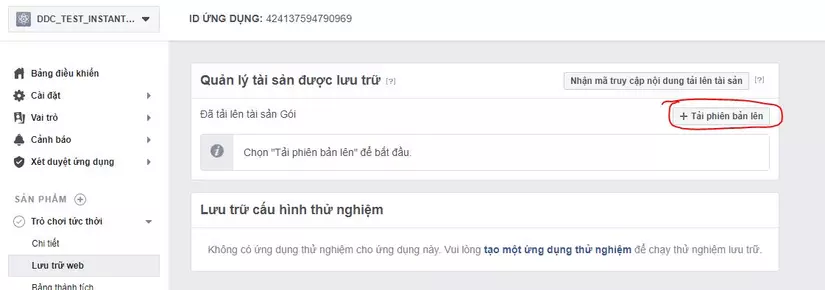
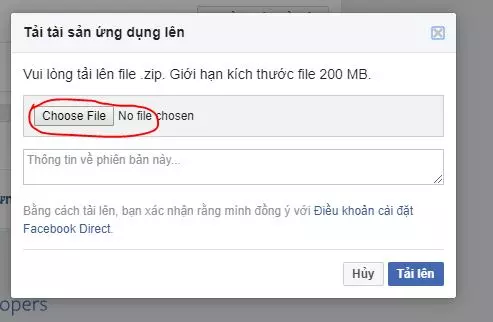
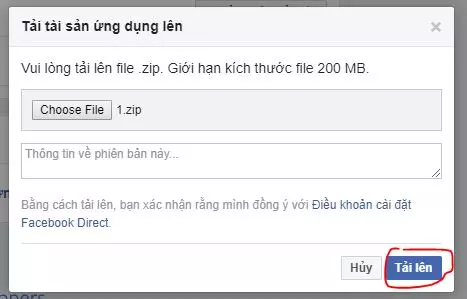
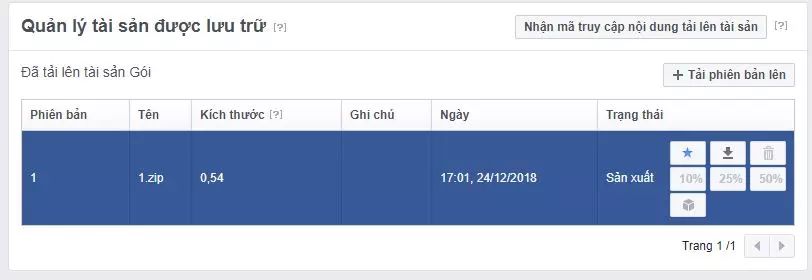
Bước 5: Tải trò chơi lên:
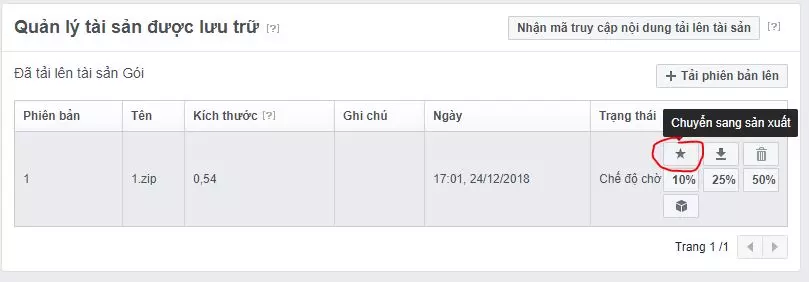
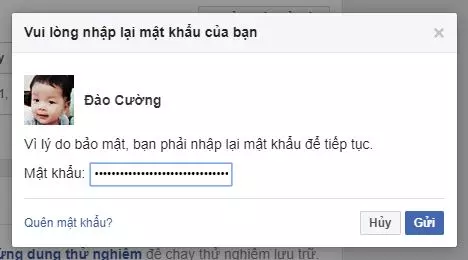
Bước 6: Chuyển sang chế độ Production:
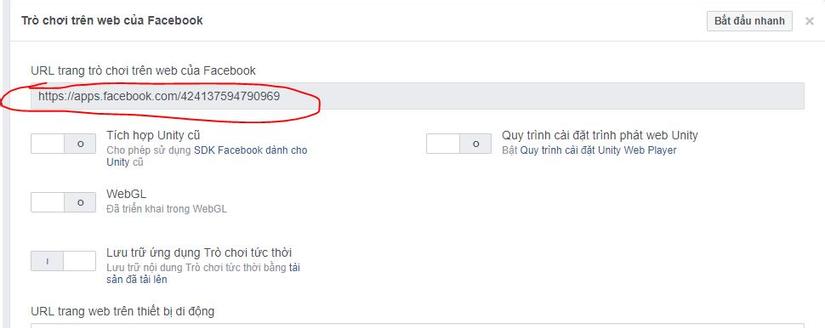
Bước 7: Kiểm tra xem trò chơi đã có thể chơi được chưa:
=> Sau khi copy link và truy cập vào mà trò chơi đã hoạt động bình thường thì có nghĩa là bạn đã upload thành công, việc còn lại của bạn chỉ là hoàn thành những config còn lại để có thể publish ra cho user chơi mà thôi!
Thật sự mình rất bất ngờ khi game làm ra từ Unity lại có thể chạy trên nền fb mượt mà và nhẹ nhàng tới vậy, load game chỉ mất vài giây, quá đã đúng ko nào! Chúc các bạn thành công nhé ^_^
Lưu ý: phần này cho những bạn nào trong quá trình làm mà gặp 1 trong 2 lỗi như sau:
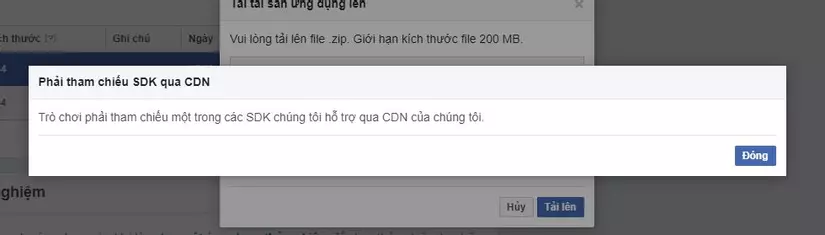
- Nếu game của bạn upload lên là bị cảnh báo:
Thì có nghĩa là bạn chưa có phần body trong file index.html mà mình viết ở trên.
- Nếu game của bạn nó cứ hiện màn hình Loading mãi mãi thì có nghĩa là bạn đã thiếu file fbLoader.js mà mình đã yêu cầu tạo bên trên.
Khi bạn mới build project ra thì ko có file này, vì vậy các bạn hết sức lưu ý tạo nó đúng theo các bước mình hướng dẫn nhé!
All rights reserved