UX design: Những bài học từ video games
Bài đăng này đã không được cập nhật trong 7 năm
Lời nói đầu
Các bác đang muốn cải thiện UX product của mình mà không biết bắt đầu từ đâu?
Thế hãy thử đến với video games xem.
Mặc dù xem VTV thì thấy họ bảo:
Game cực kỳ không tốt. Những người chơi game chuyên nghiệp là những người vô ý thức
Nhưng không phải ngẫu nhiên mà game lại đem đến cho chúng ta một sức hút ghê gớm đến vậy.
Các nhà sản xuất đã khéo léo lồng ghép, sử dụng những thủ thuật từ lĩnh vực tâm lý học để có thể thu hút sự chú ý từ players, tạo động lực, giữ họ tiếp túc chơi.
Vậy tại sao ta không thử áp dụng những điều đó vào trong product?
1. Let the battles begin!
Không ai muốn bị lên lớp, dạy dỗ cả.
Hầu hết mọi người, nếu yêu cầu họ đọc 20 trang tutorial trước khi bắt đầu trò chơi, chắc chắn họ sẽ không ngại ngần mà ... bỏ qua luôn =))
Các game designer nhận thức rất rõ về điều này, và họ luôn cố gắng làm cho bước đi đầu tiên trong thế giới game dễ dàng nhất có thể.
Bấm A để chạy, double click để nhảy, bấm B để bắn.
-> Xin chúc mừng bạn đã hoàn thành nhiệm vụ, achievement đầu tiên được unlocked. Đơn giản nhưng đủ để player có thể nắm được quy luật và tiếp tục trải nghiệm.
Cái cách mà tutorial lồng ghép vào game hiện nay cũng rất thông minh:
- Đưa trực tiếp tutorial vào trong quá trình chơi mà không làm ảnh hưởng tới cốt truyện cũng như trải nghiệm của player.
Theo cốt truyện, player được hướng dẫn những thao tác đơn giản, các kỹ năng nâng cao từ từ xuất hiện ở thời điểm thích hợp.
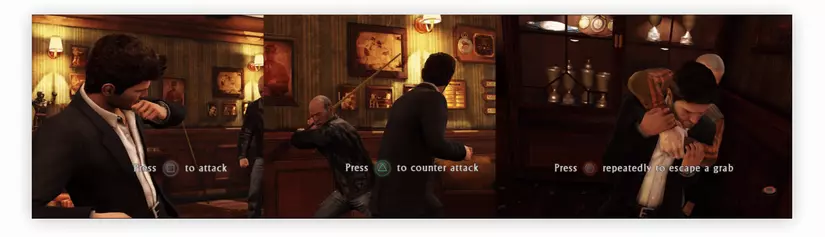
 Game Uncharted 3: Hướng dẫn cách đánh đấm trong trò chơi trong vụ va chạm đầu tiên.
Game Uncharted 3: Hướng dẫn cách đánh đấm trong trò chơi trong vụ va chạm đầu tiên.
Tâm lý user luôn muốn sử dụng sản phẩm càng sớm càng tốt, nhưng đồng thời lại không muốn đọc tutorial (boiroi).
Vì vậy, nếu sản phẩm của bạn không thể giải được bài toán đó, thì đừng hy vọng visitor kiên nhẫn ở lại.
Cách tốt nhất để giới thiệu chức năng tới user là ngay lập tức "thúc đẩy" user sử dụng chúng thông qua các thao tác đơn giản.
Ví dụ một website đã áp dụng tốt điều đó là Teamweek - Online team calendar.
Sau khi đăng ký, user được redirect thẳng tới trang bảng lịch (service chính).
Ở đây các bác sẽ được yêu cầu add và edit task, thiết lập lại lịch, thay đổi thời gian theo phong cách repeat after me.
Đồng thời các hint này không hề làm gián đoạn công việc và có thể tắt đi bất cứ lúc nào.
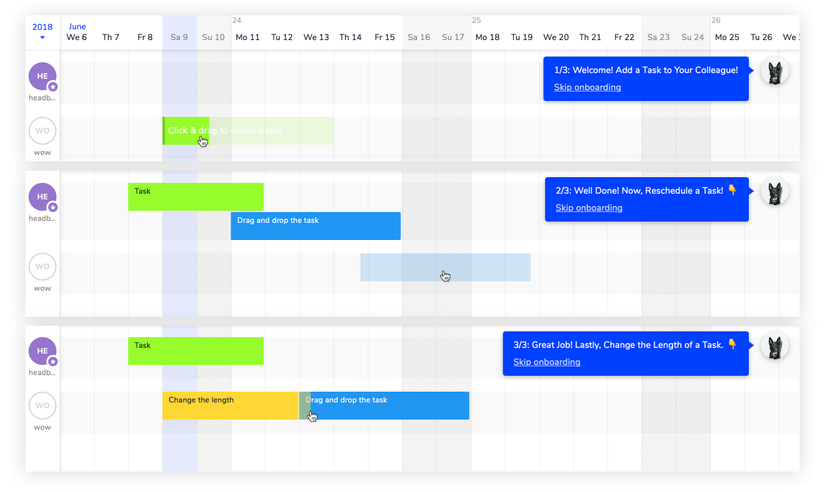
 Quá trình giới thiệu của Teamweek's không làm gián đoạn công việc của bạn.
Quá trình giới thiệu của Teamweek's không làm gián đoạn công việc của bạn.
2. Chọn nhân vật:
Tùy từng players, họ sẽ có những mục đích và phong cách chơi game khác nhau.
Có những player khát máu, luôn muốn đè bẹp đối thủ khác bằng sức mạnh của kẻ hủy diệt :v
Có những người lại đi theo con đường best seller, yêu thích việc thu thập, chế tạo đồ vật và buôn bán.
Hoặc họ thích đi khai phá những vùng đất mới, giải mã câu đố để phá đảo thế giới ảo ...
Để phục vụ cho nhiều đối tượng như vậy, các nhà sản xuất game dạng multiplayers đều hiểu tầm quan trọng và nghiên cứu rất kỹ vấn đề này.
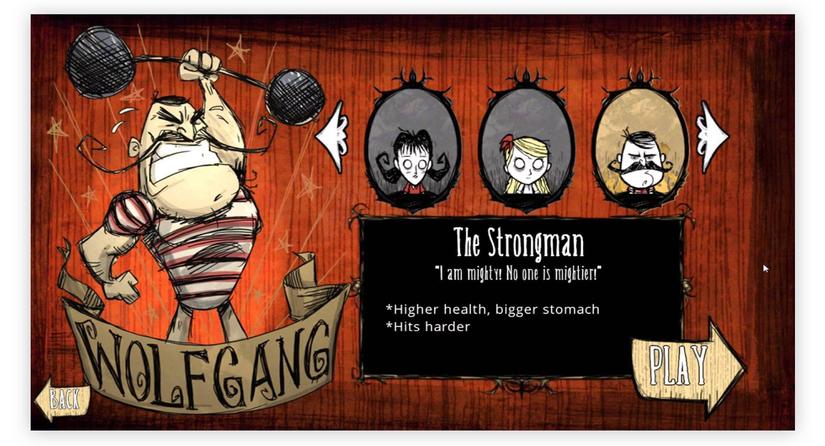
 Đặc điểm của các nhân vật trong game Don't starve.
Đặc điểm của các nhân vật trong game Don't starve.
Vậy ta áp dụng ý tưởng đó thế nào để cải thiện UX product?
Khi thiết kế hệ thống điều hướng (navigation), hãy suy nghĩ đến việc phân loại visitors, dựa trên thông tin và nhu cầu của họ.

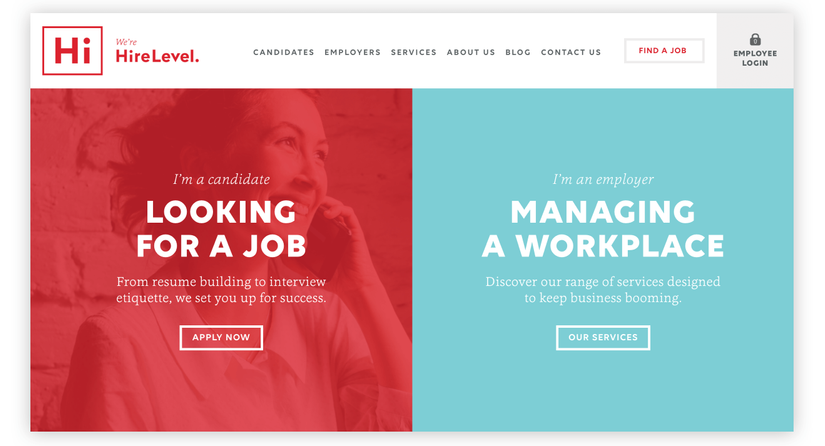
HireLevel phân loại visitor ngay từ trang chủ

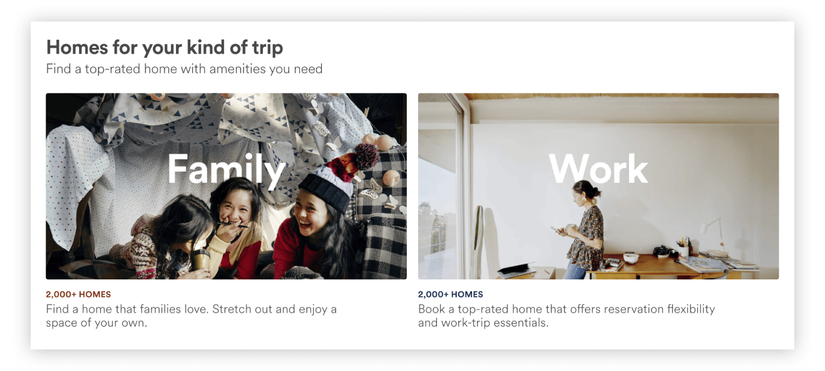
Airbnb điều hướng tùy vào nhu cầu của khách hàng.
3. Phần thưởng
Sau khi hạ được con boss này, mình sẽ trở thành vô địch thiên hạ
Mặc bộ này vào thì khác đếu gì ngôi sao thời trang.
...
Để giữ lửa cho player, các game developer đã đưa ra offer phần thưởng mà ta có thể nhận khi hoàn thành nhiệm vụ.
Mặc dù những phần thưởng đó là ảo, nhưng tại sao chúng ta vẫn cảm thấy sung sướng?
Vì tất cả chỉ là cú lừa của bộ não - não bộ tự coi những vật phẩm đó như thể chúng là thật vậy.
Brain fact: Nếu hành động của bạn nhận được phần thưởng, chắc chắn bạn sẽ lặp lại hành động đó.
Players sẽ có động lực hơn để hoàn thành nhiệm vụ nếu họ biết chắc chắn rằng sẽ có phần thưởng chờ đợi phía sau.
Bên cạnh đó, còn có một cơ chế phát thưởng theo kiểu random (không thông báo trước, nhận được một cách hên xui) đem lại cho ta niềm vui bất ngờ.
Bạn đừng bao giờ đánh giá thấp sức mạnh của phần thưởng ảo.
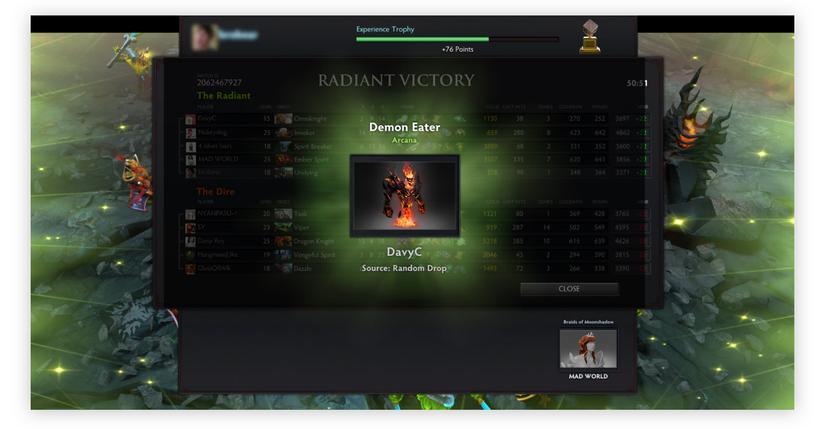
 Arcana - món đồ giá trị trong Dota 2, được rơi ra ngẫu nhiên khi kết thúc trận đấu
Arcana - món đồ giá trị trong Dota 2, được rơi ra ngẫu nhiên khi kết thúc trận đấu
Làm thế nào để ta áp dụng trick này vào product không phải game?
Bạn hãy thử suy nghĩ về việc giữ users lại bằng cách phát hành hệ thống bảng thành tích.
Để có hiệu quả cao hơn, hãy xem xét thêm một số cơ chế thưởng kiểu random vào nữa.
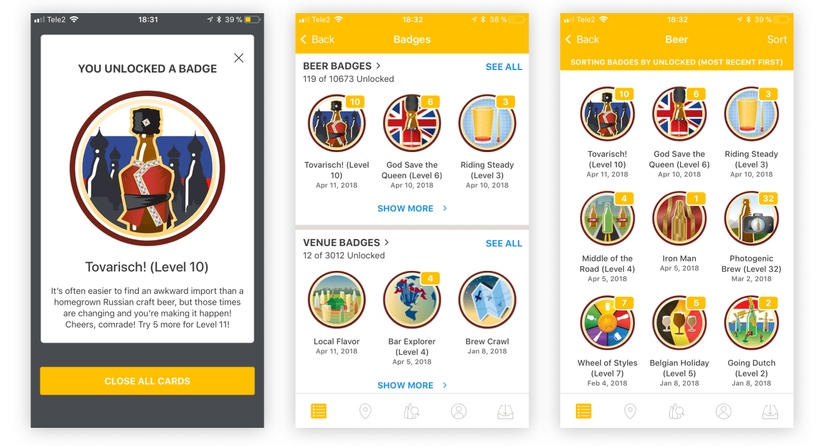
Ví dụ như trang Untappd - một app dành cho cộng đồng thích uống bia, đã dựa vào cái hiệu ứng tâm lý này.
Theo chụp lại bên dưới, có tới 10673 huy hiệu: Một số cần phải đi kiếm, một số được phát ngẫu nhiên nhằm thu hút người dùng quay trở lại trò chơi.
 Nhiều badges vãi lúa
Nhiều badges vãi lúa
4. Gotta Catch ‘Em All!
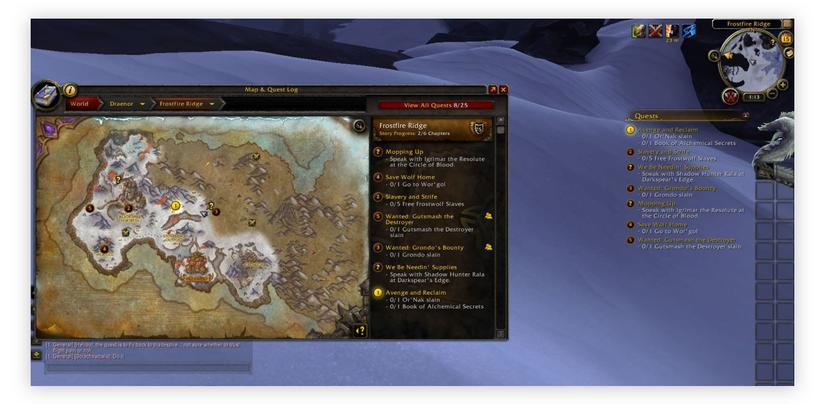
Bạn có còn nhớ danh sách nhiệm vụ dài loằng ngoằng trong trò World of Warcraft không?
Kể cả khi các nhiệm vụ đó rất nhàm, nhưng bạn sẽ luôn canh cánh trong lòng và có tâm lý xử lý hết đống quest đó =))

Một trong những người đầu tiên nhận ra và nghiên cứu hiện tượng đó là nhà tâm lý học của Liên Xô - Bulma Zeigarnik.
Hiệu ứng Zeigarnik nói rằng:
People remember uncompleted or interrupted tasks better than completed tasks.
Ta nhớ về những công việc còn dang dở, hơn là những công việc đã hoàn thành.
Việc dang dở luôn được giữ vị trí quan trọng và độ ưu tiên cao hơn trong đầu. Nhưng một khi đã hoàn thành thì nó rm -f cũng rất nhanh.
Những người có tính cầu toàn chắc là hiểu rất rõ tâm lý này. (yaoming)
Game khai thác hiệu ứng này mọi lúc thông qua: checkpoint, quest list, progress bar,... tất cả nhằm nhắc cho player rằng: Ê, cái đống này chưa xong đâu, làm nốt đi.
Khi ta đang trong quá trình thực hiện, áp lực tâm lý muốn hoàn thành còn tăng cao hơn nữa. Hiệu ứng này con được biết đến với cái tên endowed progress effect.
Giả sử ta có task mà cần 8 bước để hoàn thành.
Vẫn là công việc đấy, thay vì là 8 bước, ta biến nó thành 10 bước - trong đó 2 bước đầu tiên đã hoàn thành rồi.
Như vậy task đã được gắn mác là công việc dở dang -> Brain triggered (len)

Tất nhiên, không phải product nào ta cũng có thể định lượng như vậy được.
Nhưng đối với việc nhỏ như: Update profile, viết review, ... thì ta hoàn toàn có thể biến chúng thành list task, và checked nếu user đã điền xong.
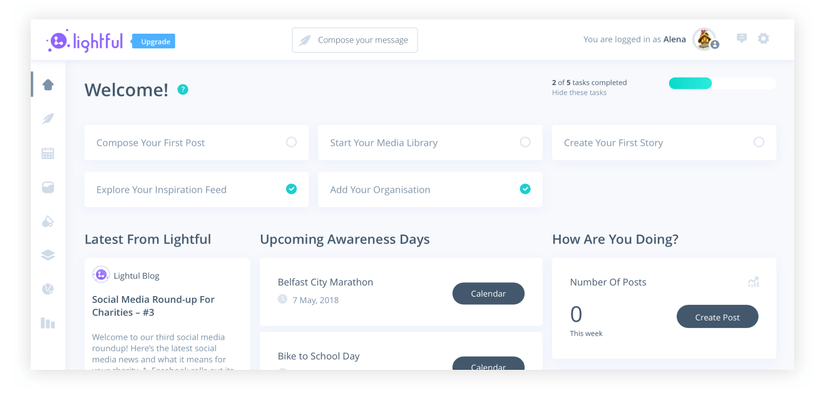
Ví dụ như Lightful - một platform để quản lý social media ứng dụng rất nhiều hiệu ứng này.
Chỉ bằng việc Signup, bạn đã xử được được 2 / 5 task.
 *Có vẻ khá dễ dàng để hoàn thành nốt cho đẹp phải không?*
*Có vẻ khá dễ dàng để hoàn thành nốt cho đẹp phải không?*
5. Chọn màu sắc
Trong game, điều này giúp tăng tính trực quan khi nhìn toàn cảnh trận đấu, chứ nó không làm ảnh hưởng tới gameplay.
Như trong Dota 2, đồng đội được highlight bằng màu xanh lục, đối phương thì là màu đỏ.
Trò Starcraft cũng vậy:
 Có thể dễ dàng theo dõi hai đội quân thông qua màu sắc.
Có thể dễ dàng theo dõi hai đội quân thông qua màu sắc.
Nếu chức năng này không tồn tại, thì lúc giao tranh players và viewers cần cầm theo lọ thuốc nhỏ mắt.

Dạo quanh phố phường, dạo quanh thị trường, bạn rất dễ gặp hiện tượng có quá nhiều styles được nhồi nhét trong một trang web.
Đừng mắc phải sai lầm đó, hãy cố gắng xây dựng design convention, quy định các khối pattern phù hợp cho trang càng sớm càng tốt.
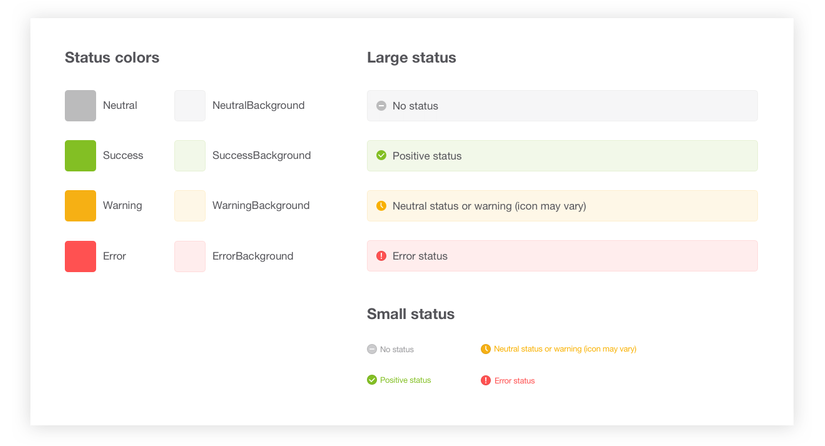
Ví dụ quy định về phổ màu và ý nghĩa:
- Phổ màu xám: Trung lập.
- Phổ màu xanh lục: Tích cực, thành công...
- Phổ màu đỏ: Có lỗi xảy ra.
- Phổ màu vàng: Cảnh báo - có cái gì đó sai sai, nhưng vẫn chấp nhận được =))
 Ví dụ về document của trang eBaymag.com
Ví dụ về document của trang eBaymag.com
6. Leo rank
Tất cả các game multiplayers luôn luôn có tính cạnh tranh. Hiện tượng tâm lý này đáng để xem xét.
 Thống kê sau một vòng chơi Overwatch
Thống kê sau một vòng chơi Overwatch
Nhà tâm lý học người Mỹ Leon Festinger đã công bố thuyết Social comparison của mình vào năm 1954: Ông cho rằng, mỗi cá nhân luôn có tâm lý tự đánh giá bản thân, và so sánh bản thân với những người khác.
Thú vị ở chỗ, bạn sẽ có xu hướng so sánh bản thân với những người có năng lực tương đương và quan điểm giống mình. Ngược lại, đối với những người khác biệt, thì việc so sánh sẽ bị giản lược đi.
Tôi muốn so sánh bản thân với những người: cùng độ tuổi, cùng thế hệ, cùng học thức, ...
Học thuyết này có thể hữu dụng khi thiết kế sản phẩm.
Trước tiên, bạn phải phân chia users thành các nhóm dựa trên điểm tương đồng và cung cấp các công cụ giúp họ so sánh với nhau.
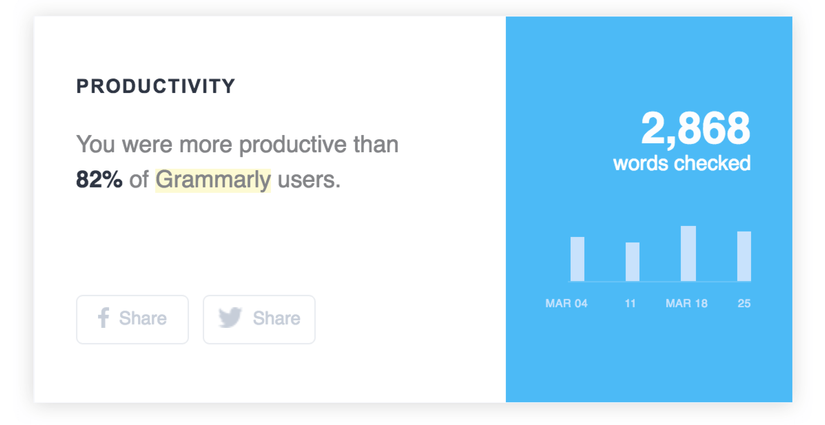
 Grammarly *gửi mail định kỳ, và so sánh bạn với những users khác *
Grammarly *gửi mail định kỳ, và so sánh bạn với những users khác *
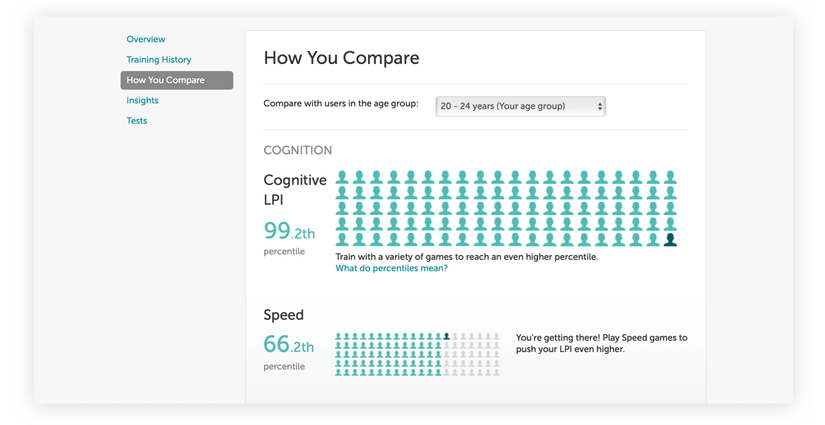
 Lumocity đọ não theo độ tuổi.
Lumocity đọ não theo độ tuổi.
7. HUD settings
Đầu bạn có thể nhớ bao nhiêu thứ tại một thời điểm?
Theo định luật của ông George A. Miller Miller's law, số lượng objects mà RAM não chứa tại một thời điểm là bằng 7 ( + - 2). Đây cũng là nguyên nhân mà số chữ số điện thoại có từ 7 ~ 10 chữ số.
Tất nhiên, trong game thì không đơn giản như vậy, nó có quá nhiều thông tin lằng nhằng cần hiển thị và process.
Và lúc này chunking sẽ là vị cứu tinh:
- Giả sử bạn nhìn con số 25101982 sẽ khó nhớ hơn nhiều so với việc group lại dư lày: 25.10.1982.
List đồ đi chợ, nếu được group theo kiểu sữa, rau, thịt cũng mang lại hiệu quả cao hơn so với danh sách liệt kê bình thường.
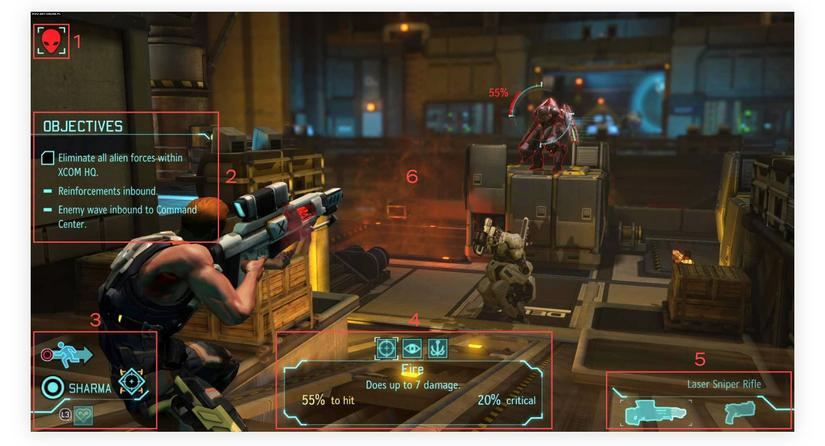
Ta hãy thử xem qua screenshot của game X-Com 2:

Vũ khí, nhiệm vụ, dashboard, fight info, target, gameplay - tổng cộng 6 group, mỗi group (chunk) chứa các items trực thuộc.
Cùng nguyên lý như vậy, ta có thể áp dụng nó cho design.
Ví dụ dưới đây sử dụng space để ngăn cách các chunks, bỏ qua những thông tin không cần thiết.
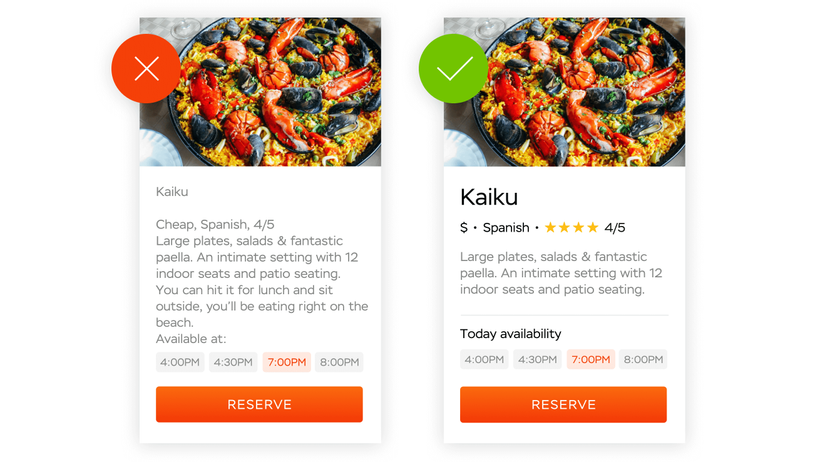
 Hình phía bên trái: các đoạn text đều giống nhau, khó có thể tìm thấy thông tin quan trọng. Hình bên phải: thông tin được chia nhỏ và nhóm lại với nhau
Hình phía bên trái: các đoạn text đều giống nhau, khó có thể tìm thấy thông tin quan trọng. Hình bên phải: thông tin được chia nhỏ và nhóm lại với nhau
8. Đa nền tảng
Game designers biết cách tận dụng nhiều nền tảng khác nhau để giữ players ở lại với game.
Tuy nhiên, mỗi nền tảng lại có cách chơi và controls riêng, do khác biệt về phần cứng:
PC sử dụng bàn phím và chuột, console thì có gamepad, smartphone thì dùng cảm ứng và sensors. Vì vậy, tất cả các nền tảng đều cần có UX riêng biệt cho nó.
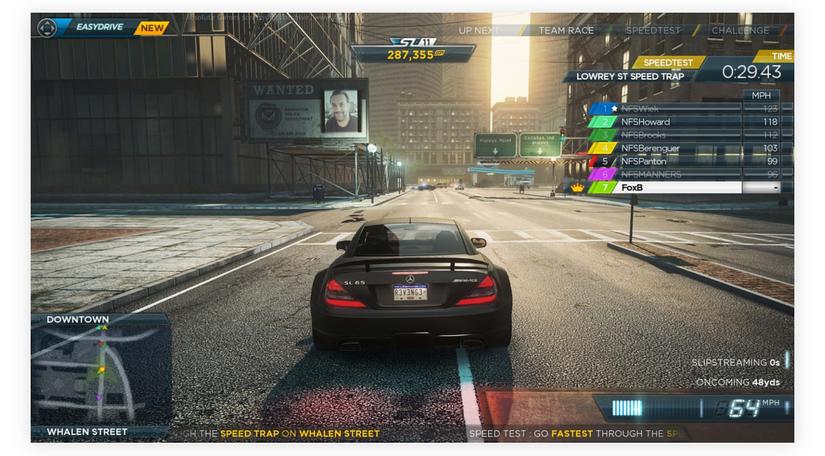
Need for speed là một ví dụ về gameplay có UX trên đa nền tảng.
Khi chơi trên PC, những mục có thể click được nằm ở góc màn hình để trỏ chuột dễ hơn. W, A, S, D là nút để điều khiển chuyển động.
 Need for speed on PC
Need for speed on PC
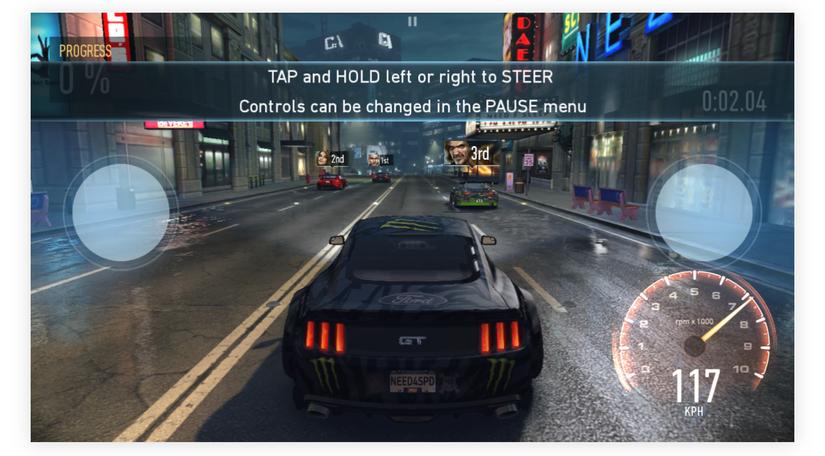
Ở trên smartphone lại khác, các developers sẽ đau đầu hơn vì khoảng trống bị giới hạn lại.
- Phần menu được đơn giản hóa, items bên trong lớn.
- Điều khiển chuyển động bằng cách nghiêng điện thoại, hoặc tap vào hai bên màn hình.
- Cốt truyện bị giản lược, và gameplay xoay quanh các cuộc đua nhanh.
 Need for speed on mobile
Need for speed on mobile
Chúng ta có thể nghiên cứu cái cách mà người dùng tương tác với thiết bị, để thể thiết kế sao cho phù hợp nhất.
User sử dụng PC có độ tập trung cao và dành nhiều thời gian hơn. Trên mobile thì khác, tàu nhanh lại là yếu tố quan trọng nhất vì thời gian tương tác ngắn.
Bạn cũng nên lưu tâm đến cách mà người dùng tương tác vật lý với thiết bị trên mỗi loại platform:
- Trên mobile, link và buttons nên thiết kế để dễ dàng tap, không nên dùng hover.
- Nếu users sử dụng app trên màn hình kích thước lớn (SmartTV, Chromecast) thì đừng bắt họ phải nheo mắt để xem detail.
Design cho các platform khác nhau không chỉ đơn thuần là resize để nó fit với màn hình đâu, mất công phết đấy.
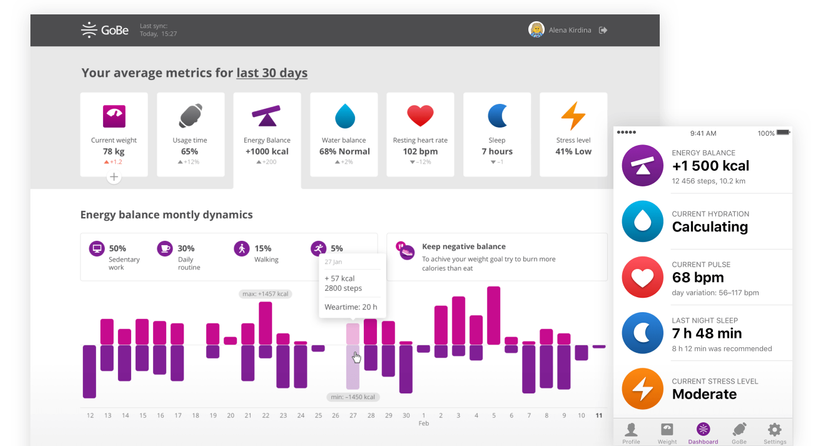
 Gobe dashboard trên mobile ưu tiên các thông số quan trọng lên trước, trên web thì có thống kê chi tiết hơn.
Gobe dashboard trên mobile ưu tiên các thông số quan trọng lên trước, trên web thì có thống kê chi tiết hơn.
9. Hút máu
Phần này ta không đề cập tới những game được đầu tư kinh phí lớn: yêu cầu user để charge tiền download.
Nói về các game và studio nhỏ hơn, thì việc hút máu players có 3 kiểu: consumables, durable goods, và subscriptions.
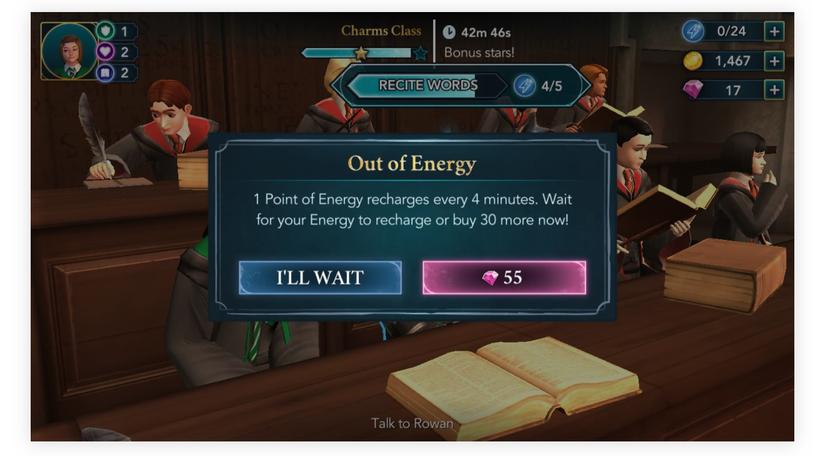
Consumables có thể thấy ở game Harry Potter: Hogwarts Mystery : bạn có thể chơi miễn phí bình thường, tuy nhiên mỗi lần chơi là 1 lần bạn mất đi "energy".
"energy" có 2 cách kiếm: Một là chờ đợi thời gian hồi, hai là nạp tiền.

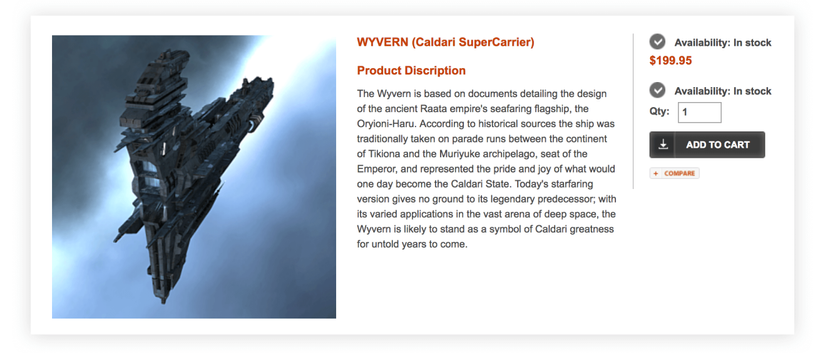
Durable goods rất phổ biến trong thể loại MMORPGs: bỏ tiền ra để mua thêm vũ khí hịn, quần áo hịn, ...

Subscriptions: Bản dùng thử là free, nhưng để tiếp tục chơi thì lại cần phải hiến máu. Hoặc trả nhiều hơn để unlock thêm tính năng.

Khi mà cú lừa xuất hiện khắp nơi, thì rất khó để có được users mà bắt họ phải trả tiền trước.
Theo quan điểm của tôi, Tinder là một ví dụ tuyệt vời về khả năng hút máu khéo léo.
Cài đặt thì miễn phí, và người dùng có thể sử dụng những tính năng core rồi: vuốt vuốt, match, và chat.
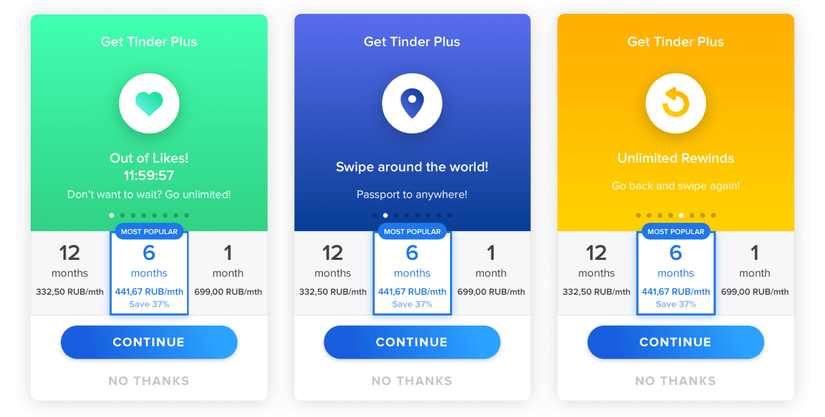
Tuy nhiên, nếu bạn muốn trải nghiệm nhiều hơn, Tinder Plus và Tinder Gold hứa hẹn sẽ đem lại cho các bạn các tính năng hịn như likes ko giới hạn, "du lịch" tới nơi khác hoặc thậm chí là nhìn được ai "like" bạn đầu tiên.
 Bạn đang cô đơn? Hết sạch lượt Likes? Vài Trump mỗi tháng là xong ngay!
Bạn đang cô đơn? Hết sạch lượt Likes? Vài Trump mỗi tháng là xong ngay!
Để hút máu đạt được hiệu quả cao, thời điểm offer rất quan trọng.
Tinder sẽ chào hàng upgrade lúc mà bạn hết số lượt "likes" - chỉ hiển thị đề nghị khi người dùng thực sự cần nó.
Game is not over
Cứ tiếp tục chơi và tìm kiếm thêm manh mối đi, vì rất nhiều ý tưởng đang chờ được khám phá trong video games.
Tất nhiên, em không yêu cầu các bác biến app ngân hàng hay kế toán thành MMORPG, nhưng sự phát triển và thành công của games trong bao nhiêu năm qua là không thể phủ nhận.
Mượn tạm các thủ thuật đó một cách khéo léo sẽ giúp sản phẩm của bạn nổi bật hơn so với các đối thủ cạnh tranh.
GGWP! Lakad Matataaaag! Normalin Normalin
Nguồn:
All rights reserved

