Thực hiện Performance test với tool webperformance
Bài đăng này đã không được cập nhật trong 4 năm
Phần 1. Tổng quan về kiểm thử hiệu năng
- Khái niệm performance test, load test, stress test.
- Ví dụ về performance test, load test, stress test.
- Mục đích của kiểm thử hiệu năng.
I. Performance test
1. Performance test là gì ?
- Xác định hệ thống thực hiện một khối lượng công việc cụ thể nhanh thế nào.
- Xác định thời gian phản hồi của hệ thống.
- Xác định thông lượng của hệ thống.
- Xác định khả năng mở rộng của hệ thống.
- Xác định mức độ tin cậy của hệ thống.
2. Ví dụ về performance test
2.1. Yêu cầu
- Cần tìm thông số hiệu năng của ứng dụng web ?
2.2. Thực hiện
Dùng tool webperformance tạo tình huống :
- Khởi đầu có 10 người dùng.
- Cứ 2 phút tăng thêm 10 người.
- Tăng tối đa là 2000 người.
2.3. Kết quả
- Quan sát biểu đồ thời gian đáp ứng với kết quả xử lý đúng và sai.
- Có bao nhiêu yêu cầu không được xử lý, tài nguyên sử dụng như RAM, CPU,...
II. Load testing
1. Load testing là gì ?
- Là một quá trình thêm nhu cầu vào một hệ thống và đo lường phản ứng của nó.
- Xác định ứng xử của hệ thống trong điều kiện tải bình thường,cao hơn điều kiện tải dự kiến.
- Xác định công suất vận hành tối đa của một ứng dụng.
- Xác định phần tử nào là nguyên nhân gây ra điều đó.
2. Ví dụ về Load testing
2.1. Yêu cầu
- Ứng dụng web chỉ hoạt động tốt với tối đa là 1000 người dùng.
- Yêu cầu kiểm tra khả năng của web khi hoạt động ở ngưỡng đáp ứng với thời gian dài 2 ngày.
2.2. Thực hiện
Dùng tool webperformance tạo tình huống:
- Khởi đầu có 800 người dùng.
- Cứ 1 phút tăng 2 người.
- Tăng tối đa 1000 người, và giữ ở mức đó tiếp tục chạy trong vòng 2 ngày.
2.3. Kết quả
Quan sát tài nguyên sử dụng:
- RAM, CPU, thời gian đáp ứng với kết quả đúng và sai khi ứng dụng chịu tải ở mức cao nhất và hoạt động trong thời gian dài.
III. Stress testing
1. Stress testing là gì ?
- Xác định tính ổn định của một hệ thống hoặc một thực thể.
- Liên quan đến kiểm thử vượt quá khả năng bình thường của hệ thống.
- Xác định điểm phá vỡ của hệ thống.
2. Ví dụ về stress testing
2.1. Yêu cầu
- Ứng dụng web chỉ có thể quản lý, đáp ứng tối đa 1000 yêu cầu.
- Yêu cầu cần kiểm tra ứng xử của web khi gặp sự cố quá ngưỡng số người sử dụng.
2.2. Thực hiện
Dùng tool webperformance tạo tình huống :
- Có 1100 người truy cập, khi đạt đến ngưỡng đó webperformance ngừng tải.
2.3. Kết quả
- Quan sát kết quả xử lý 1000 yêu cầu đầu, 100 yêu cầu sau đó bị từ chối ra sao, web server có khả năng bị khởi động lại hay không,...
- Đưa ra kết luận ứng dụng sẽ ứng xử như thế nào khi đạt ngưỡng chịu tải tối đa.
IV. Mục đích của kiểm thử hiệu năng
-
Ứng dụng có đáp ứng đủ cho người dùng một cách nhanh chóng?
-
Ứng dụng có đáp ứng được yêu cầu người dùng, khả năng chịu tải và hơn thế nữa?
-
Ứng dụng có xử lý được số lượng giao dịch theo yêu cầu kinh doanh?
-
Ứng dụng có ổn định như mong muốn của người dùng về khả năng chịu tải không?
Phần 2. Web performance Tool
Các nội dung trình bày :
- Giới thiệu tổng quan.
- Ưu nhược điểm.
- Hướng dẫn cài đặt.
- Giới thiệu các thành phần chính của tool.
- Thiết lập chung của tool.
- Quy trình thực hiện load test.
I. Giới thiệu tổng quan
Cung cấp các chức năng test performance :
- Trang web có thể xử lý được bao nhiêu user ?
- Trang web có thể bị phá vỡ dưới điều kiện tải nào.
- Trang web có thể phục vụ bao nhiêu transaction trong 1 giây.
- .....
- Có thể cấu hình để thực hiện load test với vitual browser và real browser dựa trên Selenium WebDrive.
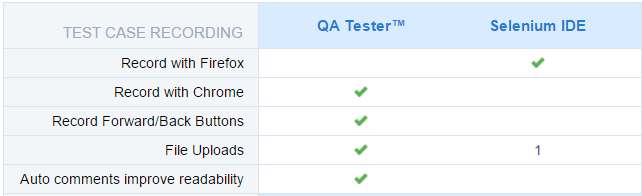
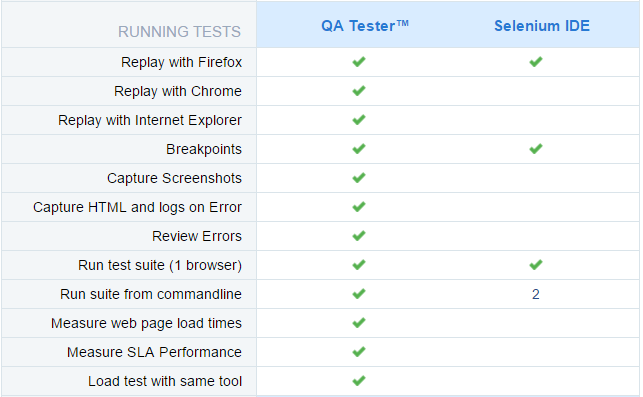
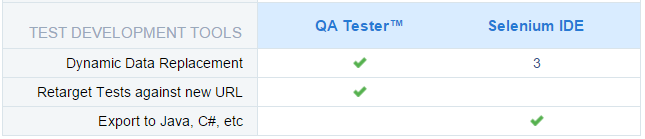
II. Ưu điểm / Nhược điểm của Tool



III. Hướng dẫn cài đặt
- Nền tảng hỗ trợ : Windows , MAC.
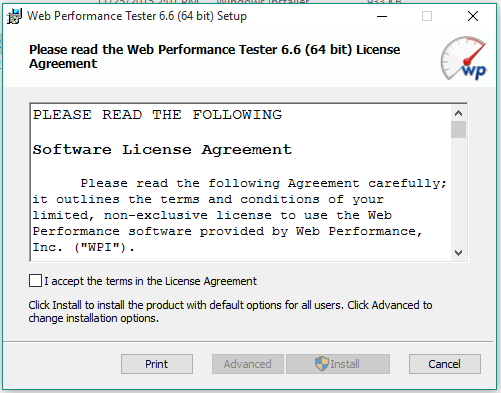
- Các bước cài đặt :
- Download ứng dụng từ : http://www.webperformance.com/download/
- Chạy file .exe và tích chọn vào check box " I accept ..."

- Click Finish để hoàn tất.

IV. Các thành phần chính của tool
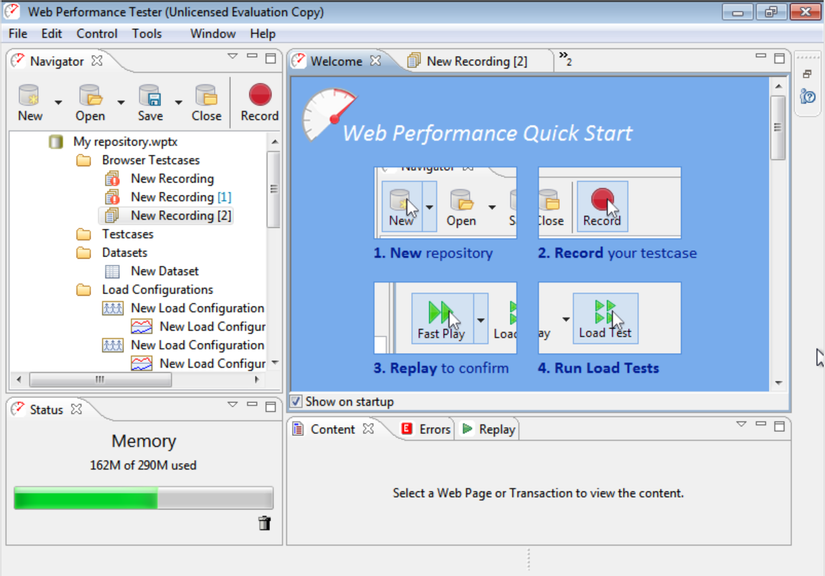
Sau khi khởi động, màn hình chính của tool :

Sau khi khởi động, màn hình chính của tool bao gồm:
- Navigator view : thể hiện nội dung của mỗi Repository.
- Tool bar: cung cấp các phím tắt cho các hoạt động thông thường trong Navigator và Editor.
- Editor and chart : hiển thị các testcase ghi nhận giống như là một cây của trang và URL.
- Detailed inspection views: hiển thị chi tiết thông tin các mục như Content, Headers, Errors,...
- Status view: Hiển thị trạng thái hoạt động của việc vận hành các giai đoạn test của load test.
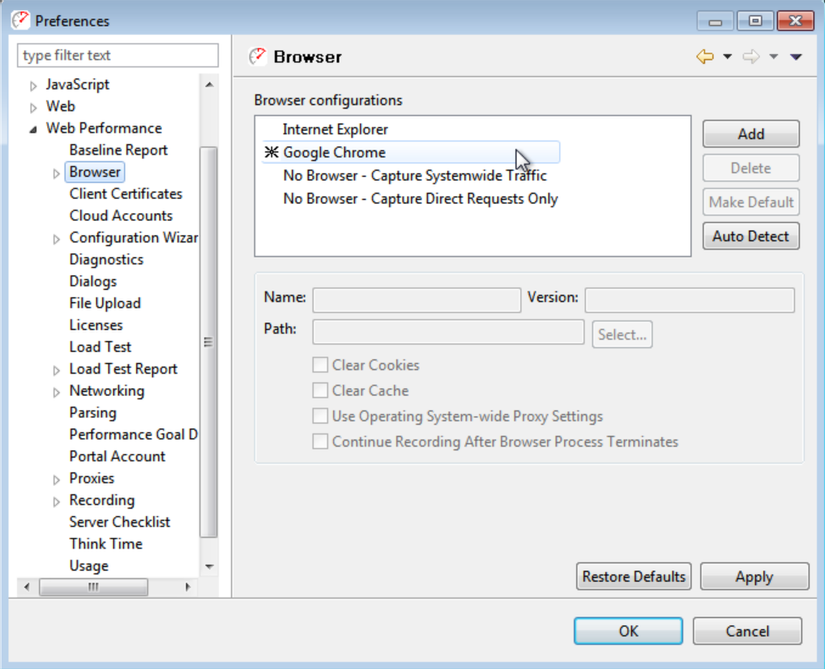
V. Thiết lập chung
- Tất cả các thiết lập mặc định tại: Window => Preferences => Web Performance.
- Một số thiết lập riêng biệt:
- Browser
- Performance Goal

VI. Quy trình thực hiện load test
Quy trình này bao gồm 4 bước chính:
- Tạo một testcase <=> Ghi lại một testcase.
- Cấu hình testcase cho replay.
- Cấu hình testcase với nhiều user.
- Chạy và phân tích kết quả load test.
1. Ghi lại một Testcase
Bao gồm các bước :
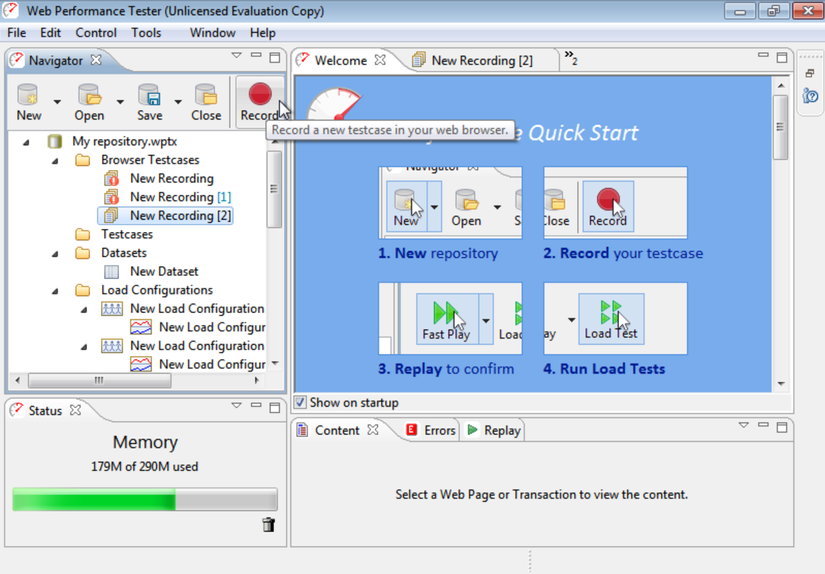
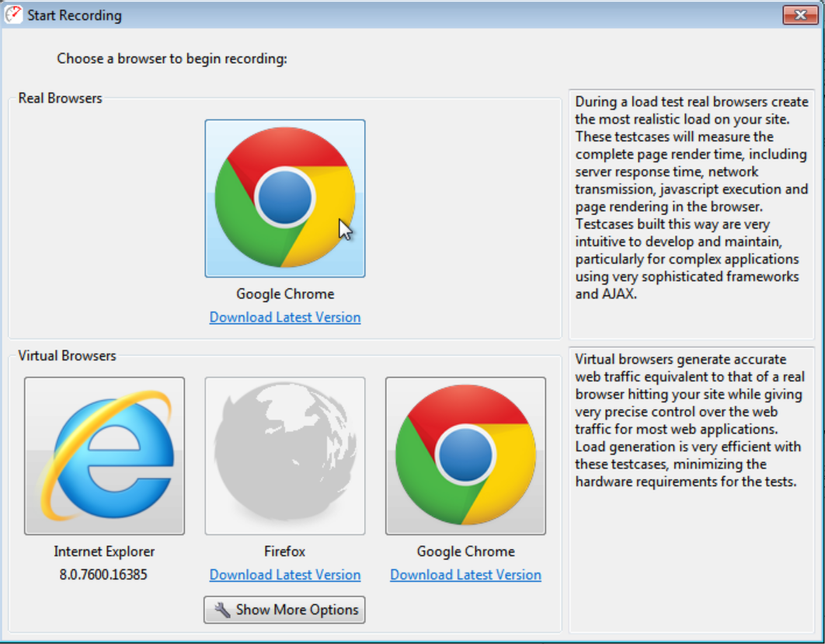
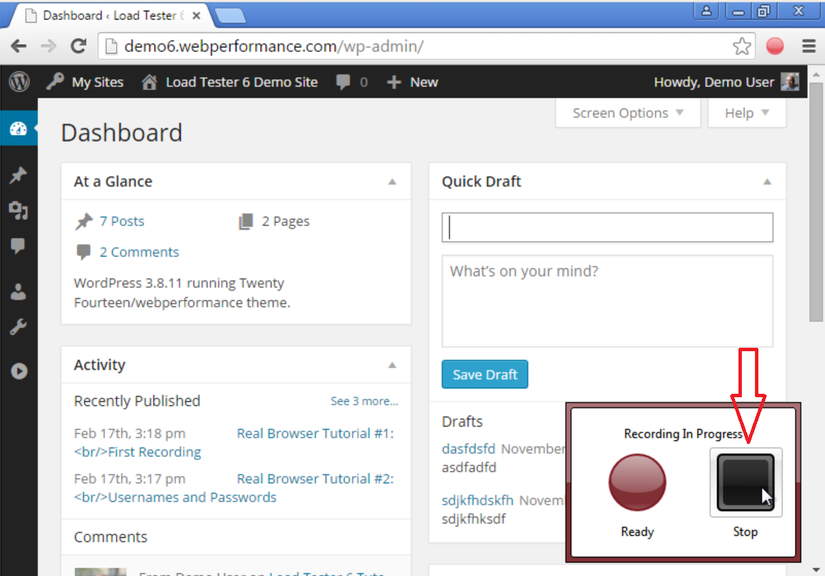
- Click vào nút Record => hiện bảng Start Recording

- Chọn Chrome ở phần Real Browsers

- Sau đó thực hiện một testcase như sau
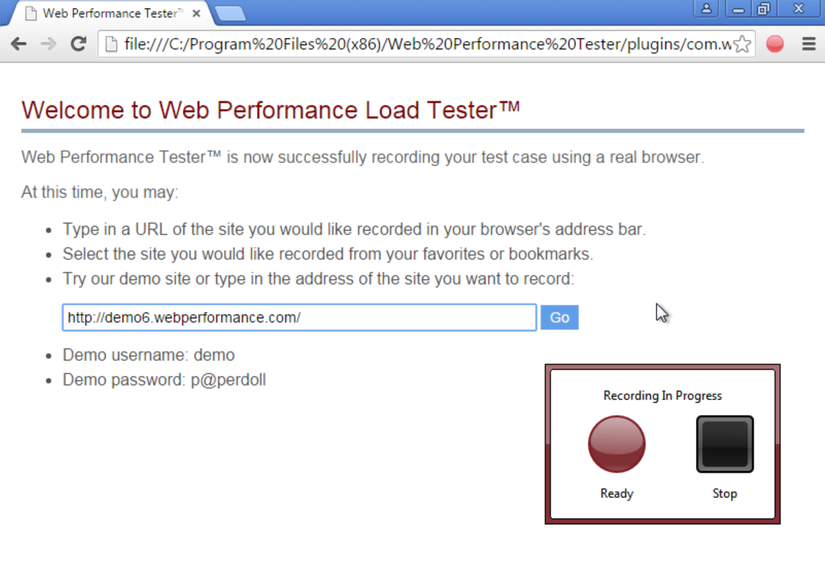
- Vào trang http://demo6.webperformance.com/
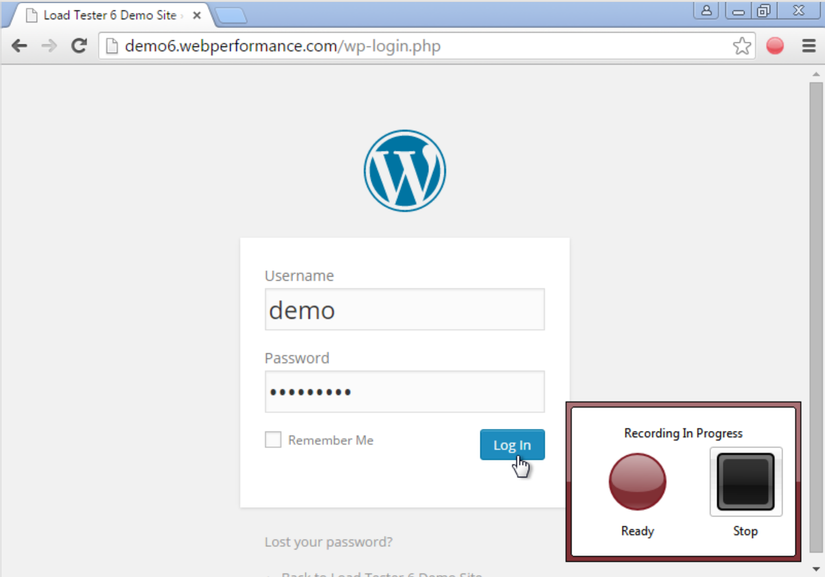
- Kích vào nút Log in
- Đăng nhập vào trang web với tài khoản: demo/p@perdoll
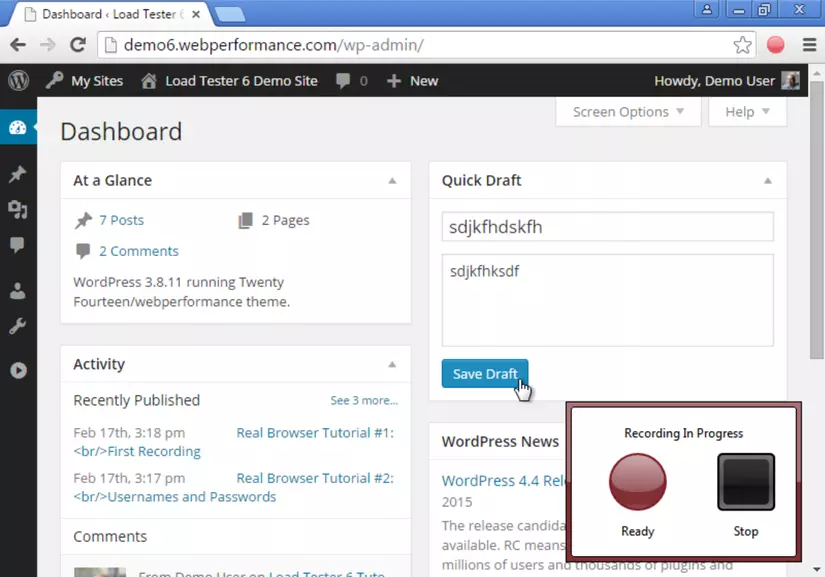
- Thực hiện post một topic



- Dừng Testcase => kích vào nút Stop

2. Cấu hình một TestCase cho Replay
- Mục đích:
- Để đảm bảo tất cả các mô phỏng đều chính xác và tất cả các khía cạnh của kịch bản đều gặp các yêu cầu. (cấu hình mặc định)
- Testcase phải được cấu hình cho nhiều user với dữ liệu dữ liệu duy nhất (Dataset).
- Sản phẩm: Tạo ra một test suit sẵn sàng cho yêu cầu của việt load test.
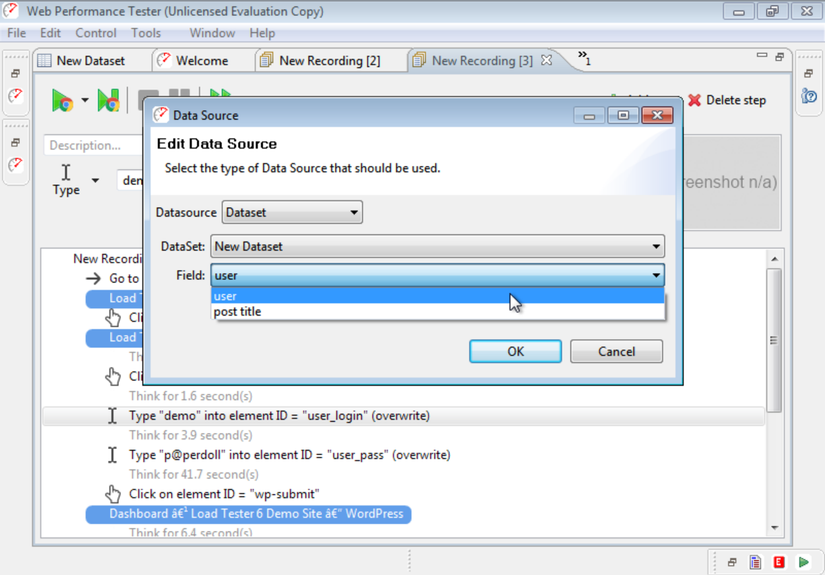
- Data set cho testcase của mình bao gồm 2 field :
- User
- Post title
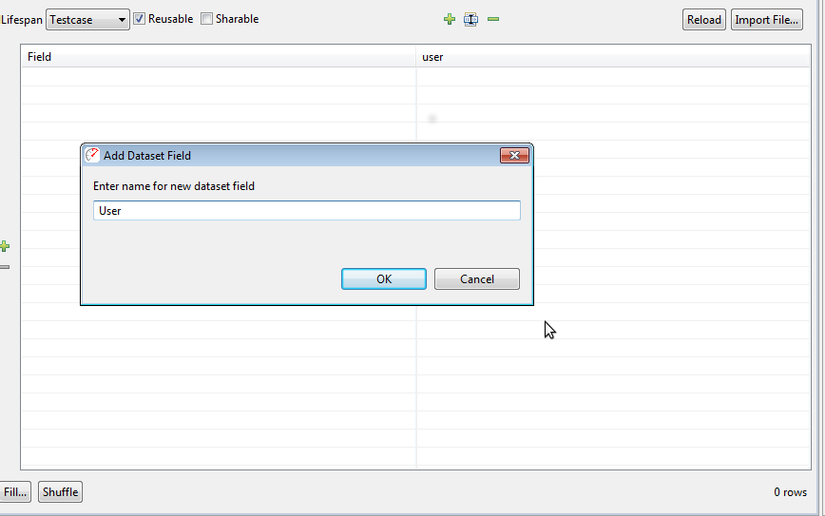
- Tạo một field như hình:

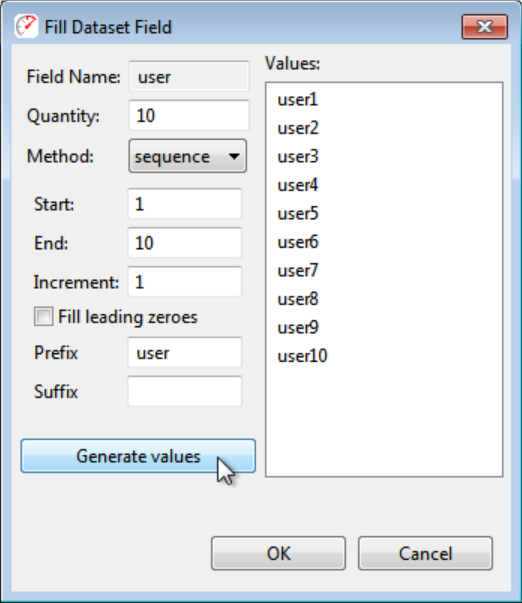
- Thiết lập giá trị cho từng field có các tham số như hình :
- Field name: tên của field đã đặt lúc tạo mới field đó (ở đây thực hiện tạo mới 2 field là user và post title)
- Quantity: số lượng giá trị muốn thiết lập cho field đó
- Method: phương thức thiết lập các giá trị, có thể theo tuần tự, tùy chọn ngẫu nhiên hoặc theo danh sách tên/địa danh đã có sẵn
- ...

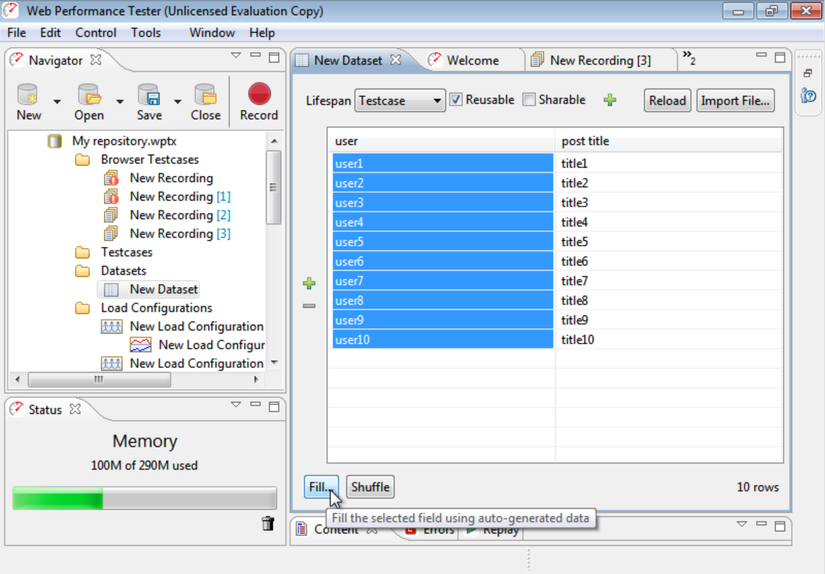
- Data set sau khi được tạo ra như sau :

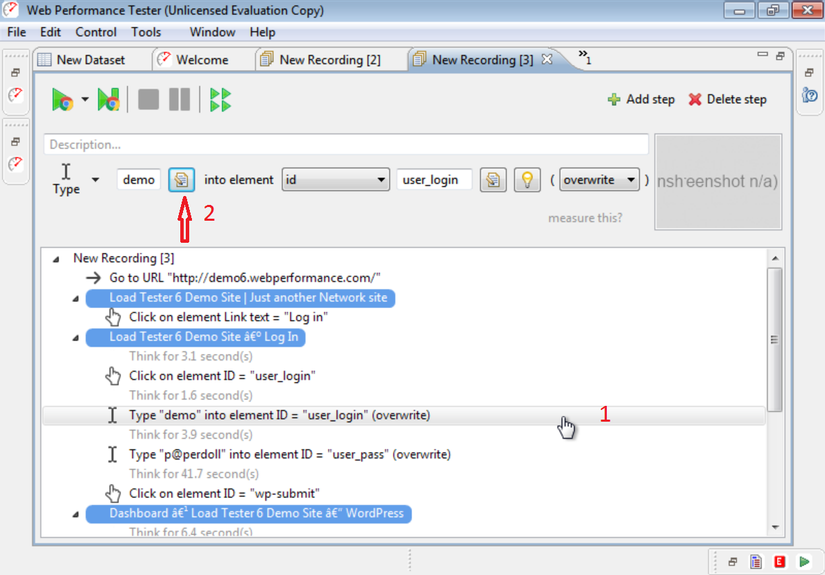
- Gán dataset cho testcase :
- Tìm đến case điền user và case điền post title của test case và kích chọn nút gán data set như hình

- Tìm đến case điền user và case điền post title của test case và kích chọn nút gán data set như hình
- Gán dataset cho testcase như hình :

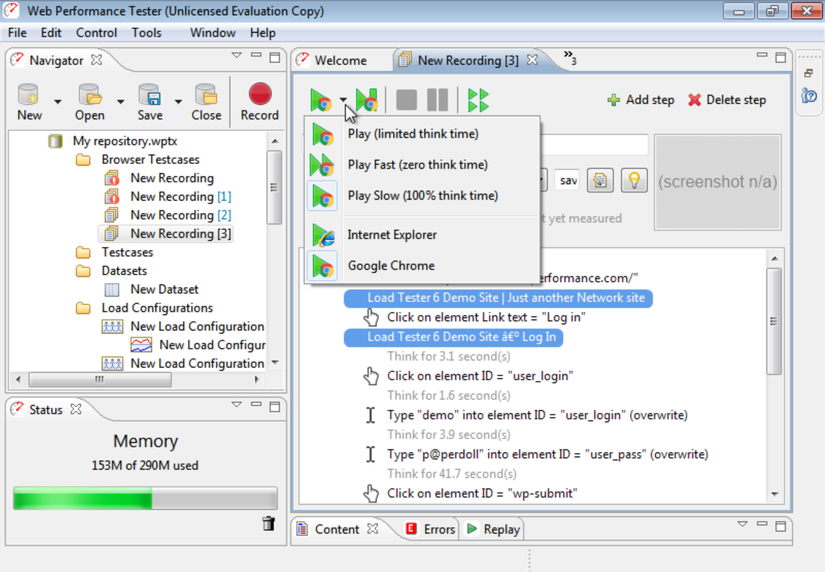
- Replay lại testcase :
- Xác minh testcase chạy đúng
- Có các cách replay khác nhau như hình :

3. Cấu hình và chạy load test
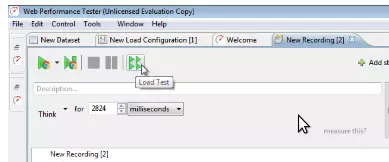
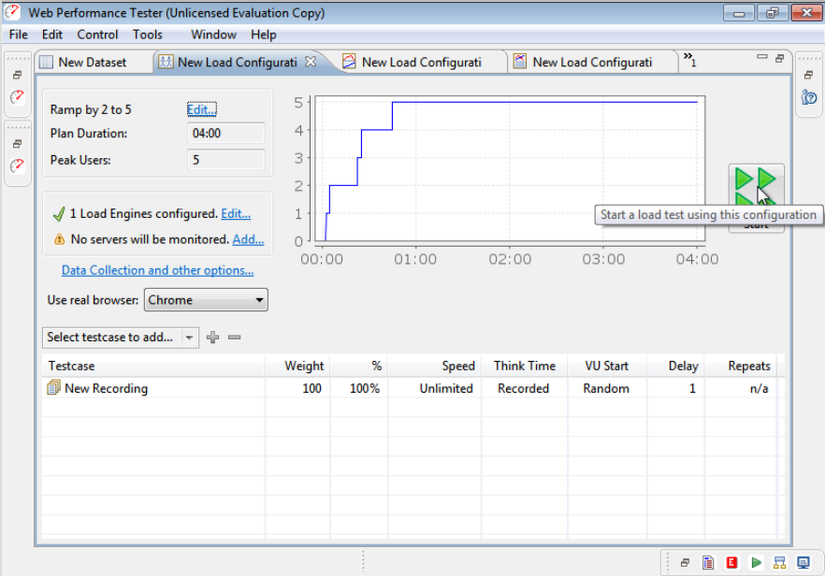
- Chọn testcase vừa replay và kích nút Load Test để cấu hình :

- Cấu hình load test như hình :

- Giải thích các thông số trên màn hình chính :
- Weight: số lượng user sẽ sử dụng cho test case cần load test
- %: tỉ lệ user được sử dụng cho mỗi test case (tương ứng với Weight)
- Speed: thiết lập tốc độ, băng thông cho trình duyệt
- Think time: khoảng thời gian phản hồi theo tương tác của user lên trình duyệt (ở đây bản demo chỉ chọn dc Recorded hoặc theo tỉ lệ %)
- VU start: user đầu tiên thực hiện test case ở mỗi lần repeat
- Delay: khoảng thời gian chờ trễ của mỗi VU trước khi thực hiện repeat test case
- Repeats: số lần repeat test case tối đa của mỗi lần chạy load test
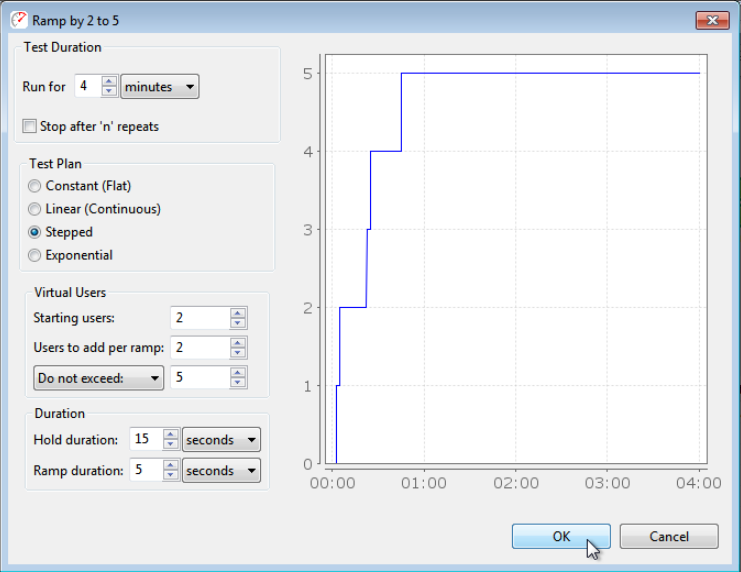
- Kích vào edit để thực hiện điều chỉnh các cấu hình như hình :
- Ví dụ thực hiện load test với thông số như hình

- Chạy load test bằng việc kích vào nút start trên màn hình cấu hình load test
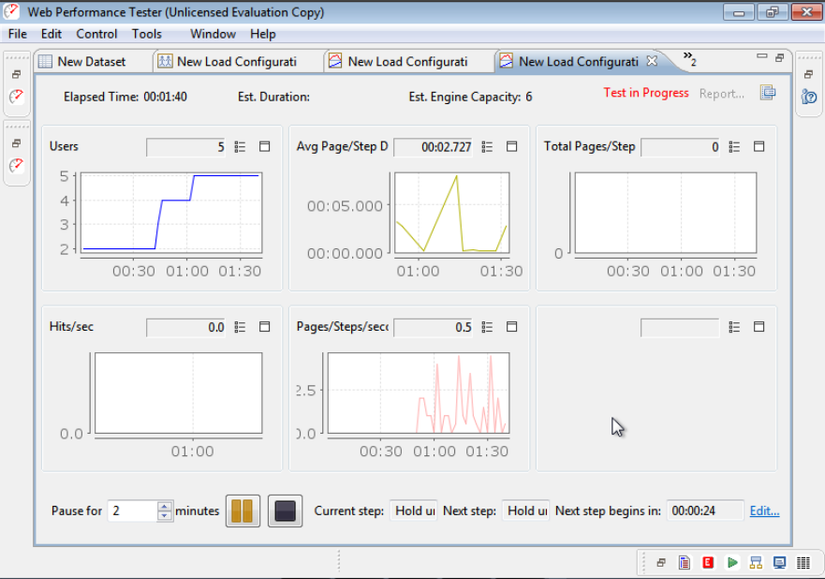
- Trong khi chạy, tool hỗ trợ các màn hình các biểu đồ theo dõi hiện trạng tải của hệ thống


4. Phân tích kết quả chạy load test
- Sau khi thực hiện load test, có một số báo cáo như
-
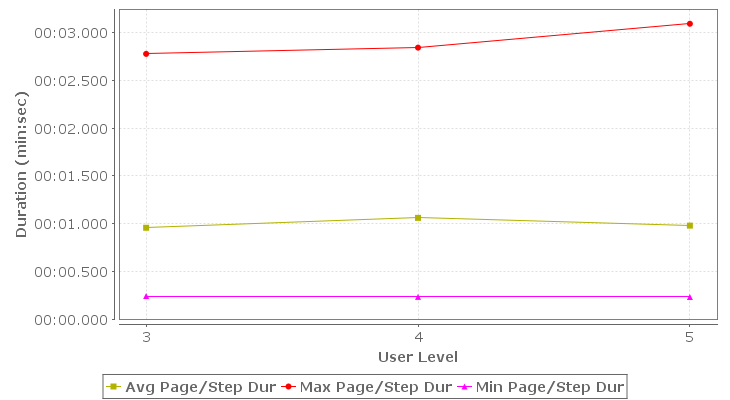
Page/Step Duration: biểu đồ hiển thị thời gian tối thiểu – trung bình – Tối đa cho tất cả các trang trong quá trình test với từng mức độ người dùng đồng thời truy cập.

-
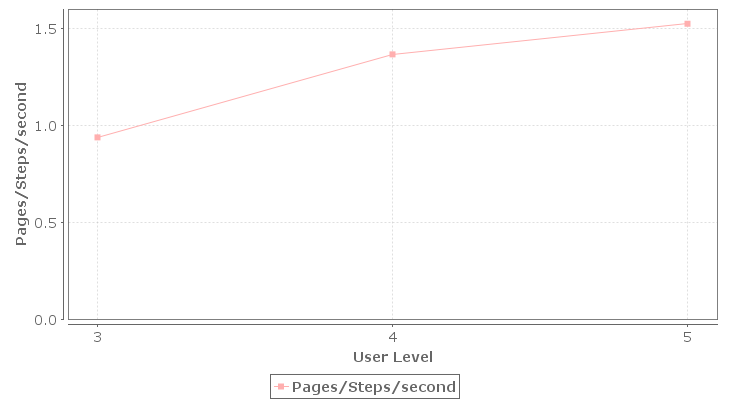
The Page/Step Completion Rate: cho thấy tổng số page được hoàn thành trong mỗi giây ứng cho mỗi cấp độ người dùng.

-
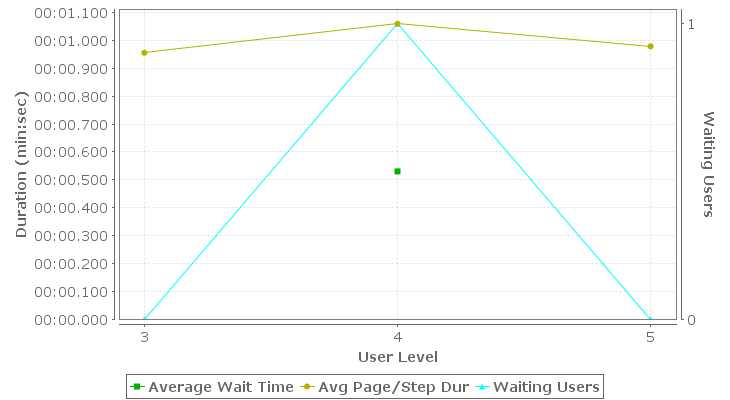
Waiting Users: đếm số user chờ để hoàn thành một page hay 1 step cuối cùng ứng với mỗi mức độ user ( trục tung bên phải).
-
Average Wait Time: mô tả lượng thời gian trung bình mà mỗi user đã chờ để hoàn thành trang đó (trục tung bên trái).

-
Webperformance - Record and replay test case :
Webperformance - Load Test :
Trân trọng cảm ơn !
All rights reserved