Tìm hiểu về chuỗi dữ liệu JSON
Bài đăng này đã không được cập nhật trong 4 năm
1. JSON là gì?
JSON là chữ viết tắt của Javascript Object Notation, đây là một dạng dữ liệu tuân theo một quy luật nhất định mà hầu hết các ngôn ngữ lập trình hiện nay đều có thể đọc được, bạn có thể sử dụng lưu nó vào một file, một record trong CSDL rất dễ dàng. JSON có định dạng đơn giản, dễ dàng sử dụng và truy vấn hơn XML rất nhiều nên tính ứng dụng của nó hiện nay rất là phổ biến.
- JSON là viết tắt của JavaScript Object Notation
- JSON là định dạng trao đổi dữ liệu văn bản dung lượng nhẹ
- JSON là ngôn ngữ độc lập
- JSON được "tự mô tả" và dễ hiểu
Ví dụ định nghĩa 1 chuỗi JSON lưu trữ thông tin cá nhân như sau:
{
"username" : "kimoanh",
"email" : "kimoan@gmail.com",
"website" : "json.org",
"title" : "Tìm hiểu về JSON"
}
Như vậy cú pháp của JSON rất đơn giản là mỗi thông tin dữ liệu sẽ có 2 phần đó là key và value, điều này tương ứng trong CSDL là tên field và giá trị của nó ở một record nào đó. Tuy nhiên nhìn qua thì đơn giản nhưng nếu ta mổ xẻ nó ra thì có một vài điều như sau:
- Chuỗi JSON được bao lại bởi dấu ngoặc nhọn {}
- Các key, value của JSON bắt buộc phải đặt trong dấu nháy kép {"}.
- Nếu có nhiều dữ liệu (nhiều cặp key => value) thì ta dùng dấu phẩy (,) để ngăn cách
2. Nên sử dụng JSON trong những tình huống nào?
Lưu trữ dữ liệu đơn thuần. Đó là khi bạn muốn lưu trữ dữ liệu dưới dạng metadata ở phía server. Chuỗi JSON sẽ được lưu vào database và sau đó khi cần dữ liệu thì sẽ được giải mã. Ví dụ với PHP, cung cấp các hàm liên quan đến JSON để mã và giải mã là json_encode và json_decode. Chú ý: phương pháp này cũng tương tự như sử dụng tính năng serialize và unserialize của PHP. Nhưng trong khi serialize và unserialize sử dụng với cả dữ liệu và biến, tức là phụ thuộc vào ngôn ngữ lập trình là PHP và dĩ nhiên không thể transfer sang ngôn ngữ lập trình khác để unserialize được. Vì vậy, nếu dữ liệu của bạn chỉ đơn thuần là dữ liệu cơ bản (chuỗi kí tự, số…) thì bạn hoàn toàn không nên sử dụng serialize mà nên sử dụng JSON. Sử dụng JavaScript, ActionScript để xử lý thông tin trả về từ phía server. Rất nhanh và rất dễ dàng.
3. Mã hóa và giải mã chuỗi JSON: json_encode và json_decode
3.1. Mã hóa: json_encode
Hàm json_encode có chức năng huyển một mảng trong PHP hoặc object trong PHP thành chuỗi JSON. Cú pháp như sau: json_encode($array), trong đó $array là mảng ban muốn chuyển đổi. Kết quả chuỗi JSON sẽ tự động chuyển các ký tự có dấu, các ký tự đặc biệt sang dạng an toàn nên bạn nhìn vào nó hơi khác.
Ví dụ: Sử dụng hàm json_encode để chuyển đổi mảng sau sang chuỗi JSON.
{
$array = array(
"title":"簡単キーワード入力 ",
"body":"特許申請簡単s単キーワード"
);
}
Ta sử dụng hàm json_encode để mã hóa như sau:
{
$array = array(
"title":"簡単キーワード入力 ",
"body":"特許申請簡単s単キーワード"
);
echo json_encode($array);
}
Kết qủa của việc mã hóa như sau:
{
"title":"\u7c21\u5358\u30ad\u30fc\u30ef\u30fc\u30c9\u5165\u529b ",
"body":"\u7279\u8a31\u7533\u8acb\u7c21\u5358s\u5358\u30ad\u30fc\u30ef\u30fc\u30c9"
}
3.2. Giải mã json_decode
Hàm này mục đích chuyển một chuỗi JSON sang dạng mảng hoặc object, hàm này có cú pháp như sau: json_decode($json_string, $assoc). Trong đó:
- $json_string: là chuỗi JSON
- $assoc có hai giá trị true / false. Nếu true thì kết quả nó trả về là dạng array, ngược lại nếu false thì kết quả trả về dạng object. Mặc định là false.
Ví dụ: có chuỗi JSON như sau:
$json_string =
{
"title":"簡単キーワード入力 ",
"body":"特許申請簡単s単キーワード"
}
Dùng hàm json_decode để chuyển về dạng mảng và object.
$json_string =
'
{
"title":"簡単キーワード入力 ",
"body":"特許申請簡単s単キーワード"
}
';
// Dạng Mảng
var_dump(json_decode($json_string, true));
// Dạng Object
var_dump(json_decode($json_string));
Kết qủa:
array:
"title":"簡単キーワード入力 ",
"body":"特許申請簡単s単キーワード"
object
"title":"簡単キーワード入力 ",
"body":"特許申請簡単s単キーワード"
4. Kiểm tra nội dung chuỗi JSON sau khi được mã hóa
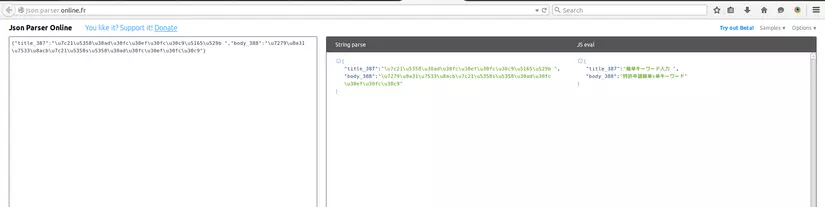
Đối với tester khi thực hiện kiểm tra việc một chuỗi JSON đã được mã hóa và lưu vào DB, làm thế nào để biết được nội dung đó có đúng với yêu cầu hay không? Tôi xin giới thiệu một trang kiểm tra nội dung mã hóa online mà bản thân hay dùng trong qúa trình test. Đầu tiên bạn hãy vào trang: http://json.parser.online.fr/ Input chuỗi JSON đã mã hóa vào frame bên trái, Kết qủa nội dung được giải mã ở frame bên phải giống như hình dưới đây:

All rights reserved