Purelayout - Rút gọn code khi auto layout.
Bài đăng này đã không được cập nhật trong 4 năm

Không ít trường hợp iOS dev phải thao tác autolayout bằng code. Nhưng ngặt nỗi là khi autolayout bằng code rất dài và nhàm chán khi code đi code lại những đoạn giống nhau.
Khắc phục trường hợp đó, thư viện Purelayout được sinh ra để đơn giản hóa các dòng code constrant dài này. Các Ví dụ cơ bản.
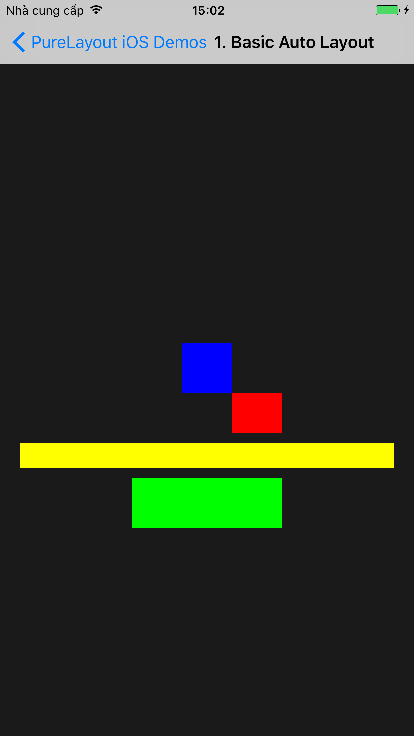
Demo:
Chúng ta có 4 view căn bản: blue, red, yellow và green.
//newAutoLayout để khởi tạo view nhưng ko chuyển view sang autoresizing mask.
let blueView: UIView = {
let view = UIView.newAutoLayout()
view.backgroundColor = .blue
return view
}()
let redView: UIView = {
let view = UIView.newAutoLayout()
view.backgroundColor = .red
return view
}()
let yellowView: UIView = {
let view = UIView.newAutoLayout()
view.backgroundColor = .yellow
return view
}()
let greenView: UIView = {
let view = UIView.newAutoLayout()
view.backgroundColor = .green
return view
}()
Nếu bạn sử dụng Purelayout để autolayout cho các view trên thì code chỉ cần đơn giản như thế này:
// blueView ở chính giữa view cha và có size (50:50)
blueView.autoCenterInSuperview()
blueView.autoSetDimensions(to: CGSize(width: 50.0, height: 50.0))
// Red view ở góc phải dưới với blue View, chiều ngang bằng blueView và chiều cao bằng 40pt.
redView.autoPinEdge(.top, to: .bottom, of: blueView)
redView.autoPinEdge(.left, to: .right, of: blueView)
redView.autoMatch(.width, to: .width, of: blueView)
redView.autoSetDimension(.height, toSize: 40.0)
// Yellow view ở phía dưới red View 10pt, trải dài cách 2 biên trái phải của view cha là 20, cao: 25pt.
yellowView.autoPinEdge(.top, to: .bottom, of: redView, withOffset: 10.0)
yellowView.autoSetDimension(.height, toSize: 25.0)
yellowView.autoPinEdge(toSuperviewEdge: .left, withInset: 20.0)
yellowView.autoPinEdge(toSuperviewEdge: .right, withInset: 20.0)
// Green View lại ở dưới yellow view thêm 10pt, canh giữa trục đứng màng hình.
// Cao gấp đôi yellow view và ngang bằng 150pt.
greenView.autoPinEdge(.top, to: .bottom, of: yellowView, withOffset: 10.0)
greenView.autoAlignAxis(toSuperviewAxis: .vertical)
greenView.autoMatch(.height, to: .height, of: yellowView, withMultiplier: 2.0)
greenView.autoSetDimension(.width, toSize: 150.0)
Còn đây là code bằng NSLayoutConstraint được Apple hỗ trợ. Đây chỉ là code cho một Blue view, nhân 4 số lượng code đó lên thì mới đầy đủ như đoạn code sử dụng Purelayout.
let centerX = NSLayoutConstraint(item: blueView,
attribute: .centerX,
relatedBy: .equal,
toItem: blueView.superview!,
attribute: .centerX,
multiplier: 1.0, constant: 0.0)
let centerY = NSLayoutConstraint(item: blueView,
attribute: .centerY,
relatedBy: .equal,
toItem: blueView.superview!,
attribute: .centerY,
multiplier: 1.0, constant: 0.0)
let height = NSLayoutConstraint(item: blueView,
attribute: .height,
relatedBy: .equal, toItem: nil,
attribute: .notAnAttribute,
multiplier: 1.0, constant: 50.0)
let width = NSLayoutConstraint(item: blueView,
attribute: .width,
relatedBy: .equal,
toItem: nil,
attribute: .notAnAttribute,
multiplier: 1.0, constant: 50.0)
self.blueView.superview?.addConstraints([centerX,centerY])
self.blueView.addConstraints([height,width])
Ta được kết quả:

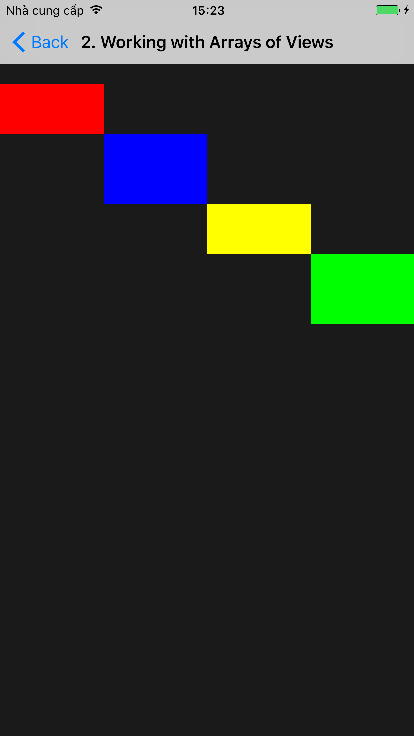
Ngoài ra, Purelayout còn có thể autolayout cho mãng (NSArray) như ví dụ này:
([redView, yellowView] as NSArray).autoSetViewsDimension(.height, toSize: 50.0)
([blueView, greenView] as NSArray).autoSetViewsDimension(.height, toSize: 70.0)
let views = [redView, blueView, yellowView, greenView]
// Match the widths of all the views
(views as NSArray).autoMatchViewsDimension(.width)
// Pin the red view 20 pt from the top layout guide of the view controller
redView.autoPin(toTopLayoutGuideOf: self, withInset: 20.0)
// Loop over the views, attaching the left edge to the previous view's right edge,
// and the top edge to the previous view's bottom edge
views.first?.autoPinEdge(toSuperviewEdge: .left)
var previousView: UIView?
for view in views {
if let previousView = previousView {
view.autoPinEdge(.left, to: .right, of: previousView)
view.autoPinEdge(.top, to: .bottom, of: previousView)
}
previousView = view
}
views.last?.autoPinEdge(toSuperviewEdge: .right)
Thu được kết quả:

Bạn có thể tìm hiểu thêm về sức mạnh của Purelayout tại github: https://github.com/PureLayout/PureLayout
All rights reserved