7 nguyên lý để tạo nên layout đẹp cho tạp chí
Bài đăng này đã không được cập nhật trong 4 năm
Cũng giống như bất kỳ một ngành nghề nào khác luôn thường đi kèm theo những kỷ luật, quy tắc, thì với thiết kế đồ họa cũng vậy, bạn cũng sẽ có một số quy tắc mà không bao giờ nên phá vỡ nó. Bên cạnh đó, người thiết kế còn cần trang bị thêm những nguyên lý về thiết kế nhằm nâng tầm sáng tạo, đem lại sức hấp dẫn khác biệt cho sản phẩm/ tác phẩm của mình.
Dưới đây là một số nguyên lý thiết kế để tạo nên layout đẹp cho tạp chí. Hãy nhớ rằng, mặc dù các nguyên lý thiết kế được trình bày riêng, nhưng trên thực tế chúng hiếm khi được sử dụng tách biệt. Sức mạnh của các nguyên lý thiết kế trong việc nâng cao tính thẩm mỹ của layout sẽ nhân lên nhiều lần nếu chúng được kết hợp với nhau một cách cẩn trọng.
1. Nhấn mạnh
Nguyên lý nhấn mạnh (emphasis): Đối tượng quan trọng nhất trên trang phải nổi bật nhất, đối tượng quan trọng tiếp theo phải nổi bật thứ hai, cứ như vậy cho tới các đối tượng khác. Việc nhấn mạnh các đối tượng quan trọng nhất cung cấp một nền tảng để bạn có thể xây dựng phần còn lại của layout, đây cũng là cách nhanh nhất để thu hút sự chú ý của người xem vào thông điệp mà bạn muốn gửi gắm.
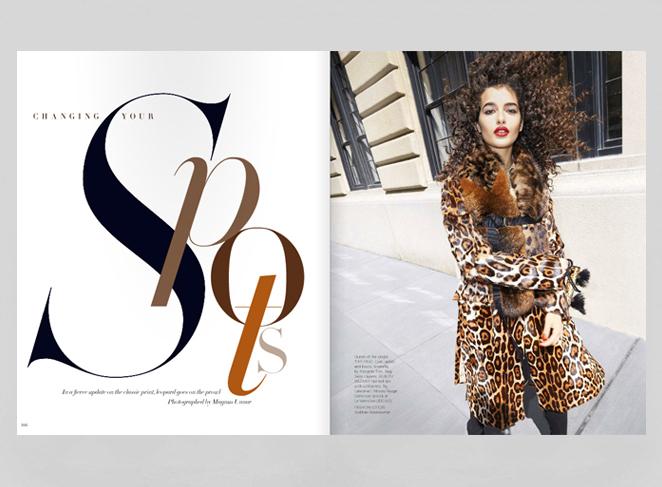
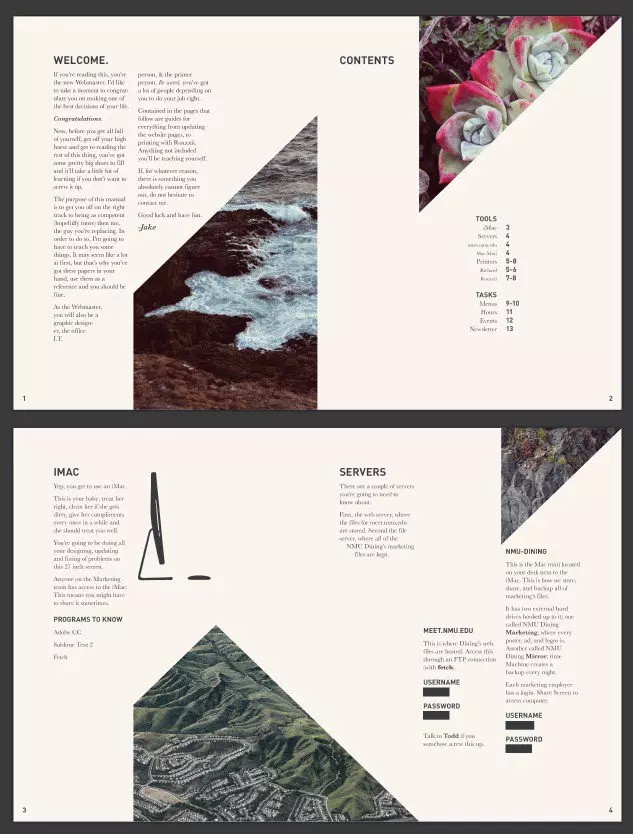
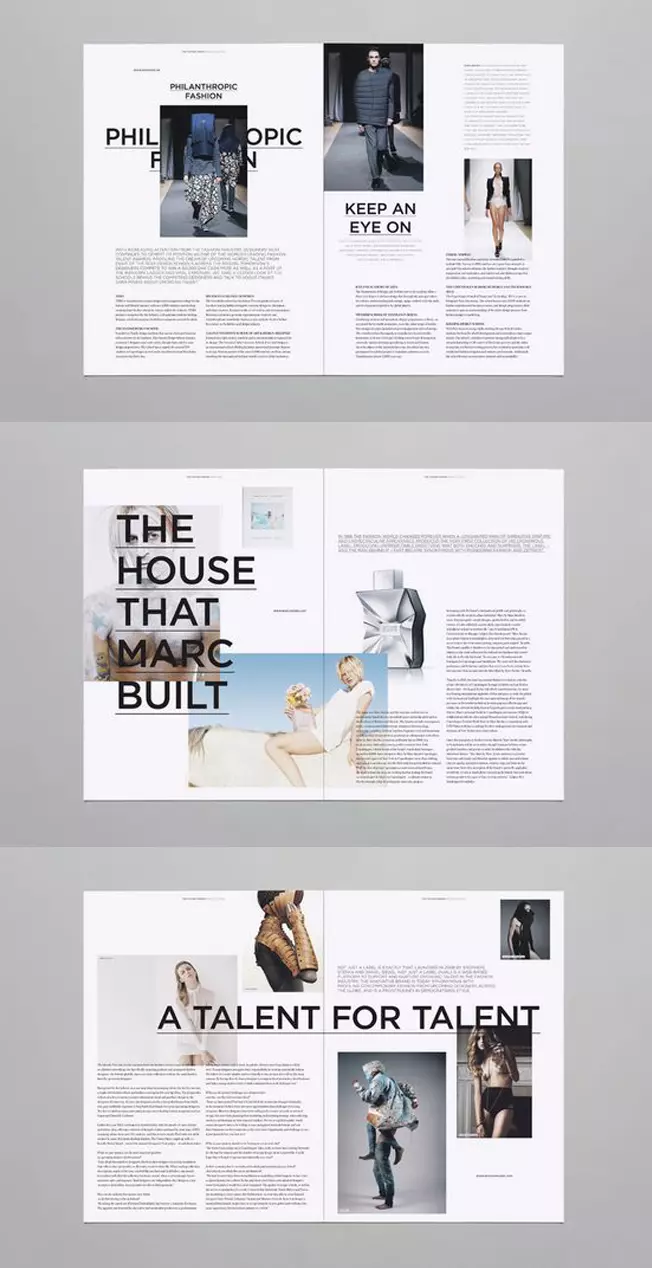
- Tăng kích thước của yếu tố chính. Ví dụ: Thiết kế của Erin Lancaster – cả hai trang đều sử dụng Typography và tăng kích cỡ ảnh – hiển thị chủ đề một cách rõ ràng.

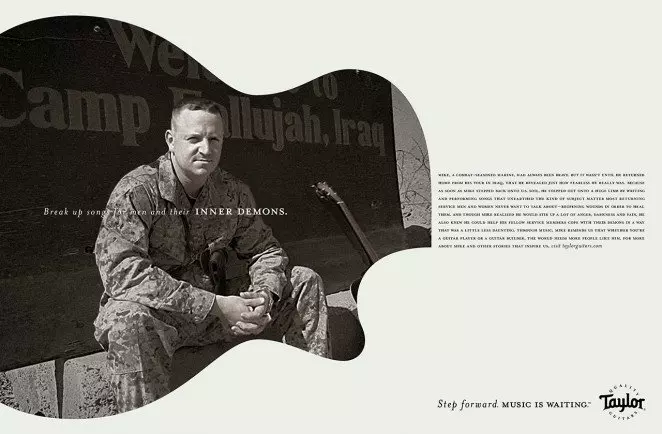
- Sử dụng những hình khối đặc biệt. Ví dụ: Layout phía dưới thu hút ánh mắt người xem khi tập trung vào điểm thắt giữa hình minh họa và đoạn chữ. Tất cả cùng hòa hợp lại tạo thành hình ảnh chiếc đàn guitar, từ đó thể hiện rõ hơn thông điệp tác giả muốn gửi gắm.

2. Tương phản
Sự đa dạng (variety) được ví như là gia vị của cuộc sống. Nguyên lý tương phản (contrast) phát biểu rằng: Các đối tượng trực quan trên một trang nên có sự phân biệt rõ ràng. Nguyên lý này được sử dụng để tăng thêm tính đa dạng trực quan cho layout, giúp mọi thứ trên trang không bị một màu, đơn điệu. Sự tương phản giúp làm nổi bật vị trí nơi nguyên lý nhấn mạnh được áp dụng bằng cách tạo ra sự khác biệt trực quan giữa các từ, cụm từ và hình vẽ đồ họa.
Chúng ta có thể sử dụng màu sắc để làm nổi bật hình ảnh và nhấn mạnh các thông tin quan trọng. Đỏ và vàng là hai màu sắc gây kích thích thị giác, chúng thường được sử dụng trong đồ họa tín hiệu, đèn giao thông hoặc trên tờ rơi.

Tuy nhiên nếu trong thiết kế của bạn sử dụng quá nhiều gam màu thì những màu sắc đó sẽ góp phần làm rối loạn thị giác của bạn. Chính vì thế, sử dụng ít màu đúng với mục đích thiết kế chính là điều quan trọng nhất. Có rất nhiều hướng sáng tạo để áp dụng màu sắc và độ tương phản của chúng trong mỗi thiết kế:
- Các gam màu như là gam màu lạnh (xanh lá và lam) với gam màu nóng (đỏ, vàng, cam) và màu trung tính (trắng, đen), hòa trộn chúng lại với nhau, điều chỉnh các thông số của mỗi gam màu cùng với độ tương phản của chúng phù hợp sẽ thu hút sự chú ý của thị giác.

- Chỉ số màu: Giống như gam màu, các chỉ số màu khác nhau được đối chiếu cùng nhau tạo nên hiệu ứng ấn tượng và các giá trị tương đồng của màu sắc nổi bật hơn.

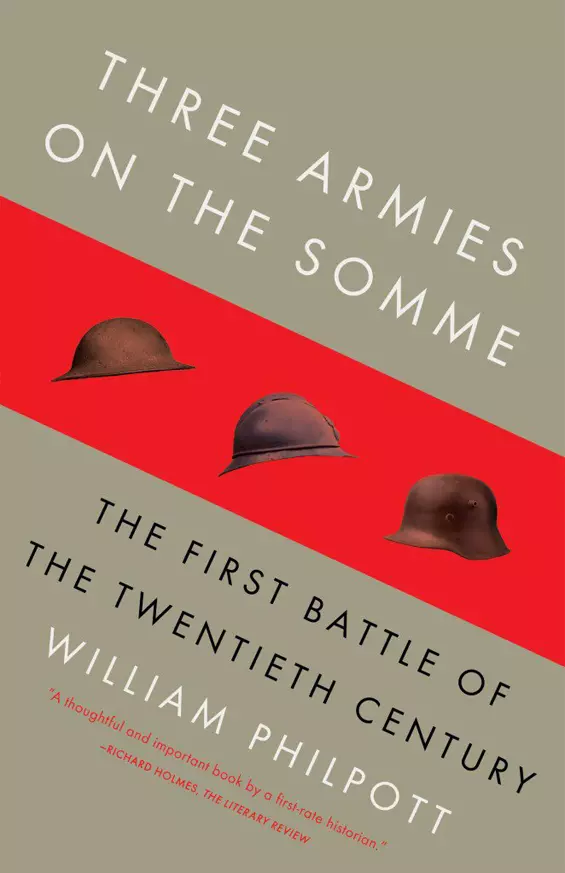
- Độ bão hòa: Một màu sắc thuần túy sẽ chứa đựng 100% độ bão hòa, màu càng ngả về xám thì độ bão hòa càng giảm. Sử dụng màu sáng hoặc không màu là cách tốt nhất để tạo độ tương phản cao hoặc thấp cho thiết kế. Ví dụ: Điểm nhấn đặc biệt trong thiết kế bìa sách của Jason Booher chính là mảng màu đỏ. Ông sử dụng tính tương phản giữa nhiệt độ màu là nền xám trung tính kết hợp với mảng đỏ để làm nổi bật tiêu đề sách.

3. Cân bằng
Nguyên lý cân bằng (balance) liên quan tới cách bố trí các đối tượng trực quan trên một trang để đạt được layout hài hòa và rõ ràng. Ý đồ đằng sau sự cân bằng đó là tránh việc kết tập các yếu tố vào cùng một chỗ trên trang, vì điều này có thể làm cho một phần của trang trông dày đặc, gây rối mắt. Một thành phần quan trọng trong nguyên lý cân bằng là học cách nhóm các thông tin quan trọng lại với nhau một cách logic. Các yếu tố có liên quan với nhau nên được đặt cạnh nhau. Khi bắt đầu nhóm thông tin, bạn cần cân bằng nhóm thông tin đó bằng một đối tượng hoặc nhóm thông tin khác ở một phần khác trên trang.
Ví dụ: David Salgado và Mariana Perfeito đã dàn trang quyển sách môt cách ngay ngắn bằng cách chừa khoảng cách ở giữa và xung quanh mỗi phần thiết kế, sau đó nhóm phần chữ và phần hình ảnh lại cùng nhau, khiến người xem thoải mái và tạo nên thiết kế cân bằng.

Sự cân bằng còn đến từ những khoảng trống được tạo ra một cách có ý đồ:

4. Căn chỉnh
Căn chỉnh (alignment) là mối liên hệ trực quan giữa những từ, hình vẽ đồ họa, ảnh, hình khối và đường thẳng trên một trang khi các cạnh hoặc trục của chúng được gióng thẳng với nhau. Hầu hết, các tác phẩm trong quá trình thiết kế được căn chỉnh dưới hệ thống lưới, đáp ứng đúng các quy luật của thị giác. Nhiều nghệ sĩ đã bắt đầu kỹ thuật sắp xếp từ nhiều thế kỷ trước và cho đến ngày nay vẫn được áp dụng một cách rộng rãi. Dưới đây là một vài tác phẩm điển hình:
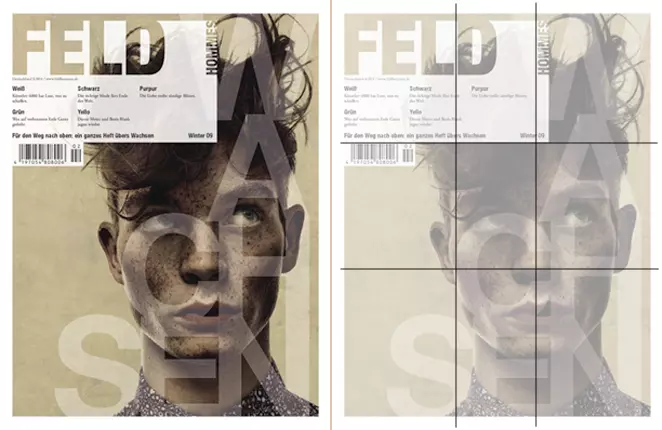
- Quy luật 1/3: Quy luật 1/3 mang tính thẩm mỹ thị giác cao và hướng thị giác đến cấu trúc tam giác với điểm nhấn không nhất thiết là phải ở trung tâm của bản thiết kế. Chính quy luật này tạo ra hệ thống lưới trong thiết kế (3 đường kẻ dọc và 3 đường kẻ ngang) và điểm nhấn nằm 1 trong 4 điểm giao nhau của các đường nét ấy. Ví dụ: Cover của tạp chí Feld tuân theo quy luật 1/3 để khoanh vùng phần mắt của người mẫu. Điều đó đạt hiệu quả tốt vì anh ta không nằm ở vị trí trung tâm và một phần khuôn mặt gần như thẳng hàng với đường thẳng định hướng bên trái.

- Thay đổi có ngụ ý: đây cũng là một kỹ thuật khá phổ biến khi tập trung nhấn mạnh vào thông tin hoặc các hình ảnh quan trọng trong thiết kế. Sử dụng các hình dạng, các nét xen kẽ, lặp nét, hoặc các khoảng không gian trống để thay đổi. Một sự thay đổi có ẩn ý là chúng thay đổi có sắp xếp trước được căn chỉnh theo hàng dọc, hàng ngang, một số khác được sắp xếp theo chiều hướng chữ S hoặc chữ Z.

5. Lặp lại
Nguyên lý lặp lại (repetition): Việc lặp lại các dòng, hình khối, ảnh, màu sắc, họa tiết và các yếu tố trực quan khác trên một trang sẽ giúp tạo nên một thiết kế thống nhất, gắn kết. Nếu sử dụng nguyên lý lặp lại này một cách thận trọng còn có thể đem lại cảm giác tinh tế có kiểm soát cho thiết kế của bạn. Ngược lại, nếu quá lạm dụng, trang thiết kế sẽ nhanh chóng trở nên lộn xộn.
Ví dụ: Travel Magazine lặp lại các yếu tố khối tròn và nét chéo nhiều lần trong một layout và giữa các layout với nhau tạo nên sự gắn kết chặt chẽ nhưng vẫn rất thoáng mắt.

6. Dòng chảy
Dòng chảy (flow) là các đường dịch chuyển về mặt hình ảnh và ngôn từ (visual and verbal path of movement) để hướng thị giác của người xem dõi theo một trang hoặc một chuỗi các trang. Để sử dụng hiệu quả nguyên lý này, bạn phải sắp xếp các yếu tố trực quan trên layout một cách có chủ đích để điều khiển cách thị giác của người xem lướt qua. Để biết thêm nhiều bí quyết hơn nữa về dòng chảy, hãy xem qua bài viết này nhé Design Principles: Master Compositional Flow and Rhythm.

7. Typographic
Trong một vài thiết kế thì typographic (nghệ thuật sắp đặt chữ trong in ấn) chính là một thành phần không thể thiếu. Typographic đóng vai trò rất quan trọng tạo nên sức hấp dẫn trong các tờ báo mỗi ngày hay các quyển tạp chí.
Trong một bài viết gồm ba phần quan trọng:
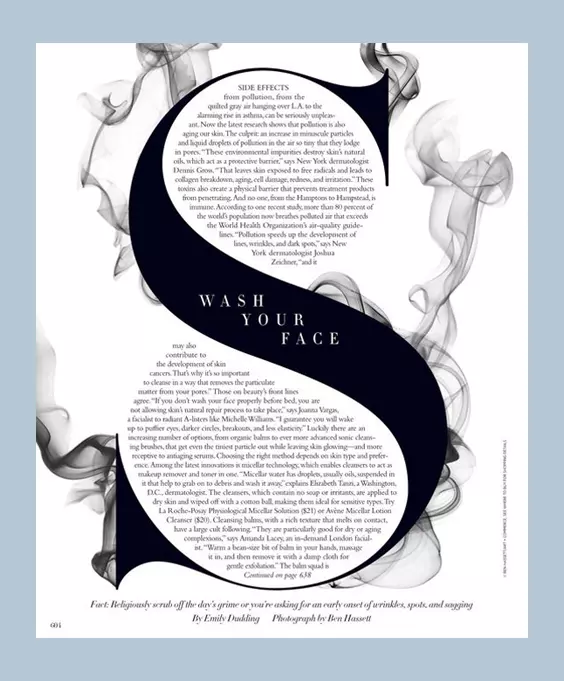
- Phần thứ nhất (Tiêu đề): Tiêu đề của bài viết cần chọn kiểu chữ phù hợp vì nó là phần quan trọng nhất trong thiết kế và là yếu tố đầu tiên thu hút người xem. Typography đang là xu hướng rất được ưa chuộng, những đường nét trong các con chữ được tận dụng triệt để vừa có thể thay thế hình minh họa, vừa làm nổi bật hơn tiêu đề của bài viết. Những chữ cái được yêu thích và sử dụng nhiều là S, C, G, F, J...

-
Phần thứ hai (Đoạn giới thiệu): Ở phần này, yếu tố chữ cần phải có những nét tương đồng, thống nhất giữa tiêu đề và thân bài của bài viết, điều này khiến cho nội dung được liên kết chặt chẽ và lưu loát.
-
Phần thứ ba (Thân bài): Thân bài là nội dung chính của cả bài viết, bạn nên sử dụng những kiểu chữ nhỏ, đơn giản dễ nhìn để người xem dễ đọc hơn. Sử dụng các kiểu chữ nghiêng, đậm ở mức tối thiểu. Chữ nhỏ hơn 8 point sẽ khó đọc.
Để hiểu hơn về các quy tắc sắp đặt chữ trong in ấn, bạn có thể xem qua bài viết 20 Quy tắc thiết kế không nên phá vỡ
Ngoài ra, nghệ thuật sắp đặt chữ trong in ấn không chỉ là khía cạnh của bài viết mà nó còn phụ thuộc vào sự lựa chọn của kiểu chữ, loại chữ (sans-serif, serif, chữ viết tay hoặc chữ trang trí) và định dạng (bold, italic, small caps,…) có thể tạo nên hoặc phá hủy thiết kế của bạn. Sử dụng các định dạng chữ phù hợp sẽ giúp cho thiết kế của bạn hấp dẫn và sáng tạo hơn, tạo ra những điểm nhấn thu hút quan trọng. Ví dụ: Atomicdust thiết kế bìa sách dưới đây sử dụng các typeface khác nhau để tăng sự tương phản. Trái ngược với cách dùng chữ có chân truyền thống, ông sử dụng phong cách viết tay để tạo ra tiêu đề cuốn sách và nhấn mạnh nó.

Tổng hợp và biên tập: Nguyễn Thị Thùy Linh
Theo: designschool.canva.com, layout
All rights reserved