Kiểm thử ứng dụng web: 8 bước hướng dẫn kiểm thử web
Bài đăng này đã không được cập nhật trong 4 năm
Kiểm thử ứng dụng web: 8 bước hướng dẫn kiểm thử web
Trước khi đi vào chi tiết về các loại thử nghiệm web, chúng ta hãy xác định nhanh xem Kiểm thử web là gì. Kiểm thử web là gì? Kiểm thử Web được hiểu đơn giản là kiểm tra ứng dụng web liệu có các lỗi tiềm tàng trước khi nó được đưa vào sử dụng ở môi trường production hay không. Các vấn đề cần kiểm thử trong giai đoạn này có thể là về bảo mật ứng dụng web, các chức năng của trang web và khả năng xử lý lưu lượng, khả năng chịu tải, hiệu suất trang web.
Checklist kiểm thử ứng dụng web:
Một số hoặc tất cả các loại kiểm thử dưới đây có thể được thực hiện tùy thuộc vào yêu cầu kiểm thử web của bạn.
1. Kiểm thử chức năng (Functionality Testing):
Kiểm thử chức năng được dùng để kiểm tra xem sản phẩm của bạn có đúng như những gì bạn muốn ở trong đặc tả yêu cầu không, xem các yêu cầu về tính năng có đúng như những gì bạn đã chỉ ra trong các tài liệu phát triển. Các hoạt động kiểm thử bao gồm:
Test all links: Kiểm tra tất cả các link trong trang web có đang làm việc chính xác không và đảm bảo rằng không có link nào bị hỏng. Link được kiểm tra bao gồm:
- Internal links
Internal links là những liên kết qua lại giữa các trang trong cùng một tên miền. Một cách nghĩ đơn giản hơn, liên kết nội bộ nghĩa là liên kết từ 1 trang đến 1 trang khác trên cùng trang web. Internal links thường được sử dụng để điều hướng trang web.
Ví dụ:
<a href="/login.html">Click here to login</a> - Anchor Links
Anchor link được sử dụng để nói về một liên kết trỏ đến một vùng nào đó được chỉ định trên một trang.
Ví dụ:
Có điều trên HTML của trang đó phải có 1 thẻ có ID = header<a href="#header">Go to top</a> - MailTo Links
Thẻ <a> cung cấp cho bạn lựa chọn xác định một địa chỉ email để gửi thư. Trong khi sử dụng thẻ này như một thẻ email, bạn sẽ sử dụng mailto: địa chỉ email cùng với thuộc tính href. Nếu một người sử dụng nhấn vào link này, nó sẽ chạy một Email Client ( giống Lotus Notes, Outlook Express…) cài đặt trong máy tính của người sử dụng
<a href="mailto:kimanh.nka91@gmail.com">Mail to Kim Anh</a>
Test Forms được hoạt động như mong đợi. Bao gồm:
- Kiểm tra các tính năng trên form có đang làm việc giống như mong đợi không. Ví dụ: nếu người dùng không điền vào một trường bắt buộc trong form thì khi submit sẽ hiển thị thông báo lỗi dưới trường đó.
- Các giá trị mặc định được xác định
- Mỗi khi submit, dữ liệu trong form được gửi đến một cơ sở dữ liệu hoặc được liên kết tới một địa chỉ email
- Form cần được format để dễ dàng nhập liệu
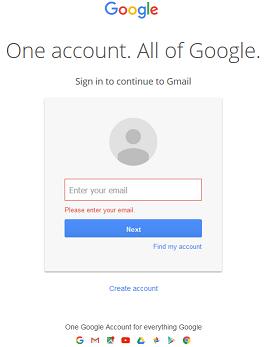
Ví dụ: Dưới đây là form login của gmail với trường hợp người dùng không điền vào trường email => hiển thị message thông báo

Test Cookies cũng cần hoạt động như mong đợi. Cookie là các tệp được trang web bạn đã truy cập tạo ra. Cookie lưu trữ thông tin duyệt web, chẳng hạn như các tùy chọn cho trang web hoặc thông tin hồ sơ của bạn. Kiểm tra Cookie bao gồm:
- Kiểm tra việc cookie (session) được xóa khi bộ nhớ cache được clear hoặc khi nó expired (hết hạn)
- Xóa cookie (session) và kiểm tra thông tin đăng nhập khi bạn vào trang web.
Test HTML và CSS để đảm bảo rằng công cụ tìm kiếm có thể thu thập dữ liệu trang web của bạn một cách dễ dàng. Bao gồm:
- Kiểm tra lỗi cú pháp (Syntax Errors)
- Đọc màu (Readable Color Schemas)
- Tuân thủ các chuẩn: W3C, OASIS, IETF, ISO, ECMA, WS-I
Test business workflow, bao gồm:
- Kiểm tra workflow/business: Kiểm thử một kịch bản nghiệp vụ mà cần người dùng duyệt qua duyệt lại nhiều trang web để hoàn thành
- Khá tốt khi kiểm tra các trường hợp abnormal: người dùng thực hiện một bước không mong muốn thì ứng dụng web nên hiển thị thông báo lỗi thích hợp để người dùng dễ dàng nhận biết
2. Kiểm thử tính khả dụng (Usability testing):
Kiểm tra khả năng sử dụng hiện nay đã trở thành một phần quan trọng của bất kỳ dự án web nào. Usability testing có thể được thực thi bởi tester hoặc một nhóm nhỏ đóng vai người dùng của trang web.
Kiểm tra Navigation:
- Menu, button hoặc link đến các trang khác nhau nên dễ dàng thao tác và thống nhất trên tất cả các trang
Kiểm tra Content:
- Nội dung cần được rõ ràng không có lỗi chính tả hoặc lỗi ngữ pháp
- Hình ảnh (nếu có) cần có "alt" text
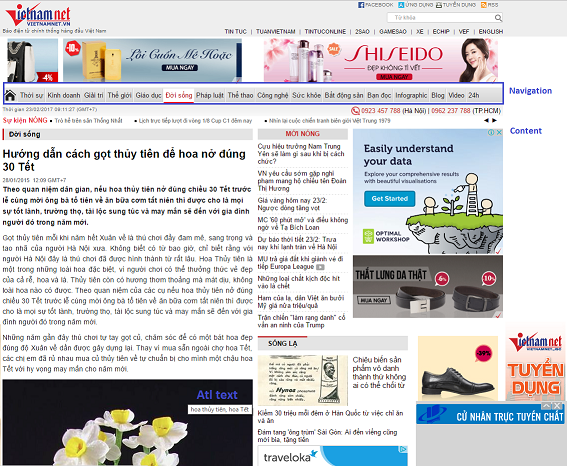
Ví dụ: Dưới đây là hình ảnh minh họa về tính khả dụng của trang web http://vietnamnet.vn/

3. Kiểm thử Interface (Interface Testing)
Ba phần được kiểm thử ở đây là: Application, Web và Database Server
Application: các yêu cầu thử nghiệm được gửi đến cơ sở dữ liệu (Database - DB) và output ở phía client cần được hiển thị một cách chính xác. Sai sót (nếu có) phải được ứng dụng tìm thấy và chỉ hiển thị cho các quản trị viên, không phải là end user.
Web Server: Kiểm tra xem Web server được xử lý tất cả các request mà không bị từ chối.
Database Server: Đảm bảo rằng các truy vấn gửi tới DB sẽ cho kết quả như mong muốn. Kiểm tra việc phản hồi của hệ thống khi kết nối giữa ba lớp (Application, Web và DB) không thể được thiết lập và hiển thị thông báo cho người dùng.
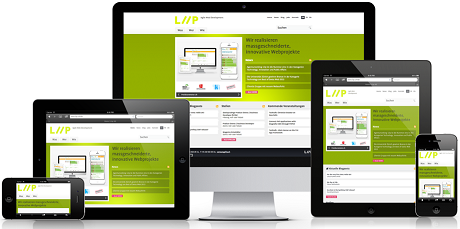
4. Kiểm thử tính tương thích (Compatibility testing)
Kiểm tra khả năng tương thích chính là việc đảm bảo rằng trang web của bạn sẽ hiển thị một cách chính xác trên các thiết bị khác nhau. Bao gồm:
Browser Compatibility: Website trong các trình duyệt khác nhau sẽ hiển thị khác nhau. Bạn cần phải kiểm tra trang web của mình có đang được hiển thị một cách chính xác trên các trình duyệt hay không; JavaScript, AJAX, authentication có đang hoạt động hay không. Bạn cũng có thể kiểm tra tương thích trên trình duyệt di động.
Operating System: Hãy chắc chắn rằng trang web của bạn hoạt động tốt trên các hệ điều hành khác nhau như Windows, Linux, Mac và trình duyệt như Firefox, Internet Explorer, Safari, vv

Trong phần tiếp theo, tôi sẽ giới thiệu 4 bước còn lại trong việc kiểm thử ứng dụng web, bao gồm: Performance Testing, Security testing, Crowd Testing và đặc biệt là Database Testing.
All rights reserved