Kiểm thử ứng dụng web: 8 bước hướng dẫn kiểm thử web (Phần 2)
Bài đăng này đã không được cập nhật trong 4 năm
4. Database Testing Cơ sở dữ liệu (Database - DB) là một thành phần quan trọng của ứng dụng web. Các hoạt động kiểm thử bao gồm:
- Kiểm tra nếu có lỗi được tìm thấy trong khi thực hiện truy vấn.
- Giữ được sự toàn vẹn dữ liệu khi mà thực hiện các thao tác Creating, Updating hoặc Deleting trong database.
- Kiểm tra thời gian phản hồi của các truy vấn và tìm nguyên nhân cũng như là cách khắc phục nếu như thời gian query quá lâu.
- Cần đảm bảo dữ liệu trong database được hiển thị chính xác trên ứng dụng web.
Một vài ví dụ như sau:
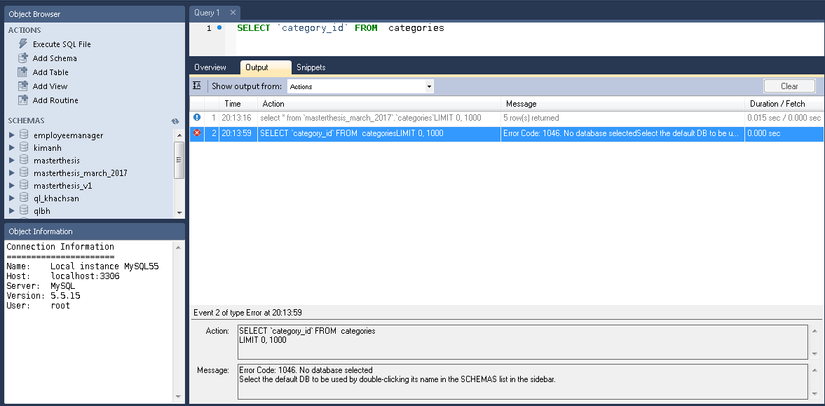
#1. Dưới đây là một câu query đơn giản, đúng ngữ pháp, tuy nhiên kết quả trả về Error Code 1046 do chưa chọn database. Vậy trước hết, muốn kiểm thử database chúng ta cần lưu ý đến môi trường, các kết nối tới DB.
 Chúng ta có thể sửa lỗi này bằng cách chọn SCHEMAS default ở bên trái hoặc thêm tên SCHEMAS trong câu query:
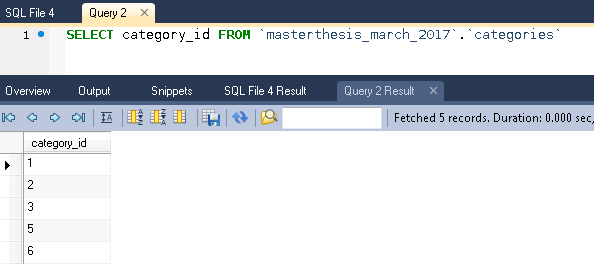
Chúng ta có thể sửa lỗi này bằng cách chọn SCHEMAS default ở bên trái hoặc thêm tên SCHEMAS trong câu query:
SELECT category_id FROM `masterthesis_march_2017`.`categories`
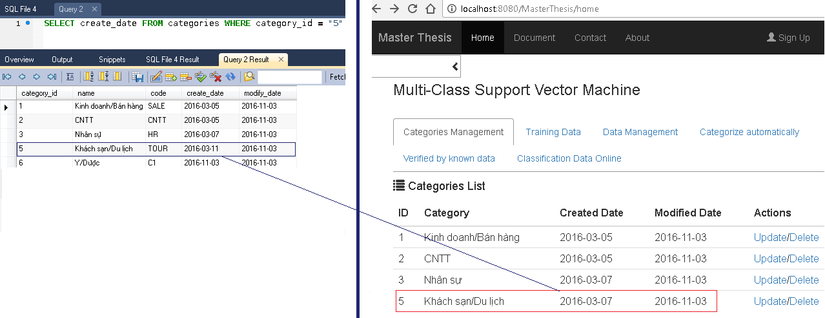
 #2. Lỗi dưới đây mô tả: dữ liệu trên ứng dụng web hiển thị kết quả không trùng khớp với dữ liệu trong database:
#2. Lỗi dưới đây mô tả: dữ liệu trên ứng dụng web hiển thị kết quả không trùng khớp với dữ liệu trong database:
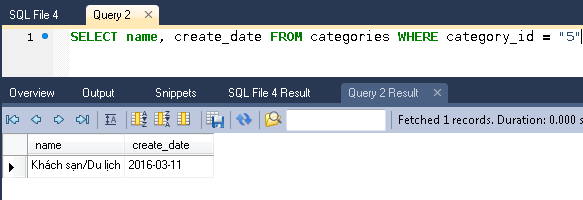
 Chúng ta có thể sử dụng 1 câu query đơn giản để kiểm tra category_id = 5 có create_date là bao nhiêu nếu thấy có nghi ngờ dữ liệu trên ứng dụng web:
Chúng ta có thể sử dụng 1 câu query đơn giản để kiểm tra category_id = 5 có create_date là bao nhiêu nếu thấy có nghi ngờ dữ liệu trên ứng dụng web:
SELECT create_date FROM categories WHERE category_id = "5"
 5. Compatibility testing
Compatibility testing (Kiểm thử độ tương thích) chính là việc đảm bảo ứng dụng web được hiển thị chính xác trên các thiết bị khác nhau. Bao gồm:
5. Compatibility testing
Compatibility testing (Kiểm thử độ tương thích) chính là việc đảm bảo ứng dụng web được hiển thị chính xác trên các thiết bị khác nhau. Bao gồm:
- Kiểm tra tính tương thích của trình duyệt: Cùng một trang web trong các trình duyệt khác nhau có thể sẽ hiển thị khác nhau. Bạn cần phải kiểm tra ứng dụng web được hiển thị chính xác trên các trình duyệt (Chrome, Firefox, Internet Explorer, Safari…); JavaScript, AJAX cần được hoạt động tốt. Bạn cũng có thể kiểm tra tính tương thích trên điện thoại di động.
- Việc hiển thị các phần tử web như button, textfield,... thay đổi với sự thay đổi trong Hệ điều hành. Hãy đảm bảo rằng trang web của bạn hoạt động tốt với nhiều hệ điều hành khác nhau như Windows, Linux, Mac,...
6. Performance Testing Chúng ta cần đảm bảo hiệu năng của trang web. Các hoạt động kiểm thử bao gồm:
- Thời gian response của trang web ở tốc độ kết nối khác nhau.
- Thời gian response của website ở các tốc độ kết nối khác nhau.
- Kiểm thử tải được thực hiện để xác định hành vi của hệ thống trong các điều kiện tải bình thường và cao hơn điều kiện tải dự kiến. Nó giúp xác định công suất vận hành tối đa của một ứng dụng như các điểm "thắt cổ chai" và xác định phần tử nào là nguyên nhân gây ra điều đó. Ví dụ: Kiểm thử load test cho Website A: cho 100 users login cùng lúc, sau đó thử 200 users, 500 users, 1000 users,... và xem kết quả xử lý của website: thời gian đáp ứng bao nhiêu ms, mỗi user thực hiện một chức năng khác nhau => có chức năng nào không đáp ứng được hay không? có xảy ra lỗi gì hay không?...
- Stress test xảy ra khi mức tải trên hệ thống vượt ra ngoài những cách thức sử dụng bình thường. Ví dụ: Mong muốn của chủ website là 1000 users online cùng lúc. vậy chúng ta sẽ thử 900 users, 999 users, 1000 users, 1100 users => xem có lỗi gì không? Hoặc mong muốn server chạy trên cấu hình Pentium i3, RAM 2GB, HDD 500GB => chúng ta cho website chạy trên server có cấu hình tương tự nhưng lần lượt thay thế CPU, RAM, HDD thấp hơn 1/2 xem thử có xảy ra lỗi gì không? Lúc đó chương trình còn thực hiện đúng nữa không?...
- Đảm bảo rằng các kỹ thuật tối ưu hóa như nén gzip, trình duyệt và bộ nhớ cache của server được enable để giảm thời gian tải.
7. Security testing Security testing là điều cần thiết đối với website thương mại điện tử lưu trữ thông tin khách hàng nhạy cảm như thẻ tín dụng. Các hoạt động thử nghiệm sẽ bao gồm:
- Khi chưa được cấp phép truy cập đến trang được bảo mật thì sẽ không thể truy cập
- Các file bị hạn chế sẽ không được download nếu như không có quyền truy cập thích hợp
- Phiên làm việc sẽ tự động bị kill sau một thời gian người dùng không hoạt động
- Khi sử dụng chứng chỉ SSL, trang web nên điều hướng đến những trang SSL đã được mã hóa.
8. Crowd Testing Bạn sẽ lựa ra một số lượng lớn người dùng (còn gọi là đám đông - crowd) để thực thi kiểm thử kiểu này. Là một người kiểm thử Web, có một điều quan trọng cần lưu ý là kiểm thử web là một quá trình khó khăn. Một trong những vấn đề chính mà bạn phải đối mặt là áp lực về deadline. Hãy chắc chắn rằng bạn đã lập kế hoạch và biết rõ mong đợi của mình là gì. Tốt nhất là hãy xác định tất cả các task liên quan đến kiểm thử web và sau đó tạo ra một biểu đồ làm việc để estimate chính xác và lập kế hoạch.
All rights reserved