Tìm hiểu thế giới web từ con số 0 (Part I)- Web server
Bài đăng này đã không được cập nhật trong 4 năm
Như tiêu đề, trong series bài viết này, tôi xin giới thiệu về thế giới web thông qua những gì tìm hiểu được từ internet. Bài viết chỉ là những gì tổng hợp lại cũng như tự bản thân tim tòi học hỏi "google". Có thể thông tin nào đó trong bài viết giúp ích được cho các bạn, cũng có thể cả bài viết này không có gì mới mẻ, các bạn có thể bỏ qua, tuy nhiên, hãy đặt mình vào vị trí của một người chưa bao giờ lập trình web, mọi thứ sẽ trở nên thú vị hơn nhiều.
Nếu như không kể tới những thứ đầy cơ bản mà bất kì người nào sử dụng internet đều biết, như browser, client, http v..v.. khi bắt đầu vào google tra từ khóa, bạn sẽ tìm hiểu về điều gì? Cấu trúc client - server? web là gì? phương thức giao tiếp? hay web hoạt động như thế nào?
 Với tôi, có lẽ điều đầu tiên tôi tìm hiểu đó chính là web server. Tại vì đơn giản dễ hiểu client là khách hàng, tôi lại chính là thằng khách hàng đó, tôi sử dụng website và biết nó cho mình cái gì, nhưng tôi không biết tới việc cái gì cho tôi truy cập vào trang web? Nó hoạt động như thế nào. Vậy nên chúng ta hãy đi tìm hiểu từ web server.
Với tôi, có lẽ điều đầu tiên tôi tìm hiểu đó chính là web server. Tại vì đơn giản dễ hiểu client là khách hàng, tôi lại chính là thằng khách hàng đó, tôi sử dụng website và biết nó cho mình cái gì, nhưng tôi không biết tới việc cái gì cho tôi truy cập vào trang web? Nó hoạt động như thế nào. Vậy nên chúng ta hãy đi tìm hiểu từ web server.
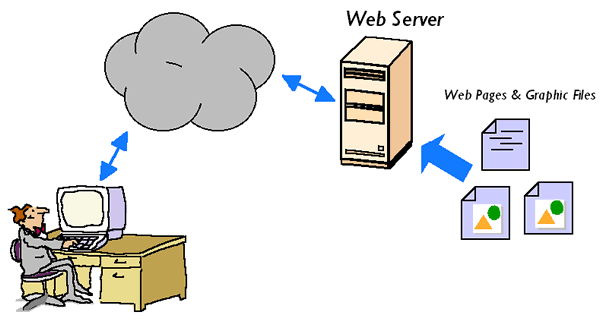
Web server là gì? Có thể hiểu theo 2 mặt phần cứng và phần mềm:
- Phần cứng: đơn giản chỉ là một cái máy tính y như chiếc máy tính bạn dùng và nó chỉ hơn ở chỗ khỏe và chứa các files thành phần của trang web (ảnh, html, css, javascript...v..v...). Nó sẽ gửi những file đó cho ngườ dùng (client) khi họ yêu cầu. Tuy nhiên làm cách nào để gọi đến cái máy tính khỏe khỏe kia? Ở đây chúng ta sẽ cần 1 domain ví dụ như google.com hau viblo.asia chẳng hạn, cái tên ấy như địa chỉ nhà và lưu ý rằng nhà này phải có đường đi vào, đó là việc server phải được kết nối với interrnet.
- Phần mềm: Chiếc máy tính cần được cài đặt những chương trình giúp điều khiển việc truy cập các files kể trên, tối hiểu ở đây là HTTP web server. Hai phần mềm web server phổ biến hiện nay là Apache và Nginx, ngoài ra còn có nhiều phần mềm hỗ trợ khác như Unicorn, IIS, Node.js... Về tổng quan, các phần mềm này phục vụ việc trao đổi các nội dung, files của trang web thông qua giao thức HTTP. Những nội dung đó có thể sẵn có (static) hoặc được sinh ra sau (dynamic). Tùy theo nội dung static hay dynamic mà chúng ta cũng có phân loại static và dynamic website. Trong các phần tiếp theo của bài viết, chúng ta sẽ tìm hiểu kĩ hơn về từng phần mềm web server này.
 Web server hoạt động như nào?
Để tải được trang web vể trình duyệt, bước đầu tiên đương nhiên là bạn bật trình duyệt lên và gõ địa chỉ vào rồi ... trình duyệt sẽ kết nối tới web server, gửi đi yêu cầu và nhận về nội dung trang web.
Web server hoạt động như nào?
Để tải được trang web vể trình duyệt, bước đầu tiên đương nhiên là bạn bật trình duyệt lên và gõ địa chỉ vào rồi ... trình duyệt sẽ kết nối tới web server, gửi đi yêu cầu và nhận về nội dung trang web.
Địa chỉ website gồm 3 phần:
-
Tên giao thức: “http”
-
Tên miền của máy chủ web: “https://viblo.asia”
-
Tên tệp HTML: “xxx.html”
-
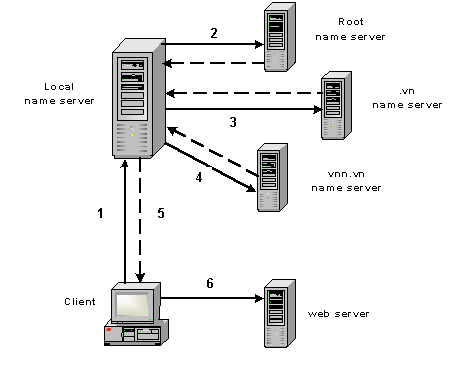
Trình duyệt sẽ liên hệ với máy chủ tên miền (DNS Server) để chuyển đổi tên miền “https://viblo.asia” ra địa chỉ IP tương ứng. Tản mạn chút về DNS: các tài nguyên mạng được định danh bằng những địa chỉ IP dạng như 10.0.0.10. Mỗi máy tính khi kết nối vào mạng Internet cũng được gán cho một địa chỉ IP riêng biệt không trùng lẫn với bất kỳ máy tính nào khác trên thế giới. Tương tự vậy với website cũng có các địa chỉ IP riêng biệt. Tuy nhiên, bạn không thể nhớ rõ con số 10.0.0.10 sẽ dẫn đến website thay vì gõ “https://viblo.asia". Đây là lúc DNS sẽ giúp biến đổi các con số địa chỉ IP thành những ký tự thân thiện hơn. Nhờ DNS nên bạn không cần phải nhớ địa chỉ IP để vào website mà chỉ cần nhớ viblo.asia. Nói cách khác, DNS cũng giống như một danh bạ điện thoại cho Internet. Nếu bạn biết tên của một người nhưng không biết số điện thoại hay ngược lại, bạn có thể tham khảo trong sổ danh bạ dễ dàng. Tiếp theo, sau khi có được IP, trình duyệt sẽ gửi tiếp một kết nối tới máy chủ của website có địa chỉ IP này qua cổng 80. Dựa trên giao thức HTTP, trình duyệt gửi yêu cầu GET đến web server, yêu cầu tệp HTML “xxx.html”. Tiếp đến, web server sẽ gửi một file văn bản có các thẻ HTML đến trình duyệt web của bạn để hiển thị.
 Trình duyệt web đọc các thẻ HTML để xác lập định dạng (hình thức trình bày) trang web và kết xuất nội dung trang ra màn hình của bạn.
Trình duyệt web đọc các thẻ HTML để xác lập định dạng (hình thức trình bày) trang web và kết xuất nội dung trang ra màn hình của bạn. -
Rất nhiều web server đưa thêm các chế độ bảo mật trong nhiều tiến trình xử lý. Ví dụ, khi bạn truy cập vào một trang web và trình duyệt đưa ra yêu cầu bạn đưa vào tên truy cập và mật khẩu, lúc này trang web mà bạn truy cập đã được bảo vệ bằng mật khẩu. Máy chủ web hỗ trợ người quản lý trang web duy trì một danh sách tên và mật khẩu cho phép những người được phép truy cập vào trang web. Đối với những web server yêu cầu mức độ bảo mật cao hơn, chỉ cho phép những kết nối đã được mã hóa giữa máy chủ và trình duyệt, do đó những thông tin nhạy cảm như mã số thẻ tín dụng… có thể được truyền tải tên Internet. Đó là tất cả những bước cơ bản mà web server truyền tải các trang web chuẩn hay còn gọi là trang web tĩnh.
Vậy với ruby on rails web server hoạt động như thế nào?
Vì tôi đang lập trình web với ruby on rails nên tôi sẽ đi sâu vào tìm hiểu các thức web server của ruby on rails hoạt động, cũng như sau khi đã viết xong hết những dòng code model, control, view thì trang web được tạo ra đó sẽ được xử lý ra sao để đến với tay người dùng?
Khi trong quá trình xây dựng web, reuby on rails cung cấp cho ta web server tên là WEBrick với câu lệnh rails s. Ưu điểm của nó là tốc độ xử lý nhanh và tốn ít tài nguyên máy tính. Với việc thương mại hóa, chúng ta cần phải sử dụng web server độ ổn định cao hơn như Apache hoặc Nginx.
 Hướng dẫn quá trình cài đặt để thử nghiệm vọc vạch tôi sẽ không trình bày lại trong bài viết, các bạn có thể tham khảo trong link sau:
https://www.digitalocean.com/community/tutorials/how-to-install-linux-apache-mysql-php-lamp-stack-on-ubuntu
Tuy nhiên bên trên là hướng dẫn với PHP, ta chỉ cần Apache, My SQL, lưu ý nhé, ruby on rails các bạn tự cài đi và chúng ta làm trên ubuntu 14.04.
Tới đây tôi tìm được tới 1 loạt các bài viết hướng dẫn setup server và deploy:
Hướng dẫn quá trình cài đặt để thử nghiệm vọc vạch tôi sẽ không trình bày lại trong bài viết, các bạn có thể tham khảo trong link sau:
https://www.digitalocean.com/community/tutorials/how-to-install-linux-apache-mysql-php-lamp-stack-on-ubuntu
Tuy nhiên bên trên là hướng dẫn với PHP, ta chỉ cần Apache, My SQL, lưu ý nhé, ruby on rails các bạn tự cài đi và chúng ta làm trên ubuntu 14.04.
Tới đây tôi tìm được tới 1 loạt các bài viết hướng dẫn setup server và deploy:
- https://www.digitalocean.com/community/tutorials/initial-server-setup-with-ubuntu-14-04
- https://www.digitalocean.com/community/tutorials/how-to-deploy-a-rails-app-with-passenger-and-apache-on-ubuntu-14-04#step-5-—-install-passenger
- https://www.digitalocean.com/community/tutorials/deploying-a-rails-app-on-ubuntu-14-04-with-capistrano-nginx-and-puma
- https://www.digitalocean.com/community/tutorials/how-to-deploy-a-rails-app-with-unicorn-and-nginx-on-ubuntu-14-04
- https://gist.github.com/ChuckJHardy/f44dda5f94c6bbdba9a4
Thứ tự các bước trình bày quá dễ hiểu đó thôi. Đọc rồi gõ, copy paste là chạy thôi. Tuy nhiên trong đó có hàng loạt những khái niệm mới mẻ, khó hiểu hơn định nghĩa web server nhiều.... Đi tìm hiểu lần lượt vài cái trước vậy:
- SSH là gì? Viết tắt của Secure Shell, là một giao thưc mạng được mã hóa, sử dụng cho việc đăng nhập và thực hiện lệnh trên máy chủ từ xa. Đây là phương thức chuẩn để truy cập và giao tiếp với Linux servers. Trên Ubuntu chúng ta sử dụng SSH client software là OpenSSH.
- Zero downtime deployments Đơn giản là một mong muốn quá trình deploy có thời gian chết (thời gian gián đoạn) bằng không.
- Dyno Là lightweight Linux container ( Cái này dịch ra tiếng việt thì ko hiểu nổi là gì luôn, tự đọc tiếng anh tại: https://en.wikipedia.org/wiki/LXC) để chạy duy nhất 1 lệnh duy nhất của người dùng xác định.
- Phusion passenger Giúp bạn tự động kết nối giữa web apps và web server như apache hoặc nginx. tương tự như Unicon, Puma... nhưng được đánh giá cải thiện tốc độ và có nhiều tính năng cao cấp hơn.
- Capistrano Một công cụ được viết bằng ngôn ngữ ruby giúp chúng ta tự động deploy các ứng dụng rails web lên server thông qua giao thức ssh và thực hiện các công việc đã được định sẵn.
Còn quá nhiều thứ cần tìm hiểu về thế giới web. Trong phần tiếp theo chúng ta sẽ tìm hiểu chi tiết hơn về deploy và web services...
Tài liệu tham khảo:
All rights reserved