Xu hướng thiết kế web 2018
Bài đăng này đã không được cập nhật trong 4 năm
Công nghệ không ngừng thay đổi và thay đổi liên tục nhất là trong thời kì công nghệ 4.0. Thế nên đối với những ai yêu công nghệ, đặc biệt đối với lĩnh vực thiết kế website, hầu như là cá nhân hay doanh nghiệp luôn luôn mong muốn cập nhật những xu hướng mới nhất trong việc thiết kế website nhằm mục đích nâng tầm giá trị website của mình. Bắt kịp sự hiện đại nhằm mang đến cho người sử dụng những trải nghiệm tuyệt vời nhất. Vậy trong năm 2018 sẽ có những gì thay đổi trong thiết kế website?
1. Typography – Nghệ thuật bắt đầu từ những chữ cái
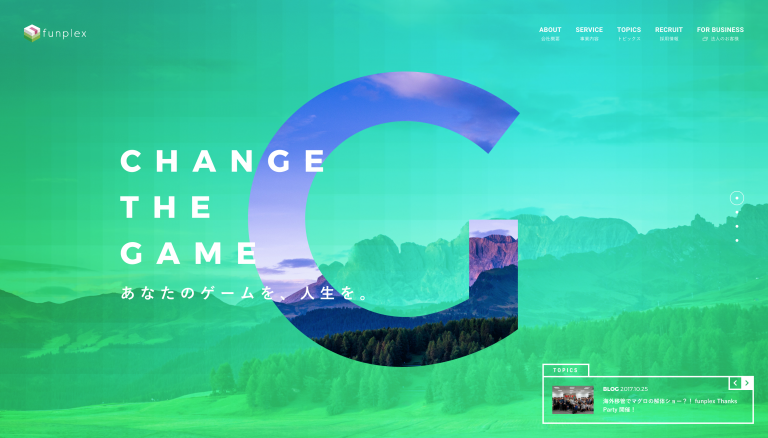
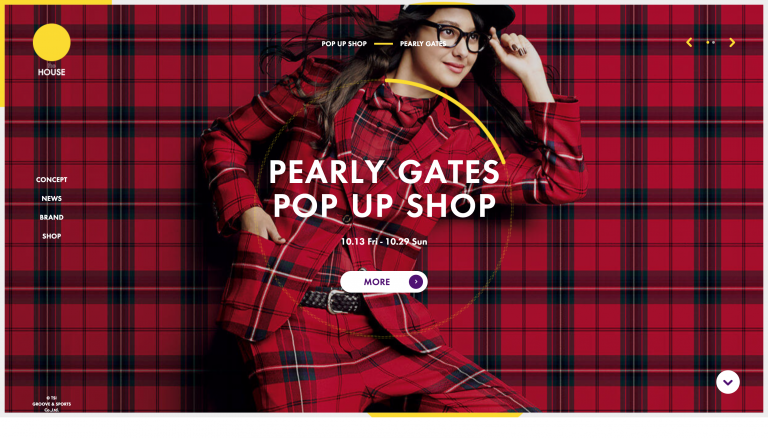
Theo kết quả khảo sát thị trường gần đây của chúng tôi, khách hàng thường có xu hướng bị thu hút bởi những website chứa những chữ cái nghệ thuật. Việc thiết kế các chữ cái một cách nghệ thuật giống như việc tạo nên sức sống cho phần mà trước đây chỉ có chức năng cung cấp thông tin, phá vỡ những rào cản của những dòng chữ đơn điệu nhàm chán. Không chỉ trong thiết kế website mà trong rất nhiều loại tác phẩm khác như báo, tạp chí hay sách các nhà thiết kế cũng đang tận dụng tối đa sức hấp dẫn của typography.


Typography là gì? Typography là loại hình thiết kế lấy các chữ cái làm đối tượng khai thác, khiến các con chữ không chỉ là công cụ truyền đạt thông tin bình thường mà còn mang tính nghệ thuật cao cùng với sự thể hiện có tính khoa học. Các yếu tố của Typography · Typefaces(Kiểu chữ) · Fontsize(cỡ chữ) · Line length(độ dài của dòng) · Leading(mức độ dãn dòng) · Letter spacing (Khoảng cách giữa những chữ cái) Một điều cần chú ý khi xây dựng Typography đó là: Việc bạn thiết kế những chữ cái theo nhiều cách thức khác nhau không có nghĩa là sử dụng nhiều loại font chữ. Một thiết kế chỉ nên sử dụng tối đa ba font chữ. Ngược lại, việc các chữ cái được trình bày dưới nhiều kiểu font chữ khác nhau sẽ tạo cảm giác rắc rối và không chuyên nghiệp. Bên cạnh đó việc chọn kiểu font chữ cũng cần đòi hỏi sự phù hợp với loại website cũng như phong cách thiết kế web mà bạn đang theo đuổi.
2. White Space – khoảng không gian (khoảng trắng)
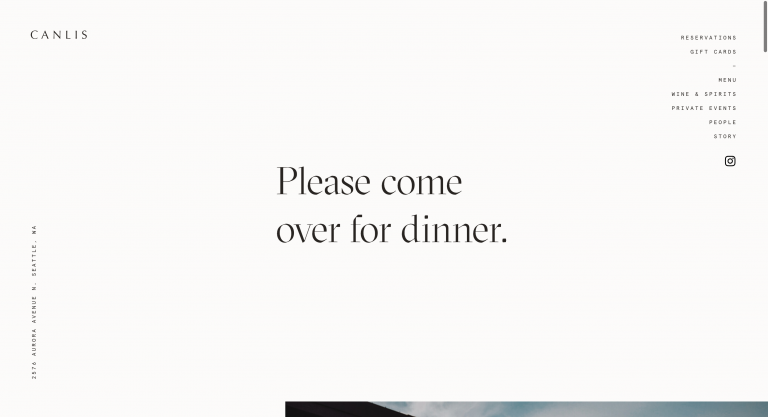
White Space là gì? White space là khoảng không gian trống. Trong thiết kế website, đó là khoảng không gian giữa đồ họa, cột, hình ảnh, văn bản. lề và các phần tử khác. Không chỉ trong thiết kế website mà trong bất kỳ lĩnh vực thiết kế nào, khoảng trắng cũng nắm giữ một vai trò quan trọng. Nó thường có những tác động như: làm cân bằng bố cục, phân chia đất cho các đối tượng cần thể hiện, nhấn mạnh thông tin cần truyền tải mà không cần đến các yếu tố nào khác. Hay trong thiết kế, người ta thường dùng thuật ngữ “tạo điểm tập chung”. Bên cạnh đó, khoảng không gian này còn giúp cho mắt có điểm nghỉ ngơi. Chắc hẳn chẳng có ai muốn ở trong một căn phòng chỉ toàn đồ đạc, không có nổi một chỗ trống hay đọc một bài báo chỉ toàn những chữ cái. Những thiết kế chuyên nghiệp không có chỗ cho những yếu tố như thế tồn tại.


Đối với thiết kế website, bên cạnh những vai trò nêu trên, White space còn phát huy được nhiều tiềm năng: · White space tạo cảm giác thanh lịch. Đơn giản làm nên sự thanh lịch. Có một lỗi thường gặp trong các thiết kế web đó là quá lạm dụng các hiệu ứng, tạo cảm giác thiết kế không chuyên nghiệp, không rõ ràng. Ngày nay, Website không chỉ đưa thông tin hay bán hàng thuần túy, thiết kế website còn là nghệ thuật, còn các webdesigner là những nghệ sĩ. Họ không làm ra sản phẩm mà làm ra tác phẩm. · White space truyền tải tinh thần của “Minimal web design” đó là tạo ra một trang web trực quan, ấn tượng, không có nhiều các chi tiết dườm dà, không mang tính nội dung. Tuy nhiên bạn cũng đừng nên nhầm lẫn giữa đơn giản và đơn điệu. Càng muốn tối giản bao nhiêu, các webdesigner càng phải tỉ mỉ bấy nhiêu cho những nội dung chính, đảm bảo nổi bật và ấn tượng.
3. Tích hợp hình ảnh động vào trong website
Việc kết hợp hình ảnh động vào trong quá trình làm website sẽ giảm sự nhàm chán trong quá trình lướt web, bên cạnh đó, khi có hình ảnh động, giao diện sẽ trở nên sinh động hơn nhiều. Tuy nhiên đây cũng là vấn đề lo ngại dành cho các nhà thiết kế web bởi vì khi sử dụng ảnh động, dung lượng ảnh sẽ lớn hơn nhiều và ảnh hưởng đến tốc độ tải của trang web. Thế nên, dù ưa thích nhưng nhà thiết kế website cũng rất hạn chế và thường chỉ sử dụng ảnh tĩnh để tối ưu hóa tốc độ của website. Tuy nhiên, hiện nay giải pháp khắc phục điều hạn chế nói trên đã có. Với xu hướng đa dạng hóa các gói cước dịch vụ tốc độ cao. Người làm web hoàn toàn có thể thoải mái tạo ra hình ảnh động cho website của mình mà vẫn không làm ảnh hưởng đến tốc độ load. Với những gói cước này, nhà cung cấp cho phép tốc độ load trang nhanh chóng. Với sự tiện lợi này, thiết nghĩ sẽ tạo nên một điểm cộng cho các website trong mắt người sử dụng. Xu hướng này đã mang lại hiệu quả cực kì tốt đối với các thiết kế website trong năm 2017, năm nay xu hướng này tiếp tục được lựa chọn và phát triển.
4. Tạo sự thu hút cho website bằng xu hướng kể chuyện
Người tiêu dùng ngày càng thông minh, thế nên để họ có thể mua hàng trước tiên cần khiến họ tin tưởng và có cảm tình với website của mình. Và cách lôi kéo tốt nhất là nắm bắt được tâm lý khách hàng thông qua những câu chuyện, những chia sẻ. Nhà thiết kế có thể áp dụng xu hướng này để đưa khách hàng vào những câu chuyện mang tính trải nghiệm bằng hình thức đồ họa tương tác. Công nghệ được gợi ý là hãy sử dụng Hybrid4 Peugeot trong quá trình thiết kế website nhằm tạo hiệu ứng mới mẻ, hào hứng. Một câu chuyện ý nghĩa sẽ dễ dàng đi sâu vào lòng người hơn. Bằng nghệ thuật ngôn ngữ, bạn hãy thiết kế một câu chuyện ý nghĩa hoăc một câu chuyện hài vui vẻ hoặc bắt kịp trend mới (một sự kiện, một câu chuyện hot trên mạng xã hội, … ) rồi biên tập lại sau đó lồng ghép một vài điểm nhấn sản phẩm của mình vào đó và triển khai.
5. Hình ảnh minh họa đính kèm trong bài viết
Một bài bán hàng hay thông tin về sản phẩm chỉ toàn chữ là chữ khách hàng sẽ thấy sao? Thật vô cùng nhàm chán đúng không nào. Nhất là đối với các website bán sản phẩm, mỗi bài viết về sản phẩm cần có hình ảnh đi kèm để khách hàng biết hàng dáng, mẫu mã kích thước của hình ảnh đó ra sao để họ có niềm tin hơn khi chọn mua sản phẩm. Từ lâu, một nội dung hấp dẫn luôn có kèm hình ảnh minh họa. Tuy nhiên hình ảnh phải đòi hỏi nhiều yếu tố để thu hút sự chú ý của người xem. Công nghệ thiết kế ảnh chủ yếu hiện nay là vẽ ảnh bằng vector hoặc đồ họa. Bên cạnh đó, với việc ứng dụng công nghệ 3D để thiết kế hình ảnh, nội dung website ngày càng được ưa chuộng hơn. Đặc biệt hơn cả là tính năng zoom hình ảnh, giúp cho khách hàng dễ dàng nắm bắt, quan sát được sản phẩm kể các chi tiết nhỏ nhất. Họ sẽ cảm thấy càng tin tường vào sản phẩm của ban hơn.
6. Thiết kế website bằng hiệu ứng Lazy loading
Nhanh chóng, tiết kiệm thời gian là một trong những yếu tố hàng đầu cần quan tâm khi ghé thăm một website. Khách hàng sẽ cảm thấy phiền phức và khó chịu khi thăm quan một website với tốc độ loạt nội dung và hình ảnh cực kì chậm chạp. Họ sẽ sẵng sàng bỏ đi khi mà phải chờ đợi quá lâu, nếu không khắc phục tình trạng này bạn sẽ mất đi một lượng lớn khách hàng. Lazy loading xuất hiện và giúp bạn cải thiện điều này. Xu hướng Lazy loading cho phép thao tác nhanh chóng trong việc load nội dung chỉ bằng một cái dịch chuyển cuốn chuột xuống hoặc lên. Với hiệu ứng này giúp người dùng tiết kiệm thời gian trong quá trình đọc tin.


Tham khảo: https://webdesign-trends.net/entry/3679
All rights reserved