Hướng dẫn debug trực tiếp ứng dụng ReactJS trong VScode
Bài đăng này đã không được cập nhật trong 3 năm
Hướng dẫn debug trực tiếp ứng dụng ReactJS trong VScode
1. Giới thiệu
Visual studio code là ứng dụng code phổ biến hiện nay đối với các lập trình viên được phát triển bởi Microsoft. Microsoft đã rất nổi tiếng với IDE lập trình Visual Studio. Đối với các anh em lập trình ASP.Net hay C# với ứng dụng Winform hay WPF đã quá quen với IDE này và các anh em cũng quen với sư nặng nề của ứng dụng này. Đối với máy tính thời sinh viên 4GB RAM thì khó thể gánh được ứng dụng này.
- Đối với Visual studio code thì lại là 1 câu chuyện khác. Lập trình viên có thể cài các Extention mà họ cần mà không cần thiết cài một ứng dụng quá nặng như Visual studio. Đây là ưu điểm cũng là nhược điểm của VScode.
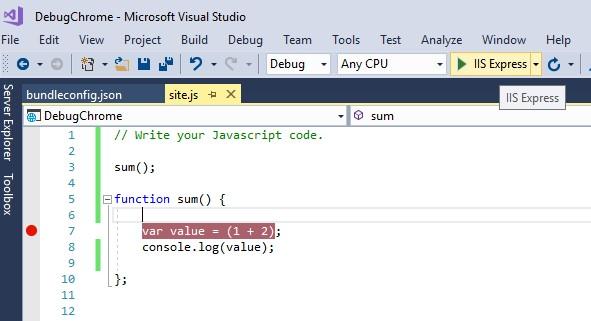
Đối với VisualStudio tôi có thể debug một cách dễ dàng với 1 Break point màu đỏ rất đẹp ở đây nhưng khi lập trình ứng dụng ReactJS trong VScode, tôi đã không thể dễ dàng debug trực tiếp ứng dụng ReactJS của mình mà phải thông qua console.log() trên browser. Điều này thật quá khó chịu đối với các state của ReactJS thì thật khó theo dõi luồng của code đang chạy
![]()
- Sau đây tôi sẽ hướng dẫn các bạn Debug trực tiếp ứng dụng ReactJS trong VScode. Hãy quên console.log() đi nhé các bạn😊😊😊. Lét go👌👌
2. Tải 1 ứng dụng ReactJS và sử dụng trình Editor là VScode
-
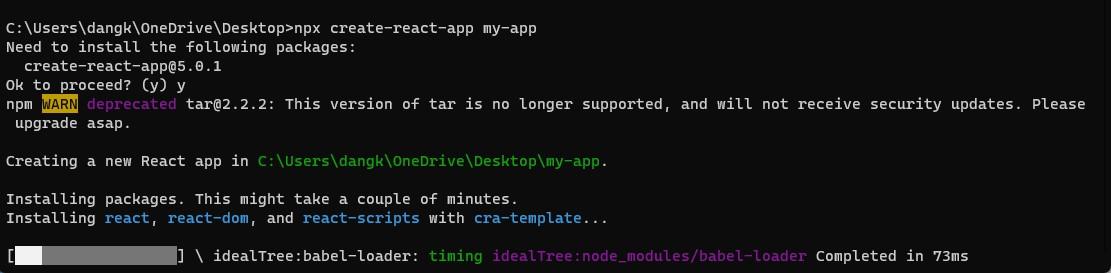
Bước 1. Tạo 1 ứng dụng ReactJS sử dụng câu lệnh sau trên Terminal
npx create-react-app my-app
![]()
-
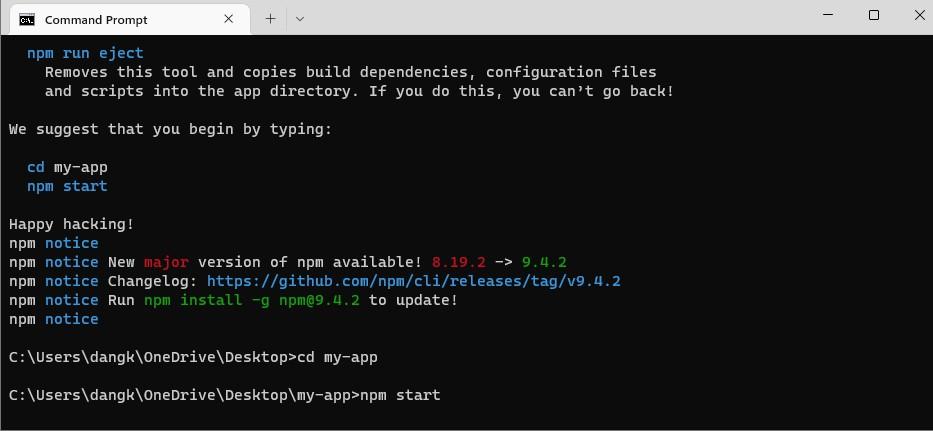
Khi download thành công ứng dụng ReactJS bạn chuyển tới thư mục my-app bằng lệnh cd my-app và chạy ứng dụng myapp bằng câu lệnh
npm start
![]()
-
Bạn sẽ thấy ứng dụng ReactJS mặc định như sau
![]()
-
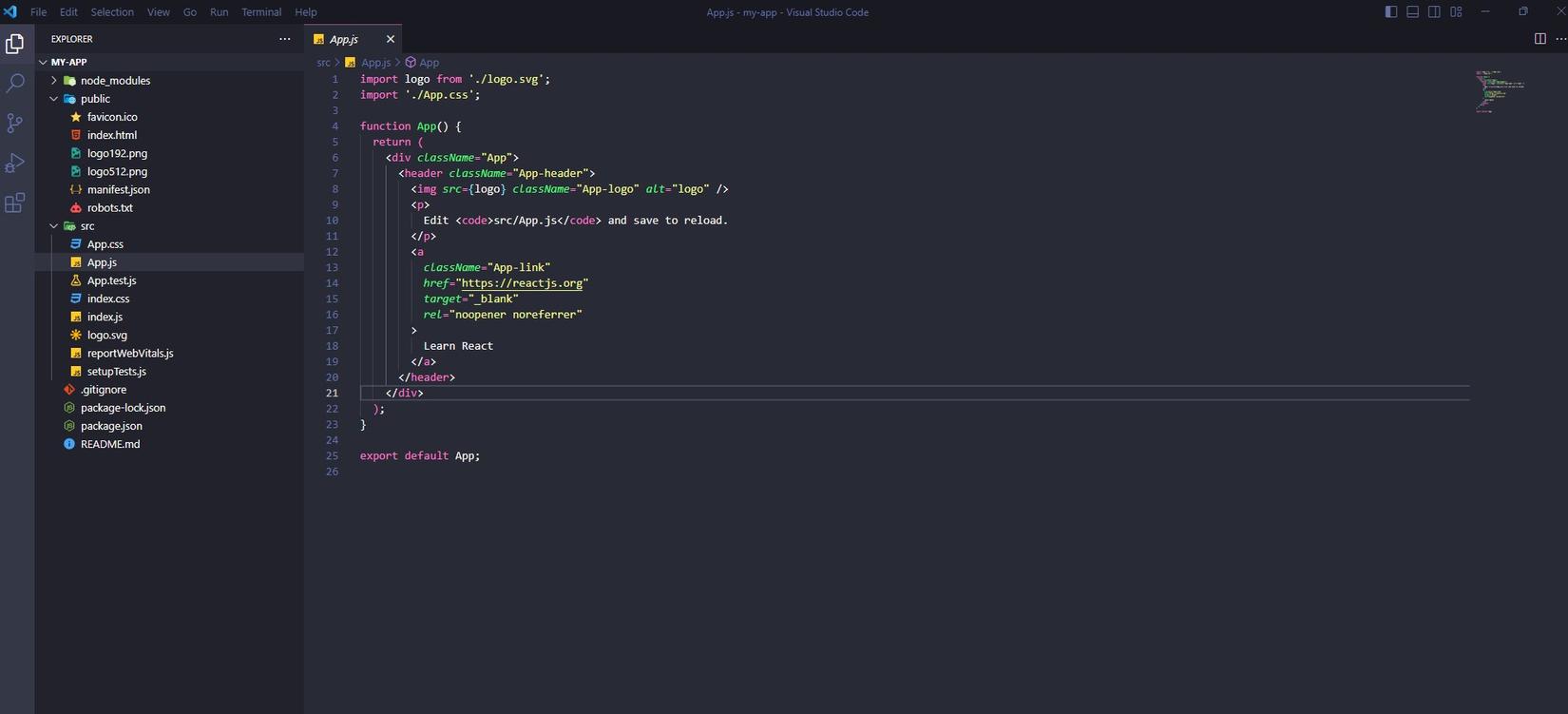
Mở ứng dụng ReactJS đang chạy với VScode bằng lệnh
code . -
Bạn sẽ thấy đoạn code trong file App.js như sau:
![]() Vậy là xong bước thứ nhất cài đặt 1 ứng dụng ReactJS.
Vậy là xong bước thứ nhất cài đặt 1 ứng dụng ReactJS.
3. Thiết lập debug ứng dụng ReactJS trong VScode
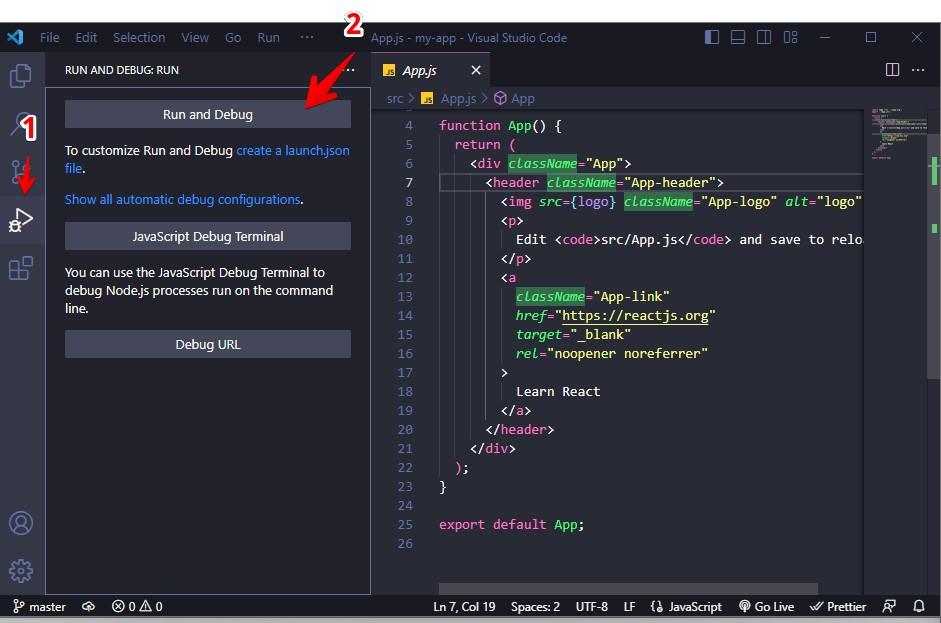
- Bước 1. Bạn click vào biểu tượng Debug bên trái và click nút Run and Debug
- Bước 2. Click Web App Chrome để tạo file config
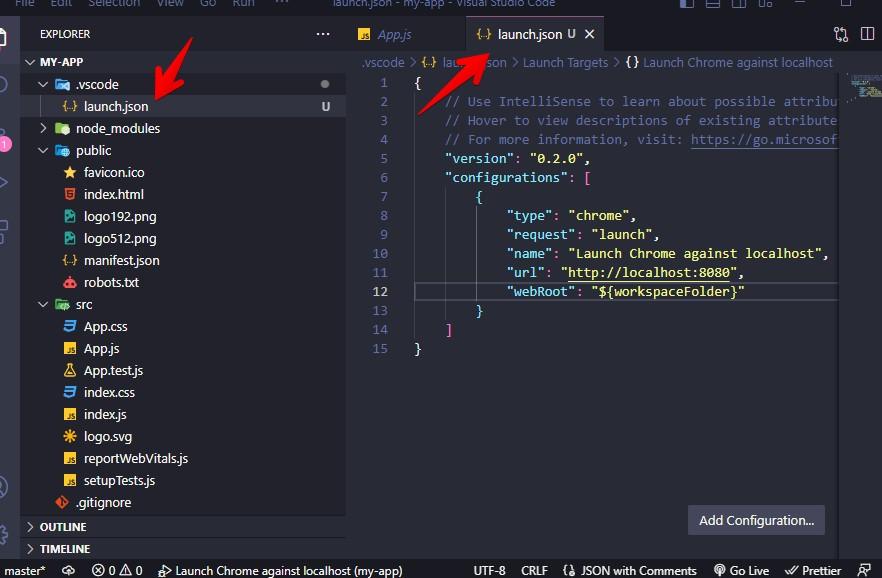
![]() VScode sẽ tạo ra file launch.json trong thư mục
VScode sẽ tạo ra file launch.json trong thư mục.vscode![]() Bạn hãy thay đổi file config như sau:
Bạn hãy thay đổi file config như sau:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/src"
}
]
}
Như vậy là đã xong phần thiết lập.
4. Thực hiện việc debug ReactJS trực tiếp trên VScode
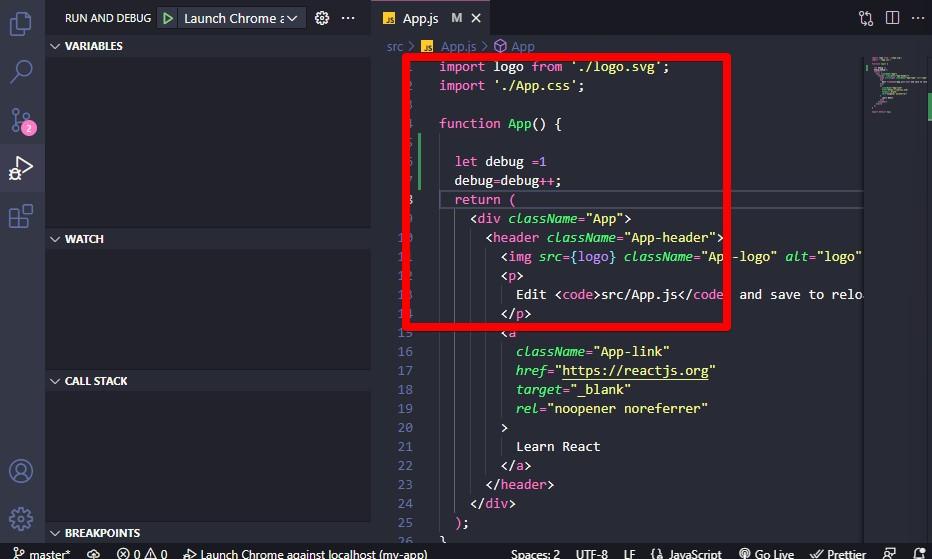
- Trong file App.js tôi viết 1 ví dụ sau để kiểm tra giá trị của biến tên debug.
![]()
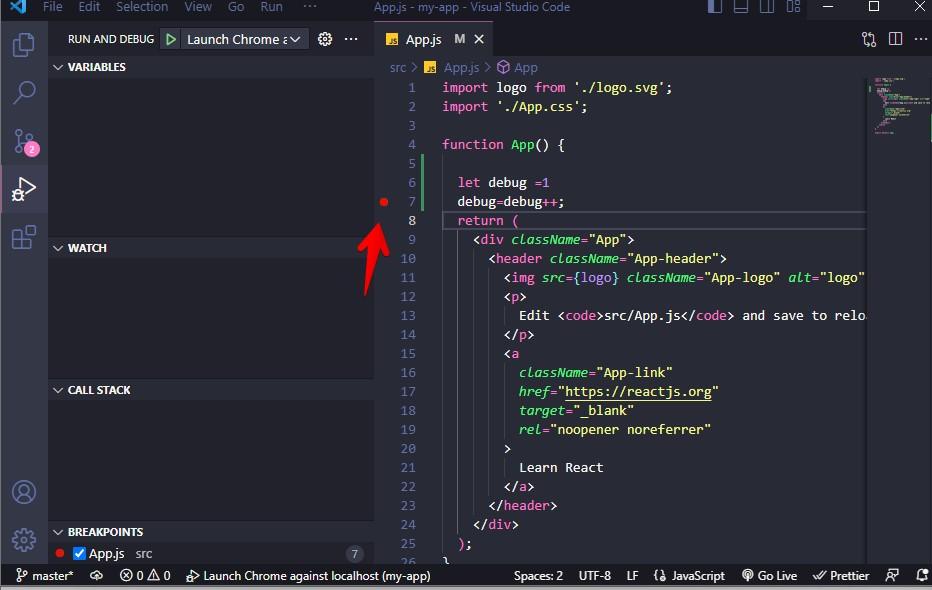
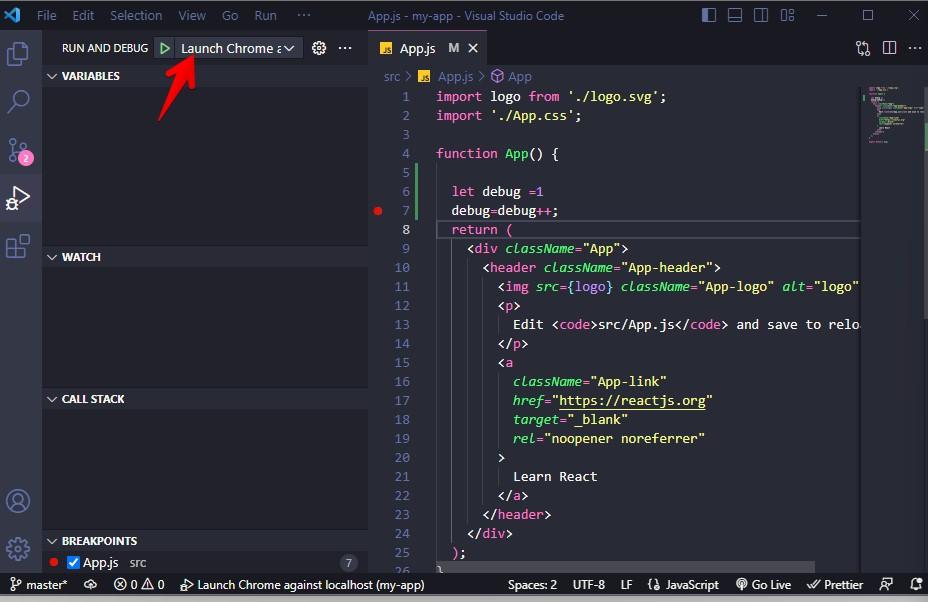
- Click chuột trái vào dòng bạn muốn debug trên Vscode
![]() Click và nút Run and debug hoặc nhấn phím F5
Click và nút Run and debug hoặc nhấn phím F5
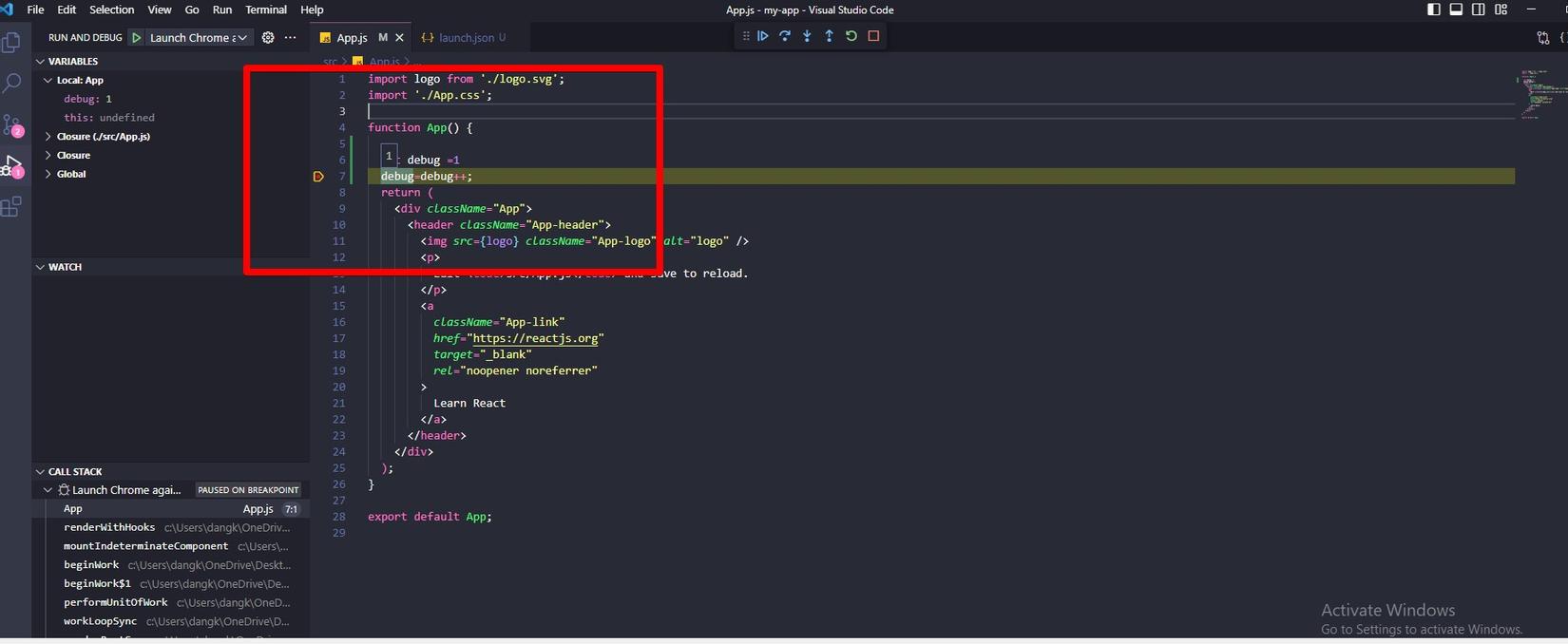
![]() Ứng dụng ReactJS của bạn đã dừng tại nơi bạn đặt break point và bạn có thê xem giá trị của biến đó khi hover chuột. Ở ví dụ trên biến có giá trị bằng 1. Bạn nhấn F10 để chạy tiếp chương trình. Phím tắt này sẽ giống như trên Visual Studio.
Ứng dụng ReactJS của bạn đã dừng tại nơi bạn đặt break point và bạn có thê xem giá trị của biến đó khi hover chuột. Ở ví dụ trên biến có giá trị bằng 1. Bạn nhấn F10 để chạy tiếp chương trình. Phím tắt này sẽ giống như trên Visual Studio.
![]()
5. Kết luận
Như vậy tôi đã hướng dẫn các bạn debug trực tiếp ứng dụng ReactJS trong VScode. Hy vọng nó sẽ giúp các bạn tìm ra các bug một cách nhanh nhất. Hẹn gặp lại các bạn trong các bài viết tiếp theo. See you!
All rights reserved