Kiến thức Javascript cần thiết khi học ReactJS
Bài đăng này đã không được cập nhật trong 2 năm
Trong bài viết này, tôi sẽ tóm tắt các kiến thức Javascript cần thiết khi các bạn học ReactJS.
1. Let và const
Các bạn có thể tham khảo chi tiết về let & const trong các liên kết tại đây let và const
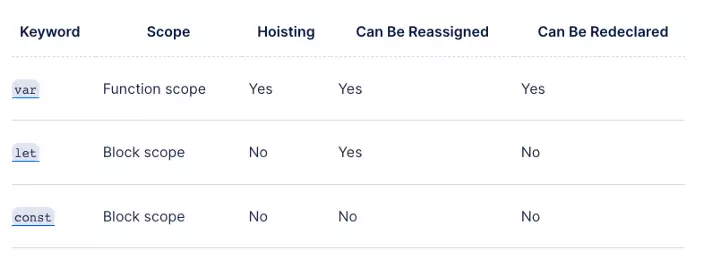
- let và const về cơ bản đã thay thế var trong Javascript.
- Sự khác biệt cơ bản của let và const đối với var chính là scope. Chi tiết tại đây
![let const var]()
2. ES6 Arrow function
Các bạn có thể xem chi tiết về Arrow function tại đây
- Arrow function là cách khai báo khác của function trong Javascript. Bạn sẽ thấy lợi ích rất lớn của Arrow function trong khi học ReactJs so với cách khai báo bình thường trong Javascript.
Các lợi ích của Arrow function so với normal function:
a) Khai báo ngắn gọn giúp code của bạn dễ hiểu
- Cú pháp khai báo báo function trong Javascript
functioncallMe(name){
console.log(name);
}
- Cú pháp với Arrow function:
constcallMe=(name)=>{
console.log(name);
}
- Đặc biệt khi hàm của bạn có 1 argument hoặc hàm của bạn trả về 1 gía trị thì bạn có thể khai báo ngắn gọn như sau:
//Hàm có 1 argument thì bạn không cần cặp dấu () trong argument
constcallMe=name=>{
console.log(name);
}
//Hàm chỉ trả về 1 giá trị
//Hàm này có 1 đầu vào là name và trả về giá trị name này
//bạn không cần return khi trả về giá trị name này
const returnMe=name=>name
b) Không thay đổi giá trị của this
Khi tương tác với DOM trong lập trình ReactJS . Bạn sẽ thấy tác dụng to lớn của Arrow function. Nó sẽ không thay đổi giá trị của this. Dưới đây là 1 ví dụ cụ thể. Các bạn hãy đoán giá trị cùng mình nhé.
//
var x = 0;
function DelayPrint(x) {
this.x = x;
function print() {
console.log(`The value is ${this.x}.`);
}
print()
}
let p = DelayPrint(1);
// => The value is 0.
// Nguyên nhân tại vì this đã bị thay đổi ở hàm print . this khi gọi hàm
// DelayPrint() là object window vì thế this.x sẽ là window.x bằng 0(khi bạn khai báo var x=0 chính là 1 thuộc tính của object window)
Để fix vấn đề này bạn hãy dùng arrow function, nó sẽ không thay đổi this của hàm
var x = 0;
function DelayPrint(x) {
this.x = x;
let print=()=> {
console.log(`The value is ${this.x}.`);
}
print()
}
let p = DelayPrint(1);
//The value is 1.
3. Exports & Imports
Trong lập trình ReactJS hay lập trình Javascrip hiện nay bạn sẽ dùng cú pháp export và import khi phải chia code ra các file và đưa code đó vào file khác khi cần sử dụng. Ví dụ rất gần gũi khi bạn sử dụng thư viện React bạn sẽ sử dụng cú pháp:
import React from 'react'
4. Spread & Rest Operator
Hai operator bạn có thể nhầm lẫn vì nhìn nó rất giống nhau. ... Nó là dấu 3 chấm
1. Spread Operator
Bạn sẽ dùng operator này để tạo ra các array từ các array con.
const oldArray=[1,2,3]
const newArray=[...oldArray,4,5,6]
//bạn sẽ tạo ra 1 array mới có giá trị new=[1,2,3,4,5,6]
- Nó sẽ tạo ra 1 array mới copy từ array cũ và nó là copy chứ không phải gán. Điều này sẽ rất là quan trong khi bạn so sánh 2 reference type trong Javascript.
2. Rest Operator
- Toán tử này dùng để tạo 1 mảng từ 1 mảng cha. Lưu ý toán tử này luôn ở cuối cùng trong array
const [a,...child]=[1,2,3,4]
//giá trị của child là [2,3,4]
Để phân biệt 2 toán tử này thì Rest sẽ nằm bên trái dấu = còn spread sẽ nằm bên phải. Nhưng bạn cũng chẳng cần nhớ tên chúng làm gì, chỉ cần nhớ cách sử dụng thôi. Mình sẽ quên luôn tên 2 toán tử này sau bài viết 🤣.
5. Destructuring
- Bạn có thể gán các giá trị trong object hay array 1 cách nhanh chóng
let [a,b]=[1,2]
//điều này tương tự với a=1, và b=2
All rights reserved