Hiểu sâu về class trong JavaScript ES6
Bài đăng này đã không được cập nhật trong 3 năm
Khái niệm Class trong các ngôn ngữ lập trình hướng đối tượng nhưClass trong Javascriptđược sử dụng rất nhiều nhưng trong JavaScript dưới ES6 không có khái niệm Class. JavaScript dùng thuộc tính Prototype của các Object của mình để sử dụng cho mục đích hướng đối tượng. Chúng ta sẽ tìm hiểu các khái niệm này trong bài viết Hiểu sâu Class trong JavaScript
1. Lập trình hướng đối tượng là gì?
Lập trình hướng đối tượng (Object Oriented Programming – OOP)(Class OOP Javascript) là một trong những kỹ thuật lập trình rất quan trọng và sử dụng nhiều hiện nay. Hầu hết các ngôn ngữ lập trình hiện nay như Java, PHP, .NET, Ruby, Python… đều hỗ trợ OOP.
Cụ thể: Lập trình hướng đối tượng (OOP) là một kỹ thuật lập trình cho phép lập trình viên tạo ra các đối tượng trong code trừu tượng hóa các đối tượng.
Có 2 khái niệm cần nắm ở đây:
- Class(lớp): đây chính là cơ sở, cái gọi là trừu tượng hóa của đối tượng. Ví dụ đối tượng Nam được tạo ra từ lớp Persion.
- Đối tượng: ngược lại là sự cụ thể hóa của lớp.
- Thuộc tính: các tính chất của đối tượng như đối tượng Nam có thuộc tính tên là Nam. Khi các bạn chưa hiểu thì đọc 2 cái câu này nghe như tàu khựa 😂. Trừu tượng hóa, cụ thể hóa là gì. Đây là ví dụ.
'use strict'
class Person {
constructor(firstName, birthYear) {
this.name = firstName
this.birthYear = birthYear
}
get age() {
return 2023 - this.birthYear
}
}
let Nam = new Person('Nam', 1999)
let Nam2 = new Person('Nam2', 1999)
console.log(Nam.name)
Ví dụ trên đây tạo ra 1 class Persion đây chính là sự trừu tượng. Lớp như 1 bản thiết kế có thể tạo ra nhiều bản sao có các thuộc tính cụ thể như tên của 2 đối tượng Nam và Nam2 cùng được tạo từ 1 bản thiết kế là lớp Persion. Ae có thể tham khảo về khái niệm hướng đối tượng tại link này https://topdev.vn/blog/oop-la-gi/
2. Lập trình hướng đối tượng trong JavaScript
- Hầu hết các thành phần của JavaScript đều là Object.
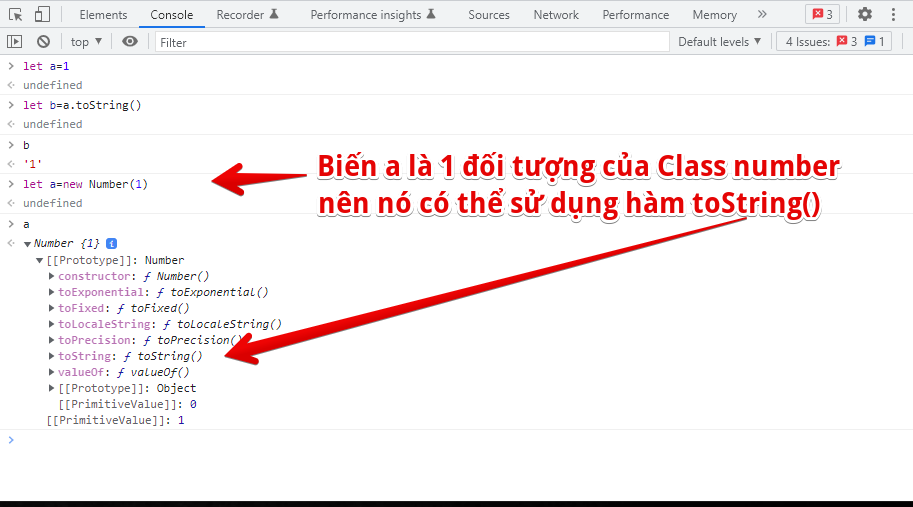
- Bạn có thể thấy các khai báo biến đơn giản: let a=1. Tại sao biến a lại có hàm a.toString() khi chúng ta hoàn toàn không định nghĩa hàm này cho biến đó.
Thực ra let a=1 là khai báo tắt, biến a khai báo tường minh sẽ được viết như sau:
![image.png]()
- Nên các khai báo biến, hàm mà bạn đang sử dụng thực tế là khai báo ngắn của việc tạo ra biến hoặc hàm. Thực tế chúng chính là 1 đối tượng được sinh ra bởi 1 Class và sử dụng toán tử new.
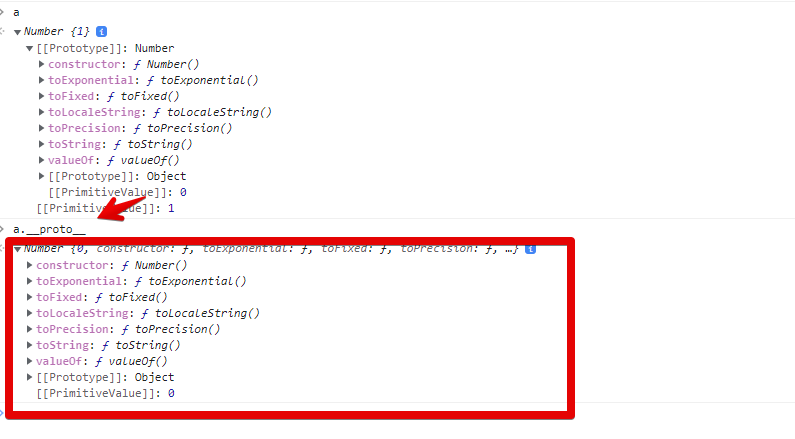
- Bạn có thể xem các thuộc tính được kế thừa bởi đối tượng a từ class Number qua prototype qua thuộc tính __ proto . Tất cả các đối tượng của JavaScript đều có thuộc tính này
![image.png]()
Như vậy chính Prototye đã tạo nên tính kế thừa class trong JavaScript
3. Hàm tạo (Constructor Function) và toán tử new
Hàm tạo là hàm dùng để khởi tạo các thuộc tính cho các đối tượng(Object). Hàm tạo sẽ cùng tên với class khi bạn khai báo class trong ES6. Ví dụ:
const Persion=function(firstName, lastName){
this.firstName=firstName;
this.lastName=lastName
console.log(this)
}
//tạo 1 đối tượng từ hàm tạo Persion
let harry=new Person('Harry','Kane')
// khi toán tử new được sử dụng sẽ có 4 bước được thực hiện:
//1. tạo 1 object rỗng {}
//2. hàm được thực thi, ở đây là gán các thuộc tính cho this
//3. liên kết object này với prototype
//4. trả về this và gán cho biến harry
4. Class trong JavaScript ES6
Đối với phiên bản ES6, việc khai báo class trong JavaScript đã tường minh hơn. Sử dụng tương tự như khai báo class trong C#
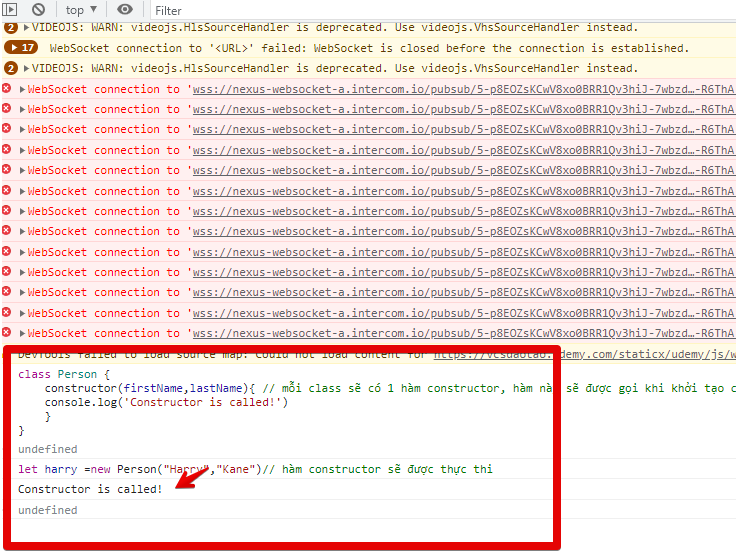
class Person {
constructor(firstName,lastName){ // mỗi class sẽ có 1 hàm constructor, hàm này sẽ được gọi khi khởi tạo class
console.log('Constructor is called!')
}
}
let harry =new Person("Harry","Kane")// hàm constructor sẽ được thực thi

5. Tóm tắt
- Hướng đối tượng trong JS được thực thi qua thuộc tính Prototye của Object
- Class được tường minh hơn trong phiên bản ES6
All rights reserved