ReactJs
Bài đăng này đã không được cập nhật trong 4 năm
Trong bài viết này mình xin chia sẻ một số kiến thức về ReactJS, mà mình tìm hiểu được. Bài viết có nhiều điểm thiếu xót vì theo quan điểm cũng như hiểu biết cá nhân.
Làm quen với ReactJS
ReactJs là gì? React.JS là một thư viện Javascript dùng để xây dựng giao diện người dùng. Được tạo ra bởi Facebook, React càng ngày càng được sử dụng rộng rãi, đặc biệt là trong các trang web đòi hỏi yêu cầu cao về giao diện với các khả năng nổi bật như nhanh, dễ học, code ngắn và tái sử dụng tốt.
Đặc điểm chính
Có 3 đặc điểm chính để nói về React đó là:
- Just the UI Chỉ sử dụng React để xây dựng giao diện người dùng, hiểu đơn giản thì trong mô hình MVC, React được coi như là phần V. Vì vậy nếu bạn muốn xây dựng một trang web hoàn chỉnh thì không thể dùng mỗi React được, mà nó cần thêm phần M và C nữa.
- Virtual DOM Công nghệ DOM ảo giúp tăng hiệu năng cho ứng dụng.
- Data Flow React sử dụng luồng dữ liệu 1 chiều giúp kiểm soát dữ liệu dễ dàng hơn.
Cấu trúc, thành phần

JSX - Javascript Syntax Extension ?
Với nó bạn có thể viết Javascript với những tag giống như XML (XML-like) JSX là cú pháp chuyển đổi của Javascript XML. Nó giúp bạn viết các HTML trong Javascript. Tất nhiên, nó sẽ không giống cách viết HTML thông thường. Về cơ bản thì giống viết đối tượng XML hơn!
Đặc điểm của JSX
JSX = Javascript + XML
- Faster(Nhanh hơn) JSX thực hiện tối ưu hóa trong khi biên dịch sang mã Javacsript. Các mã này cho thời gian thực hiện nhanh hơn nhiều so với một mã tương đương viết trực tiếp bằng Javascript.
- Safer(An toàn hơn) Ngược với Javascript, JSX là kiểu statically-typed , nghĩa là nó được biên dịch trước khi chạy, giống như Java, C++. Vì thế các lỗi sẽ được phát hiện ngay trong quá trình biên dịch.
- Easier(Dễ dàng hơn) JSX kế thừa dựa trên Javascript, vì vậy rất dễ dàng để cho các lập trình viên Javascripts có thể sử dụng
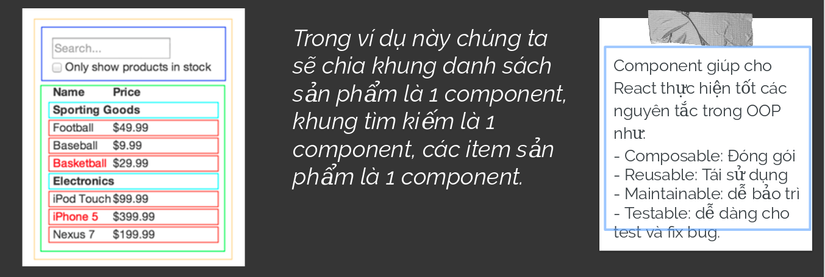
Component trong React
Mọi thứ trong React đều có thể coi là Component.

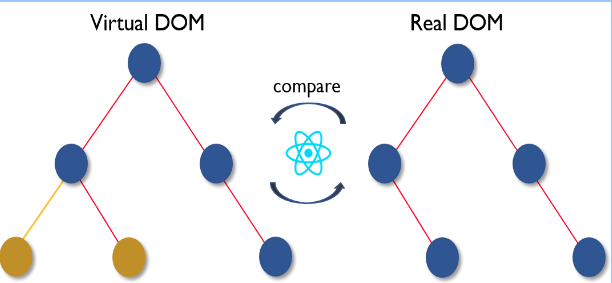
Virtual DOM
Virtual DOM là một bản sao của DOM. Khi ứng dụng hoạt động, các thay đổi trên DOM sẽ được tính toán trước trên DOM ảo, phân tích và tối ưu sau đó mới update DOM.
React rất nhanh bởi vì sử dụng một công nghệ có tên là Virtual DOM. React không update toàn bộ real DOM ( DOM đã được render và đang hiện hữu ở trình duyệt. ). Giá trị trả về của phương thức render không được đem đi render ra trình duyệt ngay lập tức mà nó chỉ nói cho React biết DOM mà bạn muốn trông như thế nào, và React sẽ tự động tính toán xem DOM đã được render và DOM mà bạn mô tả giống và khác nhau như thế nào, nó sẽ tự động tìm ra cách tốt nhất để update read DOM.

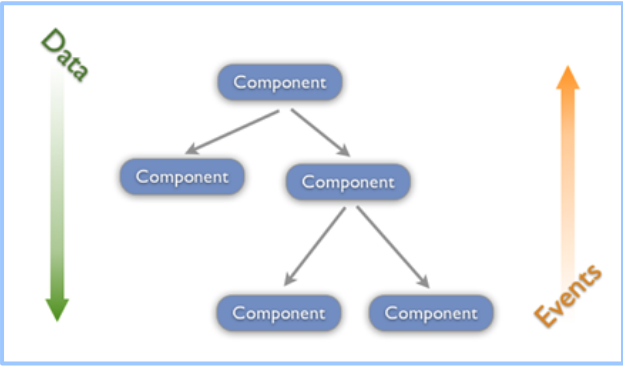
Data Flow
React sử dụng cơ chế one-way data binding – luồng dữ liệu 1 chiều. Dữ liệu được truyền từ parent đến child thông qua props. Luồng dữ liệu đơn giản giúp chúng ta dễ dàng kiểm soát cũng như sửa lỗi.

All rights reserved