Giới thiệu về scroll-snap
Bài đăng này đã không được cập nhật trong 4 năm
Tại sao phải dùng scroll snap
Câu trả lời cũng tương tự như câu hỏi 'Tại sao phải responsive ?', với nhu cầu sử dụng smartphone, tablet ngày càng nhiều thì mong muốn đáp ứng được điều này cũng là lẽ đương nhiên, kèm theo đó là UX - trải nghiệm người dùng cần được nâng lên. Ví dụ như, mọt galary hình ảnh, nếu hiển thị chiều dọc trên điện thoại thì người dùng phải scroll rất nhiều, điều đó khiến UX rất tệ và user sẽ không muốn xem phần bên dưới của trang web nữa, do vậy chúng ta phải tối ưu cho UX thật tốt.

Scroll căn bản
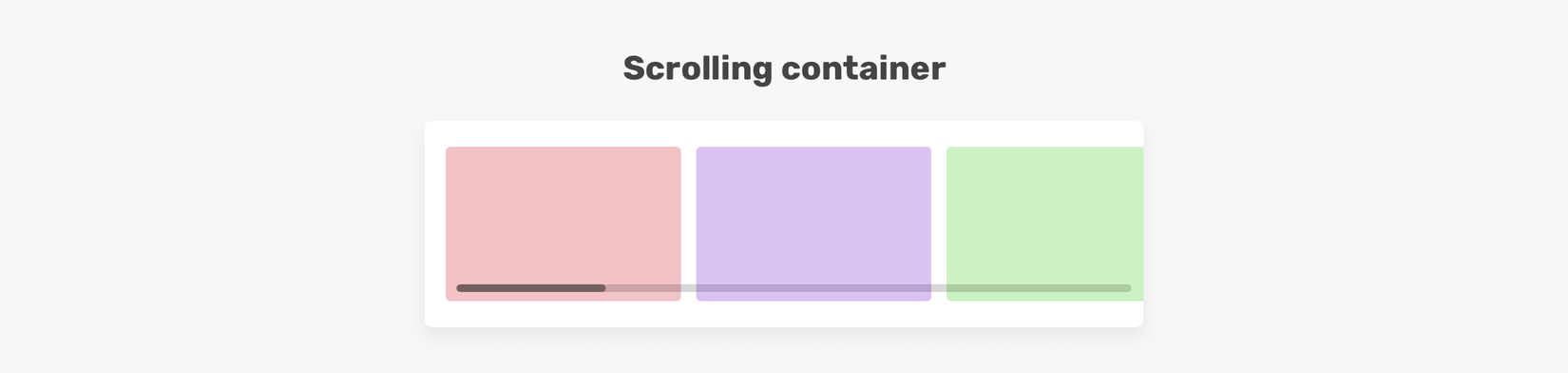
Để tạo một scrolling container, thì chúng ta cần:
- Sử dụng
overflow-x: auto - Sắp xếp các phần tử thành 1 hàng
<div class="section">
<div class="section__item">Item 1</div>
<div class="section__item">Item 2</div>
<div class="section__item">Item 3</div>
<div class="section__item">Item 4</div>
<div class="section__item">Item 5</div>
</div>
.section {
white-space: nowrap;
overflow-x: auto;
}
Đã từ lâu,chúng ta sử dụng white-space: nowrap; để sắp xếp các element thẳng hàng,tuy nhiên bây giờ chúng ta đã có một thứ hiện đại hơn, đó là flexbox;
.section {
display: flex;
overflow-x: auto;
}

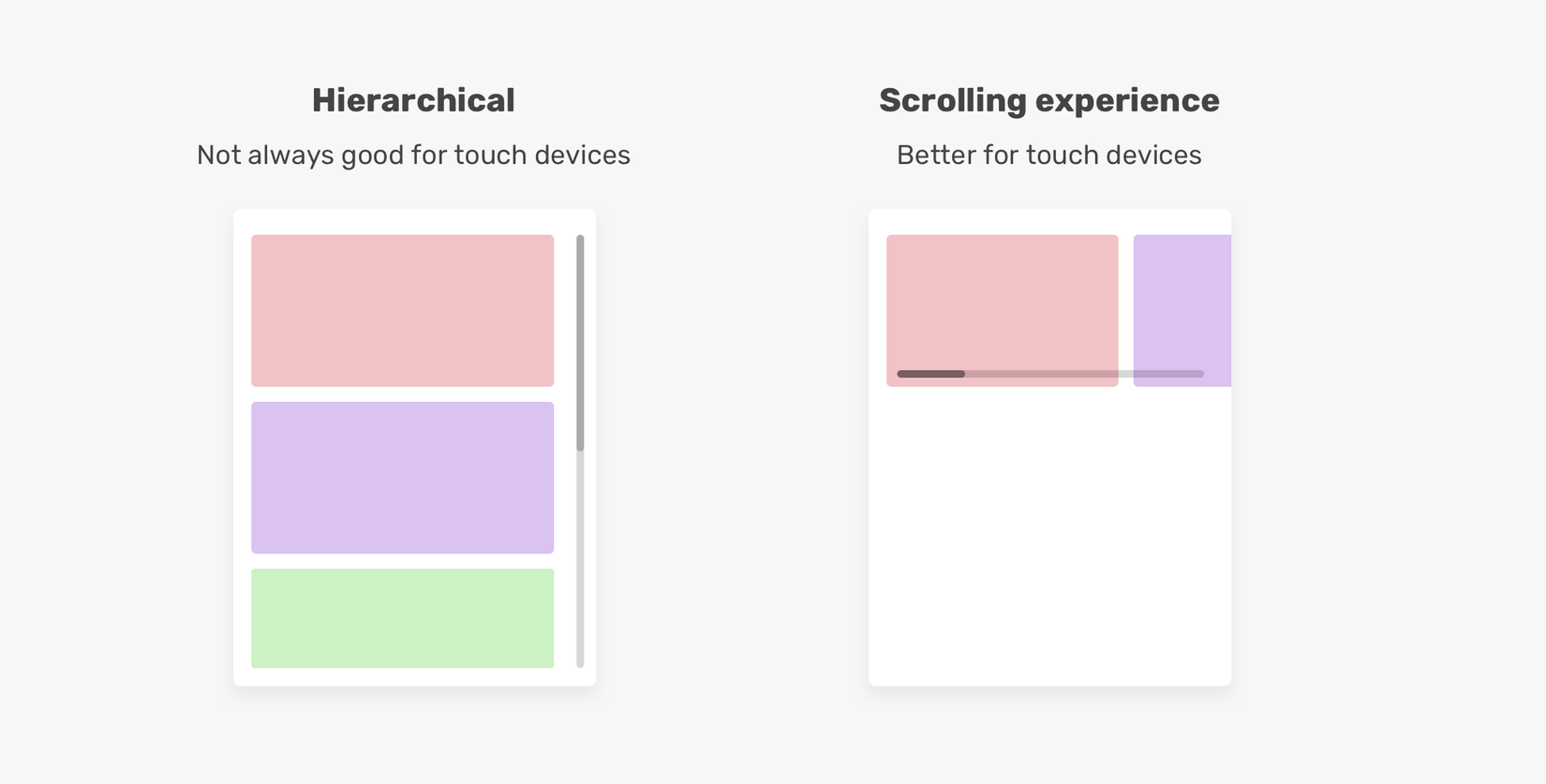
Vấn đề scroll với overflow
Có một vấn đề chính là scroll với overflow có UX chưa tốt trên di động, để có một trải nghiệm mượt mà chúng ta cần một giải pháp tốt hơn, chi tiết tại sau overflow chưa tốt bạn có thể xem thêm video dưới:
Về scroll snap
Để sử dụng scroll snap thì các phần tử bên trong container phải là inline - thẳng trên 1 hàng. Tái sự dụng phần code phía trên, chúng ta cần bổ sung:
- Thêm thuộc tính
scroll-snap-typevàocsscủacontainer - Thêm thuộc tính
scroll-snap-alignvàocsscủa cácelementbên trongcontainer
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
scroll-snap-align: start;
}
Lúc này, việc scroll của bạn sẽ rất mượt mà, giống như là đang sử dụng slick.js vậy 
Chi tiết
scroll-snap-type
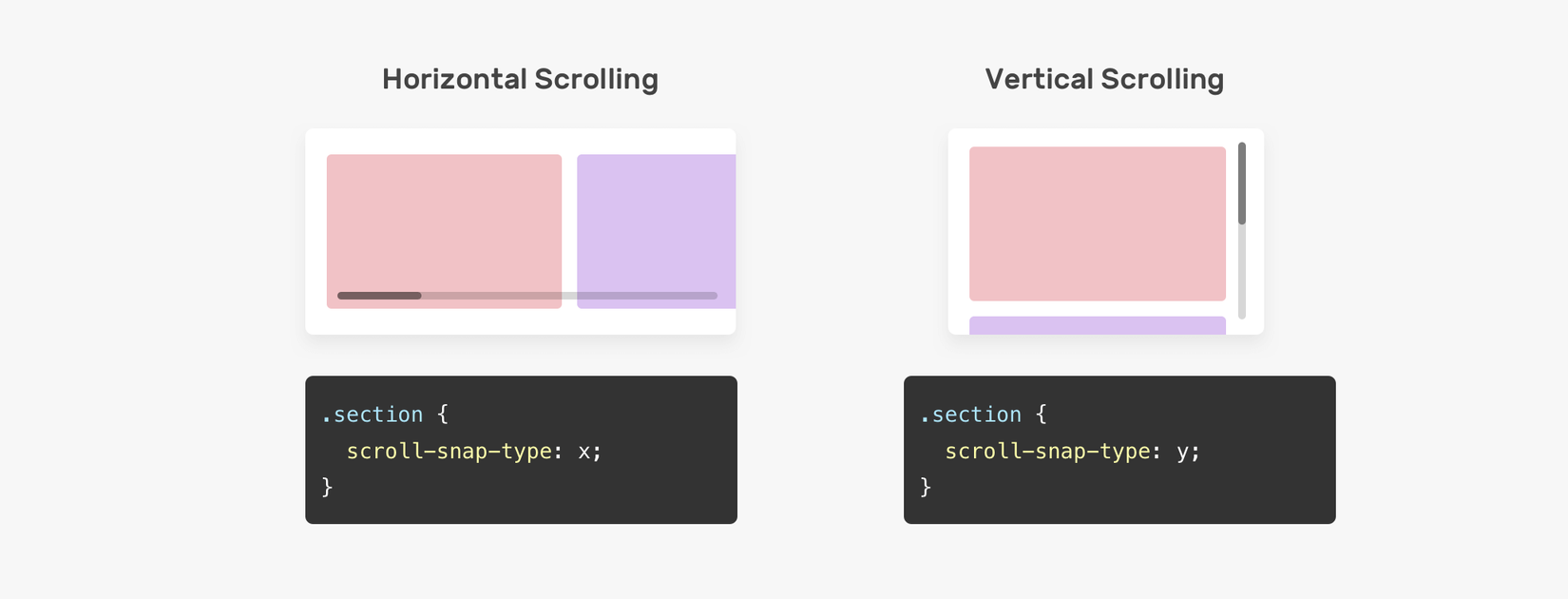
scroll-snap-type xác định kiểu snap cho container sẽ có kiểu scroll như thế nào và hướng ra sao:
Như đây là xác định hướng scroll của container
/* Chiều ngang */
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
}
/* Chiều dọc */
.section {
height: 250px;
overflow-y: auto;
scroll-snap-type: y;
}

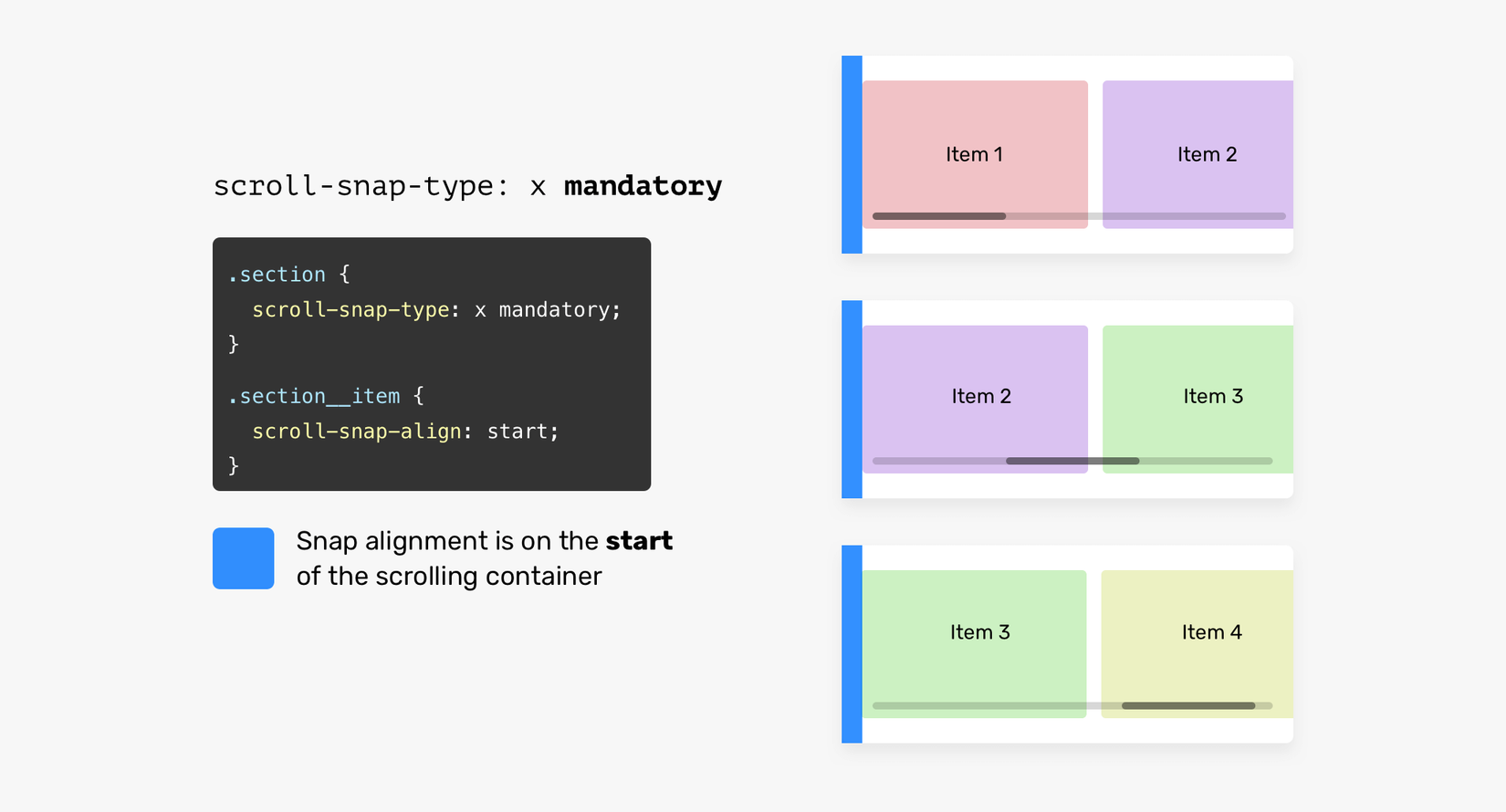
Còn đây là khi chúng ta cần chọn kiểu scroll, giá trị default sẽ là proximity tuy nhiên sẽ không đẹp cho lắm, mình ưu tiên sử dụng mandatory hơn
- proximity: là giá trị
default, trình duyệt sẽsnaptheo các điểm mặc định mà trình duyệt đã tính toán. - mandatory: trình duyệt sẽ
snaptheo từng điểmscroll, giả sửscroll-snap-alignlàstartthì trình duyệt sẽscrolltheo hướng bắt đầu củacontainer![]()
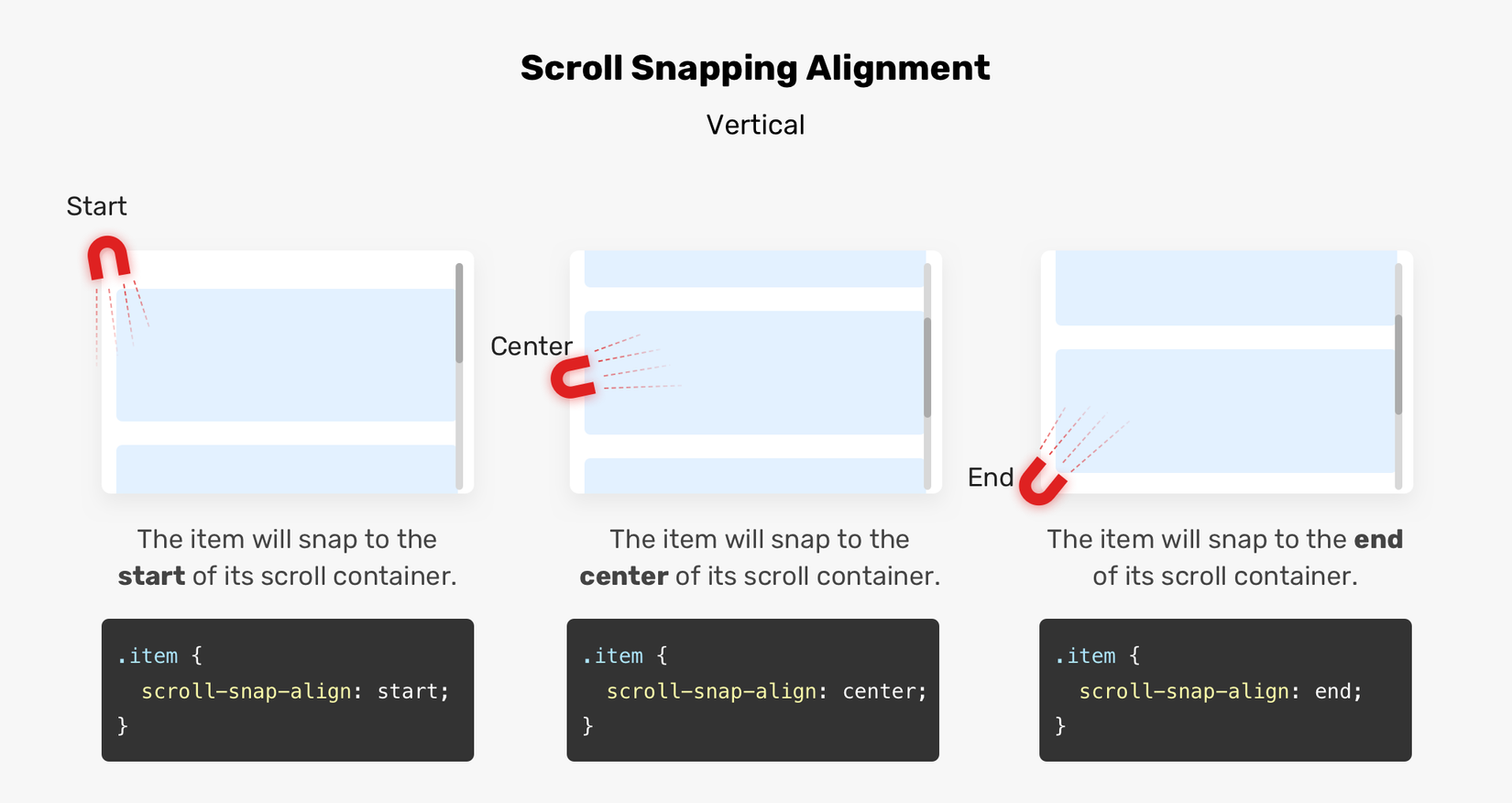
scroll snapping alignment
Hơi khó giải thích đối với thuộc tính này, có thể hiểu rằng chúng ta sẽ canh ví trị các element bên trong container khi scroll


scroll-snap-stop
Thuộc tính này giúp tối ưu UX hơn khi chúng ta scroll container quá nhanh
- normal: giá trị
defaultcho phépuserlướt nhanh quacontainer - always: khi lướt nhanh qua
container,containersẽ dừng ở từngelement
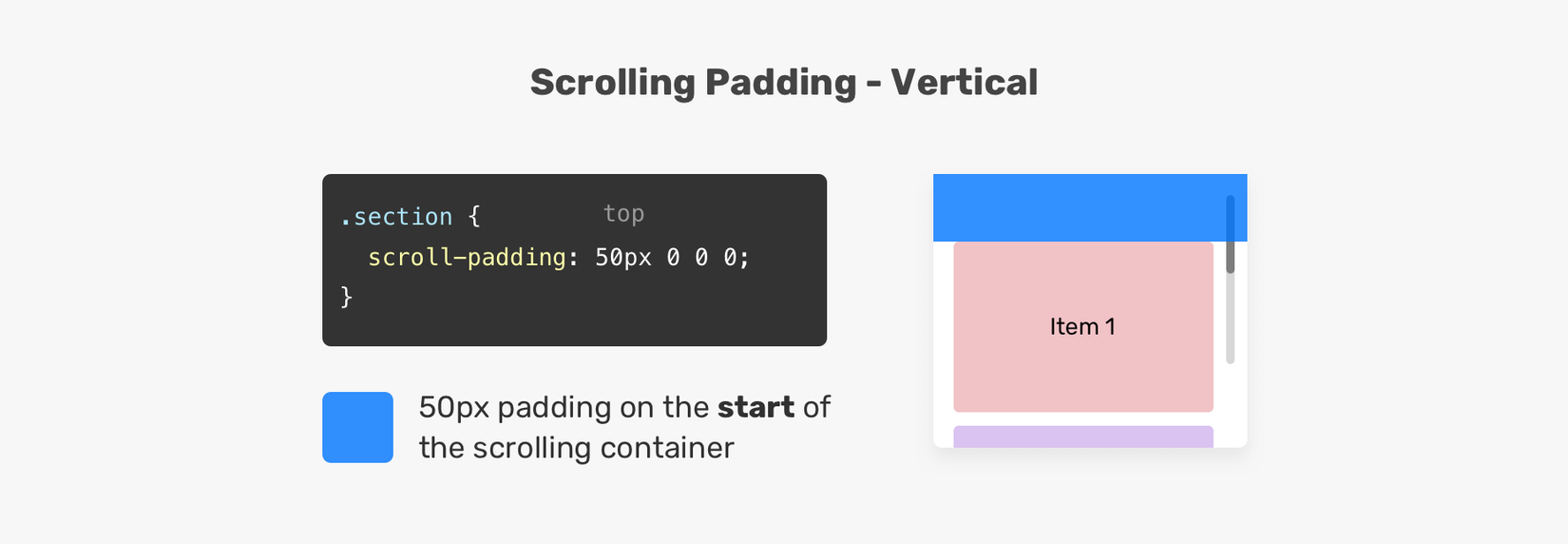
scroll-padding
Tương tự như padding, được dùng để set padding giữa element bên trong và container


Lưu ý:
Không nên sử dụng scoll snap bừa bãi, chỉ nên sử dụng với layout với dạng list, scroll ngang
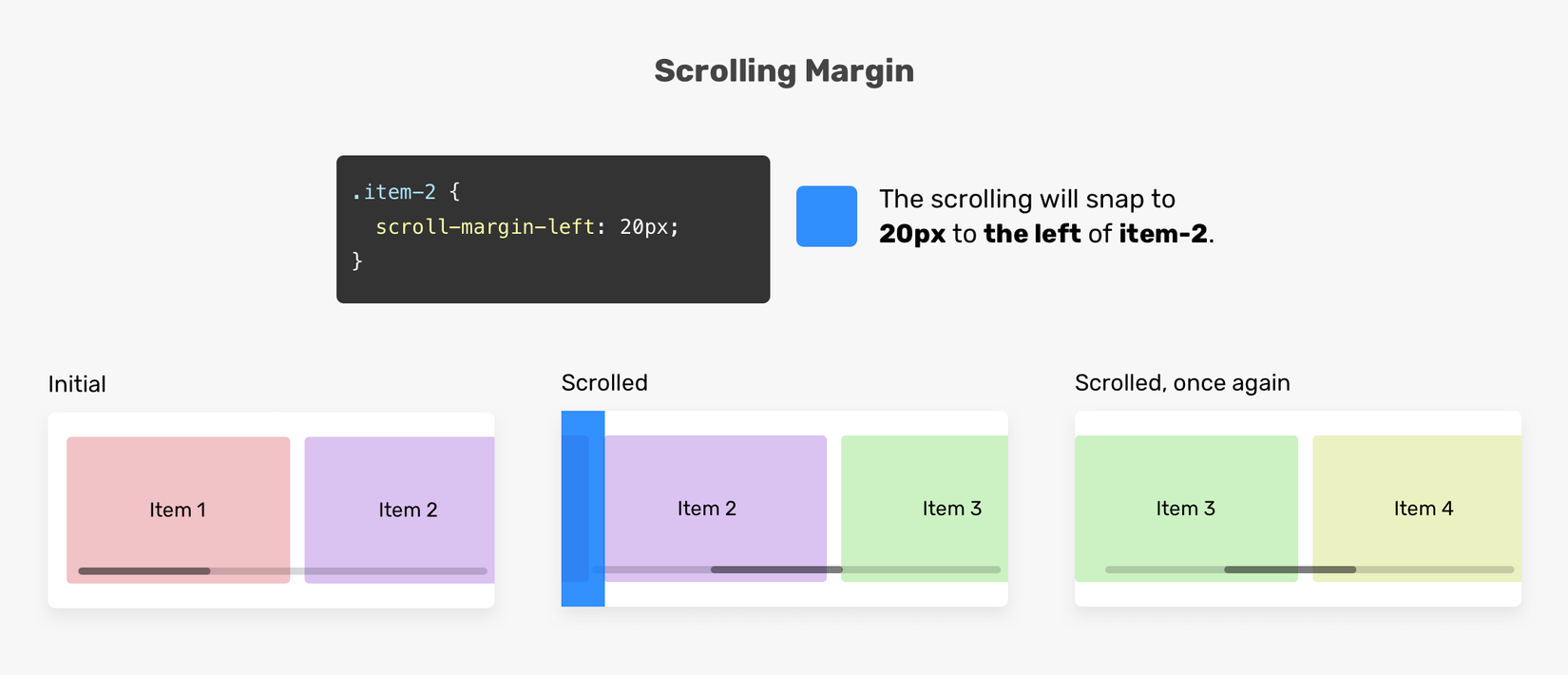
scroll-margin
dùng để set margin giữa các element trong container 
Một vài ví dụ khác
Images List
Avatars List
Full Height Sections
Tham khảo:
All rights reserved