Giới thiệu thư viện Android Support Design
Bài đăng này đã không được cập nhật trong 4 năm
Xin chào các bạn, Material Design đã được Google đưa ra hướng dẫn cho việc thiết kế giao diện người dùng không chỉ trong ứng dụng Android mà còn trong nhiều lĩnh vực khác như Web UI, …
Trong bài viết này của anh MùiNV cũng đã đưa ra khá chi tiết làm sao để tạo giao diện Material Design cho ứng dụng với Toolbar thay thế cho Actionbar, với Navigation Drawer, với RecyclerView … Nhưng như vậy vẫn là chưa đủ với bạn? Thật may mắn là tại Google I/O 2015 Google đã phát hành thư viện Android Support Design Library chứa rất nhiều các thành phần được Google xây dựng sẵn khiến cho việc Implement Material Design trong ứng dụng trở nên dễ dàng hơn.
Trong bài này mình không nhắc lại những bước cơ bản mà anh Mùi đã nêu trong link phía trên mà tập trung hướng dẫn cách sử dụng các UI component mới.
Để sử dụng được các component trong bài viết bạn sẽ phải thêm dependencies trong file app/build.gradle như sau:
compile 'com.android.support:appcompat-v7:22.2.1'
compile 'com.android.support:design:22.2.1'
Float Action Button
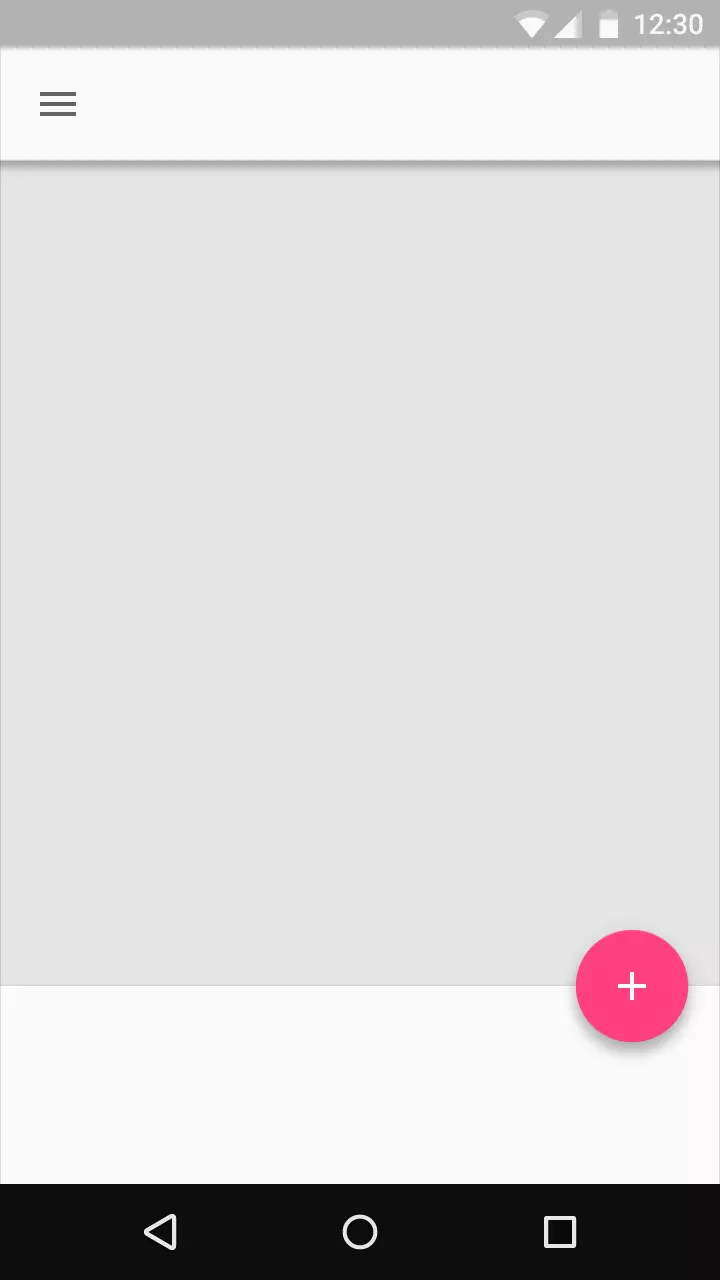
Float Action Button (FAB) là một button dạng tròn nổi trên màn hình với hiệu ứng Drop Shadow như hình dưới:

Chúng ta sẽ cần một parrent layout cho phép FAB có thể neo vào đó. Trong ví dụ chúng ta sẽ sử dụng FrameLayout như sau:
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:elevation="6dp"
app:pressedTranslationZ="12dp"
android:layout_gravity="bottom|right"
app:borderWidth="0dp"
android:src="@drawable/ic_plus"
app:fabSize="normal"/>
</FrameLayout>
FAB sẽ được neo tại vị trí phía dưới bên phải và nó tự động được margin right, bottom.
Thuộc tính android:src định nghĩa icon mà bạn muốn hiển thị cho FAB, (kích thước 40dp transparent) . FAB có 2 kích thước app:fabSize = “normal” tương ứng với 56dp hoặc “mini” tương ứng với 40dp. Bạn có thể tùy chỉnh việc đổ bóng của FAB bằng 2 thuộc tính app:elevation=”6dp” khi bình thường và app:pressedTranslationZ=”12dp” khi được nhấn.
Thực chất FAB cũng giống như Button truyền thống của Android vì vậy bạn có thể sử dụng chúng như các View bình thường, ví dụ muốn viết sự kiện click chúng ta có thể làm như sau:
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getBaseContext(),"clicked on FAB",Toast.LENGTH_SHORT).show();
}
});
Snackbar
Snackbar là một thanh nhỏ nằm phía dưới màn hình thường được dùng để hiển thị các thông điệp. Giống như Toast tuy nhiên nó được hiện lên như là một phần của UI thay vì hiện chồng lên màn hình như Toast.

OK, vậy thử tạo một thông báo bằng Snackbar như sau:
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(frameLayout, "Hello, I'm Snackbar!", Snackbar.LENGTH_INDEFINITE)
.setAction("DISMISS", new View.OnClickListener() {
@Override
public void onClick(View v) {
}
}).show();
}
});
Tham số thứ nhất view là một View hoặc Layout mà bạn muốn hiện Snackbar ở vị trí bottom. setAction() là phương thức sử dụng để tạo Action phí bên phải.
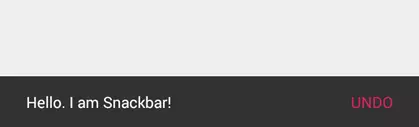
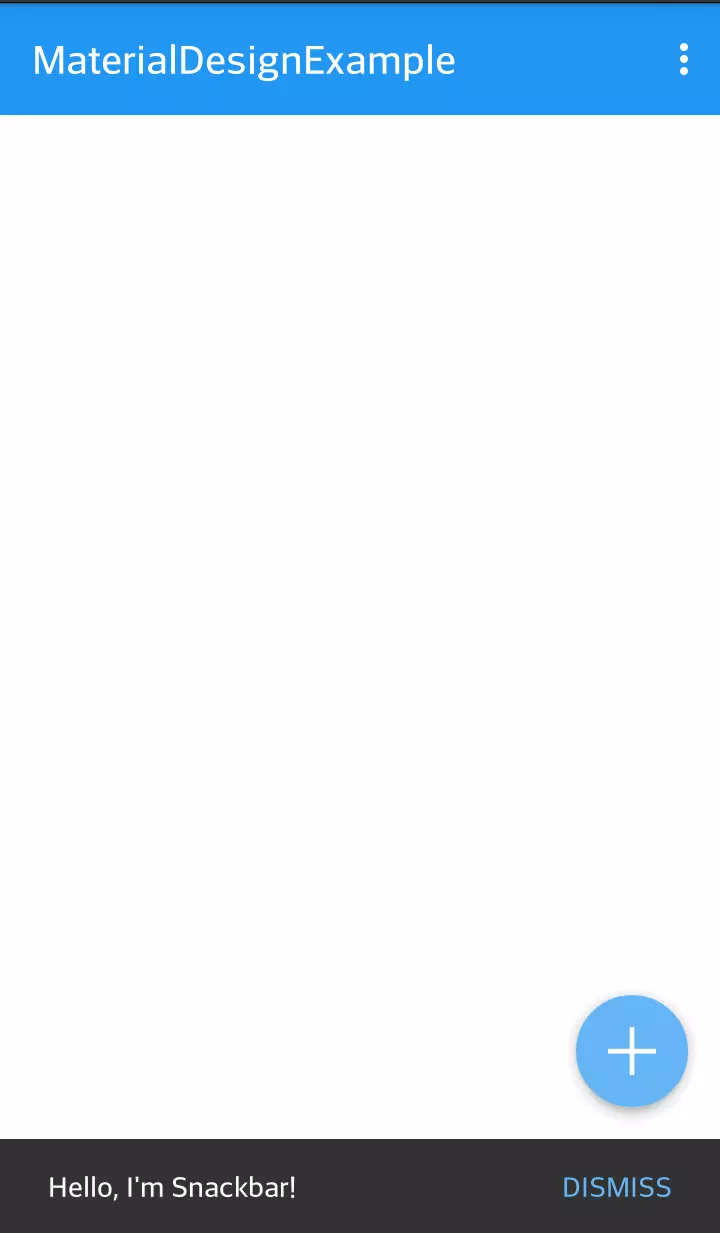
Kết quả khá ấn tượng:

Tuy nhiên, dường như có gì đó không ổn, Snackbar đã đè lên FAB đó là điều ta không mong muốn chút nào. Và để khắc phục điều đó ta cần dùng một Layout khác đó là CoordinatorLayout
CoordinatorLayout
CoordinatorLayout là Layout sắp xếp các thành phần con của nó theo tọa độ. Sửa lại một chút trong file layout như sau:
<android.support.design.widget.CoordinatorLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="@dimen/fab_margin_right"
android:layout_marginBottom="@dimen/fab_margin_bottom"
app:elevation="6dp"
app:pressedTranslationZ="12dp"
android:layout_gravity="bottom|right"
app:borderWidth="0dp"
android:src="@drawable/ic_plus"
app:fabSize="normal"/>
</android.support.design.widget.CoordinatorLayout>
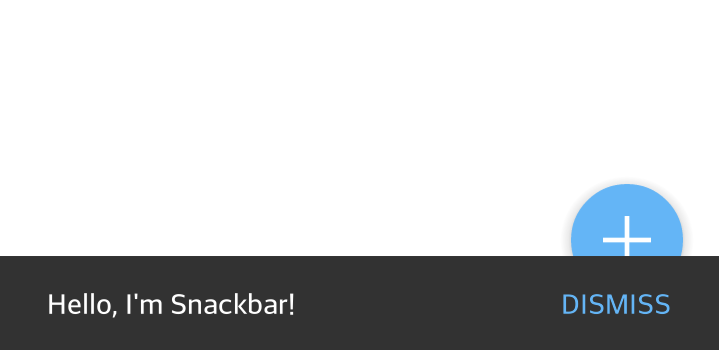
Xem chúng ta đã làm được gì nào:

Kết quả chưa được như mong đợi, lúc này FAB lại bị mất margin, đó là lỗi trong thư viện chưa được fix nhưng chúng ta có thể fix lại bằng cách thêm margin cho FAB.
<dimen name="fab_margin_right">16dp</dimen>
<dimen name="fab_margin_bottom">16dp</dimen>

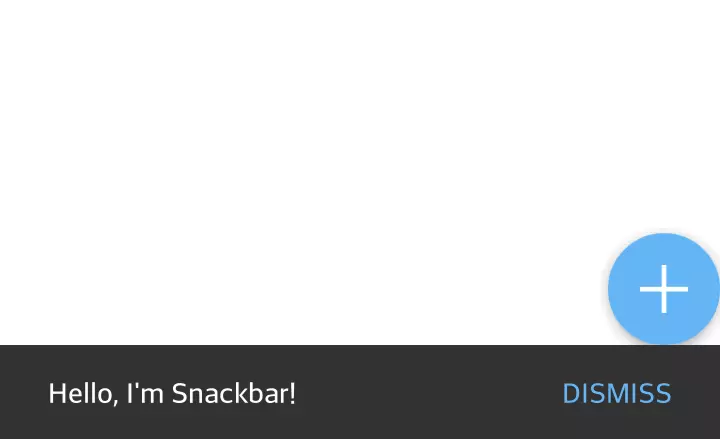
Vậy là mọi việc đã được giải quyết. Trong phần tới chúng ta sẽ cùng tiếp tục với các thành phần khác như TextInputLayout, ParallaxScroll ...
All rights reserved