Giới thiệu về Mapbox SDK
Bài đăng này đã không được cập nhật trong 4 năm

Chúng ta đã quen thuộc với Google Map SDK và khi thử tìm hiểu một vector maps khác cho Android để trả lời cho câu hỏi "Còn có thư viện vector map nào tốt nữa không?" Câu trả lời: Mapbox SDK
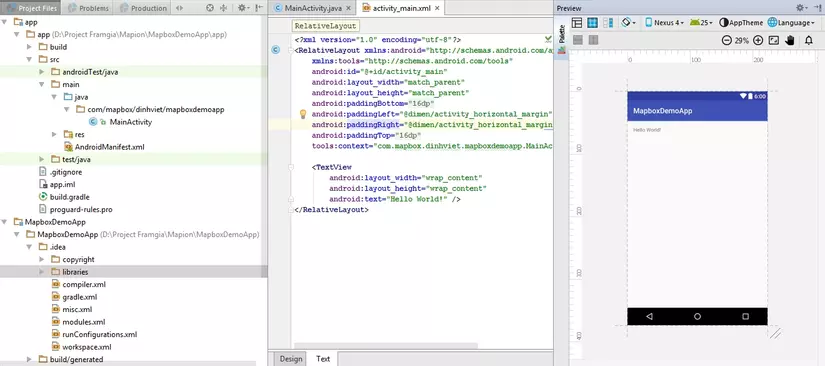
1. Create MapboxDemoApp in Android Studio
- Trước tiên bạn cần tạo MapboxDemoApp trong Android Studio với những setting đơn mặc định (chỉ sau vài click Next) Như Ảnh:

2. Create Access token
- Tiếp theo cần 1 access token:
- Open Homepage >> Sign up một account >> Get Access Token
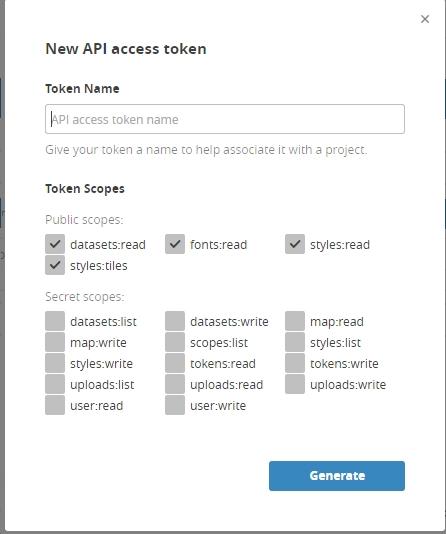
- Trong trường hợp bạn cần tạo mới 1 access token dùng riêng cho từng Apps: click
Create a new token

check box một vài Option bạn muốn + nhập tên của token.
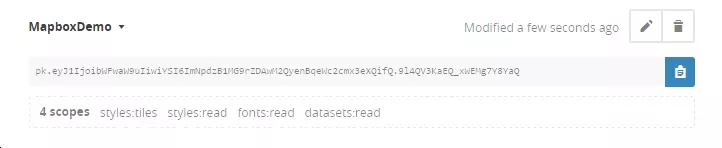
Bạn chỉ cần click extend tên token bạn vừa tạo ra sẽ thấy token cần lấy.

3. Installing Mapbox
Cài đặt trong App >> Gradle như sau:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.0.0'
testCompile 'junit:junit:4.12'
// Mapbox SDK
compile ('com.mapbox.mapboxsdk:mapbox-android-sdk:4.2.0-beta.4@aar'){
transitive=true
}
}
Nhìn vào compile cho mapbox ta thấy phiên bản chúng ta đang sử dụng trong apps là beta 4.2 đây là bản thử nghiệm mới nhất của nhà cung cấp.
Nếu muốn dùng bản chạy ổn định nhất hiện tại thì bạn làm như sau: open Homepage >> view Gradle >> click Stable
Kết quả:
compile ('com.mapbox.mapboxsdk:mapbox-android-sdk:4.1.1@aar'){ transitive=true }
4. Code and Build project
- Thêm một số permission và service cần thiết vào
AndroidManifest.xml
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!--targeting Android Marshmallow (API 23) or later it’s necessary to request permissions at runtime.-->
<service android:name="com.mapbox.mapboxsdk.telemetry.TelemetryService" />
</application>
- Input access token trong
string.xml
<resources>
<string name="app_name">MapboxDemoApp</string>
<string name="access_token">pk.eyJ1IjoibWFwaW9uIiwiYSI6ImNpdzB1MG9rZDAwM2QyenBqeWc2cmx3eXQifQ.9l4QV3KaEQ_xWEMg7Y8YaQ</string>
</resources>
- Cần add
MapboxAccountManager
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
MapboxAccountManager.start(this, getString(R.string.access_token));
setContentView(R.layout.activity_main);
...
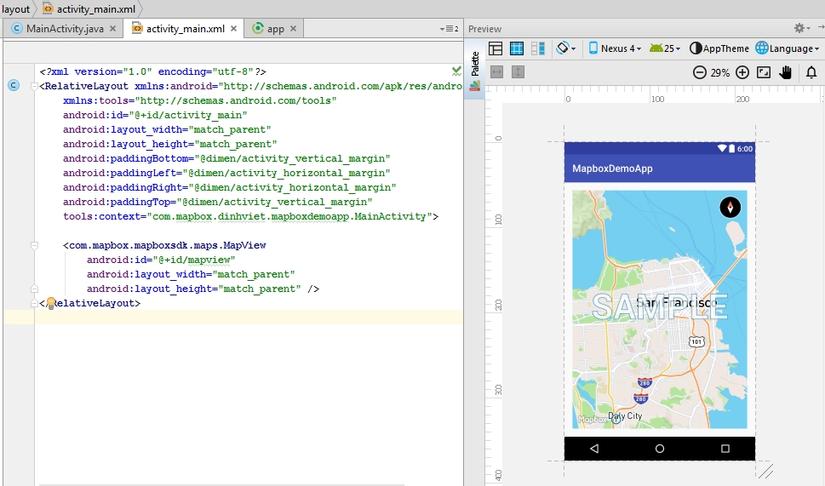
- Edit lại giao diện một chút và sử dụng
MapViewchoactivity_main.xml

Ngay lúc này bạn có thể thấy view sample của Mapbox hiện ra 
Handle MapView
Bạn có thể change style, custom style, change location , camera position, add markers....
-
Lifecycle methods:
onCreate();
onResume();
onPause();
onSaveInstanceState();
onLowMemory();
onDestroy();
-
Edit lại
MainActivitynhư sau :
@Override
protected void onCreate(Bundle savedInstanceState) {
// Create a mapView
mapView = (MapView) findViewById(R.id.mapview);
mapView.onCreate(savedInstanceState);
mapView.getMapAsync(new OnMapReadyCallback() {
Override
public void onMapReady(MapboxMap mapboxMap) {
// Customize map with markers, polylines, etc.
mapboxMap.setStyleUrl(Style.LIGHT);
}
});
}
Override
public void onResume() {
super.onResume();
mapView.onResume();
}
Override
public void onPause() {
super.onPause();
mapView.onPause();
}
Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mapView.onSaveInstanceState(outState);
}
Override
public void onLowMemory() {
super.onLowMemory();
mapView.onLowMemory();
}
Override
protected void onDestroy() {
super.onDestroy();
mapView.onDestroy();
}
- Thay đổi location bằng cách sau:
Hanoi: (lat = 21.027764 , long = 105.834160)
Japan: (lat = 36.204824 , long = 138.252924)
- Edit
activity_main.xml
<com.mapbox.mapboxsdk.maps.MapView
mapbox:center_latitude="21.027764"
mapbox:center_longitude="105.834160"
mapbox:style_url="@string/style_mapbox_streets"
mapbox:tilt="20"
mapbox:zoom="12"
...
/>
- Cách thay đổi style cho mapbox đơn giản như sau: thêm vào
string.xml
<string name="mapbox_style_url">mapbox://styles/mapbox/light-v9</string>
Sau đó bạn set trong file layout của mình. (yeah)
Với bài chia sẻ của mình trên đây mong rằng có thể giúp đỡ các bạn có thêm 1 công cụ mới khi cần sử dụng map
--- The End ---
All rights reserved