Cách điều chỉnh giao diện hợp lí cho ứng dụng IOS trên Iphone tai thỏ
Bài đăng này đã không được cập nhật trong 7 năm
Cách đây thời gian không lâu Iphone XR, XS, XS MAX đã được Apple giới thiệu đến người dùng trên toàn thế giới. Trước đó có thể kể tới
Iphone X. Nhắc đến những chiếc smart phone này mọi người đều nghĩ ngay đến những chiếc tai thỏ.
Đó là một sự thay đổi lớn trong thế giới di động truyền thống từ trước đây, chính vì thế đối với các Dev việc cần tùy chỉnh giao diện cho
phù hợp với các dòng điện thoại là rất cần thiết. Bài viết này sẽ đưa ra cách giải quyết vấn đề đó.

Vấn đề 1: Thành phần giao diện sử dụng sai dưới thanh trạng thái

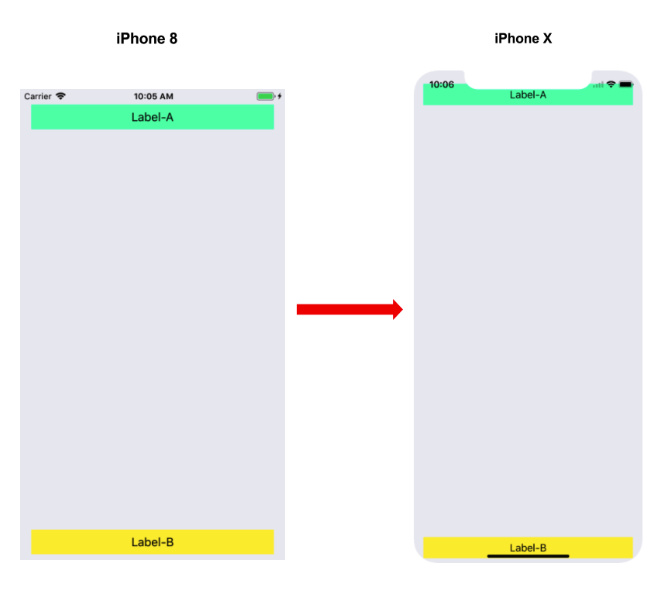
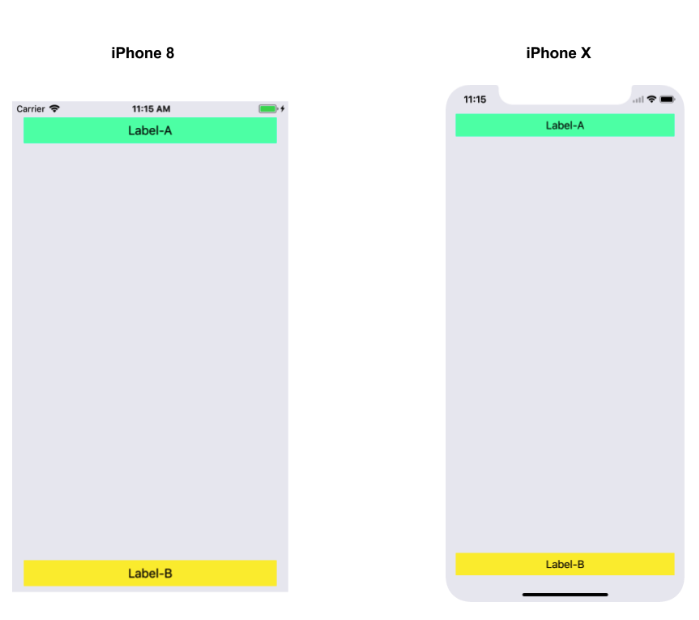
Bức ảnh trên thể hiện được vấn đề chung về vấn đề của giao diện khi chạy app trên các dòng iphone có tai thỏ.
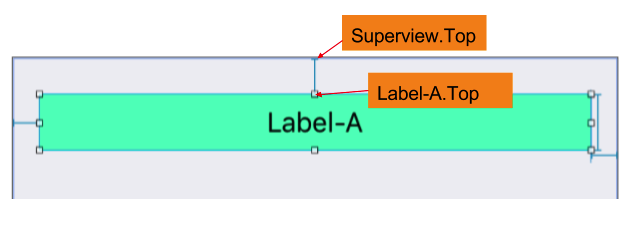
Bạn hãy chú ý vào "Label -A". Lý do ở đây là do chúng ta đã bỏ qua chiều cao của thanh trạng thái và cài đặt rằng buộc giữa Label-A.Top và Superview.Top

Kể từ khi các dòng iphone mới ra đời, status bar của nó khác đi so với các dòng trước đó dẫn tới Label-A bị sử dụng sai như hình.
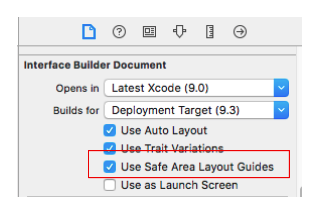
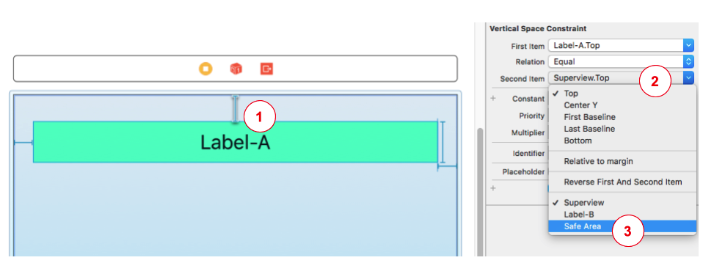
Để giải quyết vấn đề này, chúng ta cần sử dụng "Safe Area Layout Guides" đã được giới thiệu trong XCode 9.
Trước hết, cần phải enable "Safe Area Layout Guides"

Việc tiếp theo là chúng ta cần cập nhật lại constraint Top của Label-A, bắng cách tạo quan hệ giữa Label-A.Top và SafeArea.Top

Bạn hãy thử chạy lại app trên IphoneX và thấy điều kì diệu.
Từ đó chúng ta có thể điểu chỉnh tương tự đối với Label-B bằng cách sửa constraint Label-B.Bottom thành quan hệ giữa Label-B.Bottom và SafeArear.Bottom
Sau đây chính là kết quả thu được :

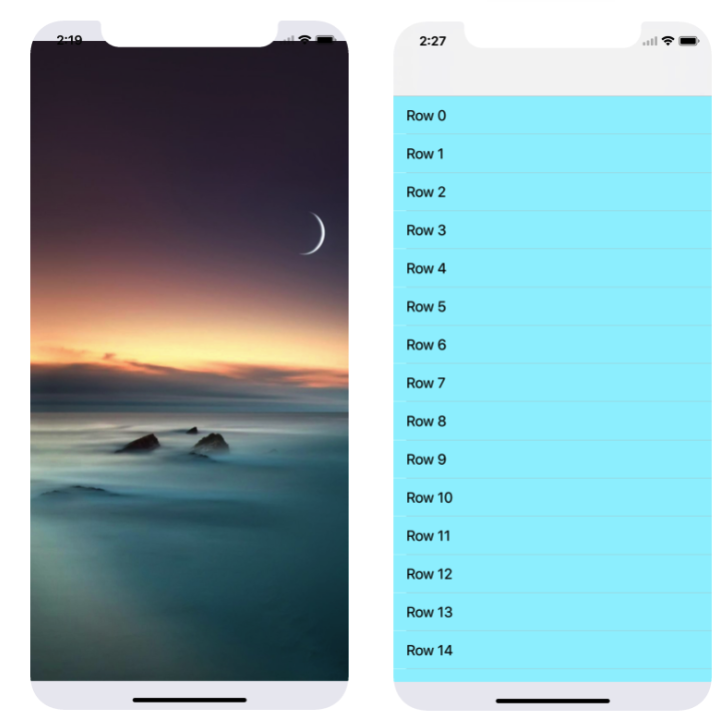
Vấn đề 2: Các thành phần giao diện không hiển thị đều trên màn hình Iphone tai thỏ

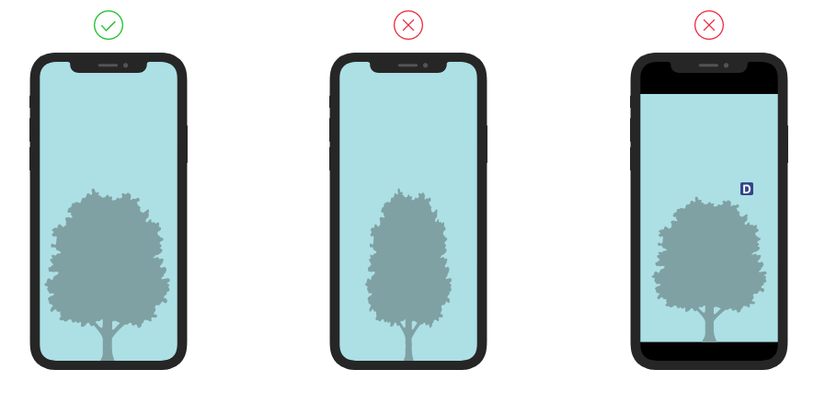
Theo hướng dẫn từ Apple, cả backgroud image và UItableView ( hoặc UIScrollView) cần phải mở rộng ra cạnh và lấp đầy toàn bộ màn hình các thiết bị tai thỏ
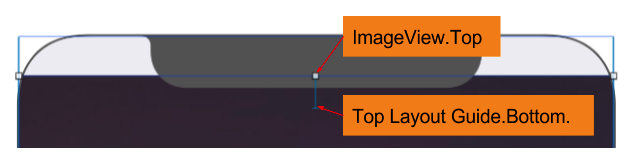
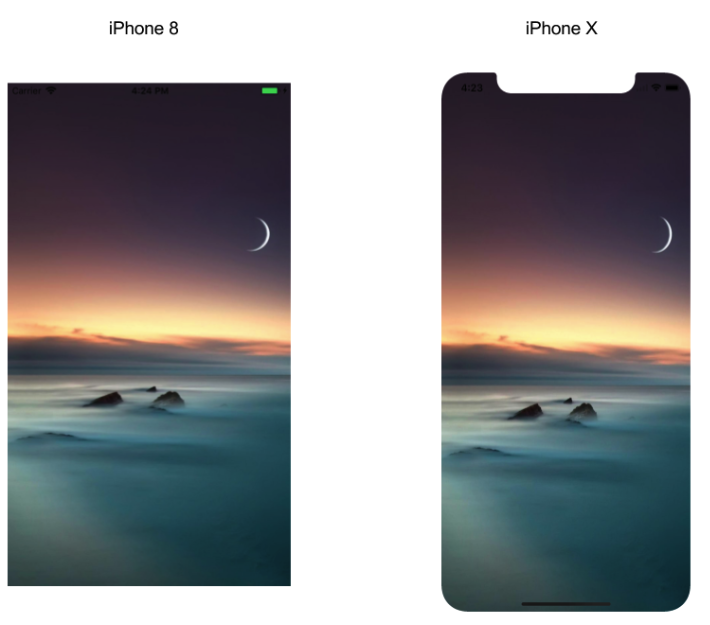
Vấn đề ở trên hoàn toàn ngược so với vấn đề 1 đã được bàn luận. Lấy backgroud image làm ví dụ, khoảng cách ở phía trên màn hình là do constraint mà chúng ta đặt
giữa ImageView.Top và TopLayoutGuide.Bottom

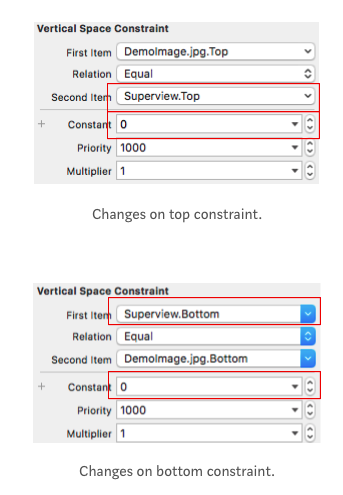
Để làm cho imageView chiếm toàn bộ màn hình, chúng ta cần có một constraint trên và đưới giữa imageView và superView. Do đó những gì cần thay đổi là TopLayoutGuide.Bottom thành SuperView.Top và BottomLayoutGuide.Top thanh SuperView.Bottom, và chắc chắn rằng giá trị constraint là 0

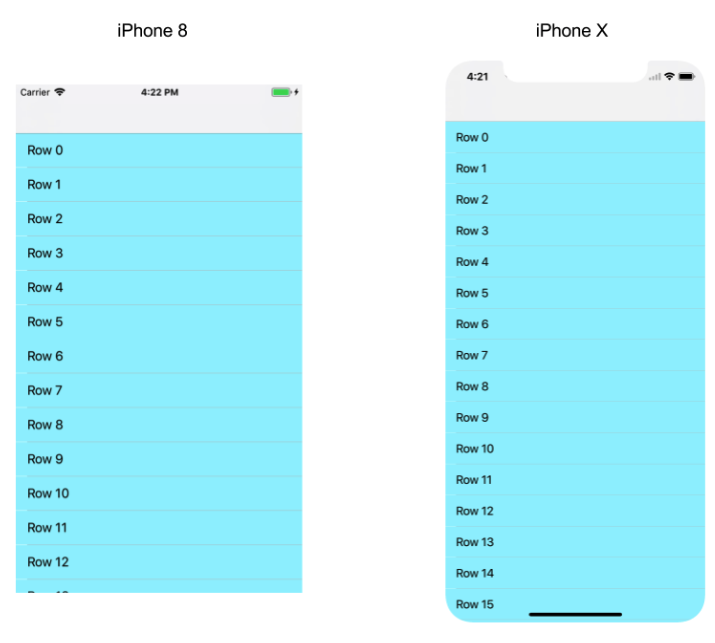
Chúng ta có thể áp dụng cách đó đối với UITableView. Và đây là kết quả thu được :
ImageView:

UItableView:

Kết luận
Sau các cách giải quyết này chúng ta cần lưu ý các điểm sau :
- Đặt constraint giữa thành phần UI và safe area layout khi bạn cần các thành phần đó nằm trong safe area
- Đặt constarint giữa thành phần UI và superView khi bạn cần các thành phần đó mở rộng ra cạnh của màn hình
Bài viết đến đây là kết thúc, Cảm ơn bạn đã dành thời gian để đọc, 
Tài liệu tham khảo
All rights reserved