How To Send Email in iPhone App Using MessageUI Framework
Bài đăng này đã không được cập nhật trong 4 năm
IOS SDK đã làm cho nó rất dễ dàng để gửi email bằng cách sử dụng các API được xây dựng trong. Với một vài dòng mã, bạn có thể khởi động giao diện soạn một email. Trong hướng dẫn này sẽ xây dựng một ứng dụng rất đơn giản để cho bạn thấy làm thế nào để gửi văn bản thuần tuý và HTML email bằng cách sử dụng các iOS SDK

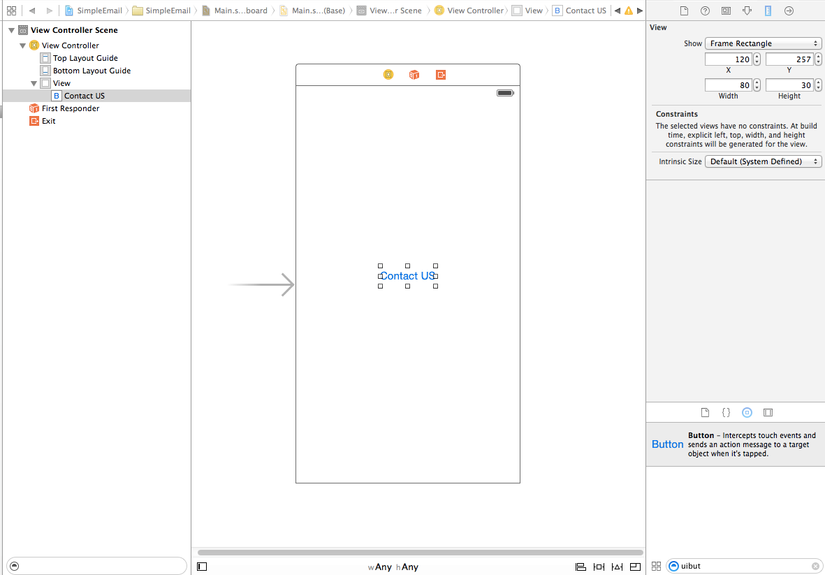
Tạo project và thiết kế 1 giao diện Đầu tiên, tạo một ứng dụng đơn giản với một View Controller và một Button. đặt tên cho project" SimpleEmail". sau khi tạo thành công bạn sẽ có 1 giao diện thiết kế như bên dưới

Tạo Kết nối contac Button với Action xử lý Sau khi đã tạo thành công project, Đến Storyboard và bắt đầu thiết kế giao diện người sử dụng. Trong View, Thêm Button đơn giản. Giao diện người dùng của bạn sẽ giống như hình dưới đây:

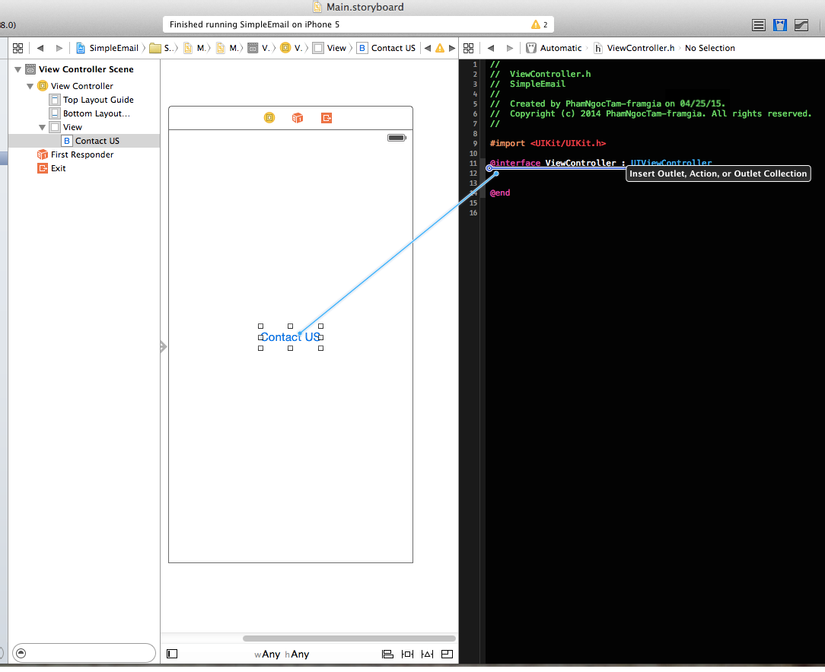
ở bước này bạn hãy thêm một method xử lý sự kiện cho nút “Contact Us” và đặt tên là “showEmail”. Method này sẽ được gọi khi người dùng bấm chọn nút này.
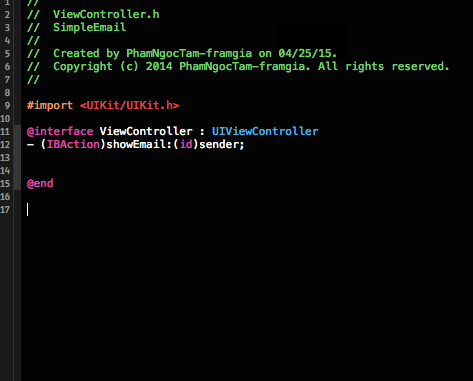
Nếu bạn làm theo những gì được hướng dẫn ở trên thì Code của file ViewController.h sẽ giống như dưới đây:

TÍCH HỢP GIAO DIỆN SOẠN EMAIL
Tiếp theo import “MessageUI.h” và bổ xung “MFMailComposeViewControllerDelegate” vào trong class ViewController.h
import <UIKit/UIKit.h>
import <MessageUI/MessageUI.h>
@interface ViewController : UIViewController <MFMailComposeViewControllerDelegate> // Add the delegate
- (IBAction)showEmail:(id)sender;
@end
tiếp theo chuyển tới class “SimpleEmailViewController.m” và ở đây chúng ta sẽ thực hiện việc xử lý với phương thức "showEmail" và sử dụng MFMailComposeViewControllerDelegate.
(IBAction)showEmail:(id)sender {
// Email Subject
NSString *emailTitle = @"Test Email";
// Email Content
NSString *messageBody = @"Demo test Email Programming!";
// To address
NSArray *toRecipents = [NSArray arrayWithObject:@"ngoctam.9k@gmail.com"];
MFMailComposeViewController *mc = [[MFMailComposeViewController alloc] init];
mc.mailComposeDelegate = self;
[mc setSubject:emailTitle];
[mc setMessageBody:messageBody isHTML:NO];
[mc setToRecipients:toRecipents];
// Present mail view controller on screen
[self presentViewController:mc animated:YES completion:NULL];
}
-(void) mailComposeController:(MFMailComposeViewController *)controller` didFinishWithResult:(MFMailComposeResult)result error:(NSError *)error`
{
switch (result)
{
case MFMailComposeResultCancelled:
NSLog(@"Mail cancelled");
break;
case MFMailComposeResultSaved:
NSLog(@"Mail saved");
break;
case MFMailComposeResultSent:
NSLog(@"Mail sent");
break;
case MFMailComposeResultFailed:
NSLog(@"Mail sent failure: %@", [error localizedDescription]);
break;
default:
break;
}
// Close the Mail Interface
[self dismissViewControllerAnimated:YES completion:NULL];
}
đoạn code trên xác định các tiêu đề email, nội dung tin nhắn và người nhận. được xây dựng trong MFMailComposeViewController. Lớp MFMailComposeViewController cung cấp một giao diện tiêu chuẩn quản lý các chỉnh sửa và gửi một tin nhắn email. Bạn có thể sử dụng bộ điều khiển điểm này để hiển thị một cái nhìn bên trong ứng dụng thư điện tử chuẩn của bạn.
"didFinishWithResult:" là một phương thức của giao thức MFMailComposeViewControllerDelegate. Phương pháp này sẽ được tự động gọi khi giao diện thư được đóng lại (ví dụ như người dùng hủy bỏ các hoạt động).
Add MessageUI Framework
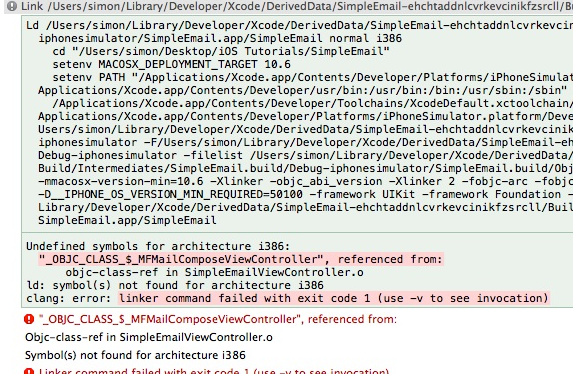
nếu bạn chưa thêm MessageUI Framework thì khi bạn run app thì sẽ có thông báo lỗi như sau:

Lý do chưa có "MFMailComposeViewController" này. Mặc dù "MFMailComposeViewController" nó là một bộ điều khiển tích hợp trong iOS SDK, và để sử dụng nó như đã nói ở trên bạn phải add thêm MessageUI Framework. Khi project Xcode ban đầu được tạo ra, nó chỉ đi kèm với ba khung cốt lõi bao gồm UIKit, Foundation và CoreGraphics. Các "MFMailComposeViewController" class được bao gồm trong MessageUI framework vậy nên bạn phải thêm bằng tay một cách thủ công.
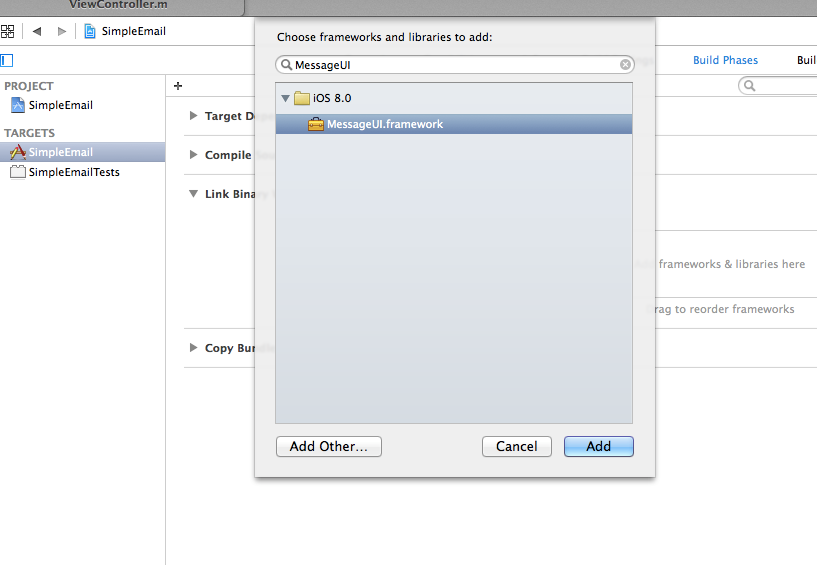
Để khắc phục lỗi này, chúng ta phải nhúng framework. Trong Navigator của project, chọn "SimpleEmail" dự án và sau đó chọn "SimpleEmail" chọn "Targets". Click "Build Phases" ở trên cùng của project editor. Sau đó mở phần Link Binary chọn thư viện.

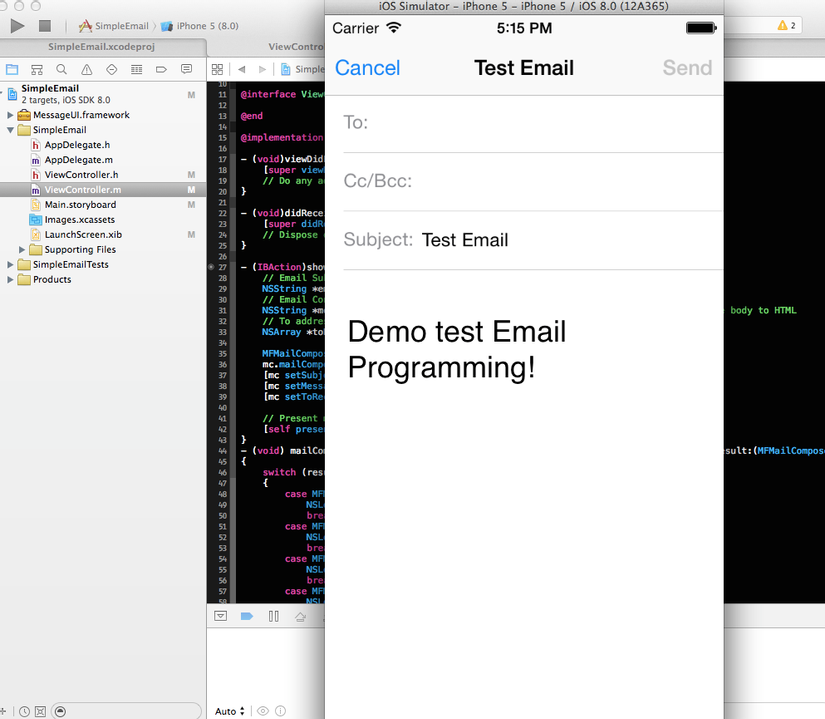
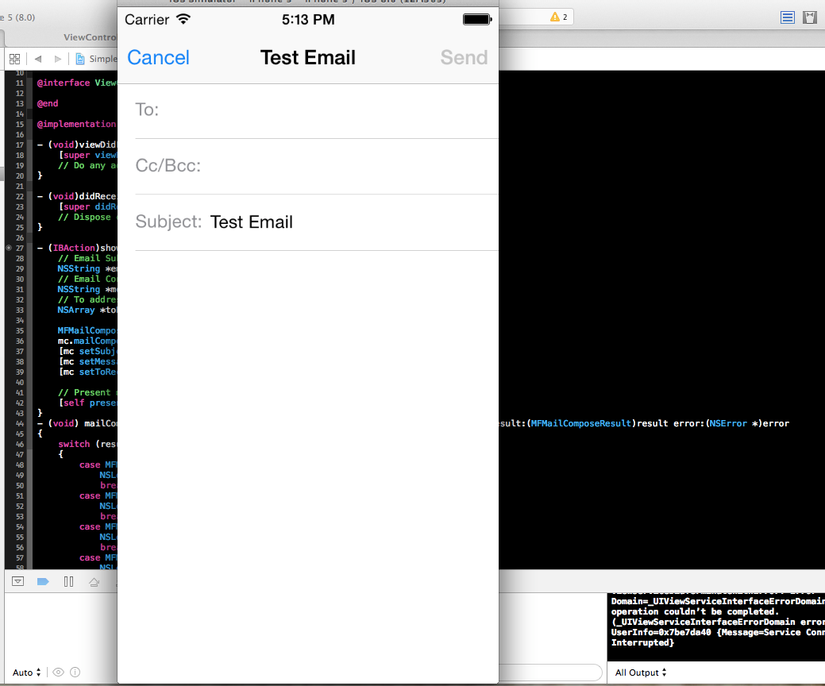
Sau khi đã thưc hiện các thao tác trên thì lỗi đã đc fix. và ứng dụng đã có thể hoạt động được. Nhấn vào nút "Contac US" sẽ thấy những "Compose Email" giao diện với và nôị dung pre-populated.

**NỘI DUNG EMAIL VỚI ĐỊNH DẠNG HTML ** Các ứng dụng SimpleEmail tại chỉ hỗ trợ email với nội dung là văn bản. Chúng ta có thể dễ dàng kích hoạt sự hỗ trợ của các email HTML bằng cách thay đổi "isHTML" tham số trong "setMessageBody" method từ "NO" để "YES". Hãy thử thay đổi code trong "showEmail" giải pháp như sau:
- (IBAction)showEmail:(id)sender {
// Email Subject
NSString *emailTitle = @"Test Email";
// Email Content
NSString *messageBody = @"<h1>Demo test Email Programming!</h1>"; // Change the message body to HTML
// To address
NSArray *toRecipents = [NSArray arrayWithObject:@"ngoctam.9k@gmail.com"];
MFMailComposeViewController *mc = [[MFMailComposeViewController alloc] init];
mc.mailComposeDelegate = self;
[mc setSubject:emailTitle];
[mc setMessageBody:messageBody isHTML:YES];
[mc setToRecipients:toRecipents];
// Present mail view controller on screen
[self presentViewController:mc animated:YES completion:NULL];
}
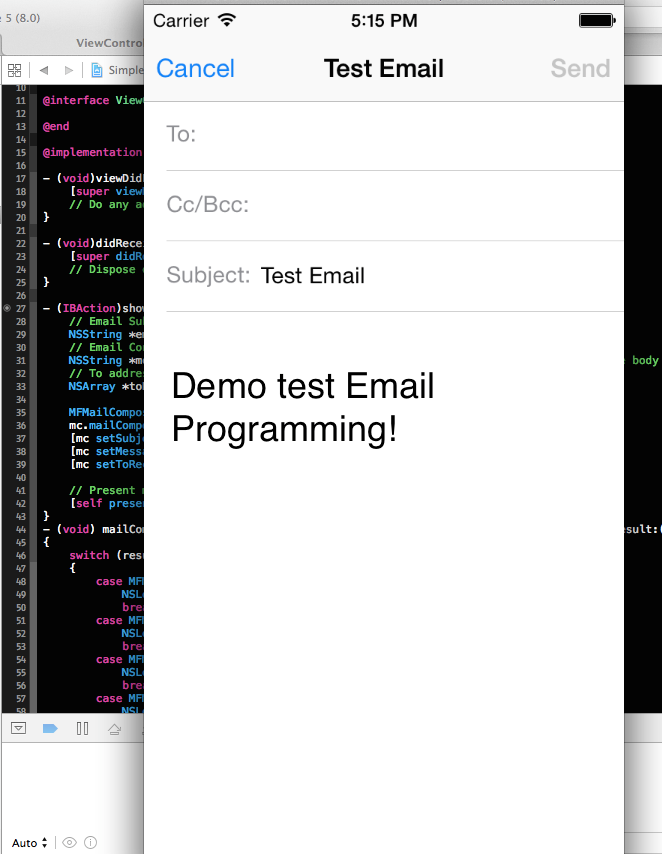
bây giờ thử chạy ứng dụng và sẽ thấy nội dung như hình dưới

All rights reserved