Tạo ứng dụng mở rộng chia sẻ đơn giản cho iOS
Bài đăng này đã không được cập nhật trong 4 năm
Share extensions, được giới thiệu trong iOS 8, cung cấp cho người dùng một cách dễ dàng và thuận tiện để chia sẻ nội dung với các thực thể khác, chẳng hạn bạn muốn chia sẻ URL khi dùng safari. Với share extensions, người dùng có thể chia sẻ nội dung trực tiếp cho dịch vụ của bạn từ app họ đang dung, có thể là safari, hình ảnh hoặc app khác. Bất kỳ ứng dụng tùy chỉnh mà trình bày một thể hiện của lớp UIActivityViewController sẽ có thể nhìn thấy phần mở rộng chia sẻ của bạn nếu bạn xây dựng mở rộng của bạn để nó có thể xử lý các loại tập tin được cung cấp bởi ứng dụng đó.
Chúng tôi sẽ xây dựng một phần mở rộng chia sẻ rằng chia sẻ hình ảnh đến một trang web mạng xã hội. Để đơn giản, chúng tôi sẽ sử dụng Imgur cho điều này vì nó cho phép người dùng tải lên các hình ảnh ẩn danh (không có hình ảnh được liên kết với một tài khoản).
How the Demo App Works
Ứng dụng là một ứng dụng đơn giản được gọi là ImgurShare mà người dùng có thể sử dụng để upload hình ảnh lên Imgur. Tôi sẽ cung cấp các hướng dẫn về việc nó đã sẵn sàng để chạy, nhưng trước tiên hãy để tôi đưa ra một tổng quan về các ứng dụng.
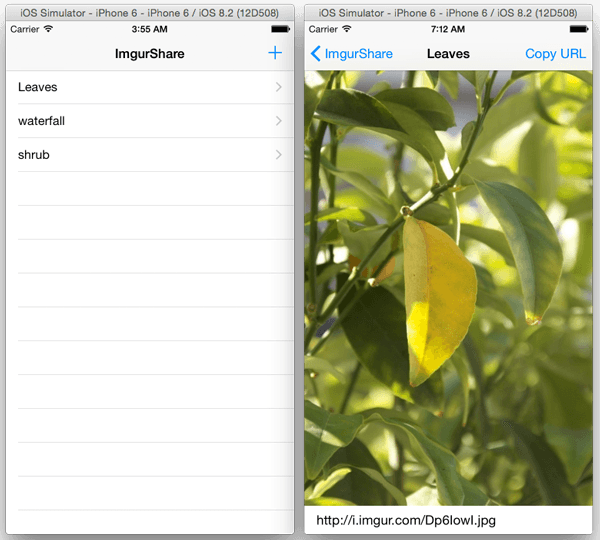
Xem gốc của nó là một xem bảng liệt kê các danh hiệu chúng tôi cung cấp cho đến những hình ảnh được tải lên Imgur.

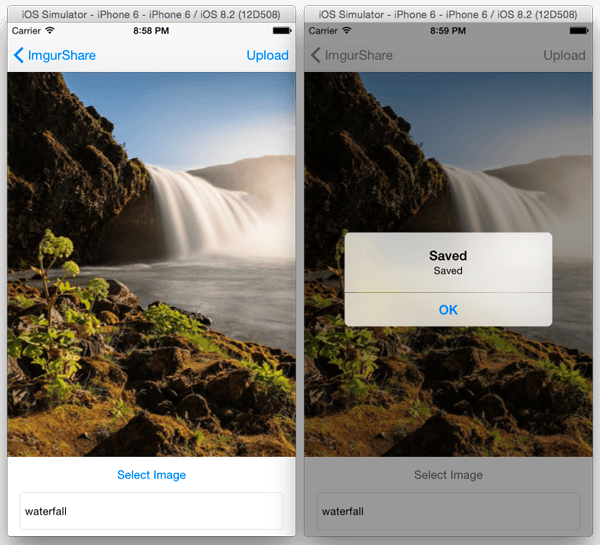
Để tải lên một hình ảnh, hãy nhấp vào nút + trong thanh điều hướng và bạn sẽ được trình bày với một cái nhìn cho phép bạn chọn một hình ảnh, nhập tiêu đề cho hình ảnh và tải lên Imgur.

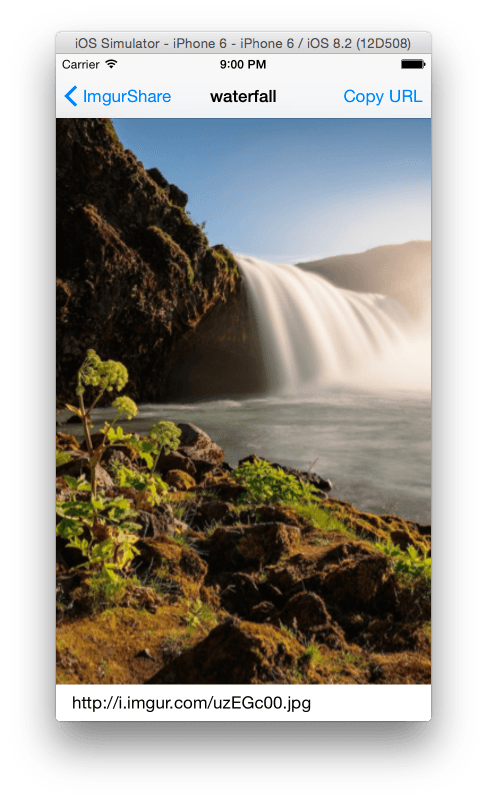
Sau khi tải lên các hình ảnh, khi bạn quay trở lại để xem bảng, tiêu đề của hình ảnh được tải lên sẽ được liệt kê. Khi bạn chọn một mục trên bảng xem, bạn sẽ được hiển thị các hình ảnh được tải lên và liên kết của nó trên Imgur. Để đơn giản, tôi đã không bao gồm chỉnh sửa và xóa các chức năng.

Có một nút URL Copy trên thanh điều hướng của quan điểm này, mà bạn có thể sử dụng để sao chép URL của hình ảnh vào clipboard. Bạn có thể kiểm tra nó ra bằng cách sao chép URL, mở Safari và dán vào các liên kết. Bạn sẽ nhìn thấy hình ảnh đã tải lên trên Imgur.

Creating the Share Extension
Mở AddImageViewController.swift và trong phương thức shareImage(imageTitle;,imageToUpload:), thay đổi định danh để kết nối với nhóm mà bạn vừa tạo
config.sharedContainerIdentifier = "group.com.appcoda.ImgurShare"
Open ImageService.swift và thực hiện theo luồng như vậy với tempContainerURL(image:,name:)
if let containerURL = NSFileManager.defaultManager().containerURLForSecurityApplicationGroupIdentifier("group.com.appcoda.ImgurShare")
Thực hiện tương tự với phương thức getFileUrl() trong cùng class
if let containerUrl = NSFileManager.defaultManager().containerURLForSecurityApplicationGroupIdentifier("group.com.appcoda.ImgurShare")
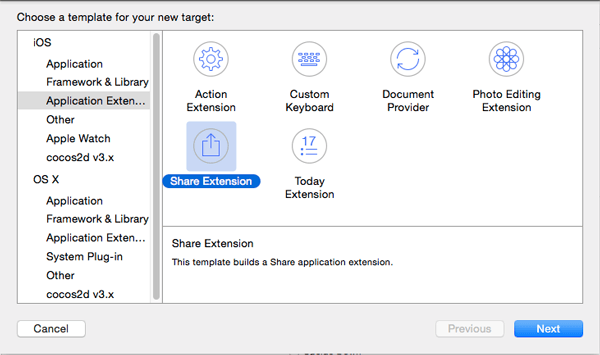
Tiếp theo chúng ta sẽ tạo Share extension. Chọn ImgurShare project, chọn Editor > Add Target > iOS > Application Extension > Share Extension.

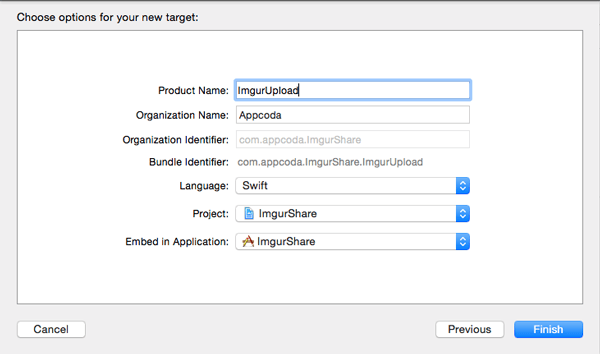
Trong màn hình tiếp theo, thiết lập tên Target, ImgurUpload và để trống những field còn lại. Chọn Finish để kết thúc quá trình.

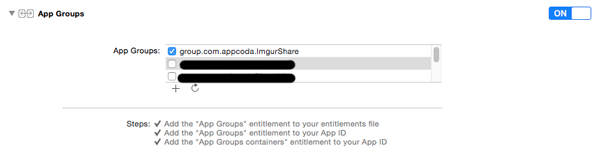
Tiếp tục, cấp hình App Group cho target ImgurlUpload. Chọn ImgurShare project trong Project Navigator và chọn target ImgurUpload. Chọn cửa sổ Câpbilities, bật chế độApp Groups và chọn group đã tạo trước đó cho target ImgurShare.

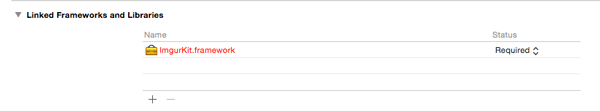
Để có thể chia sẻ mã giữa extensions và app chứa nó, ta đặt mã vào trong framework. Chúng ta cần kết nối nó với target ImgurUpload.
Với target ImgurUpload đã được chọn, mở tab Gernal, chọn button + phía dưới Linked Frameworks và chọn Libraries. CHọn ImgurKit.framework sau đó chọn Add.

Với thiết lập trên, bây giờ chúng ta nhìn vào những file đã được tạo ra. Mở rộng group ImgurUpload và bạn sẽ thấy file storyboard, 1 file entitlements, và 1 view controller và file plist bên trong group Supporting Files. File Entitlements trong extension, chỉ như là trong app chứa nó, được tạo ra khi bạn cấu hình App Groups. NÓ nắm giữ chỉ tiết App group của bạn.
Bạn có thể sử dụng file storyboard để tạo một giao diện tinh chỉnh nhưng Share extension đã có 1 giao diện mặc định mà ta có thể sử dụng. Nó là giao diện giôgns như view tuỳ chỉnh giống như khi chia sửa thứ gì đó lên Twitter hoặc Facebook.
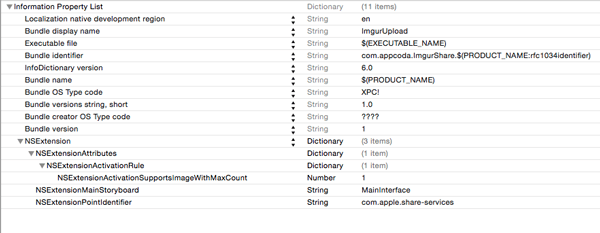
Chúng ta cần phải xác định loại nội dung mở rộng của chúng tôi hỗ trợ bằng cách thiết lập quy tắc kích hoạt của nó trong file plist. Mở Info.plist và mở rộng chính NSExtension. Sau đó mở rộng phím NSExtensionAttributes để đến NSExtensionActivationRule. Theo mặc định, điều này được thiết lập để TRUEPREDICATE có nghĩa là mở rộng của bạn sẽ luôn luôn được cung cấp khi người dùng muốn chia sẻ nội dung. Bạn cần phải thay đổi điều này và làm cho nó cụ thể nếu bạn muốn ứng dụng của bạn được chấp thuận của App Store. Thay đổi loại hình của nó vào từ điển và thêm một cặp khóa-giá trị mới. Đặt tên chìa khóa để NSExtensionActivationSupportsImageWithMaxCount, gõ vào số lượng và giá trị 1. Điều này quy định rằng các mở rộng hỗ trợ chia sẻ một hình ảnh duy nhất tại một thời điểm.

Nhìn vào class ShareViewController, bạn sẽ tìm thấy các phương thức sơ khai
- isContentValid () - Đây là nơi người sử dụng đầu vào được xác nhận. Bạn xác nhận đầu vào văn bản cũng như các nội dung được chia sẻ và trả về true nếu xác nhận đi. Các nút Đăng trên xem soạn sẽ vẫn còn tàn tật cho đến khi sự thật được trả về.
- didSelectPost () - Đây được gọi là sau khi người dùng chạm vào nút Đăng và nó là ở đây mà bạn đăng tải các nội dung được chia sẻ. Sau khi upload lên kế hoạch, bạn phải gọi completeRequestReturningItems ([], completionHandler
 để các ứng dụng máy chủ có thể bỏ chặn giao diện của nó. Khi yêu cầu tải lên được thực hiện, nó gọi là xử lý hoàn thành mà đã được thông qua vào đề cập cuộc gọi chức năng trước đây.
để các ứng dụng máy chủ có thể bỏ chặn giao diện của nó. Khi yêu cầu tải lên được thực hiện, nó gọi là xử lý hoàn thành mà đã được thông qua vào đề cập cuộc gọi chức năng trước đây. - configurationItems () - Chế độ xem soạn mặc định của phần mở rộng thị phần cho phép bạn thiết lập những gì xuất hiện ở dưới cùng của quan điểm sử dụng tế bào xem bảng. Để làm như vậy, bạn phải trả lại một mảng các đối tượng SLComposeSheetConfigurationItem nếu bạn có cấu hình cho người dùng thiết lập. Nếu không, trả về một mảng trống rỗng.
Import chỉ thị vào ShareViewController
import ImgurKit
import MobileCoreServices
Thêm biến vào trong class. Nó sẽ nắm giữ image được chọn bởi user.
var selectedImage: UIImage?
Bước tiếp theo, chúng ta override viewDidLoad() để lấy image đã đưcoj gắn vào extensionContext. Khi user gửi 1 image, nó sẽ đóng gói trong metadata và truyền tới extension thông qua estensionContext objet.
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
override func viewDidLoad() {
super.viewDidLoad()
let content = extensionContext!.inputItems[0] as NSExtensionItem
let contentType = kUTTypeImage as String
for attachment in content.attachments as [NSItemProvider] {
if attachment.hasItemConformingToTypeIdentifier(contentType) {
attachment.loadItemForTypeIdentifier(contentType, options: nil) { data, error in
if error == nil {
let url = data as NSURL
if let imageData = NSData(contentsOfURL: url) {
self.selectedImage = UIImage(data: imageData)
}
} else {
let alert = UIAlertController(title: "Error", message: "Error loading image", preferredStyle: .Alert)
let action = UIAlertAction(title: "Error", style: .Cancel) { _ in
self.dismissViewControllerAnimated(true, completion: nil)
}
alert.addAction(action)
self.presentViewController(alert, animated: true, completion: nil)
}
}
}
}
}
Tại đây, chúng ta lấy file dược đính kém trong NSItemProvider object, sau đso kiểm tra nếu nôi dung đính kèm ứng với kiểu kUTTypeImage-đây là định nghĩa của hệ thống, được định danh trong MobileCoreServices framework. Chúng ta dùng nó để xác định kiểu của dữ liệu đính kèm.
Image đưcoj bao hàmtrong NSItemProvider class, nên đầu tiên chúng ta cần nạp nó bằng cách sử dụng loadItemForTypeIdentifier(). Nếu thànhcoong, chúng ta nạp image từ url của nơi mà nó được lưu trữ(khi trích xuất từ NSItemProvider, image sẽ được tại đĩa cứng). Chúng có sau đó thiết lập biến selectedImage. Trong trường hợp lỗi, sẻ hiện thị thông báo tới người dùng.
override func isContentValid() -> Bool {
if let img = selectedImage{
if !contentText.isEmpty {
return true
}
}
return false
}
Việc kiểm tra để đảm bảo chắc chắn rằng image đã được chọn và người dùng sẽ nhập môt số nội dung trước khi gửi.
Sửa lại phương thức didSelectPost()
override func didSelectPost() {
let defaultSession = UploadImageService.sharedService.session
let defaultSessionConfig = defaultSession.configuration
let defaultHeaders = defaultSessionConfig.HTTPAdditionalHeaders
let config = NSURLSessionConfiguration.backgroundSessionConfigurationWithIdentifier("com.appcoda.ImgurShare.bkgrdsession")
config.sharedContainerIdentifier = "group.com.appcoda.ImgurShare"
config.HTTPAdditionalHeaders = defaultHeaders
let session = NSURLSession(configuration: config, delegate: UploadImageService.sharedService, delegateQueue: NSOperationQueue.mainQueue())
let completion: (TempImage?, NSError?, NSURL?) -> () = { image, error, tempURL in
if error == nil {
if let imageURL = image?.link {
let image = Image(imgTitle: self.contentText, imgImage: self.selectedImage!)
image.url = imageURL
let imageService = ImageService.sharedService
imageService.addImage(image)
imageService.saveImages()
}
if let container = tempURL {
var delError: NSError?
if NSFileManager.defaultManager().isDeletableFileAtPath(container.path!) {
let success = NSFileManager.defaultManager().removeItemAtPath(container.path!, error: &delError)
if(!success) {
println("Error removing file at path: \(error?.description)")
}
}
}
} else {
println("Error uploading image: \(error!)")
if let container = tempURL {
var delError: NSError?
if NSFileManager.defaultManager().isDeletableFileAtPath(container.path!) {
let success = NSFileManager.defaultManager().removeItemAtPath(container.path!, error: &delError)
if(!success) {
println("Error removing file at path: \(error?.description)")
}
}
}
}
}
let title = contentText
UploadImageService.sharedService.uploadImage(selectedImage!, title: title, session: session, completion:completion)
self.extensionContext?.completeRequestReturningItems([], nil)
}
Ghi đè định danh của App Group bên trong phơng thức:
config.sharedContainerIdentifier = "group.com.appcoda.ImgurShare"
Ở đây chúng ta xác định phiên nền chúng ta sẽ sử dụng cho tải lên. Chúng tôi sau đó xác định khối hoàn thành sẽ được gọi khi yêu cầu hoàn tất. Trong khối hoàn thành, chúng tôi kiểm tra để xem nếu tải lên thành công và nếu như vậy, lưu hình ảnh (hình ảnh được lưu ở đây sẽ được nạp vào bảng xem các ứng dụng container). Chúng tôi sau đó xóa các hình ảnh tạm thời đã được lưu vào đĩa trong yêu cầu nền. Nếu lên không thành công, chúng tôi cũng xóa các hình ảnh tạm thời và không lưu nó cho sau này xem trên ứng dụng container. Chúng tôi chỉ muốn các ứng dụng container để hiển thị hình ảnh đã được tải lên thành công để Imgur.
Chú ý rằng sử dụng contentText. Đây là thuộc tính giữ thông tin text được user nhập vào.
Sau đó chúng ta gọi uploadImage() trong ImgurKit framework để thực hiện upload. Phương thức này sẽ thực hiện bất đồng bộ và ngay lập tức trả ra kết quả. Khi upload thành công hay thất bại, bklock completion sẽ được gọi.
Tiếp tục sửa configurationItems(). chung ta trả ra 1 mảng rỗng giống như chúng ta sẽ không thêm bất kỳ thứ nào vào view của extionsion
2
3
override func configurationItems() -> [AnyObject]! {
return []
}
Testing the Share Extension
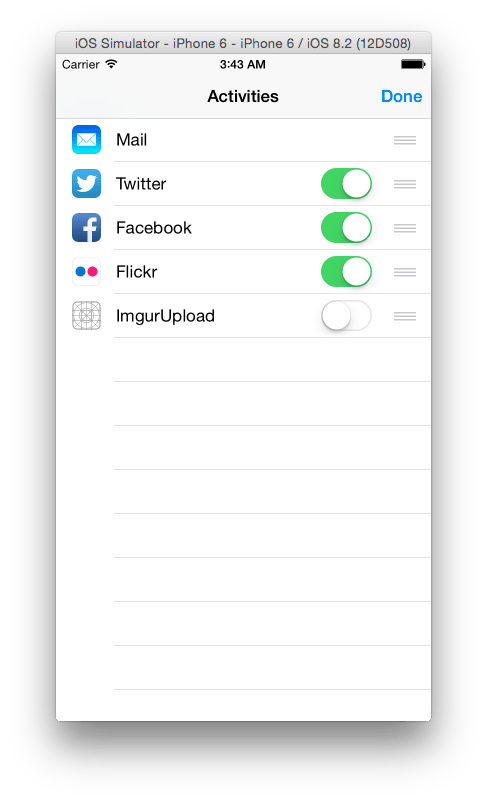
Bây giờ bạn có thể chạy các ứng dụng. Hãy chắc chắn rằng chương trình ImgurUpload được chọn. Khi được nhắc chọn một ứng dụng để chạy, chọn hình ảnh. Khi chạy, chọn một bức ảnh và bấm vào nút Share. Trên đường chạy trốn đầu tiên, bạn sẽ cần phải thêm phần mở rộng của bạn để các tờ cổ phiếu. Chọn nút More ở bên phải của biểu tượng phần khác và bật công tắc cho phần mở rộng của bạn sau đó chọn Done.

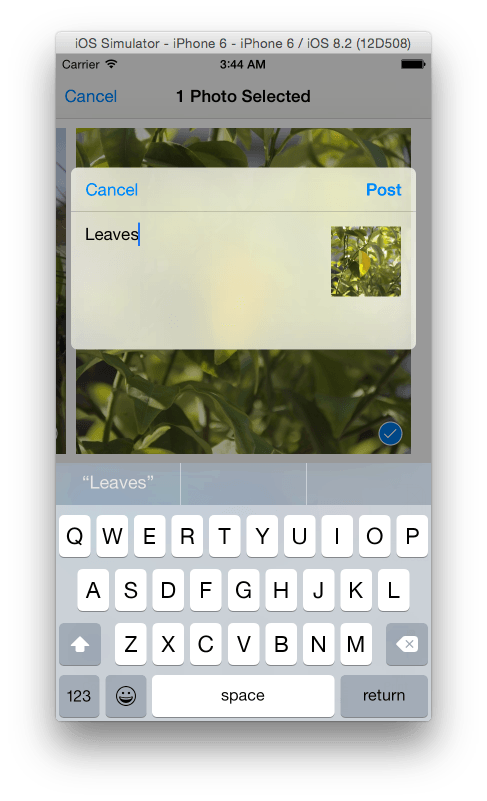
Trở vè màn hình share, bạn có thể hình thấy màn hình share. Tiến hành thêm text và thực hiện post

Image sẽ được upload lên Imgur và lưu giữ tại app. Để xác nhận nó, chuyển tới màn hìnhHOme và mở ImgurShare. Bạn sẽ nhìn thấy title bạn đã nhập cho hình ảnh trước đó và ảnh trong màn hình detail.

Summary
Đây là bàn hướng dấn Share extension được dịch từ link : https://www.appcoda.com/ios8-share-extension-swift/ Bạn có thể download source code từ link : https://www.dropbox.com/s/r0l7sqycr2l7qyu/ImgurShareFinal.zip?dl=0
Thank for readed.
All rights reserved