cách đây 1 tháng cũng dùng cách này để fake api của shopee. . Có 1 cách debug khá hay đó là bạn block request luôn file main.js đó đi. tải file đó về ném nó vào 1 cái server chạy ở local ( mình thường dùng Live Server của vscode). Sau đó viết code script load file main.js ở local. Giờ file js chạy ở local thì các bác thích sửa thích debug kiểu gì chả dc .
THẢO LUẬN
tuyệt vời
@Nguyen_Duc_D Vâng, cảm ơn anh ạ.
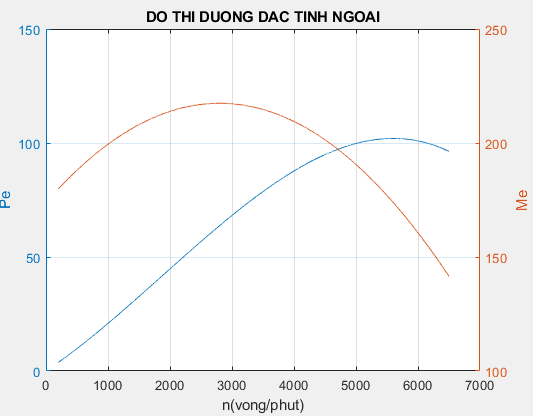
Xin chào. Mình có thể thay đổi độ lớn tung độ của đường màu cam được không ạ?
Bài viết hay thank!
blade template trong laravel thì nói đéo
cách đây 1 tháng cũng dùng cách này để fake api của shopee. . Có 1 cách debug khá hay đó là bạn block request luôn file main.js đó đi. tải file đó về ném nó vào 1 cái server chạy ở local ( mình thường dùng Live Server của vscode). Sau đó viết code script load file main.js ở local. Giờ file js chạy ở local thì các bác thích sửa thích debug kiểu gì chả dc
. Có 1 cách debug khá hay đó là bạn block request luôn file main.js đó đi. tải file đó về ném nó vào 1 cái server chạy ở local ( mình thường dùng Live Server của vscode). Sau đó viết code script load file main.js ở local. Giờ file js chạy ở local thì các bác thích sửa thích debug kiểu gì chả dc  .
.
fix bug khó dùng cái này rất hiệu quả luôn
hay quá sao jo mik ms được đọc :worried
Bạn này học Báo à, đỉnh cao của giật tít .
.
Good chóp anh
+1 tiêu đề mô tả chân thực anh ạ :v
cho ehỏi tham số -v ở docker run và VOLUME ở DockerFile là cùng 1 chức năng ạ??
+1 vì tiêu đề
+1 vì tiêu đề 😝
=)))
a ơi e hỏi chút https://prnt.sc/w0d81g đoạn này làm ntn a nhỉ?
e làm đến đoạn này r giờ e config ntn a nhỉ (config đường dẫn đến certificate cho Apache)
Created a new certificate valid for the following names 📜
The certificate is at "./f8-shop.com.pem" and the key at "./f8-shop.com-key.pem" ✅
It will expire on 11 March 2023 🗓
trạng thái đang phát triển là chỉ pass qua url hợp lệ còn mình phải Tạo SSL Certificate Authority cho HTTPS trên local. mới được b!
@DiepThu https://stackoverflow.com/questions/39800216/working-with-facebook-login-from-localhost
Lâu rồi mình không làm cái này nhưng theo mình nhớ thì bạn phải đưa app về trạng thái phát triển
Viblo nên có chức năng reaction để tôi thả Haha cho bài viết này. =))