Laravel - Khi thực hiện action như thêm hay sửa thì sau 15 phút thực hiện action thì nó sẽ thực hiện gửi mail thì nên dùng cronjob hay queue ?
Bạn cần phân biệt 2 cái này là hai khái niệm khác nhau
- Cronjob là chức năng để lên lịch cho một tác vụ cụ thể nào đó (lặp đi lặp lại trong một thời gian cố định)
- Queue (hàng đợi) dùng để đưa những tác vụ chưa xử lý xong vào hàng chờ giúp ứng dụng thân thiện với người dùng, có thể sắp xếp ưu tiên job nào chạy trước, chạy sau trong hàng đợi (tránh người dùng phải chờ lâu vì các task trong queue sẽ chạy ngầm, tránh loading mãi, ưu tiên những thứ quan trọng chạy trước, ...).
Khi thực hiện action thêm hay sửa và gửi mail sau khi thực hiện action đấy: cái này không liên quan tới việc tác vụ lặp lại như email gửi định kỳ nên không dùng cron, mình sẽ dùng queue thôi nhé.
Ngoài ra , bạn có thể dùng cron để schedule (lên lịch) cho việc quét lại những email bị gửi lỗi trong khung giờ nhất định để gửi lại cho người dùng
Hỏi về eager loading trong laravel
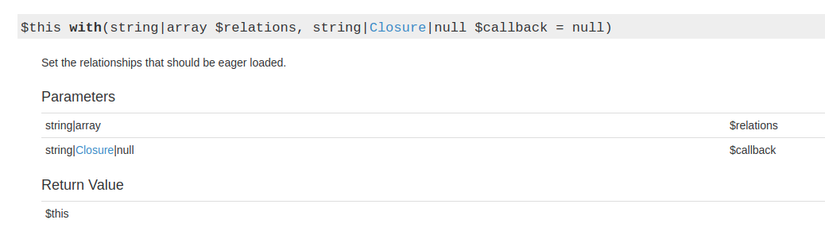
Phương thức with này bạn nên hiểu rằng tham số bên trong with là mảng các quan hệ chứ không phải là một bảng . Vì vậy chúng ta cũng có thể dùng with với quan hệ n - n bình thường trong Laravel.
https://laravel.com/api/8.x/Illuminate/Database/Eloquent/Builder.html#method_with

làm thế nào để giữ class active khi load lại page trong javascript sử dụng localstorage
bạn phải đặt id hoặc class riêng biệt cho mỗi menu. mỗi lần lưu lại vào localStorage thì b lưu cái id. mỗi cái id cho từng menu phải khác nhau. Sau đấy khi b load lại trang thì bạn so sánh cái id trùng với div nào thì bạn add thêm class active cho div đó chứ không phải là lưu vào localStorage đều chung tên active như vậy thì nó biết cái nào là đang active chứ nhỉ. Với đoạn code của bạn có thành sửa thành như sau :
$(document).ready(function(){
var menuClass = localStorage.getItem('menuClass')
var element = document.getElementById(menuClass);
if (element) {
element.classList.add('active');
} else {
element = document.getElementById("home");
element.classList.add('active');
}
$(".toggle").click(function () {
$(this).toggleClass("active");
$('.navigation').toggleClass("active");
});
$(document).on('click', 'ul .list', function () {
let menu = $(this).attr("id")
$(this).addClass('active').siblings().removeClass('active');
localStorage.setItem('menuClass', menu);
})
})
Lưu ý thêm id và xóa hết tất cả class active cho mỗi menu để chạy được nhé !
Làm cách nào có thể nhận được giá trị từng hàng của phần tử bằng jQuery?
Bạn đặt cái id của div đấy là id="<?php echo 'postid'. $row['id'] ?>" thử xem b. Khi đấy mình sẽ gắn id của div có định dạng là postid+id thì sẽ lấy đc từng row riêng biệt b ạ !
[Laravel, Reactjs] Xin cách up web lên host
Up code lên thì không cần up folder node_modules nhé bạn. Nhưng lưu ý phải lưu phiên bản của package vào file package.json. Lúc cài đặt b nên thêm tag --save để tự động lưu luôn thông tin những gói cài đặt. Lúc gửi cho người khác dựa vào đấy mà package manager sẽ tự động install cho b những gói cần thiết vào node_modules. Ở laravel cũng tương tự với composer.json
Thắc mắc dùng redux khi call api
Theo mình b nên update thêm phần tử vừa được thêm vào db vào state thay vì lấy tất cả dữ liệu từ api để update lại state . Vì nếu b dispatch lại để get lại tất cả phần tử đấy b phải tốn thêm 1 request + query nữa .
Không nhận được Props khi Refresh lại trang dùng React-Router
Bình thường gía trị props sẽ thông qua việc truyền từ component cha sang component con, vì vậy nếu component cha có khởi tạo giá trị cho props trước hoặc khi b sử dụng component con và truyền vào tham số cho component con ấy thì khi load cái component con sẽ nhận đc props đc truyền vào. Hoặc khi có sự kiện làm thay đổi props thì component con sẽ nhận được thay đổi của props đấy (khi chưa refresh trang) . Khi refresh trang thì b sẽ nhận lại đc cái init props ban đầu khi khởi tạo thôi chứ k nhận đc props đã thay đổi trừ khi b lưu vào database để đồng bộ hoặc lưu vào localStorage chẳng hạn (lúc này sẽ truyền vào giá trị khởi tạo được lấy từ chỗ lưu trữ đấy). Ko biết ý bạn là ko đọc được props khi đã dùng sự kiện thay đổi value của props hay là ko đọc được props ngay từ đầu mặc dù đã truyền vào thế nhỉ ?


