[Laravel, Reactjs] Xin cách up web lên host
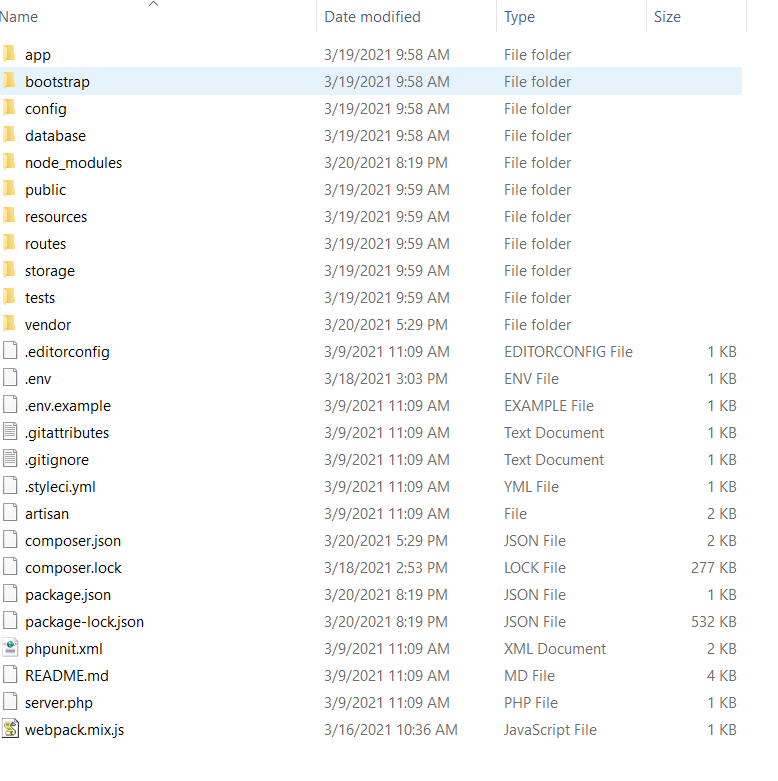
Hiện tại e muốn up code laravel với react lên host nhưng e thấy có file node_modules khá là lớn và nhiều file. Vậy cho e hỏi là lúc up code lên thì cần phải up những file nào ạ
3 CÂU TRẢ LỜI
Up code lên thì không cần up folder node_modules nhé bạn. Nhưng lưu ý phải lưu phiên bản của package vào file package.json. Lúc cài đặt b nên thêm tag --save để tự động lưu luôn thông tin những gói cài đặt. Lúc gửi cho người khác dựa vào đấy mà package manager sẽ tự động install cho b những gói cần thiết vào node_modules. Ở laravel cũng tương tự với composer.json
dạ e cảm ơn nhiều ạ
@ungthanhlong251198 you're welcome !!
Bạn không nói rõ nhưng mình cũng đoán là bạn dùng react + laravel theo kiểu SPA. Không giống như web dùng nodejs, với kiểu SPA (client side rendering) thì bạn chỉ cần upload những file bundle (output files) lên server/hosting mà thôi. Chứ không phải upload thư mục node_modules lên nữa.
Nếu website của bạn chạy trên nền node.js theo hướng server side rendering bằng node.js thì lúc đó mới cần node_modules trên server. Tuy nhiên, bạn cũng không cần upload node_modules mà chỉ cần lên server chạy npm install thì node_modules sẽ sinh ra. 
em cảm ơn nhiều ạ
Cái react thì bạn có thể build thành file static để chạy mà. Có cần folder node_modules lúc chạy trên hosting đâu nhỉ ?
dạ đúng r. Do lúc đó e không biết với lại up file đó lên thì hết dung lượng host free nên mới lên đây hỏi ạ.