How to create Geo Targeting pages?
I think the way is:
- Create a database for regions or modify the existance database
- Use I18n
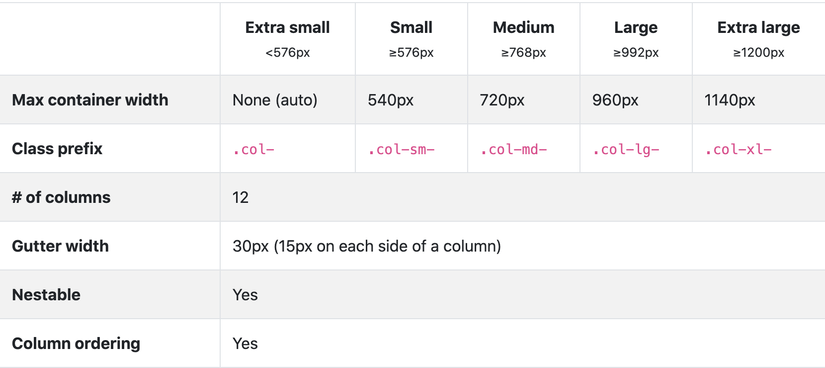
Responsive Bootstrap 4
bản chất về Grid của bootstrap là đã chia sẵn thành 12 phần rồi. nên các class .col-**-x bạn không nên thay đổi thì hơn
Tuy nhiên có 2 cách để bạn định nghĩa component như sau:
- Dùng sẵn grid của Bootstrap

Bạn có thể thấy là lg, md,.... ở đây đều khác nhau. Nên nếu bạn muốn thì có thể cú pháp <htmltag class="col-lg-3 col-md-4"></htmltag>. Nó sẽ tự động grid cho bạn
2. Dùng media width
Bạn đặt hẳn 1 cái class CSS là .component
Và ở css định nghĩa
.component {
width: 33%
}
@media screen and (min-width: 2000px) {
.component {
width: 25%
}
}
Tham khảo đây nhé:
Lỗi missing `secret_key_base` khi deploy rails 6 lên aws
bạn chạy theo lệnh này chưa?
rails credentials:edit
Prisma
bạn lấy từ Prisma nhé. Cái nào xuất API ra thì đọc React Native từ cái đó
Lấy lượt nghe từ trang nhac.vn?
mình nghĩ bạn có 1 cách là liên hệ thẳng với phía BQT trang web để hỏi xem họ có làm phần ấy không
Đồ án thực hành
Bạn nên bắt đầu trước hết từ việc đặc tả chức năng và thiết kế CSDL. Từ đó bạn sẽ biết được có những model nào và cần code gì. còn việc compile và chấm điểm code thì phải dùng thư viện bên thứ 3 rồi. Không thì bạn sẽ phải ôm cả 1 khối chương trình học môn Chương trình dịch/Trình biên dịch vào code từ đầu và đặt ra các tiêu chí để chấm điểm code đấy
rspec feature in ruby on rails
Bạn làm theo đây nhé https://relishapp.com/rspec/rspec-rails/v/3-9/docs/feature-specs/feature-spec
Và với ajax thì thì đặt xhr: true https://stackoverflow.com/questions/3971268/how-do-you-test-an-ajax-request-with-rspec-ror
Cơ sở dữ liệu
Bài làm đúng đấy, có điều như cụ @hongquanfit comment thì trình bày hơi khó nhìn
không xóa được thuộc tính css
1 trong những giải pháp có thể dùng(ko recommend) là thêm !important
[AWS] Thay đổi key name của instance
bạn làm theo hướng dẫn này thử nhé https://docs.aws.amazon.com/AWSEC2/latest/UserGuide/ec2-key-pairs.html#replacing-key-pair
Mysql
ơ có bản 64-bit mà? https://dev.mysql.com/downloads/windows/excel/
Hỏi về job reactjs thực tế làm những gì?
- thực tế công việc về reactjs(cũng như các framework js khác như Vue hay Angular) đều cần kiến thức về web nói chung, nắm rõ các khái niệm component, prop, state, life cycle,... và công việc là bạn sẽ có 1 cái API sẵn rồi. giờ để render phía client theo như design thì bạn cần xử lý logic sao cho đúng như đặc tả.
- Cái tin "strong JS" chỉ là đăng cho nó nguy hiểm bề ngoài thôi :v quan trọng là bạn nắm rõ về js(cụ thể hơn thì 1 ví dụ ở freecodecamp.org. giải hết và hiểu hết các bài algorithm ở trên ấy kiếm được chứng chỉ algo là ổn với người mới). và như mình nói các framework js nói chung đều chung 1 khung các khái niệm như trên nên bạn cũng cần hiểu định nghĩa component, prop,.... kia
với kiến thức của bạn kia thì có thể theo design hoặc mark-up dev. tuy nhiên nếu bạn muốn theo dev hoàn toàn thì hãy theo react và cày nó. mốc thành công đầu tiên đặt ra sẽ là đi apply 1 vị trí react và pass
Có up project front-end lên heroku được không ạ?
front-end thì là project tĩnh nên bạn chỉ cần deploy lên page của github thôi nhé
Cần tìm người viết code thể thao
Bạn ơi tiền nong thế nào
Hỏi về sass
câu hỏi của bạn có vẻ giống với câu hỏi này. https://stackoverflow.com/questions/34797140/using-node-sass-watch-option-with-npm-run-script
Bạn xem có giải quyết được không nhé
Giải quyết bài toán cắt ảnh công văn thành các phần nhỏ.
nếu mà về lập trình thì mấy phần kia đánh nhãn được hết mà. có nhãn rồi làm model và train thôi
Mọi người cho em về các trường hợp kiểm thử API với Robot Framwork ?
theo mình tìm được thì có bài này: https://viblo.asia/p/robot-framework-danh-cho-tester-phan-i-DzVkpopJenW
Không biết có hữu ích với bạn trường hợp này không?
hỏi byethost
Nhắc lần nữa: viết câu hỏi đúng ngữ pháp, dấu câu. KHÔNG VIẾT TẮT
hỏi ứng dụng đồ hoạ trong iphone
trời ơi bạn học ở đâu mà được dùng iPhone thế? cho mình theo với  mình nhà nghèo dùng mỗi cái cục gạch để gọi và nghe thôi cơ
mình nhà nghèo dùng mỗi cái cục gạch để gọi và nghe thôi cơ


