Xây dựng trang hỗ trợ ASP.NET API sử dụng Swagger
Bài đăng này đã không được cập nhật trong 4 năm
Khi các bạn xây dựng các API cho phép bên thứ 3 sử dụng hay đơn giản là cho các thành viên trong dự án sử dụng mà lại không có tài liệu hay bất kỳ hướng dẫn nào thì thật là tồi tệ.
Hôm nay mình sẽ hướng dẫn các bạn xây dựng một trang hỗ trợ ASP.NET API sử dụng Swagger. Nào cùng bắt đầu thôi nào. Chúng ta sẽ sử dụng code mẫu API tại đây: https://github.com/aspnet/Docs/tree/master/aspnet/tutorials/first-web-api/sample
1. Bắt đầu
Swashbuckle có 2 thành phần chính:
Swashbuckle.SwaggerGen: cung cấp các chức năng để tạo ra tài liệu JSON Swagger mô tả các đối tượng, phương thức, kiểu dữ liệu trả về, tham số, ...Swashbuckle.SwaggerUI: tích hợp phiên bản Swagger UI, cái mà sử dụng chỉnh sửa mô tả, chức năng của Web API.
2. NuGet Packages
Bạn có thể cài Swashbuckle với các cách sau:
- Từ Package Manager Console:
Install-Package Swashbuckle -Pre - Thêm Swashbuckle vào file project.json:
"Swashbuckle": "6.0.0-beta902" - Trong Visual Studio:
- Chuột phải vào dự án của bạn trong Solution Explorer > Manage NuGet Packages
- Gõ Swashbuckle trong ô tìm kiếm
- Check "Include prerelease"
- Cài đặt Package source tới nuget.org
- Chọn Swashbuckle và install
3. Cài đặt và cấu hình Swagger vào middleware
Trong Visual Studio, bạn nhấn F5 để chạy ứng dụng và sẽ vào địa chỉ: http://localhost:<random_port>/swagger/v1/swagger.json trên trình duyệt để nhìn tài liệu mô tả các endpoints được sinh ra
Ví dụ:
{
"swagger": "2.0",
"info": {
"version": "v1",
"title": "API V1"
},
"basePath": "/",
"paths": {
"/api/Todo": {
"get": {
"tags": [
"Todo"
],
"operationId": "ApiTodoGet",
"consumes": [],
"produces": [
"text/plain",
"application/json",
"text/json"
],
"responses": {
"200": {
"description": "OK",
"schema": {
"type": "array",
"items": {
"$ref": "#/definitions/TodoItem"
}
}
}
},
"deprecated": false
},
"post": {
...
}
},
"/api/Todo/{id}": {
"get": {
...
},
"put": {
...
},
"delete": {
...
},
"definitions": {
"TodoItem": {
"type": "object",
"properties": {
"key": {
"type": "string"
},
"name": {
"type": "string"
},
"isComplete": {
"type": "boolean"
}
}
}
},
"securityDefinitions": {}
}
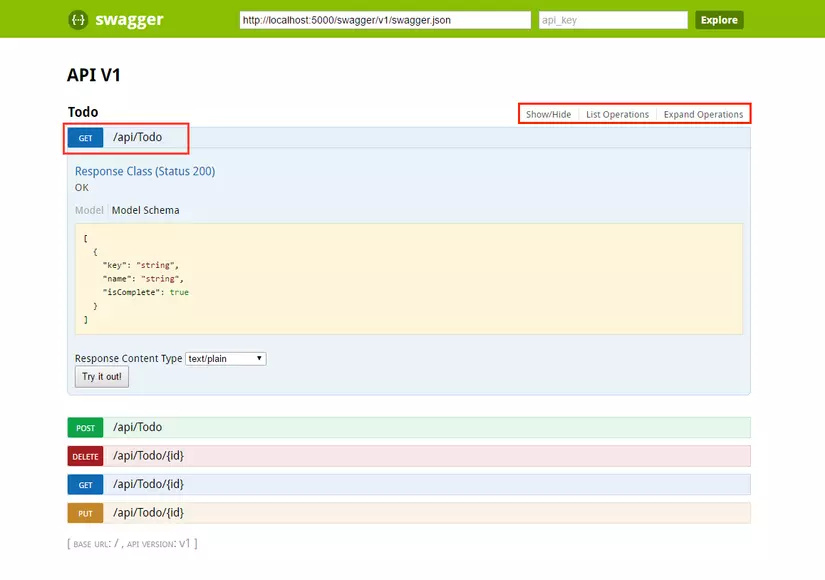
Đây là tài liệu được sử dụng được hiện thị khi bạn vào địa chỉ http://localhost:<random_port>/swagger/ui

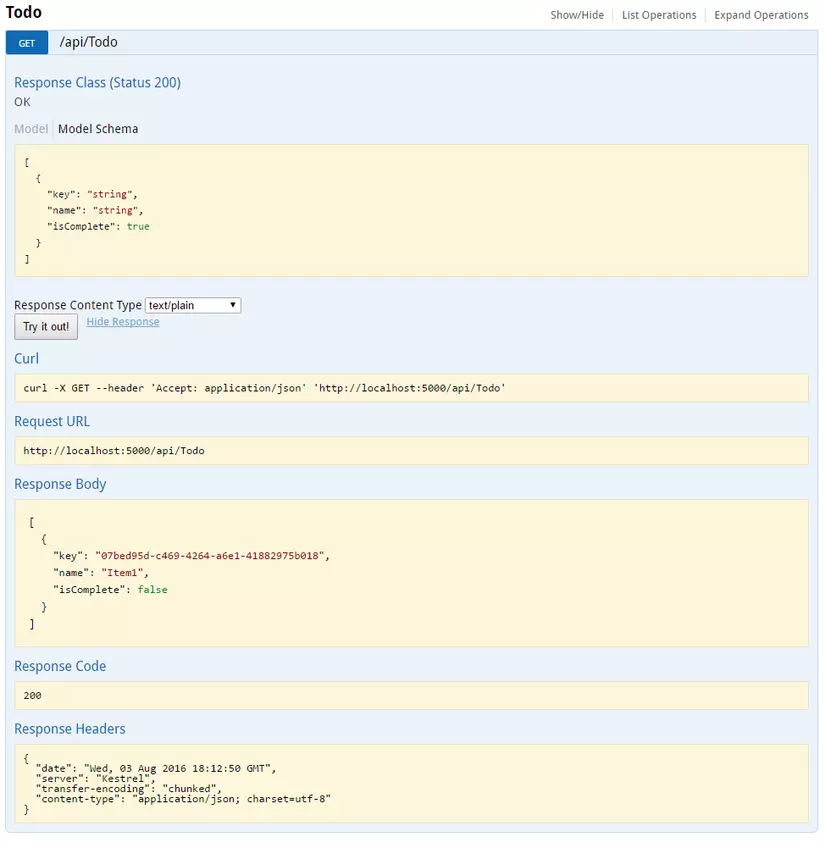
Mỗi một phương thức trong ToDo controller có thể được test từ UI. Chọn bất kỳ phương thức nào và Try it out!

4. Chỉnh sửa và tùy chỉnh
Swagger không chỉ là để đại diện cho các API, mà còn có các tùy chọn tùy biến các đối tượng model từ UI hoặc ngôn ngữ lập trình
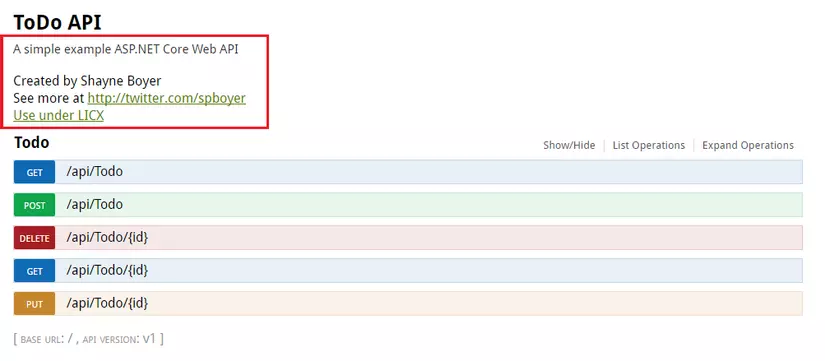
Thông tin API và mô tả
services.ConfigureSwaggerGen(options =>
{
options.SingleApiVersion(new Info
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = "None",
Contact = new Contact { Name = "Shayne Boyer", Email = "", Url = "http://twitter.com/spboyer"},
License = new License { Name = "Use under LICX", Url = "http://url.com" }
});
});
Và sẽ được Swagger UI hiện thị như ảnh bên dưới

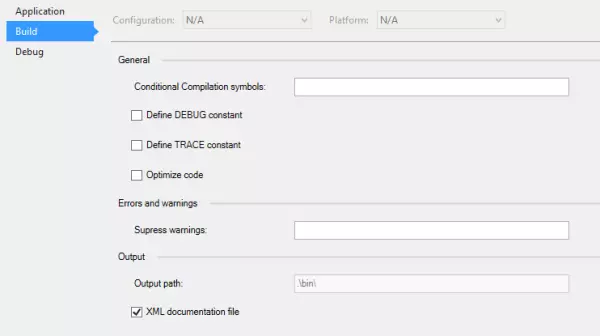
XML Comment
Để enable XML comment, chuột phải dự án trong Visual Studio và chọn Properties sau đó chọn XML Documentation file trên Output Settings

Bạn cũng có thể enable XML comment bằng cài cài đặt "xmlDoc":true trong project.json
All rights reserved