ASP.NET Core và TypeScript
Bài đăng này đã không được cập nhật trong 4 năm
1. CÀI ĐẶT
1.1. Cài đặt ASP.NET Core và TypeScript
Việc đầu tiên chúng ta cần cài ASP.NET Core và Visual Studio 2015. Nếu phiên bản Visual Studio của bạn chưa được cài TypeScript thì bạn có thể cài thủ công(cái này hướng dẫn sau).
1.2. Tạo ứng dụng demo
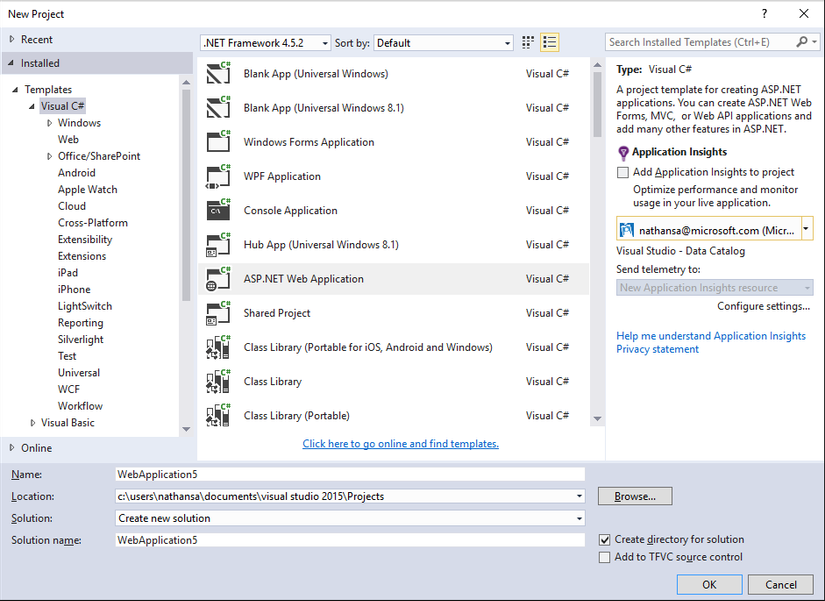
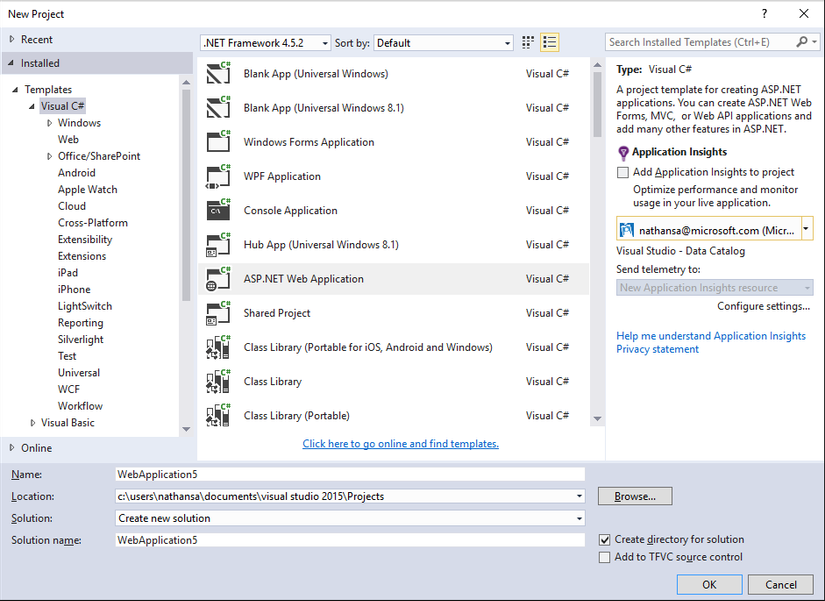
Trên thanh menu của Visual Studio các bạn thực hiện theo các bước sau:
- Bước 1: Chọn File
- Bước 2: Chọn New Project (Ctrl + Shift + N)
- Bước 3: Chọn Visual C#
- Bước 4: Chọn ASP.NET Web Application

- Bước 5: Chọn ASP.NET 5 Empty
Hãy bỏ check "“Host in the cloud" khi chúng ta chỉ chạy trên local(máy tính của chúng ta)

Sau đó nhấn "OK" và chạy thử, hãy chắc chắn rằng nó chạy ngon lành nhé  )
)
1.3. Cài đặt server
Trong file project.json chúng ta thêm một khác "dependencies":
"Microsoft.AspNet.StaticFiles": "1.0.0-rc1-final"
Kết quả sẽ giống như thế này
"dependencies": {
"Microsoft.AspNet.IISPlatformHandler": "1.0.0-rc1-final",
"Microsoft.AspNet.Server.Kestrel": "1.0.0-rc1-final",
"Microsoft.AspNet.StaticFiles": "1.0.0-rc1-final"
},
Thay thế nội dung của Configure trong file Startup.cs thành:
public void Configure(IApplicationBuilder app)
{
app.UseIISPlatformHandler();
app.UseDefaultFiles();
app.UseStaticFiles();
}
2. THÊM TYPESCRIPT
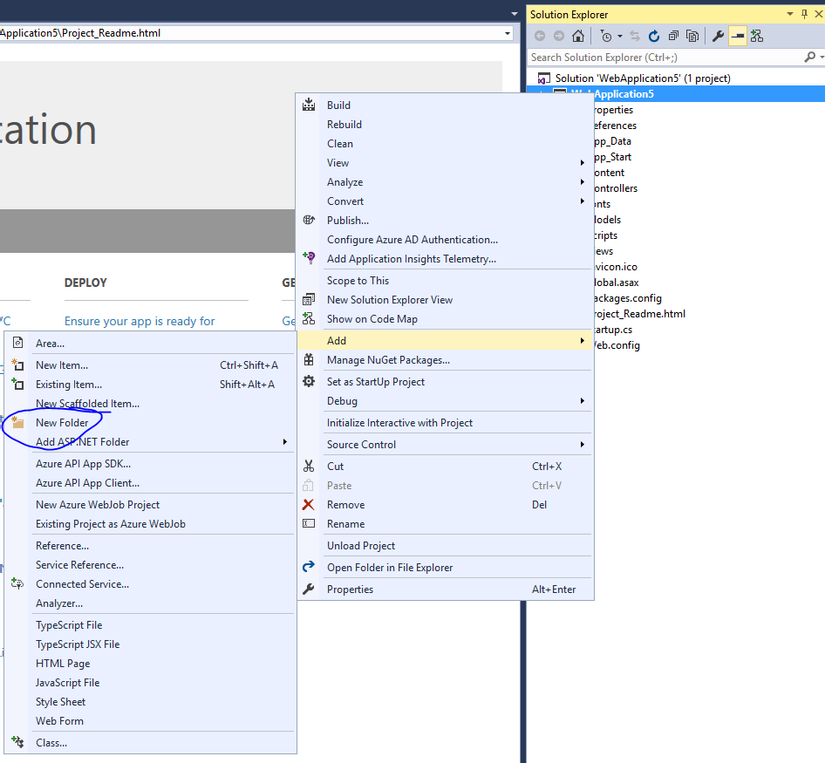
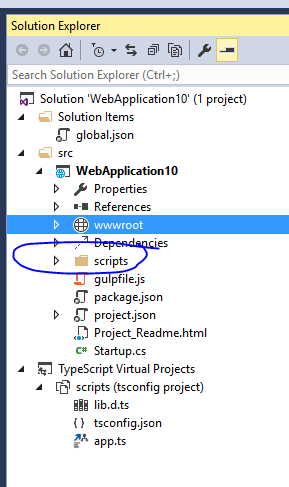
Bước tiếp theo chúng ta thêm folder cho TypeScript.

Chúng ta vẫn gọi nó là scripts

2.1. Thêm code TypeScript
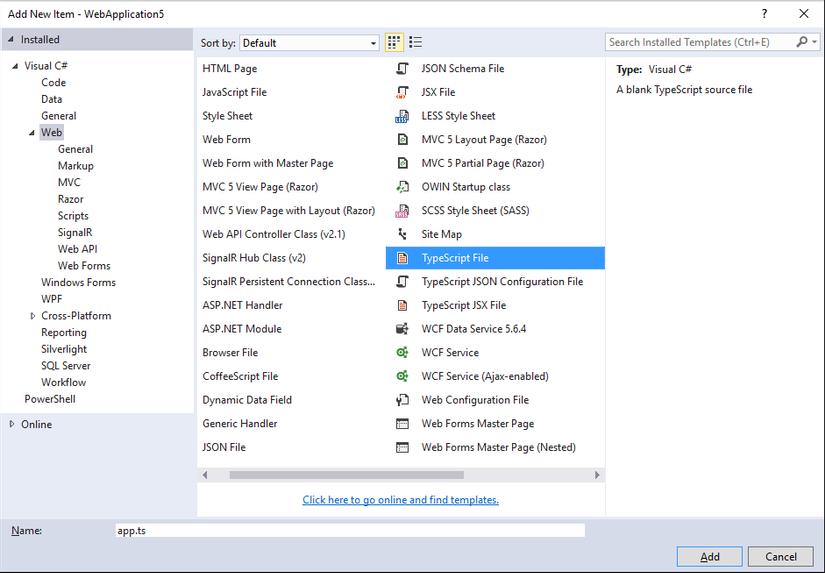
Chuột phải vào thư mục scripts và nhấn New Item. Sau đó chọn TypeScript File (nó có thể trong phần .Net core) và điền vào ô Name là app.ts. Cuối cùng nhấn Add.

2.2. Code ví dụ
Gõ đoạn code sau vào app.ts.
function sayHello() {
const compiler = (document.getElementById("compiler") as HTMLInputElement).value;
const framework = (document.getElementById("framework") as HTMLInputElement).value;
return `Hello from ${compiler} and ${framework}!`;
}
2.3. Cài đặt để build
2.3.1. Cấu hình trình biên dịch của TypeScript
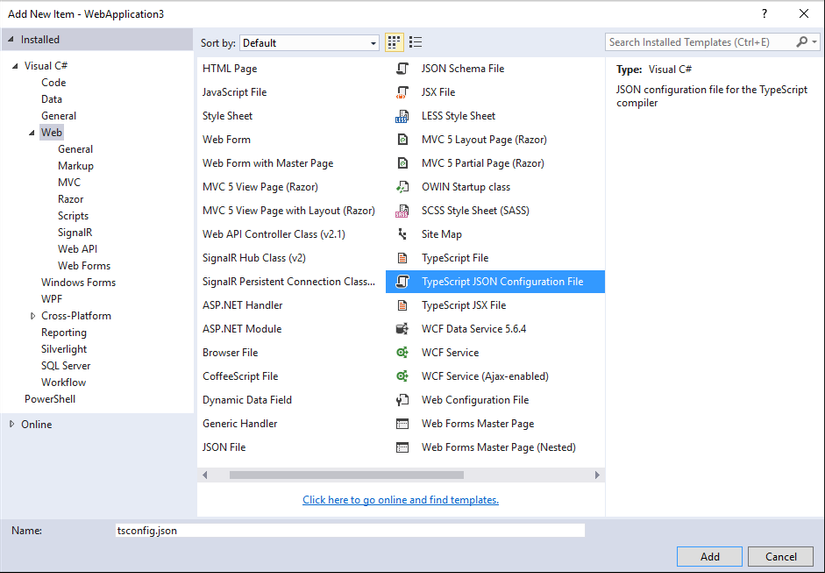
Chuột phải vào thư mục scripts và nhấn New Item. Sau đó chọn TypeScript Configuration File và sử dụng tên mặc định tsconfig.json.

Thay thế nội dung của file tsconfig.json như sau:
{
"compilerOptions": {
"noImplicitAny": true,
"noEmitOnError": true,
"sourceMap": true,
"target": "es5",
},
"files": [
"./app.ts"
],
"compileOnSave": true
}
2.3.2. Cài đặt NPM
Bây giờ chúng ta cần cài đặt NPM để có thể tải các gói thư viện JavaScripts.
Chuột phải vào project và nhấn New Item. Sau đó chọn NPM Configuration File và sử dụng tên mặc định package.json. Bên trong devDependencies thêm gulp và del.
"devDependencies": {
"gulp": "3.9.0",
"del": "2.2.0"
}
2.3.3. Cài đặt gulp
Cuối cùng, thêm mới một file JavaScript đặt tên gulpfile.js với nội dung:
/// <binding AfterBuild='default' Clean='clean' />
/*
This file is the main entry point for defining Gulp tasks and using Gulp plugins.
Click here to learn more. http://go.microsoft.com/fwlink/?LinkId=518007
*/
var gulp = require('gulp');
var del = require('del');
var paths = {
scripts: ['scripts/**/*.js', 'scripts/**/*.ts', 'scripts/**/*.map'],
};
gulp.task('clean', function () {
return del(['wwwroot/scripts/**/*']);
});
gulp.task('default', function () {
gulp.src(paths.scripts).pipe(gulp.dest('wwwroot/scripts'))
});
Dòng đầu tiên nói cho Visual Studio biết chạy task default sau khi build xong. Nó cũng sẽ chạy task clean khi bạn yêu cầu Visual Studio xóa build.
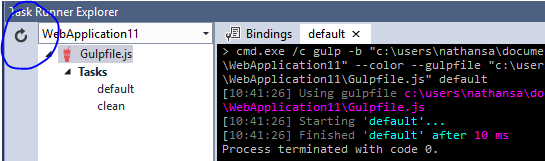
Bây giờ chuột phải vào gulpfile.js và nhấn Task Runner Explorer.

2.4. Viết một trang HTML
Thêm mới một New Item đặt tên index.html trong thư mục wwwroot.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="scripts/app.js"></script>
<title></title>
</head>
<body>
<div id="message"></div>
<div>
Compiler: <input id="compiler" value="TypeScript" onkeyup="document.getElementById('message').innerText = sayHello()" /><br />
Framework: <input id="framework" value="ASP.NET" onkeyup="document.getElementById('message').innerText = sayHello()" />
</div>
</body>
</html>
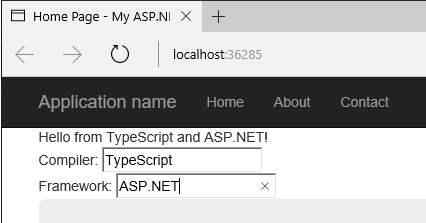
2.5. Chạy thử
Giờ thì chạy thử project, xem thành quả ra sao nào  ))
))

Như vậy, chúng ta đã cùng nhau xây dựng một ứng dụng ASP.NET Core với TypeScript nho nhỏ. Hẹn gặp lại các bạn ở loạt bài tiếp theo nhé 
All rights reserved