What’s new in RxSwift 5
Bài đăng này đã không được cập nhật trong 5 năm
RxSwift 5 đã được release khá lâu rồi và chưa thấy ai đề cập đến vấn đề này nên mình sẽ chia sẻ với các bạn những thay đổi đáng chú ý nhất được đưa vào phiên bản này.
* Relays giờ sẽ được tách ra thành 1 framework riêng — RxRelay!

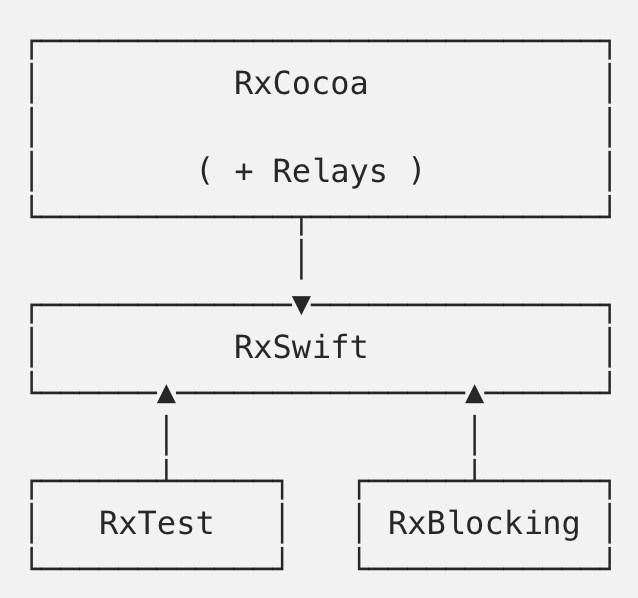
Sơ đồ phụ thuộc trong RxSwift 4.

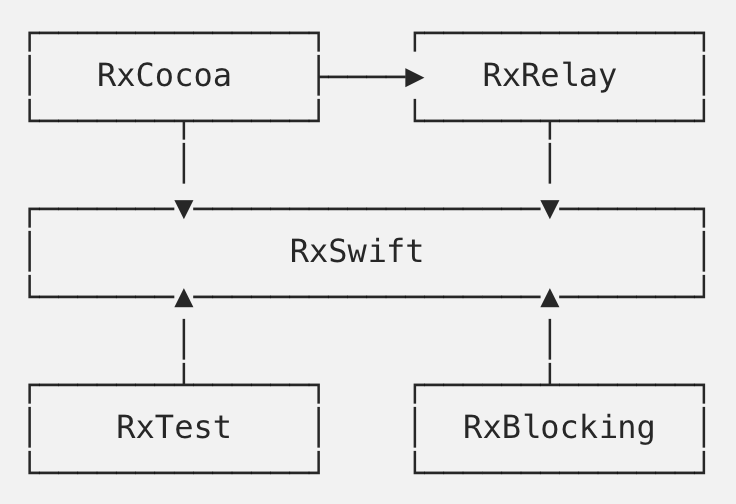
Sơ đồ phụ thuộc trong RxSwift 5.
Điều này cho phép bạn chỉ sử dụng RxSwift và RxRelay, mà không phụ thuộc vào RxCocoa nếu bạn không cần nó.
* TimeInterval → DispatchTimeInterval!
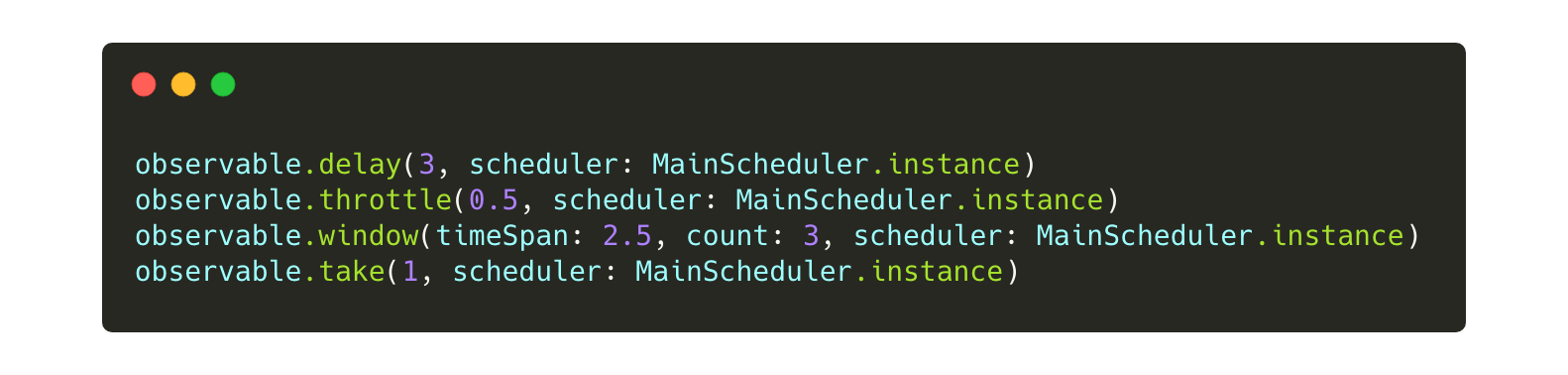
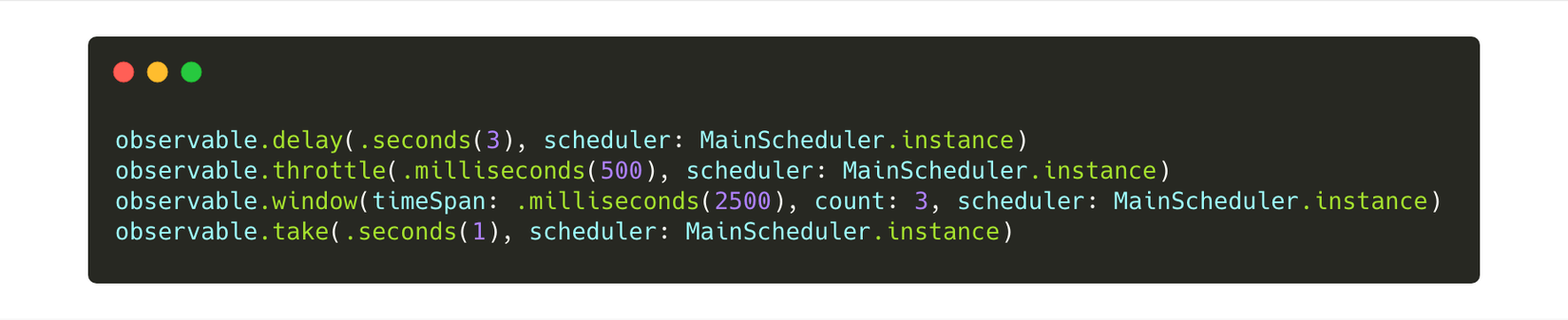
Schedulers đã được cấu trúc lại trong RxSwift 5 để loại bỏ việc sử dụng TimeInterval, thay vào đó là DispatchTimeInterval. Điều này hiển thị mức độ chi tiết tốt hơn của scheduling và độ ổn định cao hơn khi cần có thời gian phụ thứ hai. Điều này ảnh hưởng đến tất cả các operators dựa trên thời gian như throttle, timeout, delay, take,…giúp hiển thị chi tiết tốt hơn về thời gian.

RxSwift 4 sử dụng TimeInterval

RxSwift 4 sử dụng DispatchTImeInterval
* Variable is deprecated now!
Thay vào đó chúng ta sẽ sử dụng BehaviorRelay. BehaviorRelay nằm trong RxCocoa, nhưng nó tương tự như Variable, chỉ khác về mặt cú pháp khai báo và sử dụng nó.

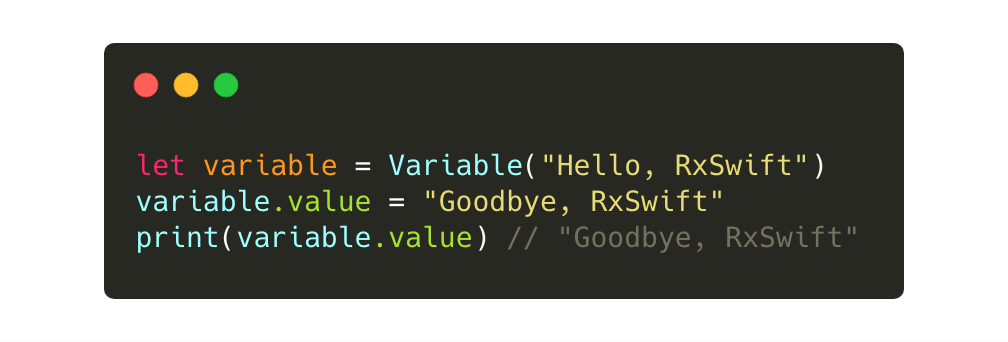
RxSwift 4.x với Variable

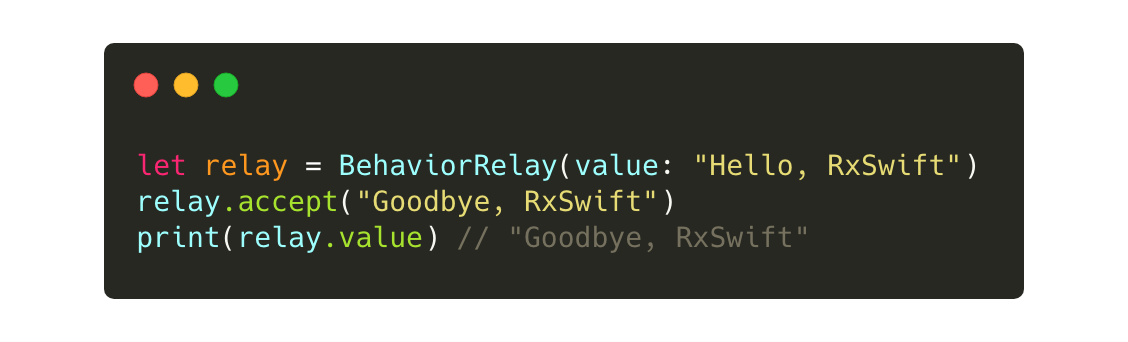
RxSwift 5.x Variable được thay thế hoàn toàn bởi BehaviorRelay
* Bổ sung thêm do(on:) overloads!
RxSwift hiện cung cấp không chỉ do(onNext: ) mà còn sau khi overloads, chẳng hạn như do(afterNext: ). onNext đại diện cho thời điểm phần tử được phát ra, trong khi afterNext đại diện cho thời điểm sau khi nó được phát ra.

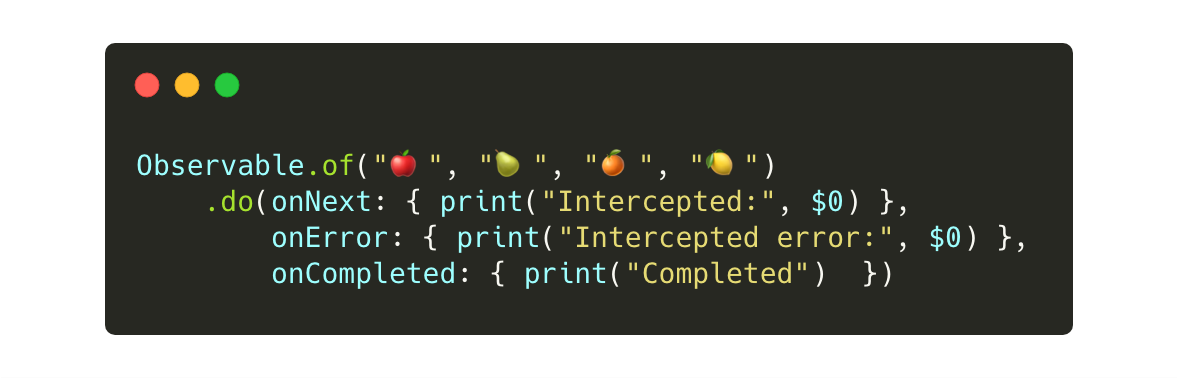
RxSwift 4.x với do(onNext:onError:onCompleted:)

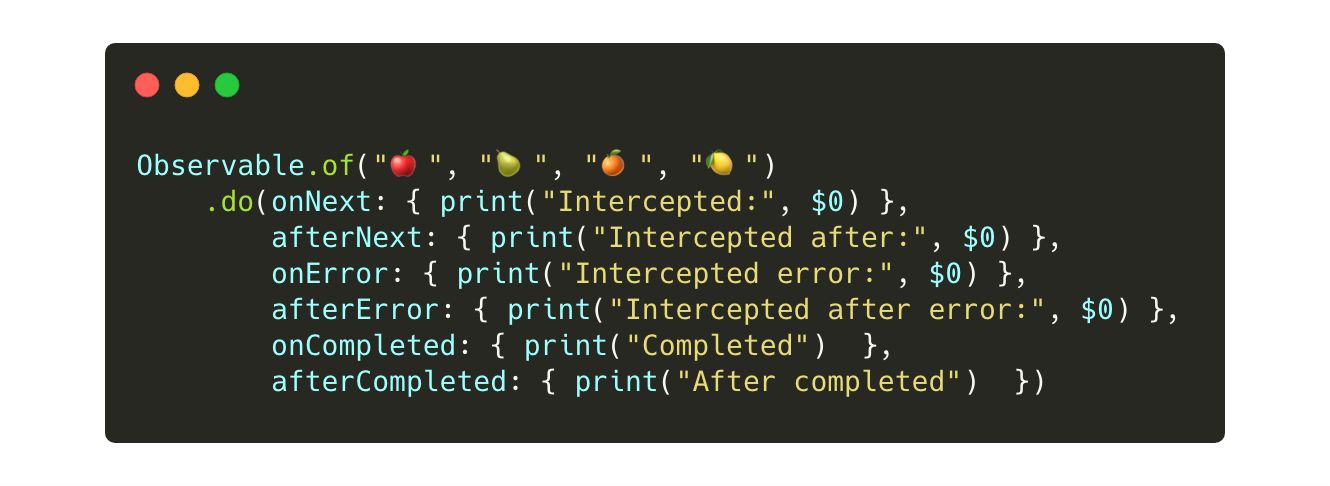
RxSwift 5.x với sự bổ sung do(afterNext:afterError:afterCompleted:)
* bind(to:) hỗ trợ multiple observers!

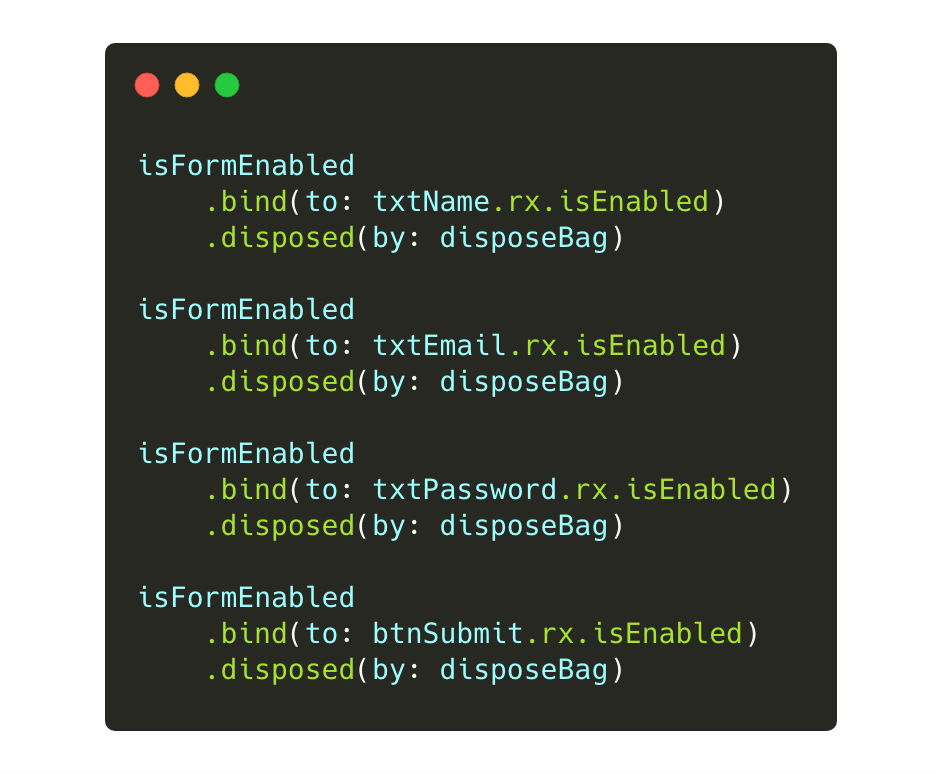
RxSwift 4 chỉ binding được 1 observer tại 1 thời điểm

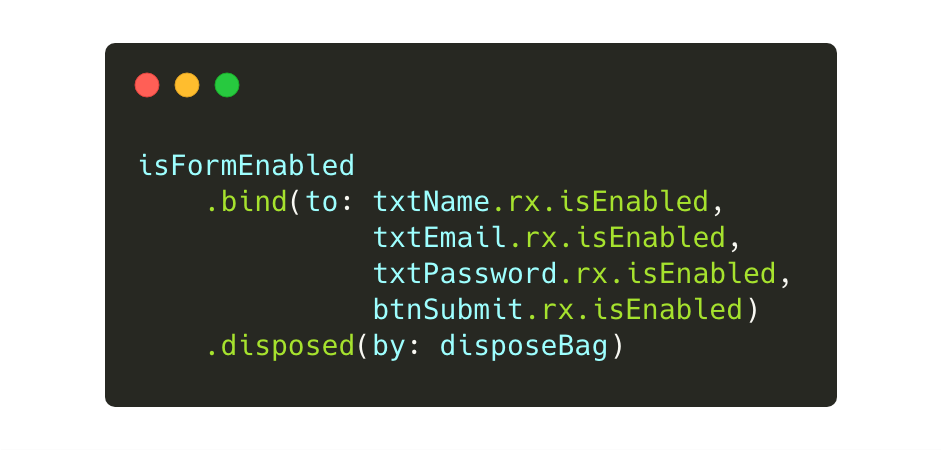
RxSwift 5 có thể binding nhiều observers trong cùng 1 thời điểm
* unwrap with compactMap!

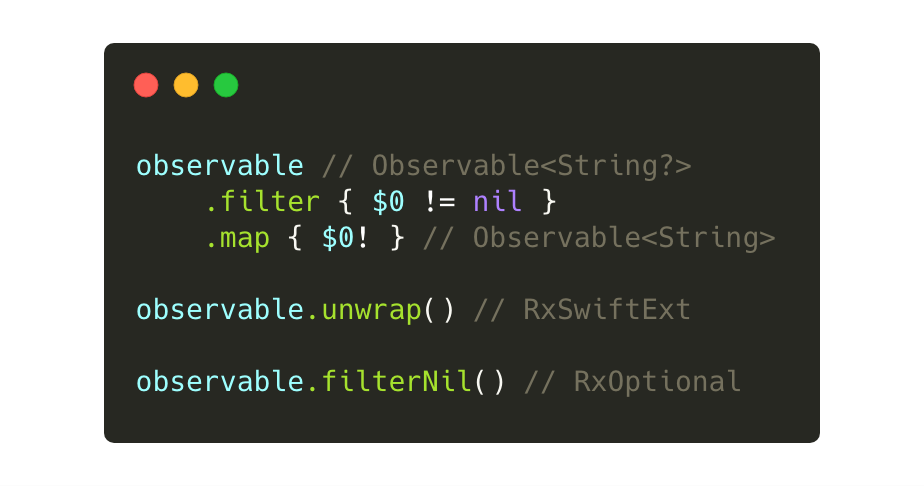
Unwrapping các Elements trong RxSwift 4

RxSwift 5.x sử dụng compactMap để unwrap. Rất gọn gàng
* toArray() now returns Single<T>!

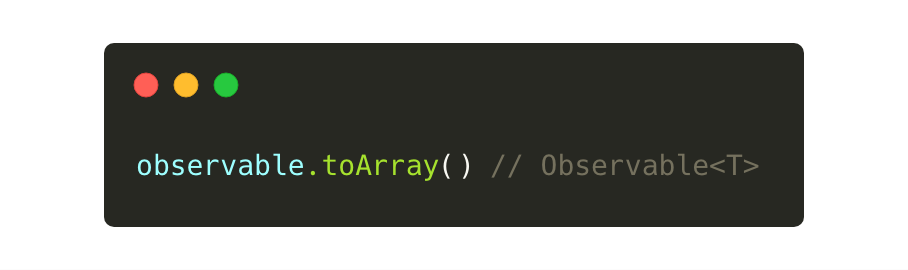
toArray() returns an Observable<T> in RxSwift 4.x

toArray() returns a Single<T> in RxSwift 5.x
* Xem xét lại toàn bộ cách đặt tên Generics!
Ví dụ như ObservableType.E là thể hiện cho generic type của Observable stream. Điều này vẫn ổn cho đến khi O thể hiện cho cả Observable và Observer, hoặc S thể hiện cho cả Subject và Sequence. Trong những hoàn cảnh khác nhau, điều này dễ gây nhầm lẫn cho các developer.
Việc đổi tên có ảnh hưởng nhất là E và ElementType thành Element.

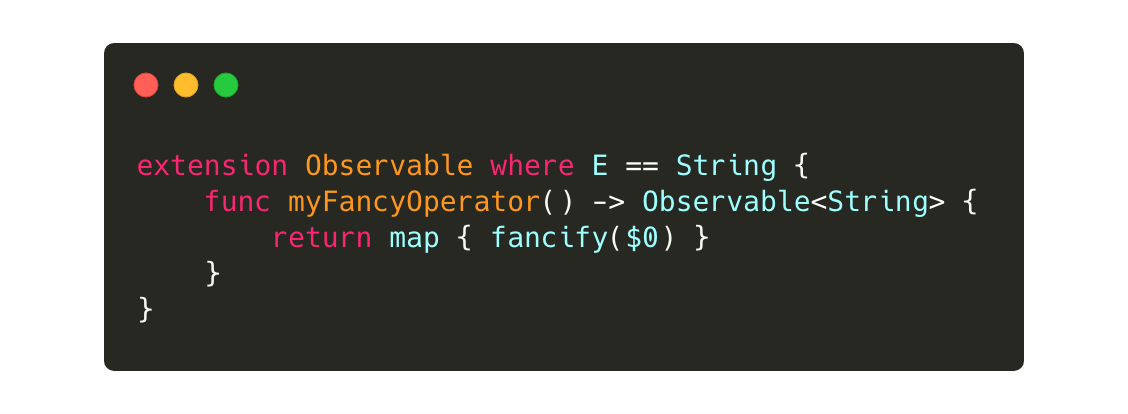
Extending Observable in RxSwift 4 uses the E generic constraint

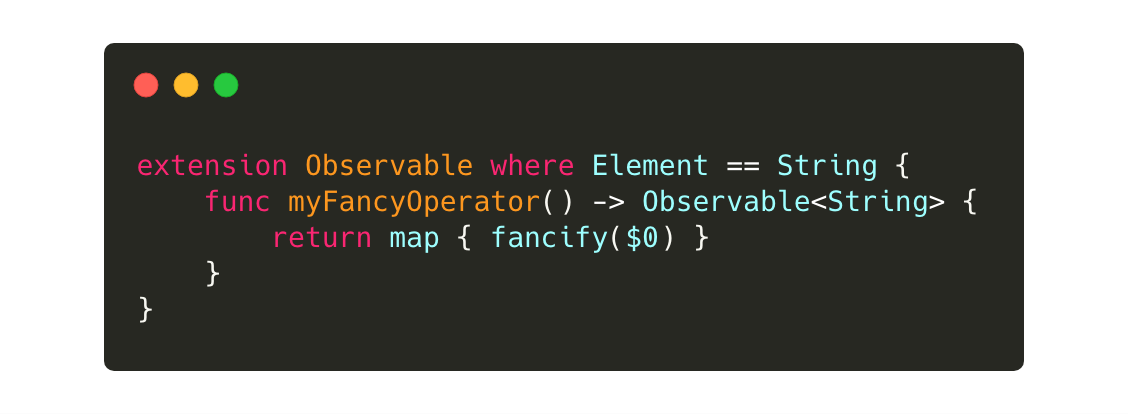
Extending Observable in RxSwift 5 uses the Element generic constraint
Danh sách các Generics được rename:
- E và ElementType được rename thành Element.
- TraitType được rename thành Trait.
- SharedSequence.S được rename thành SharedSequence.SharingStrategy.
- O được rename thành Observer và Source tuỳ nơi áp dụng.
- C và S được rename thành Collection và Sequence tương ứng.
- S được rename Subject.
- R được rename thành Result.
- ReactiveCompatible.CompatibleType được rename thành ReactiveCompatible.ReactiveBase.
Hi vọng bài viết này đem lại những kiến thức hữu ích cho các bạn. ^^
All rights reserved