Tìm hiểu về web server
Bài đăng này đã không được cập nhật trong 4 năm
Web server là gì?
web serer có thể là phần cứng hoặc phần mềm hoặc là cả 2 cùng làm việc với nhau
- Về mặt phần cứng, một web server là một máy tính lưu trữ các file thành phần tạo nên một website( ví dụ như HTML, images, css, và file javacript) và truyền chúng tới người dùng cuối. Nó được kết nối đến internet và truy cập thông qua một domain giống như mozilla.org.
- Về mặt phần mềm, một web server bao gồm một số phần kiểm soát người dùng web truy cập đến file host tại tối thiểu một HTTP server. Một HTTP server là một phần của phần mềm nó hiểu là URLs(web address) và HTTP (là phương thức để trình duyệt của bạn hiển thị trang web)
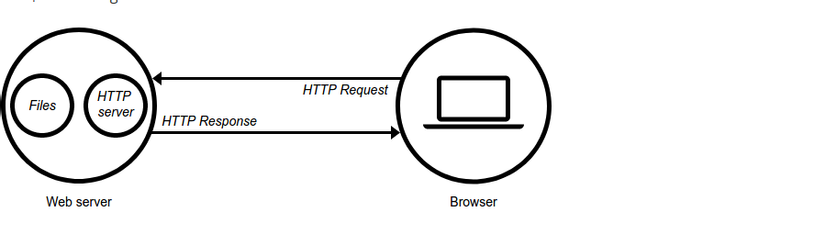
Ở mức cơ bản nhất, bất cứ một trình duyệt nào cần một file host trên một web server, trình duyệt đó sẽ request file đó thông qua HTTP. Khi một yêu cầu được gửi đến địa chỉ web server đúng thì HTTP server gửi trở lại một yêu cầu thông qua HTTP.
 Để công khai một trang web, chúng ta cần một web server tĩnh hoặc một web server động.
Một web server tĩnh hay bao gồm một máy tính với một HTTP server. Chúng ta gọi đó là web server tĩnh vì web server gửi cái file không hề thay đổi của nó đến trình duyệt của người dùng.
Một web server động bao gồm một web server tĩnh cùng với các phần mềm mở rộng của chúng, nhìn chung nhất đó là các application server và databases. Chúng ta gọi nó là web động vì application server update các host file trước khi gửi nó về trình duyệt của người dùng thông qua HTTP server.
Ví dụ để tạo ra trang web cuối cùng bạn nhìn thấy trên trình duyệt, application server sẽ điền đầy đủ vào các HTLM tempate với nội dung được lấy ra từ databases. Ví dụ như MDN và Wikipedia có hàng nghìn trang web. Nhưng chúng không phải là tài liệu HTTM thực. chỉ một khuân mẫu HTML và một database rất lớn. Cài đặt này làm cho nó dễ dàng và nhanh hơn cho việc quản lý và truyền nội dung.
Để công khai một trang web, chúng ta cần một web server tĩnh hoặc một web server động.
Một web server tĩnh hay bao gồm một máy tính với một HTTP server. Chúng ta gọi đó là web server tĩnh vì web server gửi cái file không hề thay đổi của nó đến trình duyệt của người dùng.
Một web server động bao gồm một web server tĩnh cùng với các phần mềm mở rộng của chúng, nhìn chung nhất đó là các application server và databases. Chúng ta gọi nó là web động vì application server update các host file trước khi gửi nó về trình duyệt của người dùng thông qua HTTP server.
Ví dụ để tạo ra trang web cuối cùng bạn nhìn thấy trên trình duyệt, application server sẽ điền đầy đủ vào các HTLM tempate với nội dung được lấy ra từ databases. Ví dụ như MDN và Wikipedia có hàng nghìn trang web. Nhưng chúng không phải là tài liệu HTTM thực. chỉ một khuân mẫu HTML và một database rất lớn. Cài đặt này làm cho nó dễ dàng và nhanh hơn cho việc quản lý và truyền nội dung.
Deeper dive
để lấy một trang web như chúng tôi đã từng nói trình duyệt của bạn gửi một yêu cầu đến server. web server sẽ xử lý và tìm kiếm file được yêu cầu đó trong bộ nhớ của web server. Trong việc tìm file, Server sẽ đọc file đó xử lý nó nếu cần rồi gửi nó về cho trình duyệt.
Hosting files
Một web server đầu tiên phải lưu trữ các file của website nó là tất cả các file HTML và các file liên quan đến nó nó như css và javascript, fonts và các video ...
Về mặt kỹ thuật thì bạn có thể lưu trữ tất cả các file đó trên máy tính của mình, nhưng để thuận tiện hơn thì chúng ta nên lưu trữ dữ liệu đó trên các web server riêng rẽ có các đặc tính sau
- Luôn chạy và chạy
- Luôn luôn kết nối với internet
- Luôn có trung một địa chỉ IP
- Được bảo trì bởi một bên cung cấp thứ 3 Vì tất cả các lý do trên việc tìm một nhà cung cấp host tốt là một phần quan trọng trong việc phát triên websites. Hiện có rất nhiều công ty cung cấp các giải pháp hosting cho việc phát triển web bạn chỉ cần chọn một trang web tốt phù hợp với ngân sách của bạn
Communicating through HTTP
Thứ 2, một web server cung cấp các dịch vụ hỗi trợ HTTP(Hypertext Transfer Protocol). Cũng như cái tên của nó HTTP chỉ ra cách truyền siêu văn bản giữa hai máy tính. Giao thức là tập hợp các quy tắc để truyền thông giữa hai máy tính. HTTP là một giao thức nguyên bản, vô cấp.
- Textual: tất cả các lệnh là văn bản thuần túy mà còn con người có thể đọc
- Stateless: Cả máy chủ và khách đều không nhớ rõ các thao tác trước đó.
HTTP cung cấp một luật rất rõ ràng cho người dùng và server giao tiếp trao đổi với nhau. Chúng ta sẽ giới thiệu về chính HTTP trong một bài viết về kỹ thuật sau này. Bây giờ, chỉ cần lưu ý những điều sau:
- Chỉ có khách được phép gửi request tới server và chỉ có server mới có quyền trả lời các request của khách
- Khi yêu cầu một file thông qua HTTP, khách phải cung cấp url của file
- Wed server phải trả lời mọi yêu cầu HTTP, ít nhất với thông báo lỗi.
Trên web server, máy chủ HTTP có trách nhiệm xử lý và trả lời các yêu cầu đến
- Khi nhận yêu cầu, máy chủ HTTP đầu tiên sẽ kiểm tra xem URL yêu cầu có khớp với tệp hiện có hay không
- Nếu vậy, máy chủ web gửi nội dung tệp tin về trình duyệt. Nếu không, máy chủ ứng dụng sẽ tạo tệp cần thiết.
- Nếu không thể xử lý được, máy chủ web trả lại thông báo lỗi cho trình duyệt, thông thường là "404 Not Found"
NGINX
Chúng tôi sẽ giới thiệu tới các bạn một loại web server được dùng khá là phổ biến hiện nay đó là nginx Nginx là 1 máy chủ reverse proxy mã nguồn mở cho các giao thức HTTP, HTTPS, SMTP, POP3 và IMAP, cũng như là 1 máy chủ cân bằng tải (load balancer), HTTP cache và web. Dự án Nginx được bắt đầu với việc tập trung vào tính đồng thời cao, hiệu năng cao và sử dụng tài nguyên thấp và được phát triển bởi Igor Sysoev vào nằm 2002, được phân phối ra công chúng lần đầu vào nằm 2004
Cài đặt Nginx
Có nhiều cách cài đặt Nginx. Chúng tôi sẽ chọn 1 cách cái đài nginx đó là cài đặt build từ package. Việc cài đặt NGINX Open Source từ một gói phần mềm dễ dàng hơn và nhanh hơn so với việc xây dựng NGINX từ các nguồn, mặc dù nó không linh hoạt. Các gói dựng sẵn sẵn có cho các hệ điều hành Red Hat, CentOS, Debian, Ubuntu và SLES. Bạn có thể cài đặt thông qua Ubuntu package: Cài đặt gói NGINX từ kho Ubuntu mặc định
- Update ubuntu
sudo apt-get update
- Cài đặt gói nginx
sudo apt-get install nginx
- Xác minh cài đặt
nginx version: nginx/1.4.6 (Ubuntu)
Cài đặt Từ Kho NGINX
- Tải xuống khóa được sử dụng để ký gói NGINX và kho lưu trữ vào khoá công cụ apt và thêm nó
sudo wget http://nginx.org/keys/nginx_signing.key
sudo apt-key add nginx_signing.key
- Thêm nguồn từ đó có thể lấy các mã nguồn mở từ NGINX
sudo vi /etc/apt/sources.list
- Thêm các dòng này vào file trên
deb http://nginx.org/packages/mainline/ubuntu/ codename nginx
deb-src http://nginx.org/packages/mainline/ubuntu/ codename nginx
trong đó
- codename là codename của bản ubuntu được phát hành
- “/mainline” chỉ tới bản mainline mới nhất của version. Xóa phiên bản củ đi để lấy phiên bản ổn định nhất bạn có thể chạy bằng dòng lệnh sau
deb http://nginx.org/packages/mainline/ubuntu/ trusty nginx
deb-src http://nginx.org/packages/mainline/ubuntu/ trusty nginx
- Tiếp theo bạn chạy các lệnh
sudo apt-get remove nginx-common
sudo apt-get update
sudo apt-get install nginx
sudo nginx
Config nginx
- khi chúng ta cài xong nginx mình cần phải config để trang web của chúng ta có thể chạy được trên đó.
- Bước 1 - cài đặt một thư mục gốc Mặc định thư mục gốc của Nginx trên Ubuntu 14.04 là
/usr/share/nginx/html
Chúng ta không sử dụng mặc định vì nó dễ dàng làm việc với những thứ trong thư mục /var/www. Gói Nginx của Ubuntu không sử dụng /var/www như thư mục gốc. Vì chúng ta chỉ là những người sử dụng không phải là các nhà phát triển, chúng ta có thể bảo với nginx rằng thư mục nào đó chúng ta muốn đặt làm thư mục gốc. Cụ thể, chúng ta muốn một thư mục cho từng website của chúng ta trong thư mục /var/www và chúng ta sẽ có một đường dẫn được gọi là html là nơi chứa tất cả các file của chúng ta. Đầu tiên, chúng ta cần tạo một thư mục cần thiết. Chúng ta sẽ làm điều đó với command line sau.
sudo mkdir -p /var/www/example.com/html
sudo mkdir -p /var/www/test.com/html
Bây giờ chúng ta đã có thư mục vừa tạo, chúng ta cần chuyển chủ sở hữu của nó đến người dùng thường xuyên của chúng ta. Chúng ta có thể use biến môi trường $USER để thay thế tài khoản người dùng mình đang dùng để đăng nhập. Điều này cho phép chúng ta tạo ra các file trong thư mục mà người dùng khách không có quyền vào để tạo nội dung trên đó.
sudo chown -R $USER:$USER /var/www/example.com/html
sudo chown -R $USER:$USER /var/www/test.com/html
Quyền truy cập vào thư mục root của web sẽ là chính xác nếu bạn không chình sửa giá trị umask. Nhưng chúng ta có thể kiểm soát truyền truy cập bằng lệnh sau
sudo chmod -R 755 /var/www
Sau khi chạy xong lệnh trên thì bạn có quyền thay đổi cấu trúc thư mục của bạn bạn có thể chuyển chúng.
- Bước 2 - Tạo các trang mẫu cho mỗi website của bạn
Đến bước 2 này thì bạn bước một đã được hoàn tất vì vậy các bước cài đặt về thư mục gốc của bạn đã hoành thành, bây giờ chúng ta sẽ tạo các trang mặc định cho mỗi website. Các trang đó sẽ được hiển thị khi chúng ta truy cập vào website. Tạo một file index.html trong domain đầu tiên.
nano /var/www/
example.com
/html/index.html
Trong file này chúng ta sẽ vẽ bất kỳ lên trang web mà chúng ta muốn ví dụ như
<html>
<head>
<title>Welcome to Example.com!</title>
</head>
<body>
<h1>Success! The example.com server block is working!</h1>
</body>
</html>
nếu file trong website của chúng ta cũng giống với trang mặc định của trang web đầu tiên thì mình có thể dùng lệnh sau
cp /var/www/example.com/html/index.html /var/www/test.com/html/
để copy over file trên đến thư mục trong web site thứ 2. Bây giờ chúng ta có thể mở một file mới trong editor của chúng ta và chỉnh sửa chúng đến domain thứ 2.
nano /var/www/
test.com
/html/index.html
<html>
<head>
<title>Welcome to Test.com!</title>
</head>
<body>
<h1>Success! The test.com server block is working!</h1>
</body>
</html>
- Bước 3 - Tạo các file máy chủ cho mỗi domain Bây giờ chúng ta có nội dung mà chúng ta muốn phục vụ, chúng ta cần phải tạo các server blocks dùng để ra lệnh cho Nginx làm việc ấy. Mặc định, Nginx bao gồm một server block gọi là default được sử dụng như một template cho cách cấu hình của chúng ta. Chúng ta sẽ bắt đầu bằng việc thiết kế server block của domain đầu tiên, sau đó sẽ copy over sang domain thứ 2 và thay đổi những thứ cần thiết.
- Tạo server block file đầu tiên Như đã đề cập ở trên, chúng ta sẽ tạo server block file đầu tiền bằng cách copy over bởi file mặc định
sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/
example.com
Bây giờ, mở một file mới bạn tạo trong text editor của mình với quyền truy cập root.
sudo nano /etc/nginx/sites-available/example.com
Xóa cac dòng comment đi thì file sẽ được nhìn như sau
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /usr/share/nginx/html;
index index.html index.htm;
server_name localhost;
location / {
try_files $uri $uri/ =404;
}
}
đầu tiên, chúng ta cần nhìn vào các thư mục được gọi đến. Chỉ một server block cần có default_server cụ thể.
Nguồn
https://developer.mozilla.org/en-US/docs/Learn/Common_questions/What_is_a_web_server https://www.nginx.com/resources/admin-guide/installing-nginx-open-source/ https://www.digitalocean.com/community/tutorials/how-to-set-up-nginx-server-blocks-virtual-hosts-on-ubuntu-14-04-lts#step-six-—-test-your-results
All rights reserved