Create your first voting app with Sinatra
Bài đăng này đã không được cập nhật trong 4 năm
Chúng ta sẽ tạo một ứng dụng nhỏ về bỏ phiếu bằng 1 framework của ruby đó là Sinatra, nó cũng giống như Ruby on Rails nhưng nhỏ hơn rails vậy những ứng dụng nhỏ thì lựa chọn sinatra là rất hợp lý.
Install Sinatra
gem install sinatra
Create your first sinatra app
Create a vote.rb file with the following contents
require 'sinatra/base'
require 'sprockets'
require 'active_record'
ActiveRecord::Base.establish_connection(ActiveRecord::Base.configurations['development'])
class Vote < Sinatra::Base
set :environment, Sprockets::Environment.new
environment.append_path "assets/stylesheets"
environment.append_path "assets/javascripts"
get '/' do
'Hello, voter!'
end
end
Run your app
Đi đến thư mục mục app và run bundle exec shotgun . Now bạn có thể vào đường link sau http://localhost:9393/. Bạn sẽ nhìn thấy "Hello, vote! "

nếu mà như vậy thì app của bạn chạy hoàn toàn chính xác. Click ctrl + C để tăt server
Add the index view
Tạo thêm folder views trong thư mục app để tạo 1 đường dẫn tới các views Tạo 1 file index.erb trong thư mục vừa tạo với nội dung như sau
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8' />
<title>Vote</title>
<link href='//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/css/bootstrap-combined.min.css' rel='stylesheet' />
</head>
<body class='container'>
<p>What's for dinner?</p>
<form action='cast' method='post'>
<ul class='unstyled'>
<% Choices.each do |id, text| %>
<li>
<label class='radio'>
<input type='radio' name='vote' value='<%= id %>' id='vote_<%= id %>' />
<%= text %>
</label>
</li>
<% end %>
</ul>
<button type='submit' class='btn btn-primary'>Cast this vote!</button>
</form>
</body>
</html>
và trong file vote.rb ta thêm nội dung sau
Choices = {
'HAM' => 'Hamburger',
'PIZ' => 'Pizza',
'CUR' => 'Curry',
'NOO' => 'Noodles',
}
và thay đổi action get '/' thành
get '/' do
erb :index
end
sau đó bạn reload lại trang web và kết quả sẽ trả về như sau.

Templates
Chúng ta thêm đoạn code sau vào trong file index.erb
<h1><%= @title %></h1>
và trong file vote.rb chúng ta thay đổi action get
@title = "Welcome to the vote!"
kết quả trả về như sau thì các bạn đã làm chính xác

Add the ability to POST results
Thêm phương thức post vào trong vote.rb
post '/cast' do
@title = 'Thanks for casting your vote!'
@vote = params['vote']
erb :cast
end
Tạo thêm trong thư mục views file cast.erb. và thêm vào file đó đoạn code có nội dùng như sau
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8' />
<title>Suffragist</title>
<link href='//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/css/bootstrap-combined.min.css' rel='stylesheet' />
</head>
<body class='container'>
<h1><%= @title %></h1>
<p>You cast: <%= Choices[@vote] %></p>
<p><a href='/results'>See the results!</a></p>
</body>
</html>
kết quả sẽ trả về như sau

Factor out a common layout
Tạo 1 file layout.erb trong thư mục views với nội dung như sau
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8' />
<title>Suffragist</title>
<link href='//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/css/bootstrap-combined.min.css' rel='stylesheet' />
</head>
<body class='container'>
<h1><%= @title %></h1>
<%= yield %>
</body>
</html>
Và xóa các đoạn code trùng lặp trong 2 file index.erb và cast.erb
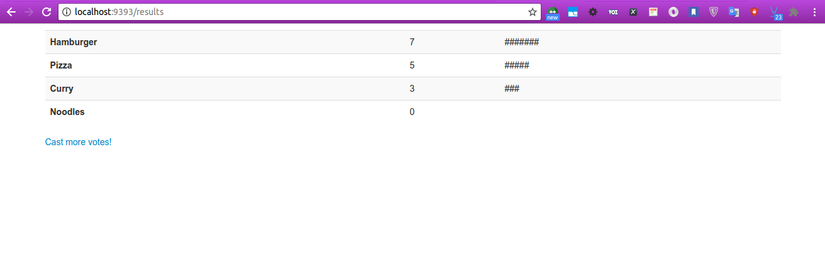
Add the results route and the results view
Thêm đoạn code sau vào file vote.rb
get '/results' do
@votes = { 'HAM' => 7, 'PIZ' => 5, 'CUR' => 3 }
erb :results
end
Tạo file result.erb trong thư mục views có nội dung như sau
<table class='table table-hover table-striped'>
<% Choices.each do |id, text| %>
<tr>
<th><%= text %></th>
<td><%= @votes[id] || 0 %>
<td><%= '#' * (@votes[id] || 0) %></td>
</tr>
<% end %>
</table>
<p><a href='/'>Cast more votes!</a></p>
kết quả sẽ trả về như sau

Persist the results using YAML::Store
Để lưu sự lựa chọn của bạn mình cần làm như sau Thêm đoạn code sau vào trên top của file vote.rb
require 'yaml/store'
Thêm một số đoạn code sau vào trong file vote.rb
post '/cast' do
@title = 'Thanks for casting your vote!'
@vote = params['vote']
@store = YAML::Store.new 'votes.yml'
@store.transaction do
@store['votes'] ||= {}
@store['votes'][@vote] ||= 0
@store['votes'][@vote] += 1
end
erb :cast
end
get '/results' do
@title = 'Results so far:'
@store = YAML::Store.new 'votes.yml'
@votes = @store.transaction { @store['votes'] }
erb :results
end
kết quả trả về của file votes.yaml

Trên đây là cách cơ bản để làm một ứng dụng đơn giản bằng sinatra. Chúc các bạn thành công.
All rights reserved