Bắt đầu làm việc với Github webhook
Bài đăng này đã không được cập nhật trong 4 năm
Github Webhooks là gì?
- Nếu các bạn là các lập trình viên thì github là một thứ vô cùng quen thuộc. Các bạn làm việc với github hằng ngày như code đẩy code lên github, review code, tạo issue ... . Làm việc trong cùng một team phát triển thì việc mỗi khi tạo issue mới, tạo pull request mới , comment commit , comment pull request .... của mỗi thành viên trong team và được tự động thông báo tới các thành viên khác trong team thì hết sức cần thiết và hữu ích. Việc làm này làm cho việc mỗi thành viên trong team không cần phải thường xuyên kiểm tra xem đã có issue mới không, có pull request mới được review hay không hay là comment commit của mình đã được fix chưa ...
- Webhook github giúp chúng ta thực hiện việc tự động trên. Webhooks github cho phép bạn xây dựng hoặc cài đặt một Github Apps có thể theo dõi bất cứ sự thay đổi nào trên repository của bạn muốn set up webhook.
Cách thức hoạt động của Github webhooks
Events
- Khi cấu hình một webhook, bạn sẽ chọn các sự kiện bắt event để trả về các payloads tương ứng. Với việc theo dõi các sự kiện thay đổi của repository bạn có thể lên kế hoạch để xử lý rất hữu ích các request gửi tới server. Bạn có thể thay đổi list các sự kiện theo dõi event thông qua API hợc UI bất kì lúc nào. Default, các webhook chỉ theo dõi các sự kiện push của event.
- Và đây là list sự kiện của webhook https://developer.github.com/v3/activity/events/types/
Payloads
- Payloads được hiểu là gói dữ liệu được trả về khi có sự thay đổi của sự kiện được theo dõi. Mỗi loại sự kiện có một định dạng payload tương ứng các thông tin của sự kiện đó.
- Node: Payloads được giới hạn 5 MB. Nếu bạn tạo ra một payload lớn hơn thì một webhook sẽ không làm việc được. Điều này có thể xảy ra nếu bạn tạo event mà có nhiều branchs và tag cùng được push lên 1 lần.
Ping Event
- Khi bạn tạo một webhook mới, chúng tối sẽ gửi cho bạn một ping sự kiện để bạn biết là bạn tạo set up webhook đúng cách.
Tạo Webhooks
- Chúng ta sẽ tạo một repository webhook có nhiệm vụ thông báo khi nào chúng ta tạo ra các issue, đẩy pull request, comment commit và comment pull request. Các bước như sau
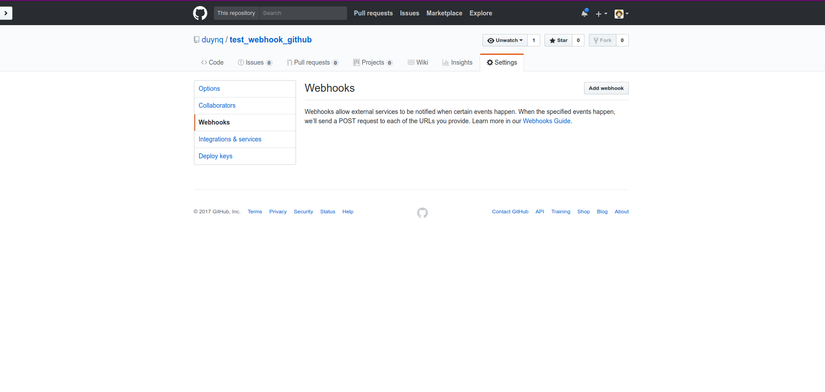
- Tạo một repository
- Ở repo mới được tạo vào phần setting rồi click vào button add webhook

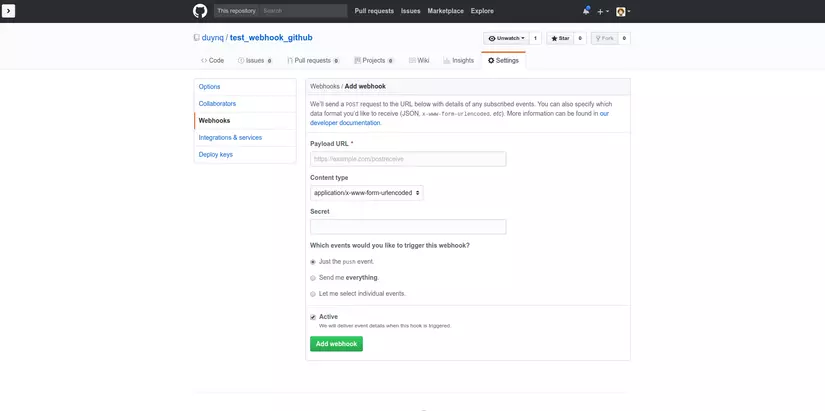
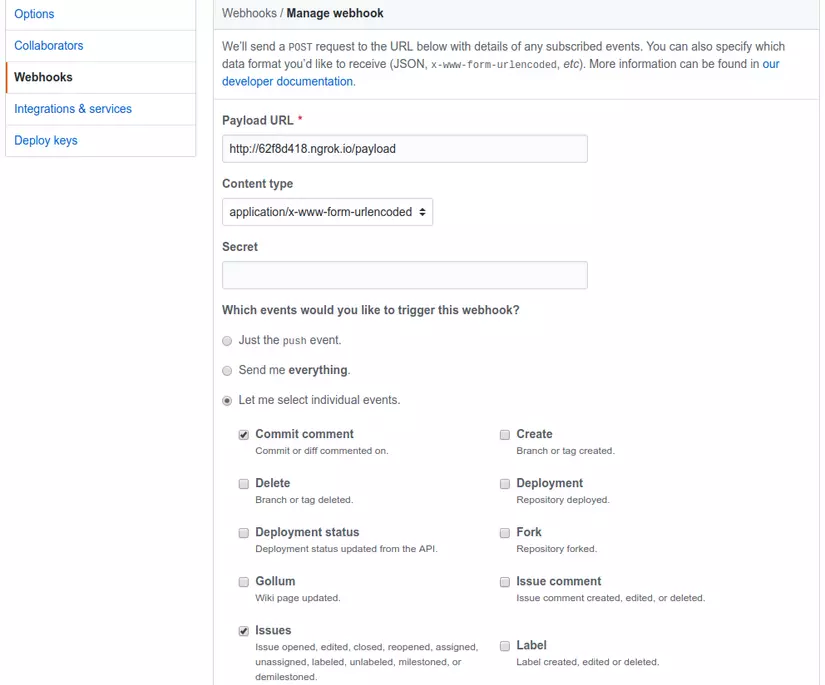
- Chúng ta cần phải điền các thông tin vào các ô input sao cho phù hợp

- Ở trong ô Payload URL là ô rất quan trọng bạn phải điền chính xác url mà bạn muốn gọi payload đến. Bạn phải đảm bảo được gọi đến từ internet. Nếu bạn test trên local thì bạn có thể dùng ngrok để public cái link đó lên internet.
- Ở lựa chọn các sự kiện bắt để trigger bạn có 2 lựa chọn lựa chọn đầu tiên chỉ là push event
- Lựa thứ 2 là bất cứ có sự thay đổi nào đến repo thì sẽ trả về payload cho bạn để xử lý
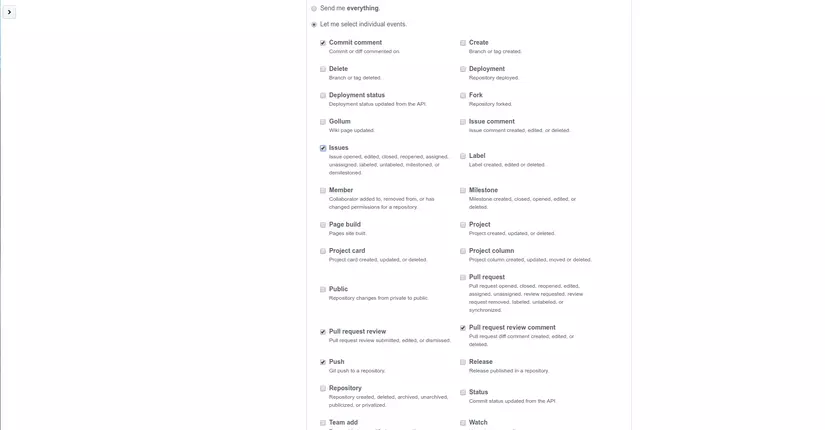
- Lựa chọn thứ 3 là bạn tự chọn các sự kiện riêng để xử lý các payload trả về. Ở đây tôi sẽ chọn lựa chọn thứ 3


- đó là setting xong một webhook
Viết code để xử lý payload ở đây tôi sử dụng ruby
-
Tôi sẽ thử làm một ứng dụng kiểm tra khi nào có PR mới và comment mới thì thông báo về chatwork cho các member bằng rails
-
Khởi tạo một project rails và thêm các gem cần thiết
- gem chatwork
-
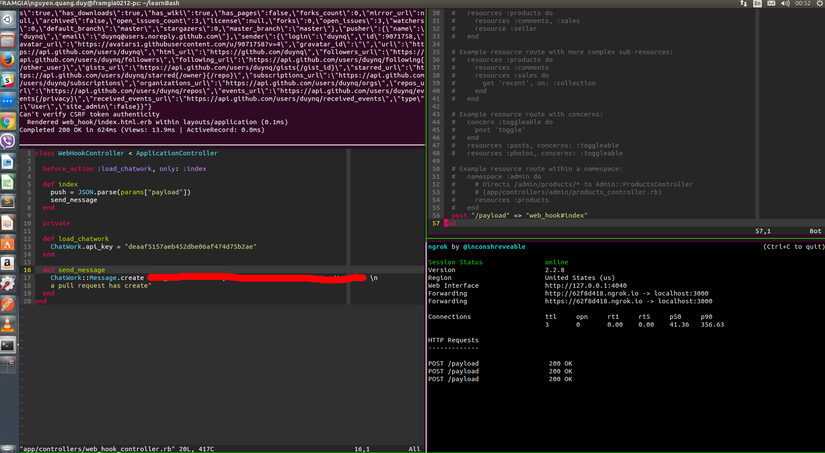
Đây là đoạn code xử lý!

-
Và bạn đẩy 1 Pull request lên trên cái repo bạn vừa tạo và config webhook
-
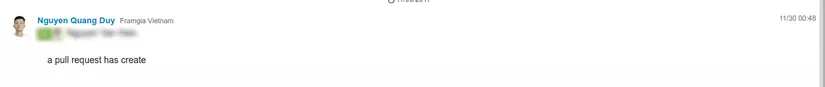
và đây là kết quả

-
đây là source code các bạn tham khảo https://github.com/duynq/test_webhook_github
Link tham khảo
All rights reserved