Tìm hiểu về GraphQL
Bài đăng này đã không được cập nhật trong 5 năm
1. Giới thiệu:
Ngoài Reactjs, facebook còn đang phát triển 1 công nghệ mang tên graphql. Được phát triển từ năm 2012, từ lúc mình bắt đầu đọc sách,blog công nghệ thông tin đã nghe nói nhiều về nó rồi, nhưng tới mãi năm 2016 mới được facebook chính thức phát hành product.
Hiện nay, số lượng dự án trên từ Âu/Mỹ 1 phần lớn dự án cũng đều đang sử dụng nó thay cho sử dụng rest để viết api cũng như các turiol rất nhiều đã thành trend đang hot.
2. Vấn đề đặt ra, tại sao 1 số dự án lại dùng GraphQL?:
Đặc điểm : Client truy vấn đến graph với đặc điểm thuộc tính dữ liệu trả về được miêu tả ở câu truy vấn được định nghĩa ở phía client.
nói đơn giản đây là truy vấn hướng client, cấu trúc dữ liệu không khô cứng, bị ràng buộc khuôn mẫu từ server mà nó sẽ thay đổi sao cho phù hợp với ngữ cảnh.
Điểm mạnh cấu trúc hướng client, nên cấu trúc dữ liệu không khô cứng và khuôn mẫu từ server. ngoài ra nó có thể create, update, delete nhưng cấu trúc dễ nhìn và phân tầng nên thuận lợi cho việc lập trình.
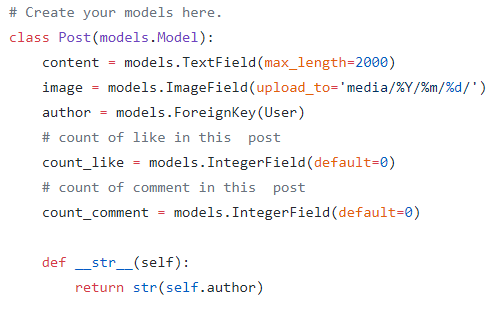
số lượng endpoint quá nhiều , ở đây mình chỉ có 1 model Post:

Nhưng nếu mình define api, chắc cả tá api liên quan, api về crud post, api về like post, api về comment post,vv…
- Khi mình chỉnh sửa trong model 1 property, hoặc thêm mới → mình cần chỉnh lại trong api cả tá endpoint liên quan
- Khó mà thống nhất được code khi responsive dùng Rest
Cách mà Graphql lấy dữ liệu về, lợi thế so với Rest:
Ví dụ: Ta có : thông tin 1 cuốn sách được khai báo như bên dưới (schema)
type Book {
id: ID!
title: String!
author: String!
isbn: String!
url: String!
}
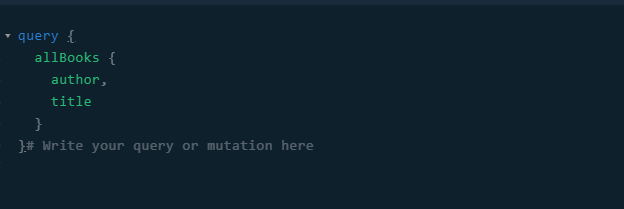
ta muốn query lấy thông tin sách đang có bao gồm (tiêu đề và tác giả)![]

kết quả query
 Nếu ta muốn thêm id, chỉ cần thêm trường id ở câu lệnh truy vấn → quá dễ và đơn giả, không cần phải define nhiều resource.
Nếu ta muốn thêm id, chỉ cần thêm trường id ở câu lệnh truy vấn → quá dễ và đơn giả, không cần phải define nhiều resource.
Ta cũng thấy: kết quả trả về dạng json , cũng giống như khi rest trả về
3. Một số khái niệm căn bản của GraphQL:
Queries: sử dụng từ khóa query
Như đã trình bày bên trên, client yêu cầu query đưa ra các yêu cầu tương ứng, thì graphql sẽ trả về tương ứng chỉ cần định nghĩa mà không cần quan tâm nó từ resource nào cả.
Ngoài ra, nó còn có:
-
Nested khi query:
![]()
-
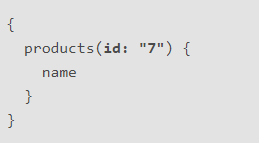
argument:
![]()
-
array — association
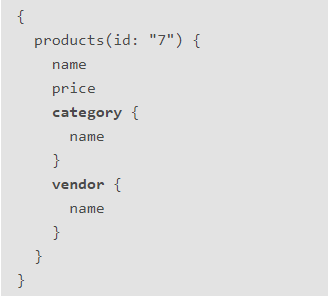
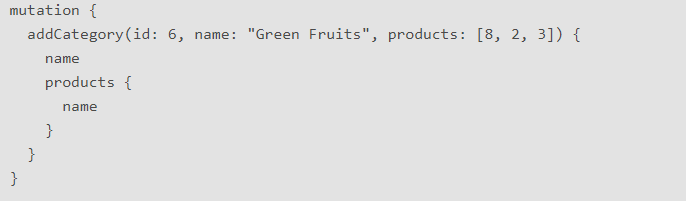
Ví dụ: CRUD product



4. So sánh Rest với GraphQL:
Vấn đề mà REST đang gặp phải là nó việc phản hồi dữ liệu của REST trả về quá nhiều hoặc là quá ít. Trong cả 2 trường hợp thì hiệu suất của ứng dụng đều bị ảnh hưởng khá nhiều. Giải pháp mà GraphQL đưa ra là cho phép khai báo dữ liệu nơi mà một client có thể xác định chính xác dữ liệu mà mình cần từ một API.
Việc so sánh Rest với Graphql thực ra chỉ là đang tìm hiểu thế mạnh và yếu mỗi cái để có thể áp dụng vào bài tập/dự án đang có. Graphql sinh ra cũng không có nghĩa là Rest lỗi thời và mất đi vị thế của mình, chỉ là cho ta thêm lựa chọn để công việc và học tập thêm hoàn hảo mà thui.
All rights reserved