TextInputLayout trong Android
Bài đăng này đã không được cập nhật trong 4 năm
TextInputLayout nằm trong bộ Design Support Library của Android do google phát hành. Nó sẽ giúp hiển thị và nổi lên đoạn text khi người dùng bắt đầu gõ vào ô EditText.
Đầu tiên để sử dụng TextInputLayout chúng ta thêm thư viện hỗ trợ của Android vào build.gradle
dependencies {
compile 'com.android.support:design:25.0.0'
}
Trong lớp layout activity_main chúng ta sẽ custom các TextView và editText
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/activity_main"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:orientation="vertical"
tools:context="com.framgia.demotextinputlayout.MainActivity">
<android.support.design.widget.TextInputLayout
android:id="@+id/text_firstName"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/editText_firstName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="First Name"
android:inputType="text"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/text_lastName"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/editText_lastName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Last Name"
android:inputType="text"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/text_email"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/editText_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="E-mail"
android:inputType="textEmailAddress"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
Ở đây, giá trị của các thuộc tính android:hint sẽ tự động được thả nổi trên EditText khi người dùng nhập vào nó.
Ngoài ra, bạn có thể sử dụng thuộc tính android.support.design:hintTextAppearance để thay đổi màu sắc của Text khi nổi lên.
Sau đó chúng ta quay lại file MainActivity và gọi các id đã khai báo trong layout main
import android.os.Bundle;
import android.support.design.widget.TextInputLayout;
import android.support.v7.app.AppCompatActivity;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextInputLayout textFirstname = (TextInputLayout) findViewById(R.id.text_firstName);
TextInputLayout textLastname = (TextInputLayout) findViewById(R.id.text_lastName);
TextInputLayout textEmail = (TextInputLayout) findViewById(R.id.text_email);
EditText firstname = (EditText) findViewById(R.id.editText_firstName);
EditText lastname = (EditText) findViewById(R.id.editText_lastName);
EditText email = (EditText) findViewById(R.id.editText_email);
}
}
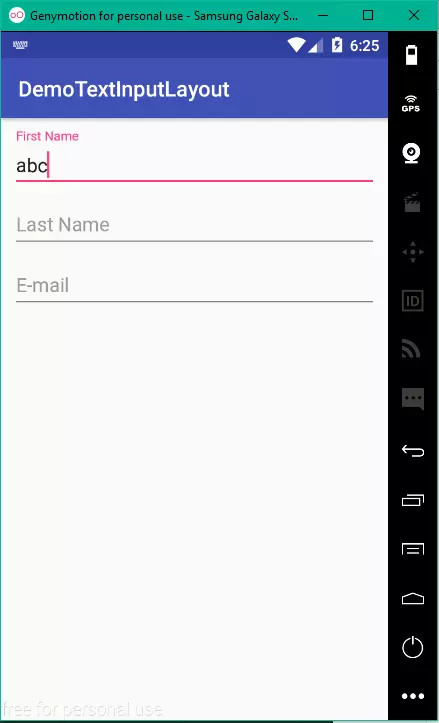
Và đây là kết quả sau khi chạy. Lúc đầu dòng First Name sẽ nằm như Last Name và sau khi ta nhập vào thì sẽ nổi lên như trong ảnh.
 Chúc các ban thành công!
Chúc các ban thành công!
All rights reserved