Android Support Design Library
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Tháng 6/2014, Google chính thức giới thiệu Material Design ở hội nghị Google IO thường niên. Liền ngay sau đó, các ứng dụng Gmail, Inbox, Google Plus cập nhật design này.
Đến tháng 5/2015, Google hỗ trợ cho lập trình viên thư viện để phát triển các component Material Design trên Android. Thư viện này được gọi là Android Design Library. Thư viện cung cấp nhiều component và phương thức để lập trình viên phát triển ứng dụng Material Design.
Cài đặt
Maven reposity của Android Design Library
com.android.support:design:23.0.1
Add maven reposity vào trong build.gradle của ứng dụng và thực hiện build lại gradle. Bắt đầu sử dụng các component của thư viện sau khi quá trình build kết thúc.
Android Support Design Library có gì
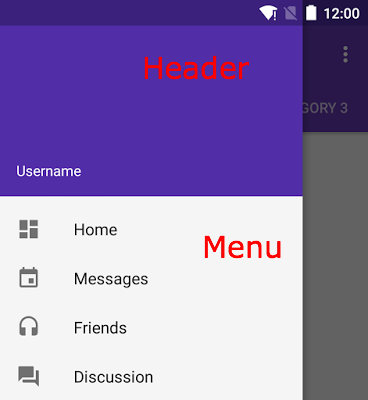
- NavigationView

NavigationView được dùng phổ biến trong menu các ứng dụng Meterial Design. Dùng Navigation View với Drawer như sau:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- your content layout -->
<android.support.design.widget.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
</android.support.v4.widget.DrawerLayout
NavigationView cho phép truyền thêm vào 2 layout custom là headerLayout, và menu.
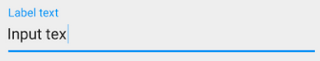
- Floating labels for editing text
 Muốn Edittext có hiệu ứng của Floatting labels( text phần hint di chuyển lên thành caption trong khi typing) cần để trong thẻ
Muốn Edittext có hiệu ứng của Floatting labels( text phần hint di chuyển lên thành caption trong khi typing) cần để trong thẻ TextInputLayout
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_password"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/input_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_email" />
</android.support.design.widget.TextInputLayout>
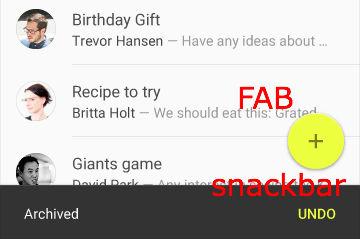
- **Snackbar **
 Thay vì sử dụng Toast để hiển thị thông báo hay Undobar để feedback với hành động user, Material Design cung cấp Snackbar làm thông báo hiển thị rõ ràng hơn, tương tác với người dùng tốt hơn.
Thay vì sử dụng Toast để hiển thị thông báo hay Undobar để feedback với hành động user, Material Design cung cấp Snackbar làm thông báo hiển thị rõ ràng hơn, tương tác với người dùng tốt hơn.
Snackbar
.make(parentLayout, R.string.snackbar_text, Snackbar.LENGTH_LONG)
.setAction(R.string.snackbar_action, myOnClickListener)
.show(); // Don’t forget to show!
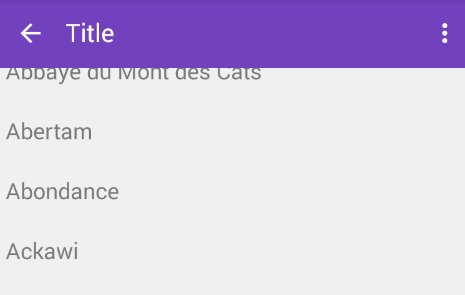
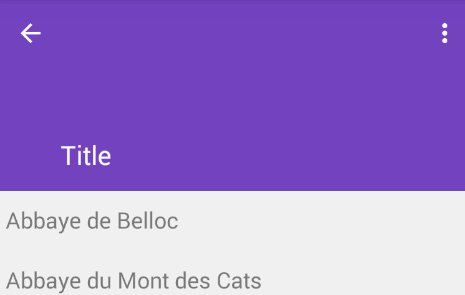
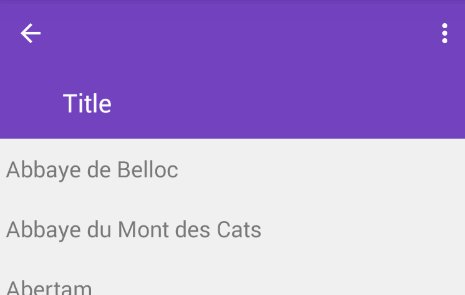
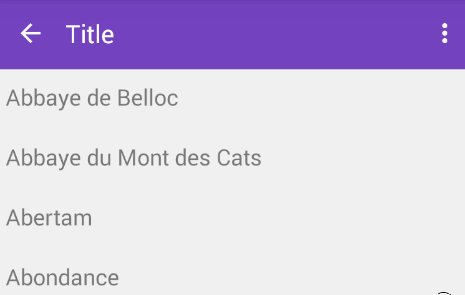
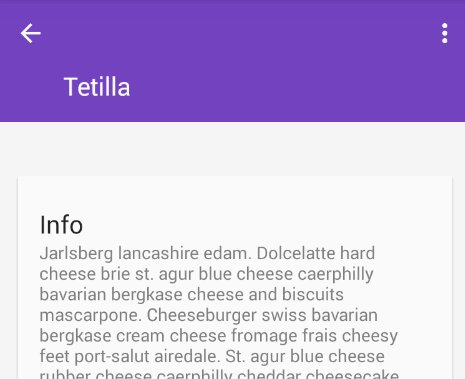
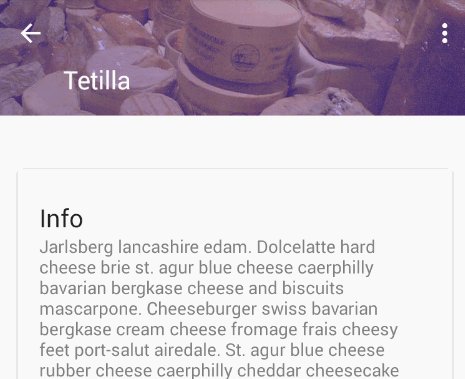
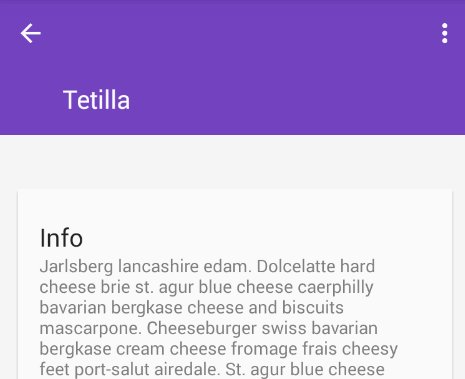
- Collapsing Toolbars Bạn trông thấy animation này trong concept Material Design:

Các hiệu ứng parralax, pin, collapse, expand ở Toolbar mà không cần điều khiển và quan tâm trực tiếp Toolbar. Toolbar được kết nối với các thành phần khác trong layout thông qua AppBarLayout
<android.support.design.widget.AppBarLayout
android:layout_height="192dp"
android:layout_width="match_parent">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
app:layout_collapseMode="pin"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
app:layout_collapseMode="pin" khai báo này để setup Toolbar luôn hiển thị trên top khi view ở trạng thái collapse hoặc exist.
Còn nhiều thuộc tính hay ho cho Toolbar như collapse với hiệu ứng parallax khi sử dụng app:layout_collapseMode="parallax", thay đổi màu hiển thị khi thực hiện cuộn ở Toolbar app:contentScrim="?attr/colorPrimary"
8. CoordinatorLayout
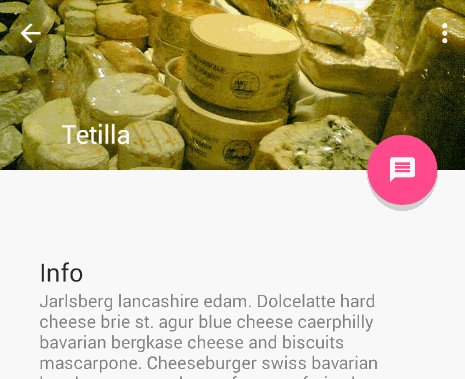
Bạn từng nhìn thấy concept Material Design có các thành phần con trong layout có thuộc tính phụ thuộc vào nhau khi thành phần khác thay đổi trạng thái. Ví dụ thế này:

Khi Toolbar cuộn lên, Float Action Button thu nhỏ dần, ảnh background ở Toolbar scroll theo parralax, title cũng thu nhỏ dần và thay đổi vị trí. Có concept còn nhiều thành phần hơn nữa.
Để hỗ trợ việc này, Android cung cấp lớp CoordinatorLayout thừa kế từ FrameLayout cho phép tính toán, sắp đặt để làm việc với các view con phụ thuộc nhau trong cùng một layout.
View con khi thêm vào CoordinateLayout, cần khai báo implement behavior để xác định view nó sẽ phụ thuộc vào: Ví dụ với FAB:
public class FloatingActionButtonBehavior extends CoordinatorLayout.Behavior<FloatingActionButton>
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, FloatingActionButton child, View dependency) {
return dependency instanceof SnackbarLayout;
}
Github link về một ví dụ CoordinateLayout: https://github.com/ggajews/coordinatorlayoutwithfabdemo
Bài viết sau là một tài liệu hay, cung cấp khá đầy đủ về implement Coordinate cho parallax, pin
https://guides.codepath.com/android/Handling-Scrolls-with-CoordinatorLayout
Nhận xét
Việc implement một hiệu ứng hay feature của Material Design được thực hiện dễ dàng sau khi có thư viện chính thức hỗ trợ. Thật mừng khi thư viện này hỗ trợ đến những phiên bản 2.1 của Android. Khắp nơi dùng Toolbar, Drawer thì thật tiện.
Reference
http://android-developers.blogspot.com/2015/05/android-design-support-library.html
http://www.androidhive.info/2015/09/android-material-design-floating-labels-for-edittext/
Happy Coding!
All rights reserved