Tạo ứng dụng đơn giản CRUD với Yii2
Bài đăng này đã không được cập nhật trong 7 năm
Trong phần này tôi sẽ hướng dẫn cách tạo một ứng dụng CRUD đơn giản với Yii2 Framework. Chúng ta sẽ sử dụng công cụ Gii (được tích hợp sẵn trong bộ vendor của Yii) để tự động tạo mã nguồn đơn giản và bạn chỉ cần nhập các thông tin theo hướng dẫn hiển thị trên công cụ này.
Cấu hình
Công cụ Gii được cung cấp như một module. Chúng ta có thể cài đặt Gii bằng cách cấu hình các thuộc tính của ứng dụng ở phần modules config. Ở đây chúng ta sẽ sử dụng yii2 basic (có thể tải tại https://www.yiiframework.com/download). Các thuộc tính sẽ được cấu hình trong file config/web.php
$config = [ ... ];
if (YII_ENV_DEV) {
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
Lưu ý: Chúng ta có thể thêm thuộc tính cấu hình địa chỉ IP được phép truy cập công cụ Gii với thuộc tính allowedIPs
'allowedIPs' => ['127.0.0.1', '::1'],
Bây giờ bạn có thể truy cập vào công cụ Gii qua đường dẫn:
Cài đặt ứng dụng
Tạo database cho ứng dụng
Chúng ta sẽ tạo một cở sở dữ liệu cơ bản, có thể tham khảo đoạn mã sau:
DROP TABLE IF EXISTS `post`;
CREATE TABLE `post` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`slug` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL,
`content` text COLLATE utf8_unicode_ci,
`created_at` int(11) DEFAULT NULL,
`updated_at` int(11) DEFAULT NULL,
`status` smallint(1) DEFAULT '1',
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=62 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci ROW_FORMAT=DYNAMIC;
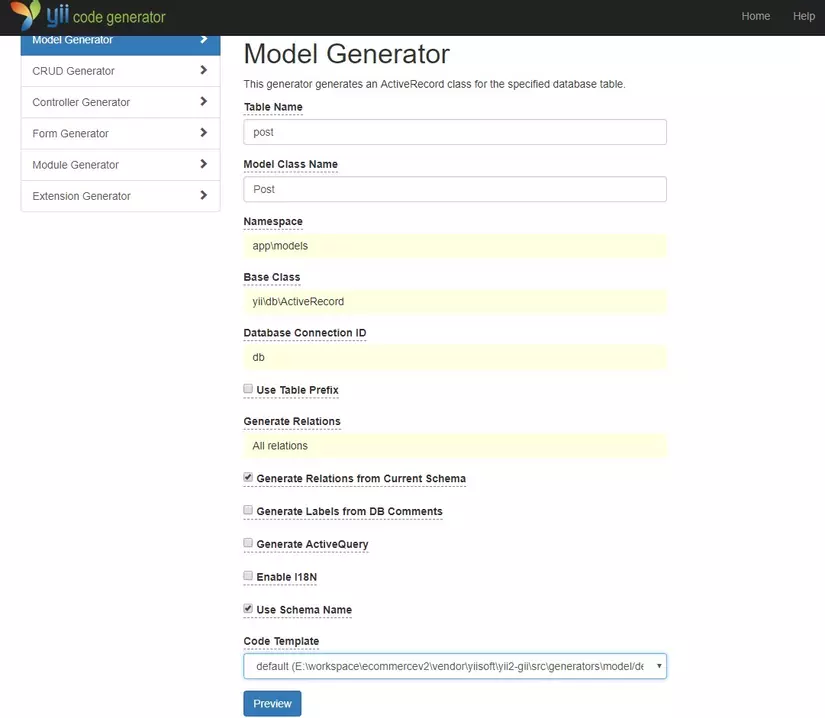
Tạo Model bằng công cụ Gii
Chúng ta có thể truy cập công cụ Model Generator tạo Model thông qua giao diện hoặc truy cập đường dẫn:
Nhập thông tin tên bảng và tên Model Class (mặc định sẽ sử dụng tên bảng)
- Tên bảng: post
- Tên lớp: Post

Tiếp đến, nhấn vào nút "Preview" và chọn "Generate". Bạn sẽ thấy class models/Post.php ở danh sách các class được tạo ra.
Tạo CRUD
CRUD sẽ tạo ra một ứng dụng thêm mới, xem, cập nhật, xóa (CRUD) đơn giản. Ví dụ với bảng post và model "Post", truy cập đường dẫn http://yourdomain/gii/crud điền thông tin như sau:
- Model Class: app\models\Post
- Search Model Class: app\models\PostSearch
- Controller Class: app\controllers\PostController
- View Path: @app/views/post
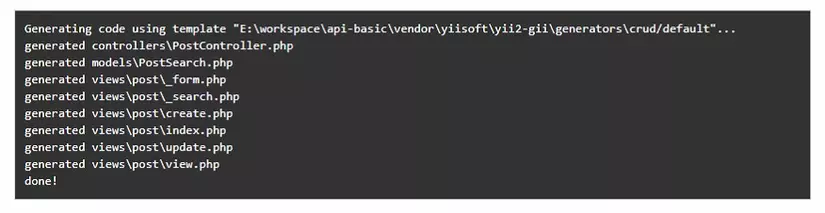
Tiếp đến, chọn vào nút "Preview" và chọn "Generate". Chúng ta sẽ sẽ thấy một danh sách các tập tin được tạo ra, như hình dưới

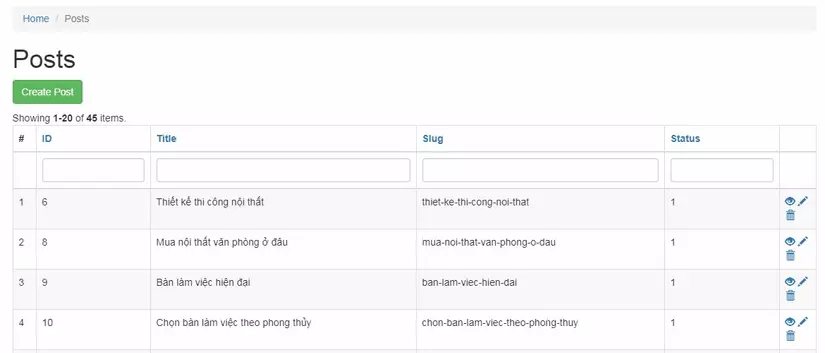
Bây giờ chúng ta có thể kiếm tra ứng dụng bằng đường dẫn:
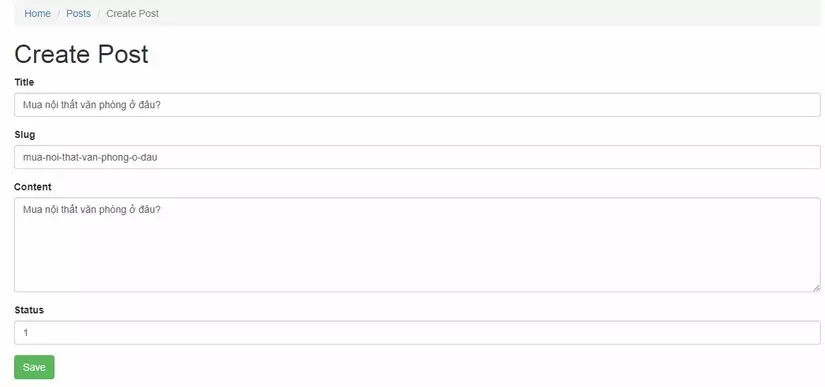
Đây là kết quả sau khi chúng ta sử dụng công cụ Gii để tạo ra một ứng dụng CRUD đơn giản:


Và chúng ta có thể tùy chỉnh lại các thuộc tính của các widget như: ActiveForm, Gridview, ListView.
Một số tùy chỉnh
Một số tùy chỉnh cơ bản để ứng dụng có thể trở lên chuyên nghiệp hơn:
- Tích hợp thêm Pjax để phân trang và tìm kiếm sử dụng Ajax request:
use yii\widgets\Pjax;
Pjax::begin();
echo GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'id',
'title',
'slug',
'updated_at',
'status'
['class' => 'yii\grid\ActionColumn'],
],
]);
Pjax::end();
- Tùy chỉnh columns hiển thị:
[
'attribute' => 'updated_at',
'options' => ['width' => '15%'],
'value' => function($model){
return date("d-m-Y H:i:s", $model->updated_at);
}
],
[
'attribute' => 'status',
'format' => 'html',
'label' => false,
'options'=> ['width' => '2%'],
'contentOptions' => ['class' => 'text-center'],
'value' => function($model){
$string = '';
switch ($model->status) {
case 1:
$string = '<span class="btn btn-xs btn-success">Active</span>';
break;
case 0:
$string = '<span class="btn btn-xs btn-danger">Blocked</span>';
break;
}
return $string;
}
],
Kết luận
Hy vọng sau bài viết này, các bạn có thể tạo cho mình một ứng dụng đơn giản cho website của mình. Chúc các bạn thành công !
Tài liệu tham khảo:
All rights reserved