Xcode: Thiết lập GoogleService cho các môi trường khác nhau (2)
Bài đăng này đã không được cập nhật trong 5 năm
Trước đây, mình từng có một bài viết về việc thiết lập project Xcode sao cho khi build app thì hệ thống sẽ tự nhận biết sẽ sử dụng file GoogleService-Info.plist tương ứng. Tuy nhiên, bài viết trước đây của mình đang sử dụng cách là sử dụng script để thực hiện copy file vào trong app trong khi compile code (Chi tiết hơn là sẽ copy khi chạy vào run scripts). Tuy nhiên, sau một thời gian sử dụng và triển khai thì mình thấy có 1 số bất cập.
Ví dụ như khi sử dụng với thằng Firebase Crashlytics thì việc copy file như vậy dù copy thành công, nhưng Crashlytics luôn báo rằng không thể tìm thấy GOOGLE_APP_ID do không tìm thấy file GoogleService-Info.plist Bài viết trước mình có để ở đây
Nhìn ra được bất cập đó nên mình đã chuyển sang một cách thiết lập mới. Trong bài viết này mình sẽ chỉ ra cách mình mới chuyển sang. Có thể nhiều bạn đã biết cách này trước đây, nhưng mình vẫn muốn viết bài này.
Tạo xcode project
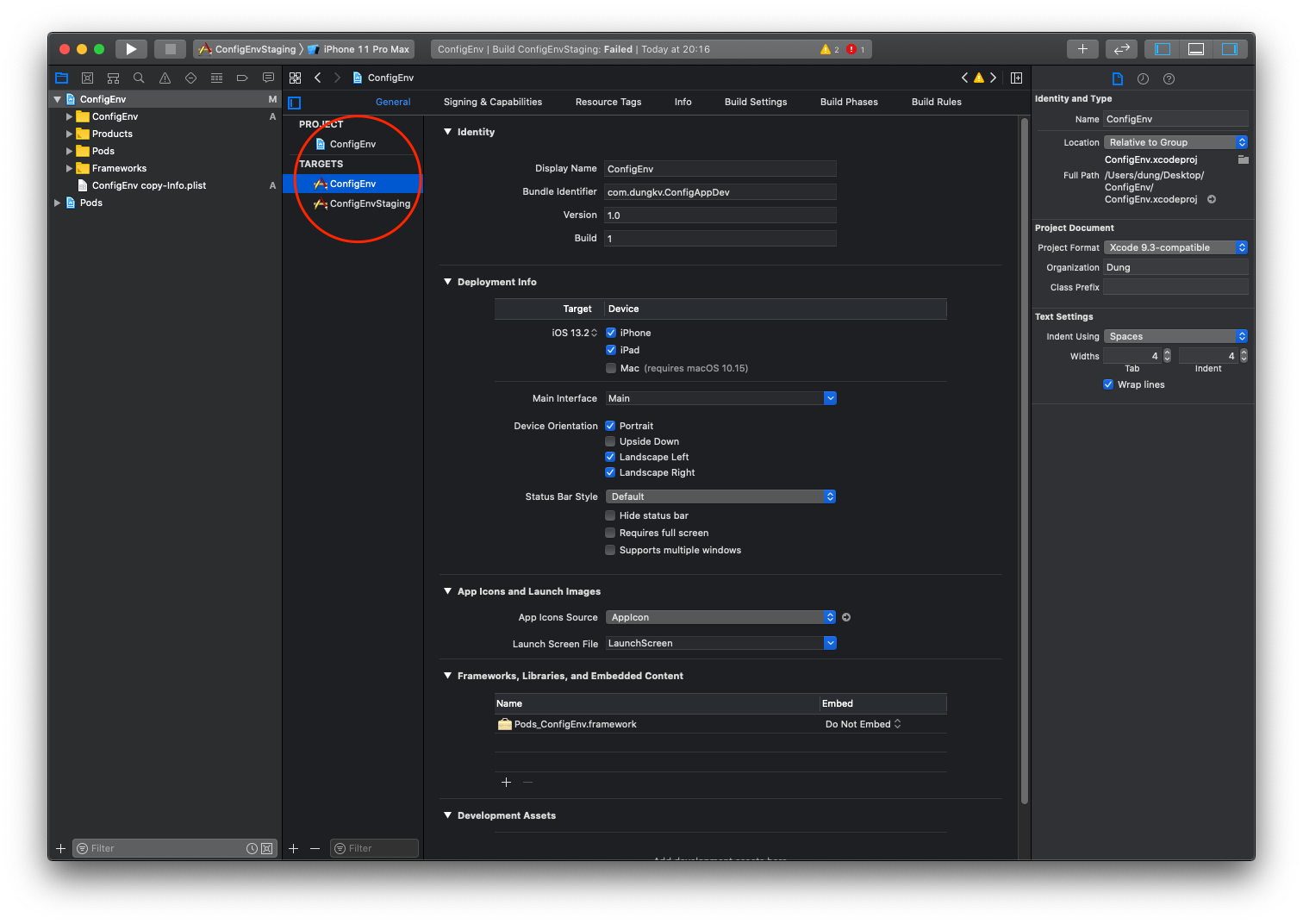
Ở đây, mình sẽ tạo ra project có tên : "ConfigApp" Cũng tương tự như trước đây, mình cũng sẽ vẫn tạo ra các Scheme để giúp thiết lập sẵn sẽ chạy các Configurations nào. Tuy nhiên, mình sẽ không sử dụng một Target duy nhất như trước đây, mà mình sẽ tạo thêm 1 Target nữa. Ở project này, mình sẽ tạm thiết lập cho môi trường Dev và Staging. Như hình dưới đây

Sau khi tạo xong Target, thì Xcode sẽ tạo ra cho chúng ta thêm 1 Scheme tương ứng với Target vừa xong:
 Sau đó, chúng ta sẽ đặt bundle id tương ứng cho 2 môi trường.
Sau đó, chúng ta sẽ đặt bundle id tương ứng cho 2 môi trường.
Tạo Firebase App
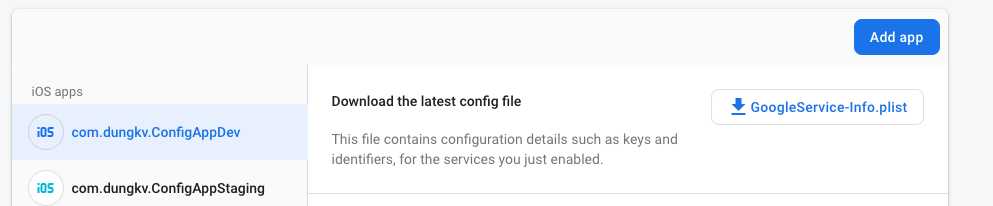
Tiếp theo, mở Firebase Console lên và tạo cho mình 2 app với bundle id tương ứng với 2 Target trong project. Và download 2 file GoogleService-Info.plist

Sau khi đã download được 2 file về rồi, chúng ta sẽ copy vào trong Xcode project.

Thiết lập target cho 2 file plist
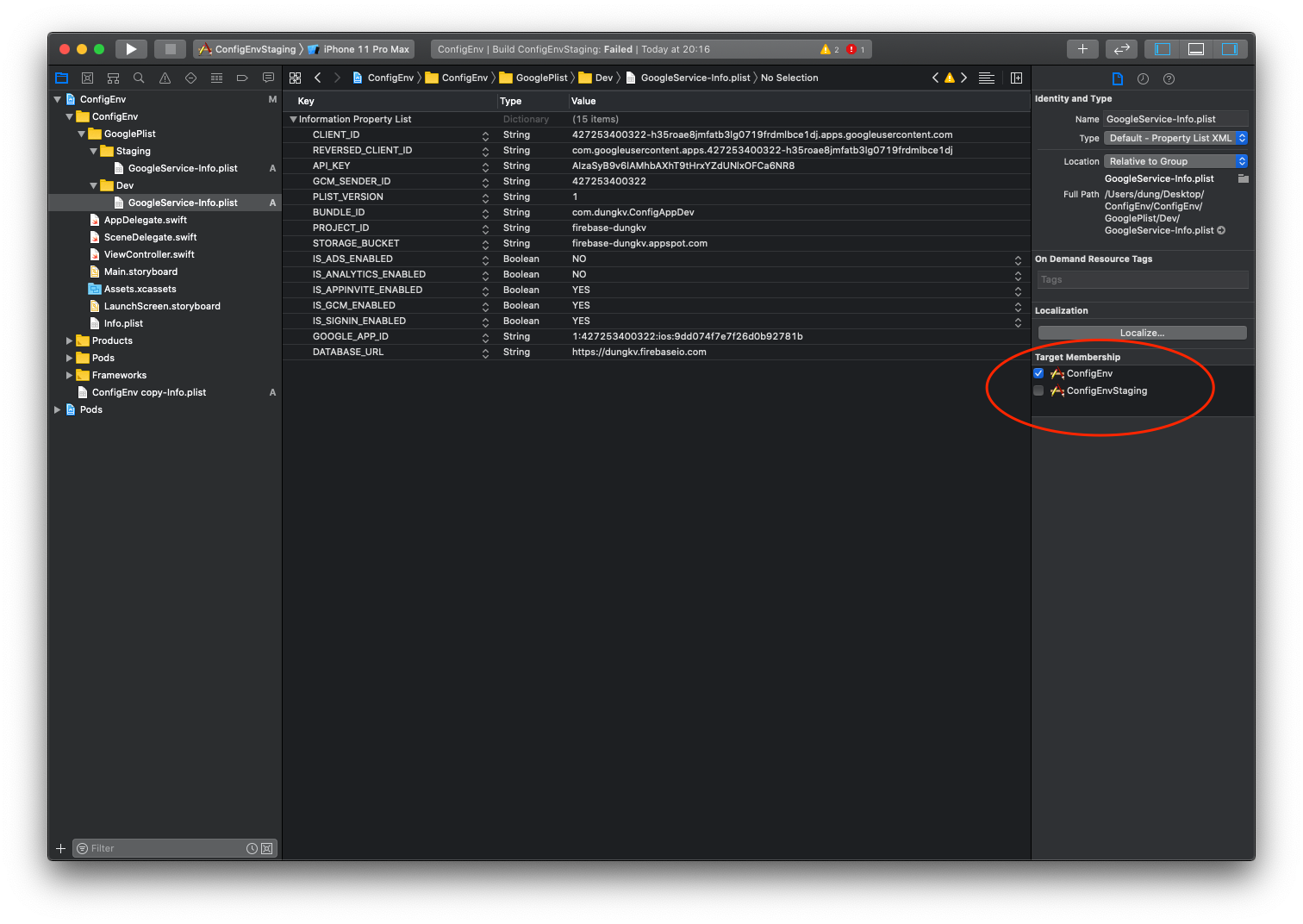
 Như trong ảnh phía trên, thì sau khi copy file GoogleService-Info.plist vào, thì nó đang được tích vào cho cả 2 Target.
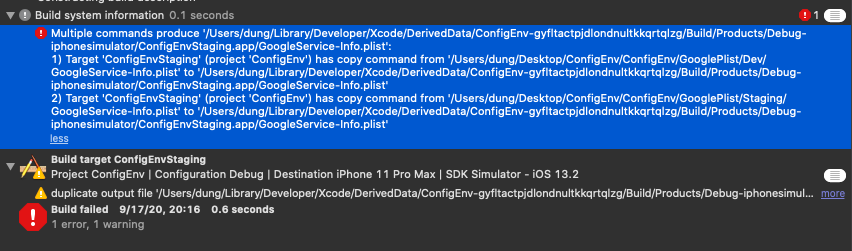
Lúc này nếu như chúng ta build code thì sẽ nhận được một lỗi tương tự như sau:
Như trong ảnh phía trên, thì sau khi copy file GoogleService-Info.plist vào, thì nó đang được tích vào cho cả 2 Target.
Lúc này nếu như chúng ta build code thì sẽ nhận được một lỗi tương tự như sau:

Vậy để xử lý lỗi này, rất đơn giản, chúng ta chỉ cần bỏ chọn Target còn lại. Với file dành cho môi trường Dev thì chúng ta sẽ bỏ chọn Target Staging, và ngược lại.

Lúc này, chúng ta build code sẽ không thấy có lỗi xảy ra nữa.
Thử thêm Firebase Crashlytics
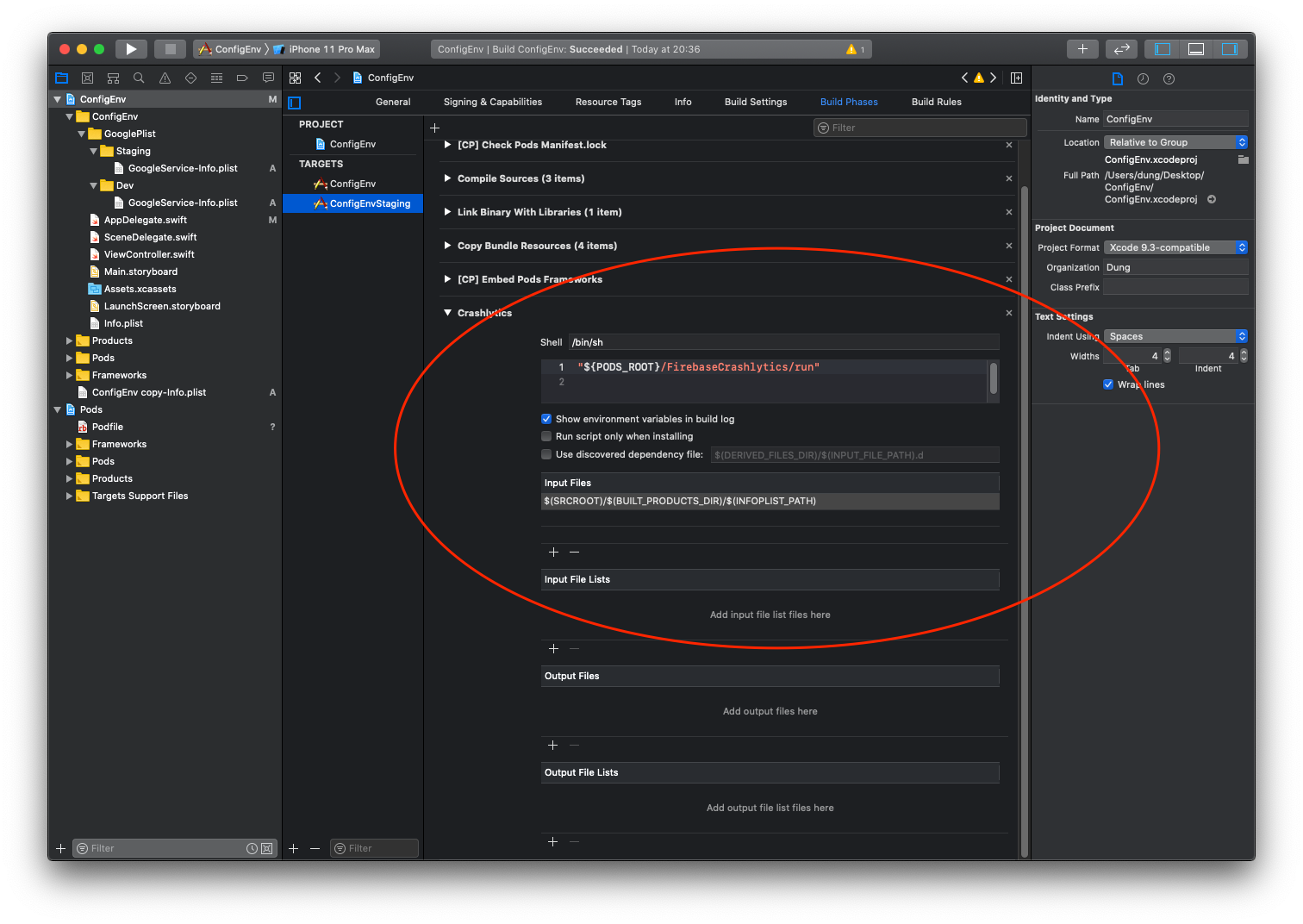
Tiếp theo, mình sẽ thử thêm Firebase Crashlytics vào xem có lỗi nữa không?

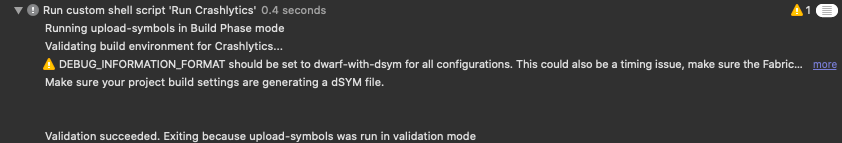
Sau khi compile, thì log báo rằng chạy script FirebaseCrashlytics success.

Kết bài
Bài viết này của mình đến đây là kết thúc, đây là cách mà mình mới dùng để cấu hình project cá nhân. Cách này thì thiết lập sẽ dễ dàng hơn so với cách trước đây. Tuy nhiên, mình thấy nó có một vấn đề đó là với mỗi Target chúng ta sẽ cần phải thiết lập riêng các scripts..... Nếu các bạn có cách khác thì có thể chia sẻ với mình. Xin cảm ơn
Link github: https://github.com/dungkv-1044/ConfigApp
All rights reserved