Cuộn nhanh hơn với RecycleView
Bài đăng này đã không được cập nhật trong 8 năm
Tiếp tục với các tính năng của Support Library 26 (nếu bạn bỏ lỡ một trong số chúng có thể tải xuống). Tính năng được chờ đợi nhiều nhất đã được enabled : fast scrolling for RecyclerView . Trong tất cả các ưu điểm mà RecycleView có của ListView, một tính năng mà khiến tôi nhớ rất rõ đó là fast scrolling khi bạn có thể kéo bằng ngon tay và cuộn quanh danh sách. Thì trong Listview bạn có thể làm như code sau :
listView = (ListView) findViewById(R.id.listView);
listView.setFastScrollEnabled(true);
Nhưng trong RecycleView nó không dễ dàng để có thể kéo như vậy.

Vì vậy nên chúng ta cần phải dựa vào sự hỗ trợ của các thư viện :
With Support Library 26, Chúng ta có thể dễ dàng enable fast scrolling for RecyclerView.
Thử nhé :  Đầu tiên, hãy chắc chắn rằng chúng ta đã add thư viện Support Library 26
Đầu tiên, hãy chắc chắn rằng chúng ta đã add thư viện Support Library 26
dependencies {
....
compile 'com.android.support:design:26.0.1'
compile 'com.android.support:recyclerview-v7:26.0.1'
....
}
Kể từ Support Library 2, đã có thể di chuyển đến Google’s maven repository. Chúng ta phải bao gồm điều này trong build.gradle của dự án
buildscript {
repositories {
google()
}
....
}
Code layout :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.shaishavgandhi.fastscrolling.MainActivity"
tools:showIn="@layout/activity_main">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v7.widget.RecyclerView>
</android.support.constraint.ConstraintLayout>
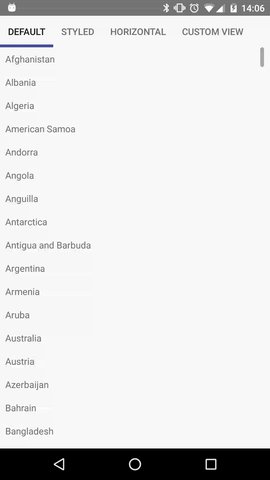
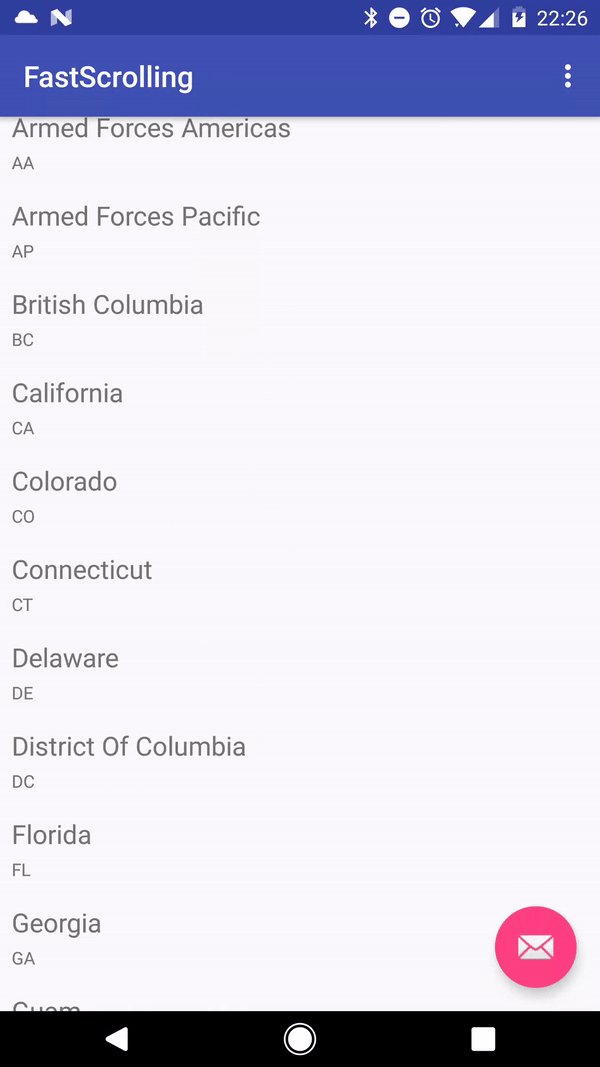
Ta sẽ xây dựng một RecycleView đơn giản với item hiển thị dữ liệu về tiểu bang Mỹ và mã vùng ở đó.

Bây giờ chúng ta sẽ bật tính năng fast scrolling . File xml sẽ được cập nhật như sau :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.shaishavgandhi.fastscrolling.MainActivity"
tools:showIn="@layout/activity_main">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:fastScrollEnabled="true"
app:fastScrollHorizontalThumbDrawable="@drawable/thumb_drawable"
app:fastScrollHorizontalTrackDrawable="@drawable/line_drawable"
app:fastScrollVerticalThumbDrawable="@drawable/thumb_drawable"
app:fastScrollVerticalTrackDrawable="@drawable/line_drawable">
</android.support.v7.widget.RecyclerView>
</android.support.constraint.ConstraintLayout>
Giờ chúng ta sẽ điểm qua từng đặc tính một :
- fastScrollEnabled : giá trị boolean để bật tính năng fast scrolling . Đặt giá trị true cho thuộc tính này sẽ đucợ yêu cầu 4 thuộc tính dưới.
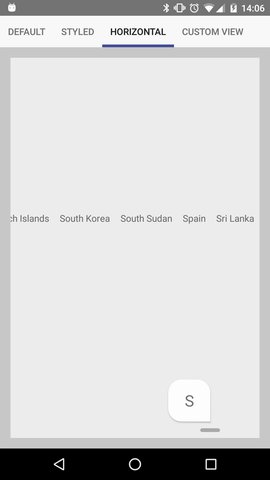
- fastScrollHorizontalThumbDrawable Một StateListDrawable có thể được sử dụng bằng một ngon tay để kéo theo trục ngang.
- fastScrollHorizontalTrackDrawable Một StateListDrawable có thể sử dụng một ngon tay để cuộn theo trục ngang.
- fastScrollVerticalThumbDrawable Một StateListDrawable có thể được sử dụng bằng một ngon tay để kéo theo chiều dọc.
- fastScrollVerticalTrackDrawable Một StateListDrawable có thể được sử dụng bằng một ngon tay để cuộn theo chiều dọc.
Hãy nhìn vào StateListDrawables. Tôi đã để các định dạng gốc để bạn có thể dễ dàng sử dụng chúng.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:drawable="@drawable/line"/>
<item
android:drawable="@drawable/line"/>
</selector>
line.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@android:color/darker_gray" />
<padding
android:top="10dp"
android:left="10dp"
android:right="10dp"
android:bottom="10dp"/>
</shape>
thumb_drawable.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:drawable="@drawable/thumb"/>
<item
android:drawable="@drawable/thumb"/>
</selector>
thumb.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:topLeftRadius="44dp"
android:topRightRadius="44dp"
android:bottomLeftRadius="44dp" />
<padding
android:paddingLeft="22dp"
android:paddingRight="22dp" />
<solid android:color="@color/colorPrimaryDark" />
</shape>
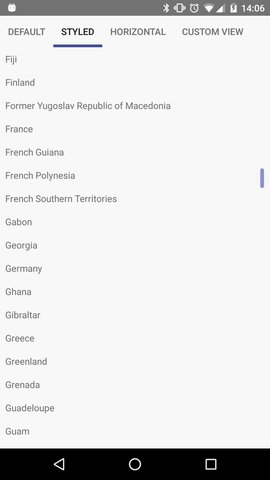
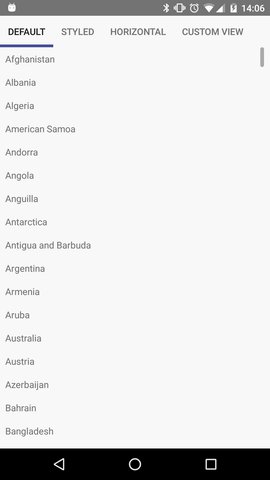
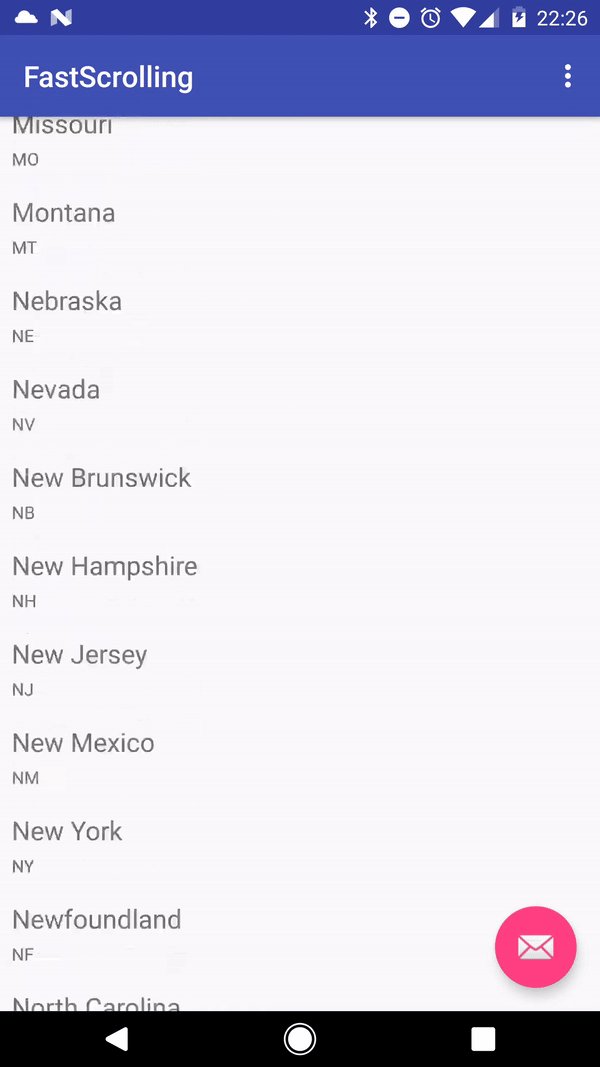
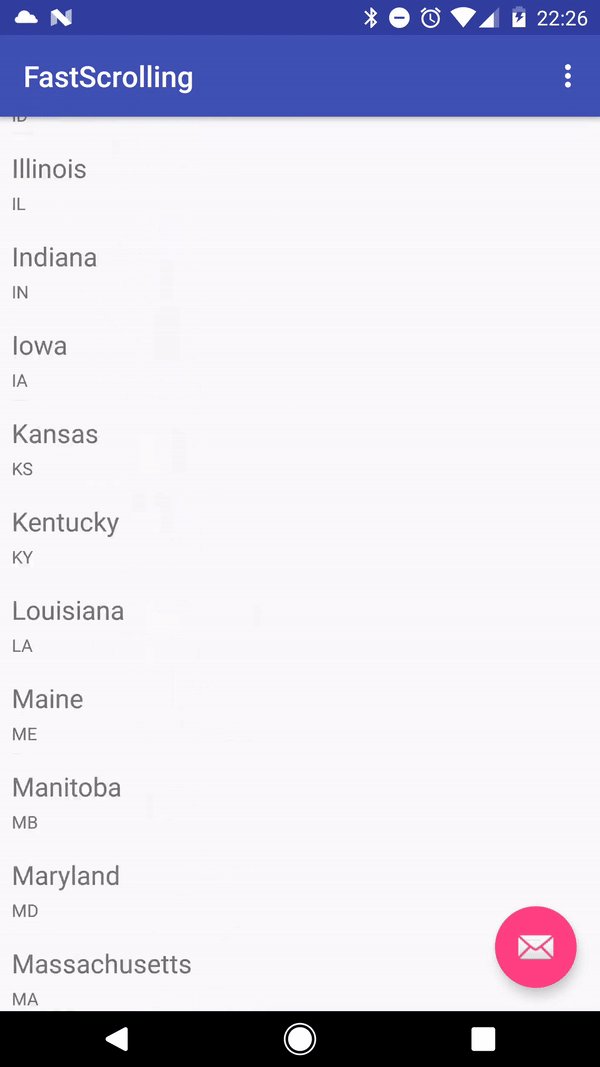
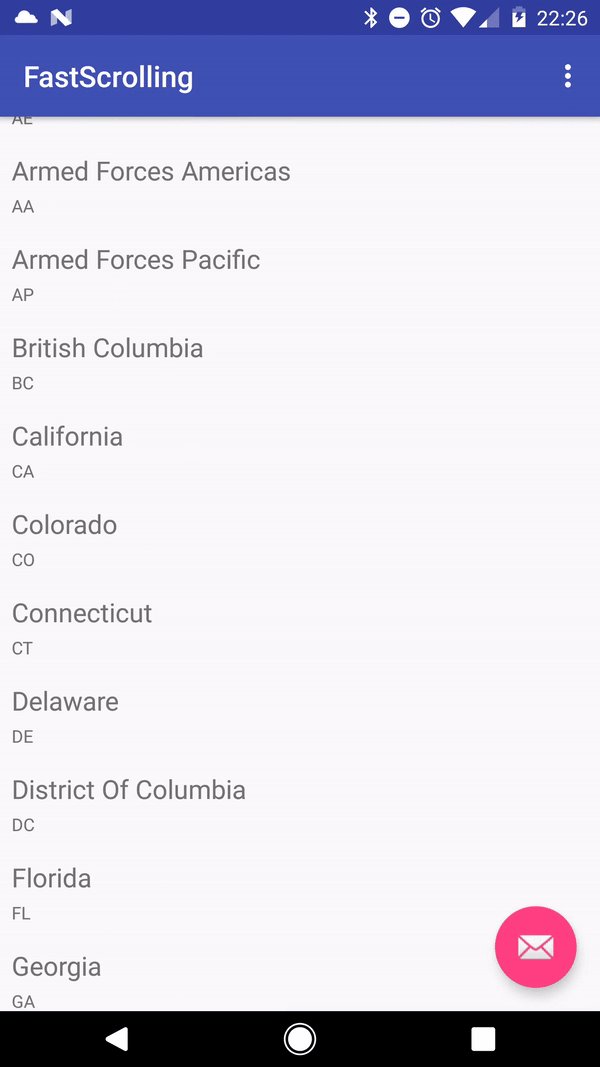
Và đây là kết quả :

Thank you !

Full code tại Github Bài viết được tham khảo tại Androidpub
All rights reserved