Architecture Patterns: MVC, MVP và MVVM
Bài đăng này đã không được cập nhật trong 4 năm
Bài viết này giới thiệu sơ qua về một số architecture patterns quen thuộc: MVC (Model - View - Controller), MVP (Model - View - Presenter) và MVVM (Model - View - ViewModel).
Tại sao lại cần những Architecture Patterns này? Tại sao chúng lại được nhắc tới trong bài viết này? Và tại sao chúng ta cần phải biết tới chúng? Chỉ có một câu trả lời duy nhất, chúng làm cho cuộc sống của chúng ta trở nên đơn giản hơn. Vâng, những patterns này giúp bạn đơn giản hóa kiến trúc phức tạp đằng sau các ứng dụng tuyệt vời, tất cả chúng ta đang làm việc với các tầng. Các tầng này được tách riêng đến mức làm cho việc debugging, testing và maintenance ứng dụng trở nên dễ dàng hơn nhiều.
MVC (Model - View - Controller)

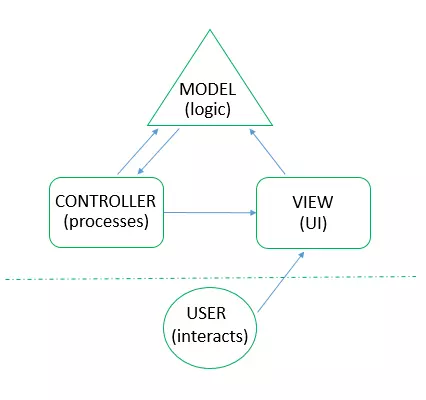
View - là những gì hiển thị cho Người dùng trên màn hình. Người dùng tương tác với View thông qua những việc như: nhấn nút, cuộn danh sách, xem ảnh, chơi nhạc ...
Controller - bao gồm tất cả các xử lý logic. Nó nhận các requests từ View và lấy dữ liệu thông qua Model theo những gì được yêu cầu. Sau đó xử lý dữ liệu và trả lại View. Cuối cùng, View hiển thị kết quả tới người dùng.
Model - lấy dữ liệu từ các bộ nhớ lưu trữ như là database, web-services, content providers và cung cấp nó cho Controller hoặc View.
MVP (Model - View - Presenter)

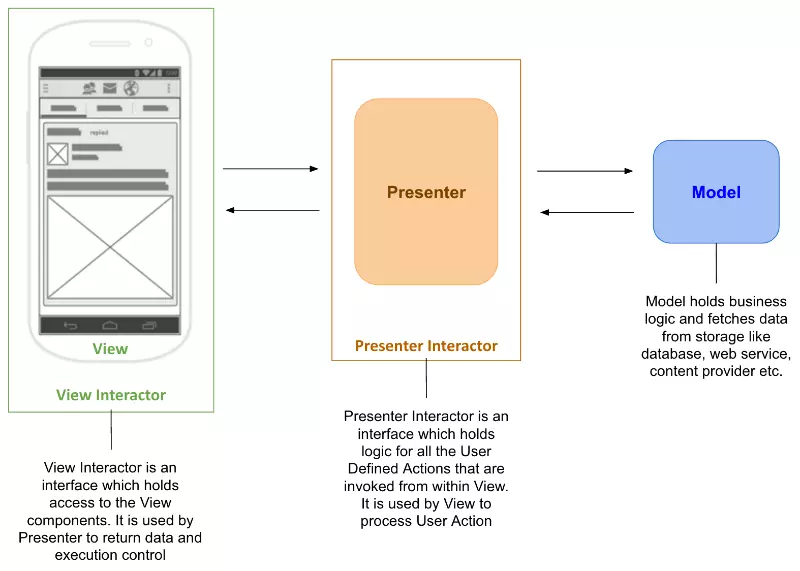
Ở đây, Model - View - Presenter làm việc tương tự như Model - View - Controller nhưng Model không mang dữ liệu trực tiếp tới View. Presenter đóng vai trò trung gian giữa Model và View. Presenter và View giao tiếp với nhau thông qua một contract định nghĩa tất cả các actions của Người dùng có thể tác động tới View. Ngoài ra, một instance của View được truyền vào Presenter để nó có thể gọi lại các functions thích hợp để xử lý dữ liệu và sẵn sàng để hiển thị. Một lần nữa, trách nhiệm của Model là lấy dữ liệu từ các bộ nhớ lưu trữ và chỉ gửi lại Presenter. Pattern này mang lại sự tách biệt sâu hơn giữa View và Data hơn so với MVC pattern. Do đó, nó cho phép chúng ta thực hiện Unit Testing trên app.
Trên thực tế, pattern này được thực hiện như sau:

MVVM (Model - View - viewModel)

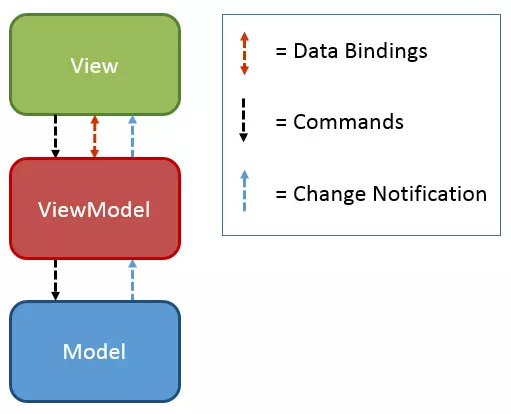
Không có nhiều khác biệt giữa MVP và MVVM pattern ngoại trừ Presenter được thay thế bởi viewModel. Điều này mang lại nhiều linh hoạt hơn như View bây giờ có thể giao tiếp với Model thông qua khái niệm gọi là Data Binding. View Model đóng vai trò hiển thị methods, commands, và các properties giúp cho việc duy trì trạng thái của view, thao tác tới model như là kết quả của các actions trên view, và trigger các events trên chính view đó.
Bài viết này cung cấp cho bạn những hiểu biết cơ bản về các patterns được sử dụng phổ biến. Đọc thêm về chúng trên internet và chọn một pattern phù hợp nhất với yêu cầu của bạn. Happy coding!
Bài viết này được dịch từ nguồn: https://www.linkedin.com/pulse/mvc-mvp-mvvm-architecture-patterns-shashank-gupta
All rights reserved