Angularjs cơ bản
Bài đăng này đã không được cập nhật trong 4 năm
Angularjs
1. giới thiệu
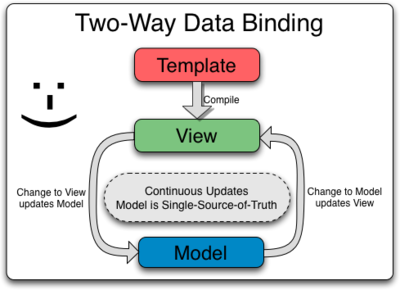
Angularjs là một phần mềm mã nguồn mở viết bằng ngôn ngữ Javascript được phát triển bởi Google. Ứng dụng viết bằng Angularjs theo kiến trúc M-V-C. Đây là kiến trúc khá quen thuộc với nhiều ưu điểm như dễ bảo trì, phát triển và kiểm thử. Một điểm đặc biệt trong Angularjs là data binding, các dữ liệu hiển thị tự động cập nhật khi giá trị model thay đổi.
Việc cài đặt Angularjs cũng rất đơn giản, ta chỉ load file mã nguồn của Angularjs thông qua thẻ script của html.
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
Angularjs quản lý các đối tượng thông qua các chỉ thị (directive) là một thuộc tính của thẻ trong html. Dưới đây là một số ví dụ về các chỉ thị của Angularjs:
ng-app<="tên module">: Với chỉ thị này cho phép Agularjs có khả năng thực thi trong phạm vi bắt đầu từ thẻ này đến khi kết thúc thẻ.
ng-model="tên model": Chỉ thị này thường dùng cho các thẻ (input, select, textarea ... dùng để nhập dữ liệu). Dữ liệu nhập vào sẽ tự động được cập nhật vào giá trị cho biến model tương ứng.
ng-bind="mã javascript": Chỉ thị này dùng để hiển thị giá trị của mã javascript đến view. Trên thực tế thường dùng {{mã javascript}} để nhúng các lệnh Javascript, như thế sẽ thuận tiện hơn rất nhiều. Điểm đặc biệt là giá trị của mã javascript sẽ được cập nhật khi nó tham chiều đến model đã thay đổi giá trị.

ng-init<="mã javascript">: chỉ thị này dùng để khởi tạo dữ liệu cho model.
ng-repeat: Dùng phép lặp để thao tác với từng phần tử trong array. Chú ý khi dùng ng-repeat nên chỉ rõ track by $index bởi vì khi không chỉ rõ track by $index mà trong array có giá trị giống nhau sẽ gây ra lỗi.
<div ng-app="">
<p>Name: <input type="text" ng-model="name"></p>
<p ng-bind="'Name: ' + name"></p>
{{'Name: ' + name}}
<div ng-init="names=['name1', 'name2']"></div>
<ul>
<li ng-repeat="name in names track by $index">
{{name}}
</li>
</ul>
</div>
2. Một số thành phần chính của Angular
2.1 Module
Một module của Angularjs bao gồm các controller, filter... Để sử dụng một module ta thêm chỉ thị ng-app="Tên module" vào trong một thẻ của html.
<script>
var myApp = angular.module('myApp',[]);
</script>
<div ng-app="myApp"></div>
2.2 Controller
Khi một controller được thêm vào trong Dom thông qua chỉ thỉ ng-controller, Angular sẽ tạo một đối tượng Controller mới. Controller mới này được khởi tạo với một biến đầu vào là $scope, sau đó có thể khởi tạo giá trị cho $scope hoặc thêm các hành vi cho $scope. Phạm vi của Controller này có tác dụng cho đến khi đóng thẻ chứa chỉ thị ng-controller.
<script>
var myApp = angular.module('myApp',[]);
myApp.controller('Hello', function($scope) {
//khởi tạo giá trị cho model message
$scope.message = 'Hello!';
//thêm một hành vi tính double
$scope.double = function(value) {
return value * 2;
};
});
<script>
<div ng-app="myApp" ng-controller="DoubleController">
<p ng-bind="message"></p>
Two times <input ng-model="num"> equals {{ double(num) }}
</div>
2.3 Filter
Cách sử dụng một filter như sau: {{ expression | filter }}. Filter là một hàm nhận tham số đầu tiền là giá trị của biến trước dấu |, các tham số tiếp theo của filter được viết sau dấu : <tên filter>:<tham số 2>:<tham số 3>...
{{'test' | uppercase}}
Ta có thể viết tự một filter trong module như sau:
<script>
var ngApp = angular.module('ngApp', []);
//filter in hoa từ đầu tiên của mỗi chữ
ngApp.filter('capitalize', function() {
return function(input, all) {
return (!!input) ? input.replace(/([^\W_]+[^\s-]*) */g, function(txt){
return txt.charAt(0).toUpperCase() + txt.substr(1).toLowerCase();
}) : '';
}
});
</script>
<div ng-app="myApp">
{{'test capitalize' | capitalize:true}}
</div>
2.4 Http request
Angularjs sử dụng $http để tương tác với web server.
get: $http.get('/someUrl').success(successCallback).eror(errorCallback);
post: $http.post('/someUrl', data).success(successCallback).error(errorCallback);
put: $http.put('/someUrl', data).success(successCallback).error(errorCallback);
delete: $http.get('/someUrl').success(successCallback).eror(errorCallback);
patch: $http.put('/someUrl', data).success(successCallback).error(errorCallback);
<script>
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope, $http) {
$http.get("someUrl")
.success(function(response) {
$scope.data = response.data;
});
});
</script>
3. Tham khảo
http://www.w3schools.com/angular/
All rights reserved