Đồng thời các cái <Popover /> cũng tương tự có id là PopoverClick. Khi bạn render bảng dưới dạng map như đang làm hiện tại nó sẽ tạo ra 3 component Popup giống hệt nhau dẫn đến khi bạn click thì nó sẽ chỉ nhận cái cuối cùng thôi do toàn bộ bị trùng phần id. Giải pháp ở đây rất đơn giản, bạn chỉ cần đổi cái id trong button và trong cả <Popover /> component về dạng id={popover_${debt.id}}
@maitrungduc1410 Hi chào ban, hic lại là mình đây.
Bên laravel-echo-server hiện tại mình đã broadcast được event rồi. nhưng bên phía client thì mình không listen đươc event.
Đây là code bên client:
private Echo = new Echo({
broadcaster: 'socket.io',
//client: Socketio,
host: 'http://localhost:12081', // local testing
//host: new URL(process.env.apiBaseUrl!).hostname
});
this.Echo.channel('public')
.listen('.PublicEvent', function(e: any) {
console.log(e);
});
Laravel worker của mình cũng chạy rồi
Mình thấy websocket của mình trên browser cũng trả về 200 rồi mà vẫn không nhận được event.
Bạn có thể xem giùm mình xem cấu hình của mình có sai sót gì không với. và cách debug ở bên client .
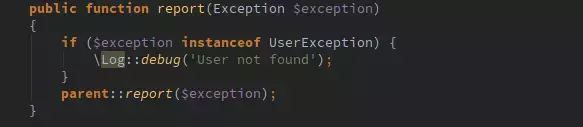
Mình chưa hiểu ỏ một số nơi có dấu back-slash lắm, ví dụ như \Lag và \Exception, mình đã thử bỏ đi thì lại phải import lại (mà gợi ý import lại không đúng lắm). Cho mình hỏi là dấu "" có vai trò như thế nào vậy?
THẢO LUẬN
@HungSmeb code của bạn bị lỗi ở trong component
<Popup />nhé. Cụ thể bạn để ý component của bạn có id của button là:Đồng thời các cái
<Popover />cũng tương tự có id làPopoverClick. Khi bạn render bảng dưới dạng map như đang làm hiện tại nó sẽ tạo ra 3 component Popup giống hệt nhau dẫn đến khi bạn click thì nó sẽ chỉ nhận cái cuối cùng thôi do toàn bộ bị trùng phần id. Giải pháp ở đây rất đơn giản, bạn chỉ cần đổi cái id trong button và trong cả<Popover />component về dạng id={popover_${debt.id}}Bạn có thể vào xem rồi note lại cho mình được không ạ : https://codesandbox.io/s/sweet-currying-j8nlj?file=/src/components/Table/Table.jsx mình đọc qua vẫn chưa hiểu
nét, thanks
Bạn ơi, mình có thắc mắc để chạy các dòng lệnh sau
Cài đặt mkcert tool
brew install mkcert
Thiết lập mkcert trên máy tính của bạn (Tạo a CA)
mkcert -install
thì mình chạy nó ở đâu vậy ạ , mình thử chạy nó trong vs code thì bị báo lỗi . Bạn giải đáp giúp mình với, Thank bạn
Cám ơn bạn, đọc bài viết này mình xem lại được cái nhìn tổng quan về chứng chỉ PMP cũng như các thủ tục cần thiết để chuẩn bị luyện thi chứng chỉ này.
Bài viết rất hay. Cảm ơn!
@dinhlongit nhanh nghe anh
Bài viết tiếp theo nhé b !
hóng các bài tiếp, hôm nay ngồi cả ngày đọc seri bài viết cũng thông não nhiều thứ quá. xin chủ thớt contact để trao đổi chiêu thức
Bạn có thể bổ sung khi cách deploy Laravel queue, schedule luôn ko?
quá hay. thanks tác giả
Ơn giời, sau khi hạ socket.io-client -> 2.3.1 thì của mình đã chạy rồi .
@maitrungduc1410 Hi chào ban, hic lại là mình đây. Bên laravel-echo-server hiện tại mình đã broadcast được event rồi. nhưng bên phía client thì mình không listen đươc event. Đây là code bên client:
Phía nginx mình cũng đã setup:
Đây là file docker-compose.yml của mình
Laravel worker của mình cũng chạy rồi Mình thấy websocket của mình trên browser cũng trả về 200 rồi mà vẫn không nhận được event. Bạn có thể xem giùm mình xem cấu hình của mình có sai sót gì không với. và cách debug ở bên client .
tại e k đăng vào group cty ạ ))
))
camr onw ban bữa giờ mình bận chưa check tý mình implement lại xem mình mới nên code theo kiểu logic dễ hiểu còn tối ưu thì mình chưa biết 😛
Mình chưa hiểu ỏ một số nơi có dấu back-slash lắm, ví dụ như \Lag và \Exception, mình đã thử bỏ đi thì lại phải import lại (mà gợi ý import lại không đúng lắm). Cho mình hỏi là dấu "" có vai trò như thế nào vậy?
chạy kpi à
@dinhlongit chạy kpi ít thôi bạn ơi