Tạo một chat room với PHP và JQuery
Bài đăng này đã không được cập nhật trong 4 năm

Trong bài viết này, tôi sẽ xây dựng một chương trình chat nhỏ có thể dễ dàng chạy trên bất kỳ máy chủ PHP.Không cần dùng cơ sở dữ liệu mà lưu trữ vào một tệp tin văn bản. Các công nghệ được sử dụng:
PHP - Sẽ xử lý tất cả các function phía máy chủ
- Viết tin nhắn mới đến tập tin văn bản
- Đọc thông điệp mới từ tập tin văn bản
- an ninh cơ bản
jQuery / Javascript - Sẽ xử lý các công cụ phía client. Đây là một ứng dụng AJAX-y, có nghĩa là thông điệp hiện lên màn hình (cả bạn và những người khác) mà không cần làm mới trang.
- Định kỳ request máy chủ nếu có thông báo mới đã được đăng lên
- Thêm tin nhắn mới vào cửa sổ chat
- Cuộn cửa sổ chat xuống tin nhắn mới nhất
- Yêu cầu và thiết lập tên người dùng
- Hạn chế việc nhập văn bản để ngăn chặn các thông điệp quá dài
- an ninh cơ bản
Text File - Lưu trữ các cuộc trò chuyện
Hướng dẫn này bao gồm tất cả các công nghệ thú vị và kết quả cuối cùng chắc chắn là một phòng chat. Nó không phải là là của Chat Room đầy đủ tính năng. Bạn không có thể đá người ra hoặc cấm người. Bạn có thể đặt tên trùng nhau. Bạn không thể nhìn thấy tất cả các thành viên hiện tại của trò chuyện. Nói cách khác, đây không phải là IRC. Nó chỉ là một bản demo thú vị và hoàn toàn khả thi trong một số tình huống.
#Cấu trúc HTML cơ bản
<div id="page-wrap">
<h2>jQuery/PHP Chat</h2>
<p id="name-area"></p>
<div id="chat-wrap"><div id="chat-area"></div></div>
<form id="send-message-area">
<p>Your message: </p>
<textarea id="sendie" maxlength = '100'></textarea>
</form>
</div>
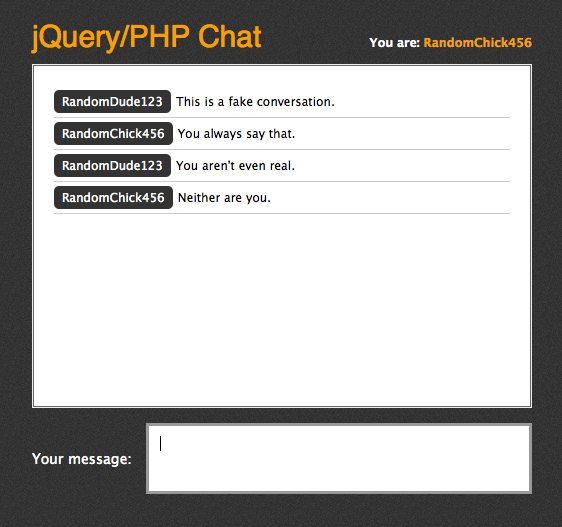
Tạo một form chat đơn giản giới hạn length là 100 với thanh cuộn để có thể xem các tin nhắn cũ.
The JavaScript Half of the Engine
Chúng ta sẽ dùng đén một chút hướng đối tượng trong JavaScript. Chúng ta sẽ tạo một function "Chat" với các chức năng cần thiết của một room chat.
function Chat () {
this.update = updateChat;
this.send = sendChat;
this.getState = getStateOfChat;
}
updateChat sẽ request đến máy chủ có tin mới trong tập tin văn bản không. Nếu có, nó sẽ trả lại dạng JSON và sau đó chức năng này sẽ nối những tin mới vào chat room. sendChat sẽ được gọi khi một tin nhắn được nhập vào vùng văn bản. getStateOfChat request máy chủ để trả về sô dòng tập tin văn bản hiện hành, từ đó so sánh và biết khi nào có tin nhắn mới.Thông tin này trả về dạng Json. Và những chức năng như sau:
//gets the state of the chat
function getStateOfChat() {
if(!instanse){
instanse = true;
$.ajax({
type: "POST",
url: "process.php",
data: {'function': 'getState', 'file': file},
dataType: "json",
success: function(data) {state = data.state;instanse = false;}
});
}
}
//Updates the chat
function updateChat() {
if(!instanse){
instanse = true;
$.ajax({
type: "POST",
url: "process.php",
data: {'function': 'update','state': state,'file': file},
dataType: "json",
success: function(data) {
if(data.text){
for (var i = 0; i < data.text.length; i++) {
$('#chat-area').append($("
"+ data.text[i] +"
"));
}
}
document.getElementById('chat-area').scrollTop = document.getElementById('chat-area').scrollHeight;
instanse = false;
state = data.state;
}
});
}
else {
setTimeout(updateChat, 1500);
}
}
//send the message
function sendChat(message, nickname) {
updateChat();
$.ajax({
type: "POST",
url: "process.php",
data: {'function': 'send','message': message,'nickname': nickname,'file': file},
dataType: "json",
success: function(data){
updateChat();
}
});
}
Cả 3 function đều dùng jQuery's AJAX, và chúng đều gọi vào tập tin PHP process.php, và giờ chúng ta sẽ tạo nó.
The PHP Half of the Engine
Tất cả dữ liệu chuyển lên từ ajax đều có biến "function" để giúp tập tin php biết cần dùng function nào để giải quyết vấn đề. Vì vậy, chúng ta cần xử lý dữ liệu để chọn đúng function cần thiết. Chúng ta cần 1 biến array rỗng đẻ chứa dữ liệu và trả vè nó dưới dạng json.
Khi chúng ta cần lấy trạng thái hiện tại, tệp tin văn bản sẽ được đọc và trả về số lượng dòng. Khi chúng ta cần thêm mới, tệp tin văn bản sẽ được đọc và trả về các tin mới. Khi ta muốn gửi tin, tin nhắn sẽ dược lưu trữ vào dòng mới trong tập tin văn bản.
<?php
$function = $_POST['function'];
$log = array();
switch($function) {
case('getState'):
if (file_exists('chat.txt')) {
$lines = file('chat.txt');
}
$log['state'] = count($lines);
break;
case('update'):
$state = $_POST['state'];
if (file_exists('chat.txt')) {
$lines = file('chat.txt');
}
$count = count($lines);
if ($state == $count){
$log['state'] = $state;
$log['text'] = false;
} else {
$text= array();
$log['state'] = $state + count($lines) - $state;
foreach ($lines as $line_num => $line) {
if ($line_num >= $state){
$text[] = $line = str_replace("\n", "", $line);
}
}
$log['text'] = $text;
}
break;
case('send'):
$nickname = htmlentities(strip_tags($_POST['nickname']));
$reg_exUrl = "/(http|https|ftp|ftps)\:\/\/[a-zA-Z0-9\-\.]+\.[a-zA-Z]{2,3}(\/\S*)?/";
$message = htmlentities(strip_tags($_POST['message']));
if (($message) != "\n") {
if (preg_match($reg_exUrl, $message, $url)) {
$message = preg_replace($reg_exUrl, '<a href="'.$url[0].'" target="_blank">'.$url[0].'</a>', $message);
}
fwrite(fopen('chat.txt', 'a'), "<span>". $nickname . "</span>" . $message = str_replace("\n", " ", $message) . "\n");
}
break;
}
echo json_encode($log);
?>
Kết hợp tất cả
Chúng ta cần tệp thư viện jquery và một vài xử lý dữ liệu vào , một vài giới hạn đầu vào cho các tin nhắn:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script src="chat.js"></script>
<script>
// ask user for name with popup prompt
var name = prompt("Enter your chat name:", "Guest");
// default name is 'Guest'
if (!name || name === ' ') {
name = "Guest";
}
// strip tags
name = name.replace(/(<([^>]+)>)/ig,"");
// display name on page
$("#name-area").html("You are: <span>" + name + "</span>");
// kick off chat
var chat = new Chat();
$(function() {
chat.getState();
// watch textarea for key presses
$("#sendie").keydown(function(event) {
var key = event.which;
//all keys including return.
if (key >= 33) {
var maxLength = $(this).attr("maxlength");
var length = this.value.length;
// don't allow new content if length is maxed out
if (length >= maxLength) {
event.preventDefault();
}
}
});
// watch textarea for release of key press
$('#sendie').keyup(function(e) {
if (e.keyCode == 13) {
var text = $(this).val();
var maxLength = $(this).attr("maxlength");
var length = text.length;
// send
if (length <= maxLength + 1) {
chat.send(text, name);
$(this).val("");
} else {
$(this).val(text.substring(0, maxLength));
}
}
});
});
</script>
Kiểm tra tin nhắn mới
Chúng ta cần dùng "update" function để liên tục thêm mới các tin nhắn vào chat room. Vì vậy chúng ta cần dùng hàm JavaScript's setInterval() để liên tục gọi function "update":
<body onload="setInterval('chat.update()', 1000)">
Lưu ý : Bạn cần bật php server và chuyển quyền thay đổi file chat.txt để server php có thể thao tác.
Tham khảo: https://css-tricks.com/
All rights reserved